- RTX4090性能释放与优化全攻略
智能计算研究中心
其他
内容概要作为NVIDIAAdaLovelace架构的巅峰之作,RTX4090凭借24GBGDDR6X显存与16384个CUDA核心,重新定义了4K光追游戏的性能边界。本文将从硬件特性与软件优化双重视角切入,系统解析其性能释放路径:首先通过3DMarkTimeSpyExtreme压力测试数据(99.3%稳定性得分)验证基础算力;其次结合DLSS3.0帧生成技术与Reflex低延迟模式,实测《赛博朋克
- span标签垂直居中显示的正确方法
gys9895
htmlcss前端
span标签居中显示的正确方法方法一:水平居中垂直居中必须加上display:block;否则不能居中显示,因为span是行内元素必须转换成块元素才会居中显示生效。方法二:利用flex布局display:flex;justify-content:center;//水平align-items:center;//垂直添加链接描述
- 芯片时钟树结构(H-tree,Fishbone,FlexH,Mesh等)的对比、应用实例及未来趋势
赛卡
人工智能服务器云计算边缘计算
引言在先进制程芯片设计中,时钟树综合(ClockTreeSynthesis,CTS)的优化程度直接影响芯片的时序收敛、功耗分布和面积利用率。随着工艺节点演进至5nm及以下,时钟网络的复杂性和设计约束呈现指数级增长。本文将深入解析H-tree、Fishbone、FlexHtree及Clockmesh四种主流时钟树结构的技术特性,结合服务器芯片、GPU及AI芯片的实战案例,并探讨主流EDA工具对CTS
- 高安全可靠CAN FD芯片ASM1042的技术特性与应用前景
国科安芯
产品单片机嵌入式硬件架构fpga开发
1.ASM1042简介ASM1042是国科安芯推出的一款高性能CANFD(CANwithFlexibleData-Rate)收发器芯片,专为高可靠性场景设计。该芯片基于ISO11898-2:2016和ISO11898-5:2007物理层标准开发,支持最高5Mbps的数据传输速率,适用于汽车、航天、军工及工业控制等领域。其核心特性包括:高耐压设计:总线保护电压最高达±70V(H型号),共模输入电压范
- 账本 1.01 版本:样式优化升级分享
烂蜻蜓
html前端css
在开发账本应用的过程中,持续的样式优化对于提升用户体验起着至关重要的作用。本次账本1.02版本着重对样式进行了全面优化,让应用在视觉上更加美观、操作上更加便捷。下面就为大家分享一些关键代码及优化思路。话不多说,先上效果图。一、整体布局优化在index.vue和add.vue中,整体布局都采用了flex布局方式。以index.vue为例:.container{display:flex;flex-di
- 809政府平台H5无插件播放1078URL
毛三仙
视频播放vue.js
809政府平台视频播放器接入指南背景政府平台播放JT/T1078-20166.2音视频流URL大都是通过Flex开发一个播放器完成,但Flash支持已经被大多数浏览器移除或阻止,需要一个新的方案来解决播放问题。我们开发了一个播放器,引用一个js即可简单实现H5无插件播放此URL,最少仅需3行代码。控件地址https://lib.cvtsp.com/video/CVNetVideoJs/1.3.0/
- 鸿蒙开发:自定义一个搜索模版
