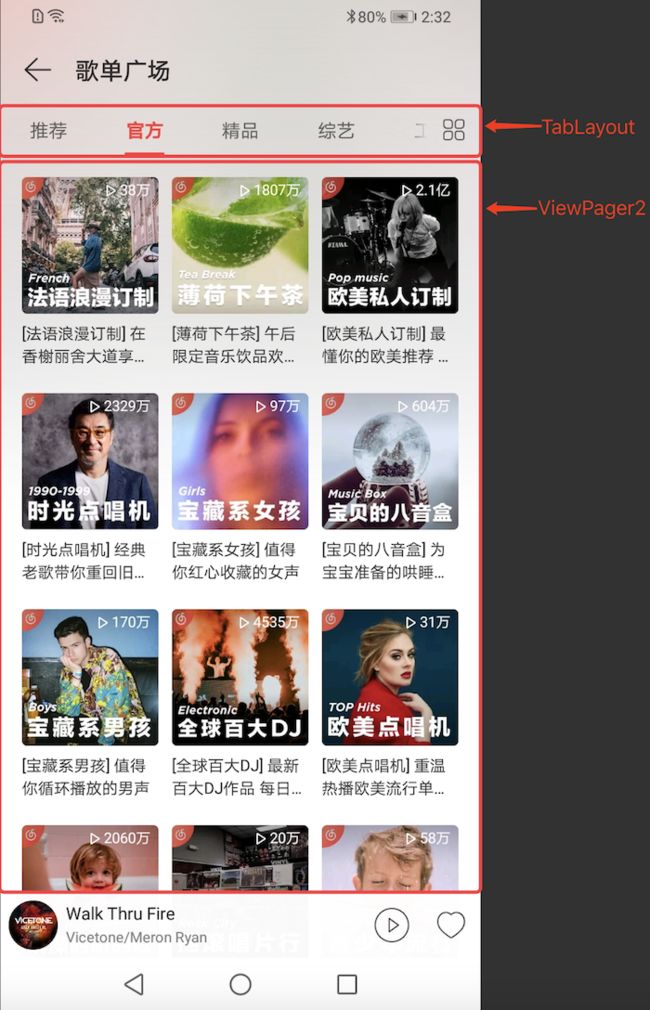
为了实现循序渐进的学习,本节先来利用TabLayout,ViewPager2 ,RecyclerView实现实现歌单广场页面。网易云音乐APP的页面效果如下所示:
首先我们利用TabLayout和ViewPager2来实现上下联动的框架,让上面部分Tab和下面部分左右滑动能关联起来。
ViewPager2
ViewPager2是2019年Google开发大会发布的。然后现在已经发布了稳定版本1.0.0。
ViewPager2是基于RecyclerView进行的优化,并且提供了如下一些新的功能:
- 支持 横向horizontal 和 纵向vertical 的滚动
- 支持从右向左RTL的布局
- 支持动态添加Fragments 或者 Views。
设置ViewPager2可以通过以下一些步骤:
添加ViewPager2
- 在app.gradle文件中添加如下依赖
implementation 'androidx.viewpager2:viewpager2:1.0.0'
- 创建PlayListSquareFragment,在对应的布局文件R.layout.fragment_play_list_square中将根布局改为ConstraintLayout,在根布局中加入一个ViewPager2元素
- 创建PlayListFragment,这个Fragment是展示每个独立的歌单列表的页面。目前只放置一个文本。
然后修改PlayListFragment.kt文件的代码如下:
class PlayListFragment : Fragment() {
// 1
companion object {
const val QueryKey = "query_key"
fun getInstance(key: String): PlayListFragment {
val fragment = PlayListFragment()
Bundle().also {
it.putString(QueryKey, key)
fragment.arguments = it
}
return fragment
}
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
return inflater.inflate(R.layout.fragment_play_list, container, false)
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// 2
arguments?.getString(QueryKey)?.let {
query_tv.text = it
}
}
}
代码很好理解:
- 在伴生对象中建立了有一个参数名key的getInstance类方法来创建PlayListFragment,
- 将参数名key对应的值设置在TextView上
ViewPager2设置Adapter
- 给PlayListSquareFragment页面中的viewpager建立一个Adapter类---PlayListSquareAdapter类。修改该类的代码如下:
class PlayListSquareAdapter(fragment: Fragment, private val items: Array): FragmentStateAdapter(fragment) {
// 1.
