何时不使用箭头函数
大家好,我是半夏,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识!点我探索新世界!
扫码或搜索添加文末公众号「搞前端的半夏」:
硬核资料:领取1000+PPT模板、100+简历模板、行业经典书籍PDF。
回复 ”网站模板“,免费送网站模板!
回复 ”面试“:免费送你面试题库!
加我:frontendpicker, 更多精彩等你来!
回复[算法],获取各种算法资料!
箭头函数不会取代普通函数!就像flexbox和gridbox的出现并没有完全取代float布局。本文主要介绍几个不使用箭头函数的场景。
点击事件处理函数
假设有一个按钮,当点击按钮的时候,会变成绿色。
button {
font-size: 20px;
}
.toggle {
background: green;
}
<button id="toggle">变色button>
如果我们使用箭头:
const button = document.querySelector("#toggle");
button.addEventListener("click", () => {
this.classList.toggle("toggle");
});
当我们点按钮,会直接报错:
![]()
提示我们在this上找不到toggle。在肩头函数上输出this,会发现,此时的this是window对象。this并没有指向button。
![]()
我们将箭头函数改成普通函数。
const button = document.querySelector("#toggle");
button.addEventListener("click", function () {
console.log(this);
this.classList.toggle("toggle");
});
此时this指向button,并且button变成绿色:
对象方法
我们有一个对象,它内部有一个函数,可以用来给变量赋值。
const user = {
name: '搞前端的半夏',
changeName: () => {
this.name='新名字';
}
}
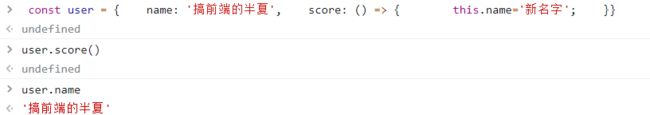
当我们执行user.changeName(),希望改变name,但是并没有。
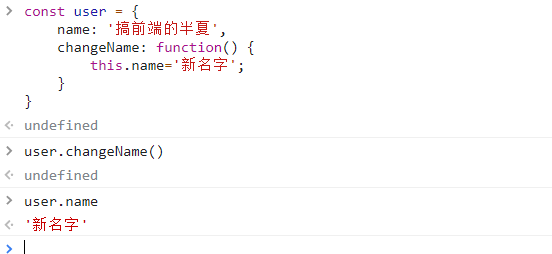
将箭头函数替换成普通函数。可以成功修改name的值!
const user = {
name: '搞前端的半夏',
changeName: function() {
this.name='新名字';
}
}
原型方法
我们定义一个User类。
class User {
constructor(name, age) {
this.name = name;
this.age = age;
}
}
我们通过User类,创建user。
const user = new User('搞前端的半夏',18);
输出user可以看到,name和age成功赋值。
下面我们在User.prototype添加一个箭头方法。
User.prototype.consoleUser=()=>{
console.log(this.name+"的年龄是"+this.age)
}
当我们使用user调用consoleUser并没有输出结果。
将箭头函数修改成普通函数:
User.prototype.consoleUser=funtion(){
console.log(this.name+"的年龄是"+this.age)
}
当需要使用arguments时
上面的几个场景,都有this有关,这个场景是跟函数的arguments参数有关。
定义一个箭头函数:
const consoleArgs = ()=> {
const args = Array.from(arguments);
console.log(args)
args.forEach(item => {
console.log(item);
})
}
调用此函数
consoleArgs(1,2,3)
此时直接报错,提示arguments没有定义。
当修改为普通函数:则可以正常输出
const consoleArgs = function() {
const args = Array.from(arguments);
console.log(args)
args.forEach(item => {
console.log(item);
})
}