vue 基于axios封装request接口请求——request.js文件
目录
了解几个Content-type类型
第一种:application/json;charset=UTF-8
第二种:multipart/form-data
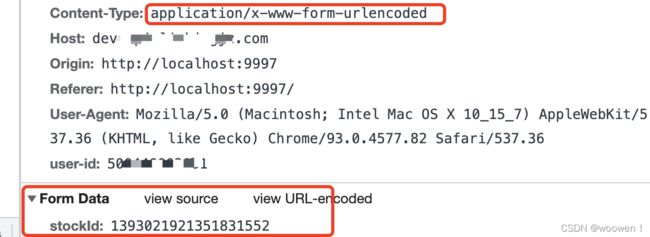
第三种: application/x-www-form-urlencoded
第一步新建request.js文件
第二步新建services/apiUrl文件
第三步新建services/index.js文件
最后如何使用封装好的request请求
了解几个Content-type类型
Content-type类型:代表发送端(客户端|服务器)发送的实体数据的数据类型
格式:Content-Type:type/subtype ;parameter
* 要根据服务端定而定,否则一般情况无需做设置改动
/**
* get请求不存在设置Content-Type
* 只有post和put用到Content-Type
* content-type会根据参数的类型会自动有对应的值,一般无需设置
*/
第一种:application/json;charset=UTF-8
默认行参 axios.post(url,{a:1,b:2})
若不标注Content-type类型,则content-type默认是application/json;charset=UTF-8类型
第二种:multipart/form-data
多用于图片上传
let formData = new FormData() ;
formData.append('a',1);
formData.append('b',2)
第三种: application/x-www-form-urlencoded
let data = {a:1,b:2}; axios.post(url,qs.stringify({ data }))
例如服务端需要的类型为第三种,此时只需要统一设置请求前将参数变成字符串即可
// `transformRequest` 允许在向服务器发送前,修改请求数据
// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法
// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 Stream
transformRequest: [function (data, headers) {
// 对 data 进行任意转换处理
return data;
}],
transformRequest: [ function (data) { return Qs.stringify(data) } ];
还可查阅axios中文文档|axios中文网 | axios
还可查阅这篇文章-leoss.H
文件存放目录:
第一步新建request.js文件
在serveces目录下新建request.js文件
1.定义request方法
2.创建axios实例
3. 为实例添加拦截器(在请求或响应被 then 或 catch 处理前拦截它们)
4.导出request
/*
* 接口请求封装
*/
import axios from "axios"; // 引入axios
import config from 'utils/config.js'
import com from 'utils/common.js'
import { Message } from 'element-ui';
import Qs from 'qs'
import loading from 'utils/loading'
let options = {};
const NEED_TRANSLATE = [ // 需要转转字符串
'supply/purchase/orderVoided',
'upload-file/upload/files/delete',
'supply/issuing/detail',
'supply/costManage/confirmDeposit',
'supply/logistics/notifyArrivalTime',
'supply/logistics/detail'
];
const request = async function (opt) {
try {
options = Object.assign({
method: "get", // 默认get 请求
},
opt //参数
);
const res = await instance(options);
return res;
} catch (err) {
return err;
}
};
// 创建axios实例
const instance = axios.create({
baseURL: config.baseUrl,
timeout: 6000, // 请求超时日期
});
// 实例添加请求拦截器
instance.interceptors.request.use((requestConfig) => {
loading.showLoading();
if (/get/i.test(requestConfig.method)) { // 判断get请求
requestConfig.params = requestConfig.params || {};
requestConfig.params.timeStamp = Date.parse(new Date()) / 1000; // 添加日期戳
}
const token = com.getSession(config.USER_TOKEN);
const userId = com.getSession(config.USER_ID);
if (!com.isNullOrEmpty(token)) {
requestConfig.headers.Authorization = 'bearer ' + token;
}
if (!com.isNullOrEmpty(userId)) {
requestConfig.headers['user-id'] = userId
}
if (NEED_TRANSLATE.find(n => requestConfig.url.indexOf(n) > -1)) {
requestConfig.data = Qs.stringify(requestConfig.data)
// requestConfig.headers["Content-type"] = "application/x-www-form-urlencoded"
}
return Promise.resolve(requestConfig);
}, (error) => {
// 对请求错误做处理...
return Promise.reject(error);
});
// 实例添加响应拦截器
instance.interceptors.response.use((response) => {
loading.hideLoading();
if ((response.status >= 200 && response.status < 300) || response.status === 304) {
// 如果http状态码正常,则直接返回数据
return response.data;
}
}, (error) => {
// 对响应错误做处理...
loading.hideLoading();
if (error.response) {
switch(error.response.status){
case 401:
Message.error({
duration: 1500,
message: error.response.data.message,
onClose() {
$com.jumpTodoOffical('expiredToken');
}
})
break;
case 402:
break;
case 403:
break;
default:
Message.error({
duration: 1500,
message: error.response.data.message,
})
break;
}
return Promise.reject(error.response);
}
});
export default request;
第二步新建services/apiUrl文件
该文件是api接口地址的汇总
/*
* api接口地址汇总
*/
export const apiUrl = {
// 用户权限
apiPermission: function(param){
return `system/menu/${param.name}/2`
},
// 用户认证列表
apiAuthList: 'platform/customer/authList',
// 用户认证提交审核
apiAuthCustomerSave: 'platform/customer/saveApproval',
// 船运信息-删除
apiShippingDel: function(params){
return `supply/shipping/${params.id}`
},
}第三步新建services/index.js文件
在services目录下新建index.js,该js会将API接口和request相互关联起来,并挂载在vue原型上。
services/index.js文件:
/*
* 生成接口,并将接口挂载到vue的原型上
*/
import Vue from 'vue';
import request from './request';
import { apiUrl } from './apiUrl';
const services = {};
Object.entries(apiUrl).forEach((item) => {
services[item[0]] = function (options = {},urlParams={}) {
return request(Object.assign({
url: typeof(item[1])==='function'? item[1](urlParams):item[1]
}, options))
}
})
// 将services挂载到vue的原型上
// 业务中引用的方法:this.$services.接口名(小驼峰)
Object.defineProperty(Vue.prototype, '$services', {
value: services
});
export default services;在mian.js 中引入services/index.js
// main.js
import './services'最后如何使用封装好的request请求
this.$services.接口名
// get 请求
this.$services.apiAuthList({
method: 'get',
params: {
orgId: this.paramsInfo.orgId,
creditId: this.paramsInfo.creditId,
}
}).then(res => {
if (res && res.code === 2000) {
//todo
} else {
this.$message.error({
message: res.message
})
}
})
// post请求
this.$services.apiAuthCustomerSave({
method: 'post',
data: {
orgId: this.paramsInfo.orgId,
creditId: this.paramsInfo.creditId,
}
}).then(res => {
if (res && res.code === 2000) {
//todo
} else {
this.$message.error({
message: res.message
})
}
})
// 这里通过一个多余的{} 为url接口传递参数
this.$services.apiShippingDel({
method: "delete",
},{
id: row.id
}).then((res) => {
if (res && res.code === 2000) {
this.$message.success("删除成功");
this.getPageList();
} else {
this.$message.error(res && res.message);
}
});搞定