override fun getItemCount(): Int {
return items.size
}
// 2
override fun createFragment(position: Int): Fragment {
return PlayListFragment.getInstance(items[position])
}
}
代码中两个方法的作用是:
- 告诉ViewPager2总共显示多少Fragment,即构造函数中items的数组长度
- 告诉ViewPager2每个Fragment对应的对象,每个Fragment对象需要显示一个文字,这个是通过构造函数的items获取到的。
- 给ViewPager2设置Adapter
在PlayListSquareFragment类中加入如下代码
private lateinit var playListNamesArray: Array
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// 1
playListNamesArray = resources.getStringArray(R.array.play_list_names)
// 2
PlayListSquareAdapter(this, playListNamesArray).also {
viewpager.adapter = it
}
}
代码的意义如下:
- 从strings.xml中读取字符串数组
- 推荐
- 官方
- 精品
- 综艺
- 工作
- 华语
- 流行
- 将字符串数组设置给Adapter,然后将Adapter设置给ViewPager2对象
监听ViewPager2的滚动
- 在PlayListSquareFragment类中添加一个
OnPageChangeCallback属性
private val viewPagerChangeCallback = object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
Toast.makeText(requireActivity(), "选择了${playListNamesArray[position]}", Toast.LENGTH_SHORT).show()
}
}
- 给ViewPager2注册回调
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
...
viewpager.registerOnPageChangeCallback(viewPagerChangeCallback)
}
总结
目前为止,达到了阶段性胜利,ViewPager2可以横向滑动了。
提示:
设置viewPager.orientation = ORIENTATION_VERTICAL 就能实现垂直翻页的效果
设置viewPager.layoutDirection = ViewPager2.LAYOUT_DIRECTION_RTL 就能实现从右到左的布局
TabLayout
TabLayout属于Google的Material Design库中的控件。它能和ViewPager2完美的衔接。
设置TabLayout可以通过以下一些步骤:
添加TabLayout
- 在项目的app对应的buildle.gradle中导入库:
implementation 'com.google.android.material:material:1.2.1'
- 在布局文件中中加入TabLayout
注意:引入的是
com.google.android.material.tabs.TabLayout, 因为还有一个TabLayout.
我们来看一下设置的属性
-
app:tabRippleColor="#F5F5F5"是点击TabItem时候的波纹颜色 -
app:tabIndicatorFullWidth="false"Indicator的宽度和标题长度一致,不是和TabItem的长度一致 -
app:tabMode="scrollable"TabItem很多的情况下可以滚动 -
app:tabTextColor="#424242"没有选中的文字的颜色 -
app:tabSelectedTextColor="@color/colorAccent"选中后文字的颜色
- 将TabLayout和ViewPager2关联
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
...
TabLayoutMediator(tablayout, viewpager) { tab, position ->
tab.text = playListNamesArray[position]
}.attach()
}
借助TabLayoutMediator的attach方法即可将TabLayout和ViewPager2关联起来。
效果如下
RecyclerView
到此为止我们实现了不同类型歌单页面的切换,但是每个歌单的内容页还没有内容。接下来我们用RecyclerView来实现歌单列表。
添加RecyclerView
- 修改fragment_play_list.xml,添加一个RecyclerView作为容器
给RecyclerView添加网格布局管理器
- 在PlayListFragment 中初始化一个GridLayoutManager,然后赋值给RecyclerView
private lateinit var grideLayoutManager: GridLayoutManager
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
// 1.2
grideLayoutManager = GridLayoutManager(requireActivity(), 3)
recyclerview.layoutManager = grideLayoutManager
}
GridLayoutManager的布局是网格布局,构造函数的3代表每行显示3个 Item。
- 给RecyclerView的每个Item设置样式
新建一个item_playlist.xml布局文件,布局文件的样式设置如下:
创建RecyclerView.Adapter
和ViewPager2一样,RecyclerView也是利用适配器模式构建View。需要新建一个Adapter继承自RecyclerView.Adapter。
适配器的代码如下:
// 1
class PlaylistItemAdapter(private val playlists: List):
RecyclerView.Adapter() {
// 2
override fun onCreateViewHolder(
parent: ViewGroup,
viewType: Int
): PlaylistItemHolder {
val v = LayoutInflater.from(parent.context).inflate(R.layout.item_playlist, parent, false)
return PlaylistItemHolder(v)
}
// 3
override fun onBindViewHolder(holder: PlaylistItemHolder, position: Int) {
val playitem = playlists[position]
holder.bindPlayItem(playitem)
}
// 4
override fun getItemCount() = playlists.size
// 5
class PlaylistItemHolder(private val view: View) : RecyclerView.ViewHolder(view) {
private var playItem: PlayItem? = null
// 6
fun bindPlayItem(item: PlayItem) {
playItem = item
view.play_title_tv.text = item.name
if (item.playCount > 100000) {
view.number_tv.text = view.resources.getString(R.string.wan, item.playCount/ 10000)
} else {
view.number_tv.text = "${item.playCount}"
}
if (item.highQuality) {
view.highquality_iv.visibility = View.VISIBLE
} else {
view.highquality_iv.visibility = View.INVISIBLE
}
// 7
Glide.with(view.context).load(item.coverImgUrl).into(view.play_iv)
}
}
}
这段代码代表的意义如下:
- 新建的PlaylistItemAdapter需要继承自RecyclerView.Adapter,且需要指明一个泛型,这个泛型类型是RecyclerView.ViewHolder的子类。
- PlaylistItemAdapter需要复写三个方法,
onCreateViewHolder方法的作用是根据Item的布局生成PlaylistItemHolder对象。 -
onBindViewHolder方法主要是实现数据和视图的绑定,当然这个绑定是通过RecyclerView.ViewHolder的bindPlayItem方法实现的。 -
getItemCount方法是告知RecyclerView应该显示多少个Item,而这个值是构造传入的playlists参数确定的。 - PlaylistItemHolder是RecyclerView.ViewHolder的子类,有一个view参数的构造函数。
- 数据和视图的绑定的具体实现。
- 由于图片是从网络加载的,这里将图片网络请求和加载交给了Glide库去实现。
说明:Glide库需要引入依赖
implementation 'com.github.bumptech.glide:glide:4.11.0'
annotationProcessor 'com.github.bumptech.glide:compiler:4.11.0'
将Adapter赋值给RecyclerView
回到PlayListFragment类,添加如下代码:
// 1
private var playItemList: ArrayList = ArrayList()
//
private lateinit var adapter: PlaylistItemAdapter
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
...