前言代码案例基于Api13。在之前的文章中,我们简单分析了弹性布局Flex,并使用Flex实现了一个简单的流式布局,今天这篇文章,我们就结合搜索框,完成一个常见的搜索页面,具体的效果如下图所示:这样的一个模版,可以简单的分为,三个部分,分别是上边的搜索框,中间的历史搜索和下边的热门搜索,搜索框,我们直接可以使用系统的组件Search,历史搜索,由于是内容不一的搜索的内容,这里使用弹性布局Flex,
- HarmonyOS鸿蒙开发实战(5.0)(Flex) 组件布局>图片九宫格封装
让开,我要吃人了
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙移动开发开发语言鸿蒙系统android
鸿蒙HarmonyOS开发实战往期必看文章:(持续更新......)HarmonyOSNEXT应用开发性能实践总结(持续更新......)HarmonyOSNEXT应用开发案例实践总结合集(持续更新......)一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)介绍本示例介绍使用(
- 前端 - uniapp - - 滚动容器scroll-view实现横向滚动
cv高级工程师YKY
uniapp前端uni-app
微信开放平台scrol-view的官方文档说明https://developers.weixin.qq.com/miniprogram/dev/component/scroll-view.htmlscrollview相当于给div加上了overflow-x:auto;属性想要实现横线滚动官方文档有说明需要配置scroll-x和enable-flex为true并其需要给高度和flex-directi
- chrome内核大版本升级涉及核心事项
ปรัชญา แค้วคำมูล
chromec++性能优化
Chrome内核(Chromium)大版本升级涉及多个核心事项,需要从技术、兼容性、安全、性能等多维度进行系统规划。以下是关键核心事项及应对策略:1.技术架构调整V8引擎升级:JavaScript引擎优化可能引入新语法支持(如ES新特性)、性能改进或GC机制调整,需验证业务代码兼容性。渲染引擎变更:Blink引擎的渲染逻辑调整可能导致页面布局差异(如CSSFlexbox/Grid实现变化),需全面
- 网上发现的一个 《Flash&flex大全》
merryken
as3flash/flexflashflexactionscript引擎游戏adobe
官方在线帮助(没标英文的都是中文)用于AdobeFlashPlatform的ActionScript3.0参考更多参考使用这样的链接下载离线版:http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/standalone.zip中文离线版将上面的en_US改为zh_CN(注意大小写)用于AdobeFlashProfess
- Flash&flex大全
gebizhihu
Flexflashflexactionscript引擎游戏adobe
官方在线帮助(没标英文的都是中文)用于AdobeFlashPlatform的ActionScript3.0参考更多参考使用这样的链接下载离线版:http://help.adobe.com/en_US/FlashPlatform/reference/actionscript/3/standalone.zip中文离线版将上面的en_US改为zh_CN(注意大小写)用于AdobeFlashProfess
- flex布局
数据潜水员
前端css3html5
