- 《世家弃女,腹黑相公宠不停》《温书妍、傅问舟》完整版免费全文在线赏析_《世家弃女,腹黑相公宠不停》最新章节无广告
霸道推书2
书名:《世家弃女,腹黑相公宠不停》主角配角:温书妍、傅问舟小说简介:她是侯府嫡女,出生那日,府上百花一夜凋零,她便被下了刑克双亲的诅咒。整整十六年,无人问津。若不是阿姐定亲的那个少年郎战场上受了伤,她不会被接回来替亲……新婚夜,望着轮椅上俊逸深沉的男人以及面前的和离书,她眼神坚定:我不和离。男人眉眼冷漠:“考虑好,我不给人第二次机会!”考虑好了,她要宠着护着爱着这个男人,还要治好他的腿。从此,高冷
- HoRain云--Docker容器迁移全攻略:4种方法详解与实战避坑指南
HoRain云小助手
arm开发
HoRain云小助手:个人主页个人专栏:《Linux系列教程》《c语言教程》⛺️生活的理想,就是为了理想的生活!⛳️推荐前些天发现了一个超棒的服务器购买网站,性价比超高,大内存超划算!忍不住分享一下给大家。点击跳转到网站。专栏介绍专栏名称专栏介绍《C语言》本专栏主要撰写C干货内容和编程技巧,让大家从底层了解C,把更多的知识由抽象到简单通俗易懂。《网络协议》本专栏主要是注重从底层来给大家一步步剖析网
- Django基础(五)———模板结构
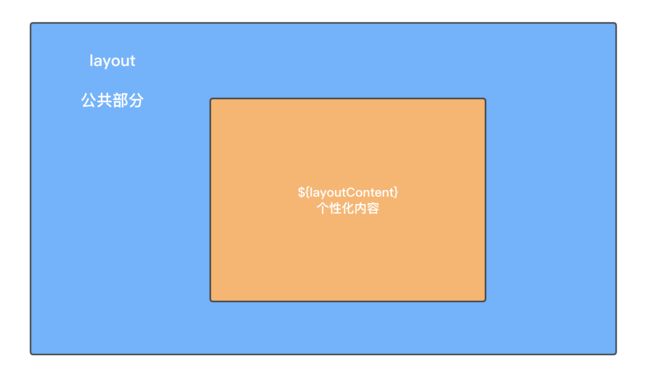
前言上篇文章给大家介绍了模板常用过滤器这篇文章将讲述DTL模板中的模板结构一、模板结构1.include模板有时候一些代码是在许多模版中都用到的。如果我们每次都重复的去拷贝代码那肯定不符合项目的规范。一般我们可以把这些重复性的代码抽取出来,就类似于Pvthon中的的数一样,以后想要使用这些代码的时候,就通过inc1ude包含进来。这个标签就是include。编写视图函数#app应用views.py
- 2018-09-11
YRong_9b30
[特训营3期2018年9月11日第十一天打卡]今天是九月十日教师节,在这里首先就是要祝储君老师教师节快乐!!好了,现在就来进入正题。今天的课程是求和函数(SUM函数)。1、基本用法:(1)快速求和:可以利用快捷键Alt+=;(2)不连续区域求和:=SUM(区域1,区域2,区域3,……);(3)利用名称框求和:选中求和区域,在名称框那命名为"求和区域"(名字根据自己需要取)=SUM(求和区域);选中
- 9分钟了解彦祖文化app不能出金黑幕曝光!真相让人震惊!
