JavaScript — 初识数组、数组字面量和方法、forEach、数组的遍历
目录
一、数组(Array)
1.创建数组对象
2.向数组中添加元素
3.读取数组中的元素
4.获取数组的长度
5.修改length
6.向数组最后一个位置添加元素
二、数组字面量
三、数组的方法
1.push()
2.pop()
3.unshift()
4.shift()
5.slice()
6.splice()
7.concat()
8.join()
9.reverse()
10.sort()
四、数组的遍历
五、forEach()
一、数组(Array)
数组也是一个对象,它和我们普通对象功能类似,也是用来存储一些值的,不同的是普通对象是使用字符串作为属性名的,而数组是使用数字来作为索引操作元素的。
索引:从0开始的整数就是索引
数组的存储性能比普通对象要好,在开发中我们经常使用数组来存储一些数据。
1.创建数组对象
let arr = new Array();
//使用typeof检查一个数组时,会返回object
console.log(typeof arr); //object
2.向数组中添加元素
语法:数组[索引] = 值
arr[0] = 10;
arr[1] = 11;
arr[2] = 12;3.读取数组中的元素
语法:数组[索引]
如果读取不存在的索引,不会报错,而是会返回 undefined
console.log(arr[2]); //12
4.获取数组的长度
可以使用length属性来获取数组的长度(元素的个数)
语法:数组.length
对于连续的数组,使用length可以获取到数组的长度(元素的个数);
对于非连续的数组,使用length会获取到数组的最大的索引+1
尽量不要创建非连续的数组
console.log(arr.length); //35.修改length
如果修改的length大于原长度,则多出来的部分会空出来
如果修改的length小于原长度,则多出的长度会被删除
arr.length = 4
6.向数组最后一个位置添加元素
语法:数组[数组.length] = 值
arr[arr.length] = 31;
arr[arr.length] = 32;
arr[arr.length] = 33;二、数组字面量
使用字面量来创建数组
语法:[ ]
let arr = [ ]
使用字面量创建数组时,可以在创建时就指定数组中的元素:
let arr = [1,2,3,4,5,6]
console.log(arr.length); //6使用构造函数创建数组时,也可以同时添加元素,将要添加的元素作为构造函数的参数传递,元素之间使用 , 隔开:
let arr2 = new Array(12,23,34);
console.log(arr2);注意区分以下两个数组:
创建一个数组,数组中只有一个元素10:arr3 = [10]创建一个长度为10的数组:
arr4 = new Array(10) console.log(arr4.length , arr3.length); //10 1
数组中的元素可以是任意的数据类型,也可以是对象,也可以是函数,也可以放数组,数组中也可以放数组,称之为二维数组:
let obj = {name:"tom"};
let arr5 = ["hello",1,true,null,undefined]
arr5[arr5.length] = obj;
console.log(arr5[5].name); //tom
//数组中也可以放数组,如下的这种数组我们称为二维数组
arr6 = [[1,2,3],[3,4,5],[5,6,7]]三、数组的方法
1.push()
该方法可以向数组末尾添加一个或多个元素,并返回数组的新的长度
可以将要添加的元素作为方法的参数传递,这样这些元素会自动添加到数组的末尾
该方法会将数组新的长度作为返回值返回
arr = ['Tom','Jerry','Jenny']
let result = arr.push('Lilei','Petter')
console.log(arr);
console.log("result = "+result); //result = 5
2.pop()
该方法可以删除数组的最后一个元素,并将被删除的元素作为返回值返回
result = arr.pop()
console.log("result = "+result); //result = Petter3.unshift()
向数组开头添加一个或多个元素,并返回新的数组长度
向前边插入元素以后,其他的元素索引会依次调整
result = arr.unshift('John')
console.log("result = "+result); //result = 54.shift()
可以删除数组的第一个元素,并将被删除的元素作为返回值返回
result = arr.shift()
console.log("result = "+result); //result = John
result = arr.shift()
console.log("result = "+result); //result = Tom5.slice()