1.媒体查询```css body{ display:flex; } div{ width:100px; margin:20px; height:100px; background-color:palevioletred; } @media(max-width:500px){ body{ dis
- 仓储系统货位优化毕业论文【Flexsim仿真】
aikelele
人工智能
一、内容简介由堆垛机、货架、输送系统、管理系统、控制系统等组成的传统堆垛式仓储系统因为其成熟的技术和推广方式、高效等特点广泛的应用在物流、车间、制造等行业。但是堆垛机仓库每个巷道都会拥有一台堆垛机,其作业方式受到限制,鲁棒性比较差,一个巷道堆垛机出现问题题将导致整个巷道作业停止。同时,堆垛机立体仓库的可协调性比较差,企业的产品有旺季、淡季之分,在旺季时可能满足正常的出入库需求;在淡季时,可能会出现
- 【HarmonyOS NEXT】swiper中图片高度不一致时,如何设置居中
Mayism123
harmonyos
【问题描述】在swiper中设置image,当图片高度不一致时,无法居中显示。【解决方案】可以在image外嵌套一层Flex,设置居中,且高度为100%。示例代码如下:Flex({justifyContent:FlexAlign.Center,alignItems:ItemAlign.Center}){Image($r('app.media.app_icon')).width('100%')}.h
- 在windows上通过idea搭建doris fe的开发环境(失败案例,很多报错都是因为我是离线环境编译,还是得联网可能会顺利点)
fzip
DorisDoris在CentOS7编译
以下是基于Windows10+CentOS环境通过IntelliJIDEA搭建DorisFE开发环境的完整指南,整合多份部署文档的关键步骤和避坑要点:一、前置环境准备1.准备Linux环境,可以使用CentOS7或者8•操作步骤:更新系统包:yumgroupinstall-y"DevelopmentTools"yuminstall-yautomakebisonflexboost-devellibe
- 迈向数据科学的第一步:在Python中支持向量回归
weixin_26746401
python机器学习人工智能深度学习大数据
什么是支持向量回归?(WhatisSupportVectorRegression?)Supportvectorregressionisaspecialkindofregressionthatgivesyousomesortofbufferorflexibilitywiththeerror.Howdoesitdothat?I’mgoingtoexplainittoyouinsimpletermsby
- flex布局中flex-shrink的使用
Absorbed-
html
12345在给他子元素不加flex-shrink且父盒子中不加flex-wrap=“wrap”的情况下,超出父盒子的宽度,父盒子会自动压缩子盒子的宽度。当给子盒子加上flex-shrink:0,子盒子不会被压缩宽度;
- CSS flex-shrink 属性
shengyin714959
笔记csscss3前端
实例A,B,C设置flex-shrink:1,D,E设置为flex-shrink:2:菜鸟教程(runoob.com)#content{display:flex;width:500px;}#contentdiv{flex-basis:120px;border:3pxsolidrgba(0,0,0,.2);}.box{flex-shrink:1;}.box1{flex-shrink:2;}div总宽
- 27-flex-grow,flex-shrink,flex-basis,flex复合写法,order,flex-wrap
吴椰啵
Web前端HTML+CSS笔记前端javascripthtml
1.flex-grow:弹性元素的放大比例,默认值为0,即如果存在剩余空间,也不放大/*伸张系数:所有元素平分剩余空间*/flex-grow:1;2.flex-shrink:弹性元素的缩小比例,默认值为1,即如果空间不足,该项目将缩小/*flex-shrink收缩系数*//*大小相同的时候收缩的比例是一样的,否则反之*//*总结:剩余空间*弹性系数/弹性系数之和=分配空间本身的宽度+分配空间=最终
- css使用flex-shrink调整flex布局超出宽度
crayon-shin-chan
surprise#csscss
1.简介flex-shrink属性指定了flex元素的收缩规则。flex-shrink仅在flex布局的子元素中起作用flex元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的依据是flex-shrink的值。相反的,flex-grow定义了子元素的扩展比例,在默认宽度之和小于容器宽度时发生扩展。2.使用.container{overflow-x:scroll;overflow-y:hidd
- HarmonyOS NEXT组件深度全解:十大核心组件开发指南与实战
北辰alk
鸿蒙harmonyos华为
文章目录引言:组件化开发的未来趋势第一章:基础UI组件精要1.1Button:交互设计的基石1.1.1多态按钮实现1.1.2高级特性1.2Text:文字渲染的进阶技巧1.2.1富文本混排1.2.2性能优化第二章:布局组件深度解析2.1Flex:弹性布局的工业级实践2.1.1复杂布局构建2.1.2响应式设计2.2Stack:层叠布局的魔法2.2.1悬浮层实现2.2.2高级应用第三章:容器类组件开发秘
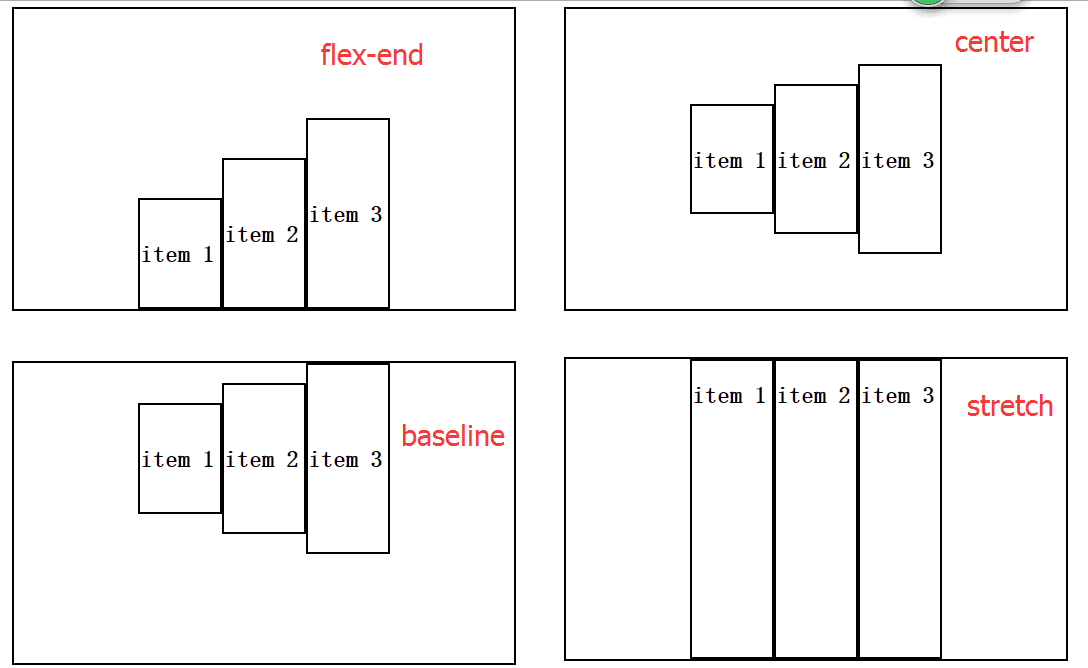
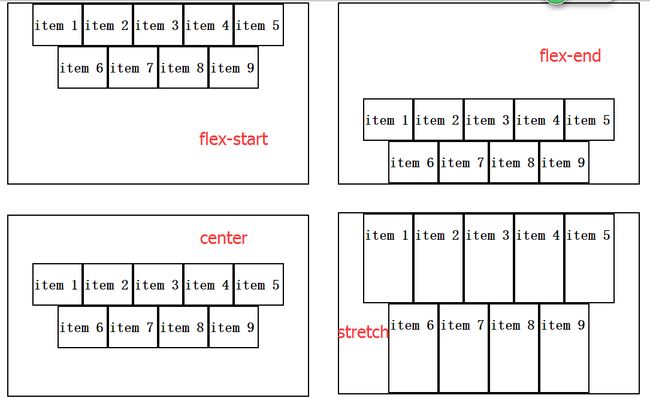
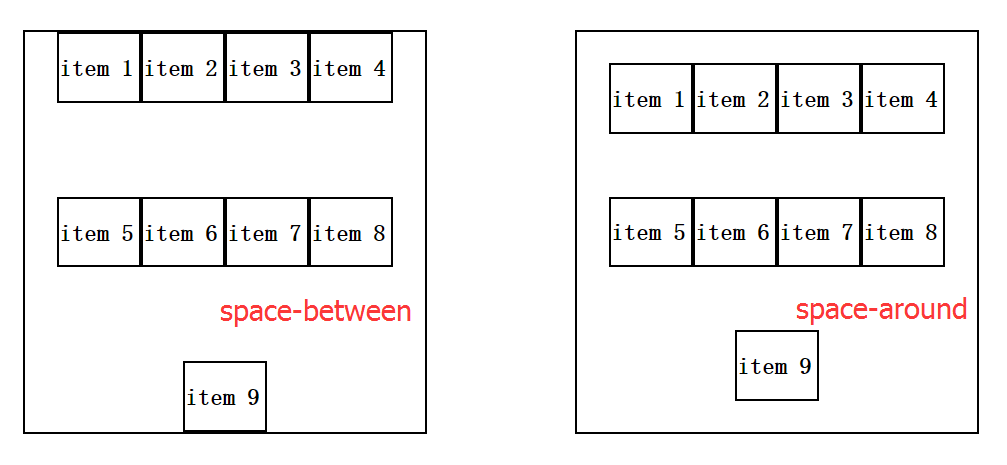
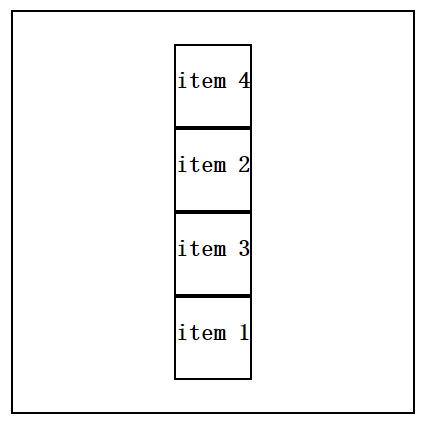
- 第二章:基础概念精讲 - 第五节 - Tailwind CSS Flex 和 Grid 布局实战
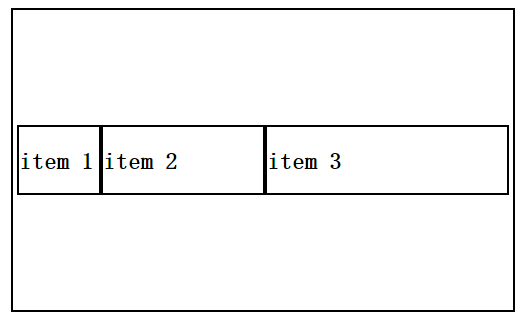
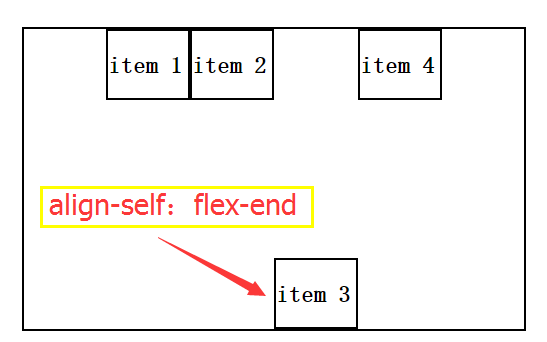
Flex布局基础1.Flex容器设置Item1Item2Item3行布局列布局允许换行禁止换行2.主轴对齐左对齐居中对齐右对齐两端对齐环绕对齐均匀对齐3.交叉轴对齐顶部对齐居中对齐底部对齐拉伸对齐基线对齐Flex实战案例1.导航栏布局首页产品服务关于登录2.卡片网格布局卡片标题卡片描述内容Grid布局基础1.Grid容器设置Item1Item2Item32.网格列配置跨越4列跨越8列Grid实战案
- css动画实现铃铛效果
木心操作
CSScss前端css3
代码*,*::after,*::before{margin:0;padding:0;box-sizing:border-box;}body{width:100%;height:100vh;background-color:#1d1d1d;display:flex;justify-content:center;align-items:center;}.notification{width:200px