// 2
adapter = PlaylistItemAdapter(playItemList)
// 3
recyclerview.adapter = adapter
}
代码含义说明:
- 定义一个空的ArrayList,作为Adapter的数据源
- 根据ArrayList初始化Adapter
- 将Adapter赋值给RecyclerView
目前为止,RecyclerView设置完成了。
不过很遗憾,还无法显示内容,因为playItemList还是个空数组,还没有元素。
网络数据请求和数据填充
在onViewCreated中添加如下代码,就实现了网络数据请求和数据填充。
myScope.launch {
// 1
val response = MusicApiService.create().getHotPlaylist(30, 0)
// 2
playItemList.addAll(response.playlists)
// 3
adapter.notifyDataSetChanged()
}
- 网络请求是上节的主要内容,不再赘述
- 将请求到的数据放入数据源playItemList中
- adapter调用
notifyDataSetChanged执行刷新界面
优化界面
将图片设置成有5dp的圆角
设置圆角有多种实现方法,这里介绍两种:
方法一:使用clipToOutline和ViewOutlineProvider
- 给View扩展一个方法
/* View设置圆角 */
fun View.clipViewCornerByDp(dp: Float) {
clipToOutline = true
outlineProvider = object : ViewOutlineProvider() {
override fun getOutline(view: View?, outline: Outline?) {
view?.let {
outline?.setRoundRect(0, 0, width, height, it.context.dp2px(dp).toFloat())
}
}
}
}
- 这里涉及到一个DP转PX的问题,所以调用了ContextEx的转换方法
fun Context.dp2px(dpValue: Float): Int {
val scale = resources.displayMetrics.density
return (dpValue * scale + 0.5f).toInt()
}
- ImageView直接调用
clipViewCornerByDp方法
override fun onCreateViewHolder(
parent: ViewGroup,
viewType: Int
): PlaylistItemHolder {
val v = LayoutInflater.from(parent.context).inflate(R.layout.item_playlist, parent, false)
// 使用的地方
v.play_iv.clipViewCornerByDp(5.0F)
return PlaylistItemHolder(v)
}
方法二:使用Glide库的RequestOptions
- 给ImageView扩展一个方法
fun ImageView.loadRoundCornerImage(context: Context, path: String, roundingRadius: Int = 5, placeholder: Int = R.mipmap.ic_launcher, useCache: Boolean = false) {
getOptions(placeholder, useCache).also {
Glide.with(context).load(path).apply(RequestOptions.bitmapTransform(RoundedCorners(context.dp2px(roundingRadius.toFloat())))).apply(it).into(this)
}
}
- bindPlayItem时ImageView调用
loadRoundCornerImage方法
view.play_iv.loadRoundCornerImage(view.context, item.coverImgUrl,5)
几个界面的请求地址不同
接下来我们来实现不同的页面的请求对应的数据。
// 1
private lateinit var catName: String
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
...
// 2
arguments?.getString(QueryKey)?.let {
catName = it
}
// 3
requestData()
}
fun requestData() {
myScope.launch {
when (catName) {
"推荐" -> {
val response = MusicApiService.create().getRecommendPlaylist(30, 0)
playItemList.addAll(response.playlists)
}
"精品" -> {
val response = MusicApiService.create().getHighQualityPlaylist(30, 0)
playItemList.addAll(response.playlists)
}
"官方" -> {
val response = MusicApiService.create().getCatPlaylist(30, 0, "new", null)
playItemList.addAll(response.playlists)
}
else -> {
val response = MusicApiService.create().getCatPlaylist(30, 0, null, catName)
playItemList.addAll(response.playlists)
}
}
adapter.notifyDataSetChanged()
}
}
这段代码的意思应该还是比较清晰的:
- 定义catName保存传入的QueryKey
- 获取传入的QueryKey
-
requestData方法是根据不同的QueryKey执行不同的请求
效果
下节预告
这个界面目前还有个问题,就是没法滑到底部后实现加载更多数据的功能。
Google提供了一个这Paging库来实现加载更多,但是需要LiveData的支持,所以后面会介绍LiveData及其相关的知识再来实现加载更多的功能。
敬请期待。