最新曝光36
希望看到这篇文章的人可以及时止损;请及时联系为你提供解决方案,要想讨回损害资产务必阅读以下内容。1.彦祖文化APP在平台不能提现怎么办?2.彦祖文化APP这个软件靠谱可信吗?3.彦祖文化APP在软件做任务被骗?4.彦祖文化APP软件app无法登录?5.彦祖文化APP平台是真的吗?6.彦祖文化APP被骗无法提现,操作失误!7.彦祖文化APP平台是騙局吗?8.彦祖文化APP被骗无法出金如何维护自己的合
- 系统学习图像算法Day.9——OpenCV学习——形态学滤波
敏而好学无止境
OpenCV学习图像算法
形态学滤波定义:在我们图像处理中的形态学,往往指的时数学形态学——是一门建立在格论和拓扑学基础上的图像分析学科。形态学基本操作:膨胀、腐蚀膨胀dilate介绍:膨胀就是求局部最大值的操作。从数学角度讲,膨胀就是讲图像与核进行卷积。核与图像卷积,即计算核覆盖的区域的像素点的最大值,并把这个最大值赋值给参考点指定的像素。这样会使图像中的高亮区域逐渐增长。函数调用举例:Matimage=imread("
- 完结的小说被家长群全员围攻后,我杀疯了(沈董周昊)_被家长群全员围攻后,我杀疯了沈董周昊热门小说在线阅读
狂战书楼
小说:《被家长群全员围攻后,我杀疯了》主角:沈董周昊简介:幼儿园家长群里,班主任发了张图片,并艾特我:“沈诗宁妈妈,诗宁在教室被其他小朋友打了,您快来学校一趟!”我点开图片一看,女儿被打得鼻青脸肿,衣服上还残留血迹。我气急回道:“谁打的?”一位备注为周子轩妈妈的人嚣张回复:“是我叫我儿子打的!”说完,她又发出两张图片。一张是她和我老公的婚纱照。一张是我和女儿,以及我老公的三人合照。“你个贱小三,敢
- 逆行人生高清无修版[百度]云[网盘]1080p/2.36G免费下载电影平台免费
星座天蝎座之
逆行人生百度网盘百度云资源链接下载逆行人生》是一部引人深思的作品,通过跌宕起伏的剧情和深刻的人物刻画,展现了个体在面对人生困境时的选择与挣扎。影片围绕主角的生活变化,探讨了亲情、友情与自我救赎等主题,层层递进地揭示出人性中最真实的一面。本文将从剧情概述、人物分析、主题探讨以及影片的艺术表现等多个方面对这部电影进行深入点评。《逆行人生》的故事围绕一个普通家庭的变故展开。主角阿明是一名年轻的职员,他的
- Day9: OpenCV学习(一)—— 图像基础
系列文章目录上一篇:Day8:Python工程化——模块、包文章目录系列文章目录前言一、安装和导入1.安装二、图像认识1.图像2.图像分类三、基础图像操作1.图像读取2.图像显示3.图像裁剪4.图形尺寸修改5.图像保存6.图像绘制7.视频捕获即显示总结前言OpenCV(OpenSourceComputerVisionLibrary)是一个开源的计算机视觉和机器学习软件库。由一系列C++类和函数构成
- python基础语法复习04——函数
洛华363
pythonpython
python基础语法目录python基础语法01——基本类型python基础语法02——复合类型python基础语法03——语句构成文章目录python基础语法目录一、初识函数1.定义2.调用二、函数的传参1.位置传参2.关键词传参3.参数默认值4.可变位置参数5.可变关键词参数6.参数解包7.值传递与引用传递总结一、初识函数函数是Python中可重复使用的代码块,用于执行特定任务。通过将代码封装
- ubuntu18.04安装geemap
阿西是有梦想的咸鱼
python编程之路遥感影像处理可视化可视化pythonubuntu
文章目录安装测试GEE提供了JavaScript和PythonAPI,可以向EarthEngine服务器发出计算请求。与GEEJavaScriptAPI相比,PythonAPI缺乏易于理解的操作文档和交互式可视化结果的功能。由此,geemap诞生并填补了这一空白[1]。这里给大家介绍下我折腾了一晚上才搞定的geemap的安装及测试过程。这里是geemap的GitHub参考链接。安装如Github中
- python进行geeMap环境安装
箭梭_
python
近期需要利用geemap搭建一个界面,试了一下相应环境的配置,踏了挺多坑,下面我给大家具体介绍一下geemap的环境搭建:(1)geemap是基于googleearthengine的接口进行开发的,在安装geemap之前,需要先进行earthengie包的安装,参考链接如下:https://zhuanlan.zhihu.com/p/29186942#comment-549701602?notifi
- STM32F103 串口通信
one_kun
stm32嵌入式硬件单片机
串口通信串口通信是嵌入式里非常常见的通信,不论是STM32还是其它的什么单片机或者任何其它支持串口通信的设备通信时只需要把通信一方的RX与通信另一方的TX,以及一方的TX与另一方的RX相连接就可以进行双向通信。在串口通信里,接好线并配置好串口的初始化之后就可以直接发送数据了,但是为了通信的可靠传输,通信双方往往会采用约定好的通信协议,这个协议可以自定义,也可以直接套用一些经过实践检验的、广为使用的