可以用来从数组提取指定元素
该方法不会改变元素数组,而是将截取到的元素封装到一个新的数组中返回
参数:
1.截取开始的位置的索引,包含开始索引
2.截取结束的位置的索引,不包含结束索引
-第二个参数可以省略不写,此时会截取从开始索引往后的所有元素
-索引可以传递一个负值,如果传递一个负值,则从后往前计算
-1 倒数第一个,-2 倒数第二个
let arr = ['Tom', 'Jerry', 'Potter', 'John']
let result = arr.slice(1, 3)
console.log(result); //["Jerry", "Potter"]
6.splice()
可以用于删除数组中的指定元素
使用splice()会影响到原数组,会将指定元素从原数组中删除,并将被删除的元素作为返回值返回
参数:
第一个,表示开始位置的索引
第二个,表示删除的数量
第三个及以后,可以传递一些新的元素,这些元素将会自动插入到开始位置索引前边
let arr1 = ['Tom', 'Jerry', 'Potter', 'John']
let result1 = arr1.splice(1,1)
console.log(result1); //["Jerry"]
let arr2 = ['Tom', 'Jerry', 'Potter', 'John']
let result2 = arr2.splice(1,3,"LiLei","Mary")
console.log(arr2); //["Tom", "LiLei", "Mary"]7.concat()
可以连接两个或多个数组,并将新的数组返回,该方法不会对原数组产生影响
let arr = ['Tom','Jerry','Potter']
let arr2 = ['LiLei','XiaoMing']
let arr3 = ['Joky']
let result = arr.concat(arr2,arr3,'Mary')
console.log(result);8.join()
该方法可以将数组转换为一个字符串
该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回
在join()中,可以指定一个字符串作为参数,这个字符串将会成为数组中元素的连接符,如果不指定连接符,则默认使用,作为连接符
result = arr.join('@')
console.log(result); //Tom@Jerry@Potter9.reverse()
该方法用来反转数组(前边的去后边,后边的去前边)
该方法会直接修改原数组
arr.reverse();
console.log(arr);
10.sort()
可以用来对数组中的元素进行排序,也会影响原数组,默认会按照Unicode编码进行排序,即使使用纯数字的数组,使用sort()排序时,也会按照Unicode编码来排序,所以对数字进行排序时,可能会得到错误的结果。
我们可以自己来指定排序的规则,我们可以在sort()添加一个回调函数,来指定排序的规则,回调函数中需要定义两个形参,浏览器将会分别使用数组中的元素作为实参去调用回调函数,使用哪个元素调用不确定,但是肯定的是在数组中a一定在b的前边。
浏览器会根据回调函数的返回值来决定元素的顺序,
如果返回一个大于0的值,则元素会交换位置
如果返回一个小于0的值,则元素位置不变
如果返回一个0,则认为两个元素相等,位置不变
if(a>b){
return 1
}else if(a如果需要升序排列,则返回a-b
如果需要降序排列,则返回b-a
arr4 = [11,2,7,6,1]
arr4.sort(function(a,b){
// 升序排列
return a-b
// 降序排列
// return b-a
});
console.log(arr4); //[1,2,6,7,11]
四、数组的遍历
所谓的遍历数组,就是将数组中所有的元素都取出来
let arr = ['Tom','Jerry','Potter','John']
for(let i = 0; i五、forEach()
一般我们都是用for循环去遍历数组,JS中还为我们提供了一个方法,用来遍历数组:forEach()
这个方法只支持IE8以上的浏览器
forEach()方法需要一个函数作为参数,像这种函数,由我们创建但是不由我们调用的,称之为回调函数,数组中有几个元素函数就会执行几次,每次执行时,浏览器会将遍历到的元素,以实参的形式传递进来,我们可以来定义形参,来读取这些内容
浏览器会在回调函数中传递三个参数
第一个参数,就是当前正在遍历的元素
第二个参数,就是当前正在遍历的元素的索引
第一个参数,就是当前正在遍历的数组
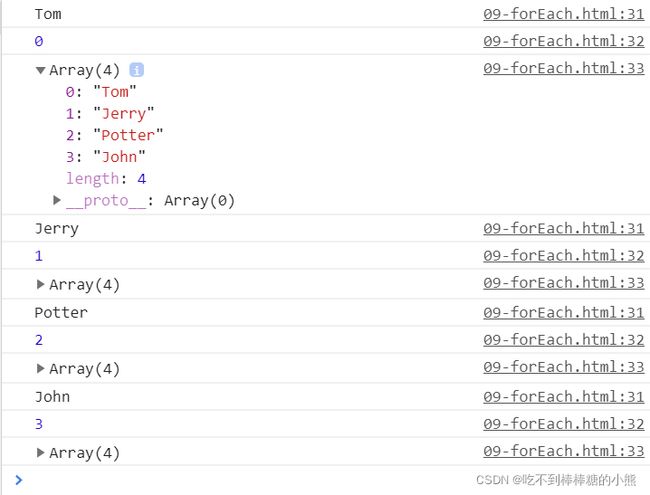
let arr = ['Tom','Jerry','Potter','John']
arr.forEach(function fun(value,index,obj){
console.log(value);
console.log(index);
console.log(obj);
})