- 鼠标拖动元素实现移动滚动条+实战
伊泽瑞尔.
前端开发实践javascript前端
横向滚动条,选择隐藏滚动条ul{list-style-type:none;display:flex;border:1pxsolidred;width:200px;padding:0px;margin:5%;user-select:none;overflow-x:auto;/*添加横向滚动*/white-space:nowrap;/*防止标签换行*//*禁止文字复制*/}/*隐藏Webkit浏览器的
- 移动WEB开发流式布局
Lindsay_Jie
移动端学习笔记前端
目录一.移动端基础二.视口三.二倍图四.移动端开发选择五.移动端技术解决方案六.移动端开发之流式布局(百分比布局)七.移动端开发之flex布局八.rem单位九.媒体查询(@media)一.移动端基础1.常见移动端屏幕尺寸:数据参照MaterialDesign2.调试方式:利用chrome浏览器模拟手机浏览器进行调试。二.视口视口(viewport)是浏览器显示页面内容的屏幕区域,视口可以分为布局视
- Laravel 多图片上传
—Qeyser
HtmlLaravellaraveljavascript前端
Laravel+htmljs图片上传实现前端代码多图片上传(最多5张).image-preview{display:flex;flex-wrap:wrap;margin-top:20px;}.image-previewimg{max-width:100px;max-height:100px;margin:5px;border:1pxsolid#ccc;border-radius:5px;}.upl
- 前端开发中如何使用ChatGPT辅助开发?
破碎的天堂鸟
学习教程chatgpt
以下是前端开发中使用ChatGPT辅助开发的完整指南,涵盖核心应用场景、实践方法及注意事项:一、代码生成与优化基础代码生成HTML/CSS/JS框架搭建:通过自然语言描述需求(如"生成带导航栏的响应式页面"),ChatGPT可快速生成结构清晰的代码骨架。例如,输入“用Flexbox实现垂直水平居中布局”,可得到包含justify-content和align-items属性的代码[1][32]。组件
- 一二和布布和好网页
九月の约定
javascript前端css
效果类似和好神器一二版_哔哩哔哩_bilibili直接上代码宝宝我们和好吧body{display:flex;justify-content:center;align-items:center;height:100vh;margin:0;background-color:#ffe6e6;font-family:"MicrosoftYaHei",sans-serif;}.container{text
- css实现梯形tab切换
一只快乐的小青蛙
cssjavascript前端
{{item.name}}consttabList=ref([{id:1,name:'认证车辆',},{id:2,name:'临时加车',},])constcheckNum=ref(1).tabs{display:flex;width:100%;gap:20px;height:40px;background-color:#f0f4f8;.tabs_item{display:flex;width:5
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本