- Ubuntu的apt、apt-get和snap闲聊(2025年3月28日)
为什么Ubuntu中有了APT、APT-GET还要加上Snap?在Ubuntu系统中,软件管理工具的多样性(如APT、APT-GET和Snap)常常让人疑惑:既然已经有了成熟的APT和APT-GET,为什么还要引入Snap?本文将从不同角度解析这一问题,探讨Snap的独特价值及其与传统工具的共存意义。这份笔记适用于Linux用户、开发者以及对软件生态感兴趣的读者,内容将随技术演进保持更新。QA:解
- 学习笔记-C语言:数组+字符串函数
一只高傲的鹤
C语言学习笔记学习c语言开发语言
一维数组1.定义数组:变量名称[元素数量]inta[34]floatb[30]C99之前:元素数量必须是编译时刻确定的字面量,示例如下#includeintmain(){intn,i;//元素n为变量printf("请输入字符串的个数:");scanf("%d",&n);chara[n+1];a[n]='\0';printf("请开始输入字符串:");getchar();for(i=0;iintm
- DA FMC子卡设计资料yuanlit:FMCJ456-基于JESD204B的2路3GspsAD 2路3Gsps DA FMC子卡
DAFMC子卡设计资料yuanlit:FMCJ456-基于JESD204B的2路3GspsAD2路3GspsDAFMC子卡一、板卡概述该子卡是高速AD9172DAC和AD9208ADC的FMC板。北京太速科技为客户提供高达2GHz的可用模拟带宽以及JESD204B接口,以快速地对各种宽带RF应用进行原型制作。包括1片AD芯片AD9208,片内双通道、14位、3GSPS模数转换。该模数转换器进行1G
- 01-C语言:第01天笔记
Star在努力
c语言笔记开发语言
C语言:第1天笔记内容提要C语言概述数据类型常量变量C语言概述计算机基础计算机的组成计算机组成计算机:能进行计算以及逻辑处理的设备硬件:组成计算机的物理部件。(内存条、CPU、硬盘…)开发中对于硬件的认知:硬件包括电子设备、单片机、集成电路和嵌入式系统。软件:计算机中运行的程序和数据。开发中对于软件的认知:软件分为系统软件(OS)、应用软件和编程工具(编译器)计算机的六大部件中央处理器(CPU):
- 【Python篇】Python基础——04day.Python中运算(简单部分,如果会的可以直接跳过)
文章目录前言一.运算符1.1算术运算符1.2比较运算符1.3逻辑运算符1.4赋值运算符1.5位运算符1.6身份运算符1.7成员运算符1.8三目运算符1.9优先级二.表达式2.1算术表达式2.2比较表达式2.3逻辑表达式2.4赋值表达式2.5成员表达式2.6身份表达式2.7三元表达式2.8函数调用表达式三.推导式3.1列表推导式3.2字典推导式3.3集合推导式总结前言这一章写的是在python中会用
- 三分钟集成 Tap 防沉迷 SDK(Unity 版)
暮知秋
一、SDK介绍基于国家对上线所有游戏必须增加防沉迷功能的政策下,TapTap推出防沉迷SDK,供游戏开发者进行接入;允许未成年用户在周五、六、日以及法定节假日晚上8:00-9:00进行游戏,防沉谜时间段进入游戏会弹窗进行提示!弹窗提示开发环境要求:Unity2019.4或更高版本iOS10或更高版本Android5.0(APIlevel21)或更高版本Unity集成Demo参考链接UnityTap
- C语言:第11天笔记
Star在努力
c语言笔记开发语言
C语言:第11天笔记内容提要函数函数的概述函数的分类函数的定义形参和实参函数的返回值函数的调用函数的声明函数函数的概述**函数:**实现一定功能的,独立的代码模块,对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化:C语言中的模块化其实就是多文件+函数)程序设
- 最新韩剧《妈妈朋友的儿子》高清在线观看-2024年电视剧【1080p超清韩语中字】夸克网盘高清迅雷网盘百度云免费在线观看未删减版
全网优惠分享君
《妈妈朋友的儿子》作为一部备受瞩目的韩国爱情喜剧,自其定档消息传出以来,便引发了广泛的期待与热议。该剧由CJENM、StudioDragon等多家知名影视公司联合企划,由《海岸村恰恰恰》的导演柳济元与编剧申夏恩再度携手打造,丁海寅与郑素敏(部分资料中提及庭沼玟,但考虑到最新信息,以郑素敏为主)担纲主演,于2024年8月17日正式在韩国tvN电视台、OTT平台TVING以及Netflix播出。这部剧
- 仙境传说哪个平台充值有返利?仙境传说哪个平台内部福利多折扣最高?
会飞滴鱼儿
标题:仙境传说哪个平台充值有返利?仙境传说哪个平台内部福利多折扣最高?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内部号?说白了就是托号。进服就会给30
- 自制纳豆,营养丰富,软糯拉丝,老人孩子都爱吃,做法超级简单!
美食达人计划
在一次偶然的机会,在饭店里品尝到纳豆,而且还是被当成配料食材的。但纳豆那独特的口感,瞬间就吸引了我,只不过当时并不知道这个是什么。等真正接触后,完全被它的异国情调所吸引,纳豆其实就是黄豆的发酵产物。想想黄豆可真是一款神奇的食材,它给我们提供每日的豆浆饮品,还能够加工成美味可口的豆腐,以及各种豆制品。在日本纳豆可是非常家常的美食,用来当早餐,是一款非常常见的吃法。自制纳豆,营养丰富,软糯拉丝,老人孩
- ANSYS 2025 R1软件下载及安装教程|附安装文件
仰望天空—永强
嵌入式硬件硬件工程智能硬件硬件架构数学建模
软件名称:ANSYS2.软件版本:2025R13.软件大小:52.2GB4.安装环境:win10/win11(64位)下载通道:夸克网盘链接:https://pan.quark.cn/s/ce34e3269bd4更多免费软件,游戏等点这里软件介绍ANSYS是一款由ANSYS,Inc.开发的工程仿真软件,广泛应用于结构、流体、电磁、热分析和多物理场耦合等领域。它支持有限元分析(FEA)、计算流体力学
- 【亲测免费】 Labview 2017 安装包管理器与Labview windows运行引擎下载
Labview2017安装包管理器与Labviewwindows运行引擎下载【下载地址】Labview2017安装包管理器与Labviewwindows运行引擎下载本仓库为Labview2017用户提供一站式安装解决方案,包含Labview2017安装包管理器、64位Labview运行引擎以及LabWindows/CVI底层驱动程序。通过简单操作,用户可快速搭建完整的Labview开发与运行环境,
- 小红书优惠券领取在哪里?领取方法详细介绍!
爱生活爱氧券
小红书优惠券领取在哪里?领取方法详细介绍!作为一名热衷于社交电商平台的小红书用户,你是否想知道如何领取优惠券?本文将为你详细介绍小红书优惠券的领取方法,让你轻松获取优惠,畅享购物乐趣!一、小红书优惠券领取入口1.小红书App首页:打开小红书App,你可以看到首页上有品牌活动、限时特惠等板块,参与这些活动就有机会领取优惠券。2.关注达人:关注小红书上的时尚美妆博主,他们经常会分享购物经验和优惠券信息
- 买被子怎么挑选材质?什么材质的被子质量好
高省张导师
在冬天的时候,很多朋友都比较怕冷,所以说在冬天的时候选择合适的被子是很重要的,有些被子可能会不太舒服也不够保暖,被子的选择也是有技巧的哦!那么大家都知道该怎么选择被子吗?接下来小编就带大家一起去了解一下什么材质的被子最舒服以及买什么被子最好最实用,一起跟小编去了解一下吧!大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码5
- Python 现代时间序列预测第二版(五)
绝不原创的飞龙
默认分类默认分类
原文:annas-archive.org/md5/22eab741fce9c15dfad894ecf37bdd51译者:飞龙协议:CCBY-NC-SA4.0第十七章:概率预测及更多在整本书中,我们学习了生成预测的不同技术,包括一些经典方法,使用机器学习以及一些深度学习架构。但我们一直在关注一种典型的预测问题——为连续时间序列生成点预测,并且没有层级关系且历史数据足够丰富。我们之所以这样做,是因为这
- 学习笔记梳理
苹子的天空
一、学生本位的“课改”(一)对语文教材进行调整。先对教材内容的顺序上做调整。学完识字单元之后,继续学习后面的识字单元以及课文单元,没有紧接着教拼音。先让孩子听懂老师说话,去读语文书里面的儿歌或诗歌、小课文。接着是对课教材的内容进行了扩充。大量的补充儿歌,补充童谣,补充童诗,在课堂上让孩子不断地通过唱跳表演的形式去读这些儿歌。通过这样一种方式,让孩子能够先学会听懂老师说话,再去会读会认这些字。把拼音
- 基于注入的一种状态管理的思路
自然框架
开始尝试做自己的状态管理。上文说了,我们可以定义一个reactive结构的userOnline,然后注入到根组件里面,那么相关的处理函数要怎么办呢?我么可以写一个单独的js文件,然后用import的方式引入进来,然后我们就可以做统一的处理了。js文件如下:import{provide,inject,reactive,readonly}from'vue'importsysUserInfofrom'.
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla