HTTP 协议简介
浏览器工作的第一步是通过HTTP请求,根据URL 访问服务器获取数据(建立http请求之前还需要 DNS 查询)。
HTTP是一种应用层的协议,是一个纯文本的协议,规定了必须是基于 TCP 协议(传输层)的,TCP 协议是一条双向的通讯通道,HTTP 在 TCP 的基础上,规定了 Request-Response 的模式。这个模式决定了通讯必定是由浏览器端首先发起的。
HTTP是一种无状态的协议,无状态是指Web浏览器和Web服务器之间不需要建立持久的连接,这意味着当一个客户端向服务器端发出请求,然后Web服务器返回响应(response),连接就被关闭了,在服务器端不保留连接的有关信息。
HTTP请求过程
HTTP通信机制是在一次完整的HTTP通信过程中,Web浏览器与Web服务器之间将完成下列7个步骤:
(1)建立TCP连接
在HTTP工作开始之前,Web浏览器首先要通过网络与Web服务器建立连接,该连接是通过TCP来完成的,该协议与IP协议共同构建Internet,即著名的TCP/IP协议族,因此Internet又被称作是TCP/IP网络。HTTP是比TCP更高层次的应用层协议,根据规则,只有低层协议建立之后才能,才能进行更层协议的连接,因此,首先要建立TCP连接,一般TCP连接的端口号是80
(2)Web浏览器向Web服务器发送请求命令
一旦建立了TCP连接,Web浏览器就会向Web服务器发送请求命令
例如:GET/sample/hello.jsp HTTP/1.1
(3)Web浏览器发送请求头信息
浏览器发送其请求命令之后,还要以头信息的形式向Web服务器发送一些别的信息,之后浏览器发送了一空白行来通知服务器,它已经结束了该头信息的发送。
(4)Web服务器应答
客户机向服务器发出请求后,服务器会客户机回送应答,
HTTP/1.1 200 OK
应答的第一部分是协议的版本号和应答状态码
(5)Web服务器发送应答头信息
正如客户端会随同请求发送关于自身的信息一样,服务器也会随同应答向用户发送关于它自己的数据及被请求的文档。
(6)Web服务器向浏览器发送数据
Web服务器向浏览器发送头信息后,它会发送一个空白行来表示头信息的发送到此为结束,接着,它就以Content-Type应答头信息所描述的格式发送用户所请求的实际数据
(7)Web服务器关闭TCP连接
一般情况下,一旦Web服务器向浏览器发送了请求数据,它就要关闭TCP连接,然后如果浏览器或者服务器在其头信息加入了这行代码
Connection:keep-alive
TCP连接在发送后将仍然保持打开状态,于是,浏览器可以继续通过相同的连接发送请求。保持连接节省了为每个请求建立新连接所需的时间,还节约了网络带宽。
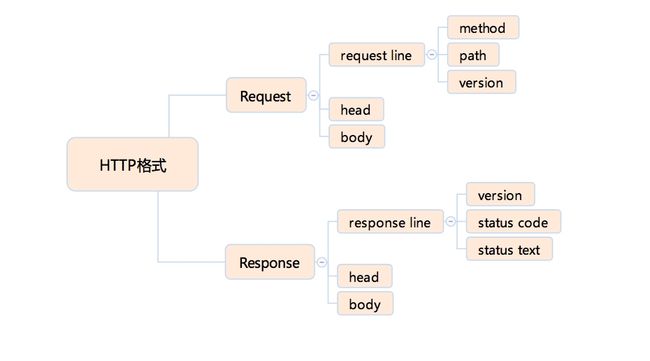
HTTP 协议格式
一,HTTP请求
下面是一个HTTP请求的例子:
GET /sample.jsp HTTP/1.1
Accept:image/gif.image/jpeg,*/*
Accept-Language:zh-cn
Connection:Keep-Alive
Host:localhost
User-Agent:Mozila/4.0(compatible;MSIE5.01;Window NT5.0)
Accept-Encoding:gzip,deflate
username=jinqiao&password=1234
1.request line
第一行被称作 request line,它分为三个部分,请求的“方法”、请求的路径、请求的协议和版本。
request line 里面的方法跟我们编程中的方法意义类似,表示我们此次 HTTP 请求希望执行的操作类型。方法有以下几种定义:
GET,POST,HEAD,PUT,DELETE,CONNECT,OPTIONS,TRACE
浏览器通过地址栏访问页面都是 GET 方法。表单提交产生 POST 方法。
HEAD 则是跟 GET 类似,只返回请求头,多数由 JavaScript 发起
PUT 和 DELETE 分别表示添加资源和删除资源,但是实际上这只是语义上的一种约定,并没有强约束。
CONNECT 现在多用于 HTTPS 和 WebSocket。
OPTIONS 和 TRACE 一般用于调试,多数线上服务都不支持。
GET方法 VS POST方法
GET方法是默认的HTTP请求方法,我们日常用GET方法来提交表单数据,然而用GET方法提交的表单数据只经过了简单的编码,同时它将作为URL的一部分向Web服务器发送,因此,如果使用GET方法来提交表单数据就存在着安全隐患上。例如
Http://127.0.0.1/login.jsp?Name=zhangshi&Age=30&Submit=%cc%E+%BD%BB
从上面的URL请求中,很容易就可以辩认出表单提交的内容。(?之后的内容)另外由于GET方法提交的数据是作为URL请求的一部分,所以提交的数据量不能太大。
POST方法是GET方法的一个替代方法,它主要是向Web服务器提交表单数据,尤其是大批量的数据。POST方法克服了GET方法的一些缺点。通过POST方法提交表单数据时,数据不是作为URL请求的一部分而是作为标准数据传送给Web服务器,这就克服了GET方法中的信息无法保密和数据量太小的缺点。因此,出于安全的考虑以及对用户隐私的尊重,通常表单提交时采用POST方法。
2.Request Header (HTTP 头)
request line后面是请求头。由若干行组成,每行是用冒号分隔的名称和值。是键值对的格式。
3.HTTP Request Body(正文)
请求头和请求正文之间是一个空行,这个行非常重要,它表示请求头已经结束。
接下来的是请求正文。请求正文中可以包含客户提交的查询字符串,文件或者表单数据。
一些常见的 body 格式是:
application/json
application/x-www-form-urlencoded
multipart/form-data
text/xml
我们使用 html 的 form 标签提交产生的 html 请求,默认会产生 application/x-www-form-urlencoded 的数据格式,当有文件上传时,则会使用 multipart/form-data。
二,HTTP响应
HTTP响应与HTTP请求相似,HTTP响应也由3个部分构成。
下面是一个HTTP响应的例子:
HTTP/1.1 200 OK
Server:Apache Tomcat/5.0.12
Date:Mon,6Oct2003 13:23:42 GMT
Content-Length:112
HTTP响应示例<title> <br></head> <br><body> <br>Hello HTTP! <br></body> <br></html> </blockquote> <p><b><br></b></p> <p><b>1.response line</b></p> <p>第一行被称作 response line,它也分为三个部分,协议和版本、状态码和状态文本。</p> <p>常见的状态码有以下几种。<br></p> <p>1xx:临时回应,表示客户端请继续。</p> <p>2xx:请求成功。</p> <p>200:请求成功。<br></p> <p><br></p> <p>3xx: 表示请求的目标有变化,希望客户端进一步处理。</p> <p>301&302:永久性与临时性跳转。</p> <p>304:跟客户端缓存没有更新。<br></p> <p><br></p> <p>4xx:客户端请求错误。</p> <p>403:无权限。</p> <p>404:表示请求的页面不存在。<br></p> <p><br></p> <p>5xx:服务端请求错误。</p> <p>500:服务端错误。</p> <p>503:服务端暂时性错误,可以一会再试。<br></p> <p><b><br></b></p> <p><b>2.Response Header</b><br></p> <p>紧随在 response line 之后,是响应头,每行是用冒号分隔的名称和值。<br></p> <p></p> <div class="image-package"> <div class="image-container" style="max-width: 627px; max-height: 453px;"> <div class="image-view"> <a href="http://img.e-com-net.com/image/info10/29ed35c345624989a218ece9f307de91.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info10/29ed35c345624989a218ece9f307de91.jpg" width="627" height="453" alt="浏览器工作原理(HTTP)_第3张图片" style="border:1px solid black;"></a> </div> </div> <div class="image-caption"> 图片发自App </div> </div> <p><b>3.HTTP Response Body</b><br></p> <p>在头之后,以一个空行为分隔,是 /响应体,内容是 html 代码。</p> <hr> <p><br></p> <p>HTTPS<br></p> <p>在 HTTP 协议的基础上,HTTPS 和 HTTP2 规定了更复杂的内容,但是它基本保持了 HTTP 的设计思想,即:使用上的 Request-Response 模式。<br></p> <p>HTTPS 有两个作用,一是确定请求的目标服务端身份,二是保证传输的数据不会被网络中间节点窃听或者篡改。<br></p> <p>HTTPS 是使用加密通道来传输 HTTP 的内容。但是 HTTPS 首先与服务端建立一条 TLS 加密通道。TLS 构建于 TCP 协议之上,它实际上是对传输的内容做一次加密,所以从传输内容上看,HTTPS 跟 HTTP 没有任何区别。</p> <hr> <p><br></p> <h4>HTTP 2</h4> <p>HTTP 2 是 HTTP 1.1 的升级版本。</p> <p>HTTP 2.0 最大的改进有两点,一是支持服务端推送,二是支持 TCP 连接复用。</p> <p>服务端推送能够在客户端发送第一个请求到服务端时,提前把一部分内容推送给客户端,放入缓存当中,这可以避免客户端请求顺序带来的并行度不高,从而导致的性能问题。</p> <p>TCP 连接复用,则使用同一个 TCP 连接来传输多个 HTTP 请求,避免了 TCP 连接建立时的三次握手开销,和初建 TCP 连接时传输窗口小的问题。</p> </article> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1493931894235004928"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(浏览器工作原理(HTTP))</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835511912843014144.htm" title="理解Gunicorn:Python WSGI服务器的基石" target="_blank">理解Gunicorn:Python WSGI服务器的基石</a> <span class="text-muted">范范0825</span> <a class="tag" taget="_blank" href="/search/ipython/1.htm">ipython</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>理解Gunicorn:PythonWSGI服务器的基石介绍Gunicorn,全称GreenUnicorn,是一个为PythonWSGI(WebServerGatewayInterface)应用设计的高效、轻量级HTTP服务器。作为PythonWeb应用部署的常用工具,Gunicorn以其高性能和易用性著称。本文将介绍Gunicorn的基本概念、安装和配置,帮助初学者快速上手。1.什么是Gunico</div> </li> <li><a href="/article/1835509770287673344.htm" title="swagger访问路径" target="_blank">swagger访问路径</a> <span class="text-muted">igotyback</span> <a class="tag" taget="_blank" href="/search/swagger/1.htm">swagger</a> <div>Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip</div> </li> <li><a href="/article/1835504218178416640.htm" title="Google earth studio 简介" target="_blank">Google earth studio 简介</a> <span class="text-muted">陟彼高冈yu</span> <a class="tag" taget="_blank" href="/search/%E6%97%85%E6%B8%B8/1.htm">旅游</a> <div>GoogleEarthStudio是一个基于Web的动画工具,专为创作使用GoogleEarth数据的动画和视频而设计。它利用了GoogleEarth强大的三维地图和卫星影像数据库,使用户能够轻松地创建逼真的地球动画、航拍视频和动态地图可视化。网址为https://www.google.com/earth/studio/。GoogleEarthStudio是一个基于Web的动画工具,专为创作使用G</div> </li> <li><a href="/article/1835499615491813376.htm" title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a> <span class="text-muted">彩云飘过</span> <div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div> </li> <li><a href="/article/1835499052125483008.htm" title="Git常用命令-修改远程仓库地址" target="_blank">Git常用命令-修改远程仓库地址</a> <span class="text-muted">猿大师</span> <a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a> <div>查看远程仓库地址gitremote-v返回结果originhttps://git.coding.net/*****.git(fetch)originhttps://git.coding.net/*****.git(push)修改远程仓库地址gitremoteset-urloriginhttps://git.coding.net/*****.git先删除后增加远程仓库地址gitremotermori</div> </li> <li><a href="/article/1835497537369370624.htm" title="利用Requests Toolkit轻松完成HTTP请求" target="_blank">利用Requests Toolkit轻松完成HTTP请求</a> <span class="text-muted">nseejrukjhad</span> <a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%8D%8F%E8%AE%AE/1.htm">网络协议</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>RequestsToolkit的力量:轻松构建HTTP请求Agent在现代软件开发中,API请求是与外部服务交互的核心。RequestsToolkit提供了一种便捷的方式,帮助开发者构建自动化的HTTP请求Agent。本文旨在详细介绍RequestsToolkit的设置、使用和潜在挑战。引言RequestsToolkit是一个强大的工具包,可用于构建执行HTTP请求的智能代理。这对于想要自动化与外</div> </li> <li><a href="/article/1835496402042580992.htm" title="GitHub上克隆项目" target="_blank">GitHub上克隆项目</a> <span class="text-muted">bigbig猩猩</span> <a class="tag" taget="_blank" href="/search/github/1.htm">github</a> <div>从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.</div> </li> <li><a href="/article/1835493373906087936.htm" title="libyuv之linux编译" target="_blank">libyuv之linux编译</a> <span class="text-muted">jaronho</span> <a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko</div> </li> <li><a href="/article/1835493247179386880.htm" title="Faiss Tips:高效向量搜索与聚类的利器" target="_blank">Faiss Tips:高效向量搜索与聚类的利器</a> <span class="text-muted">焦习娜Samantha</span> <div>FaissTips:高效向量搜索与聚类的利器faiss_tipsSomeusefultipsforfaiss项目地址:https://gitcode.com/gh_mirrors/fa/faiss_tips项目介绍Faiss是由FacebookAIResearch开发的一个用于高效相似性搜索和密集向量聚类的库。它支持多种硬件平台,包括CPU和GPU,能够在海量数据集上实现快速的近似最近邻搜索(AN</div> </li> <li><a href="/article/1835491859351302144.htm" title="Python 实现图片裁剪(附代码) | Python工具" target="_blank">Python 实现图片裁剪(附代码) | Python工具</a> <span class="text-muted">剑客阿良_ALiang</span> <div>前言本文提供将图片按照自定义尺寸进行裁剪的工具方法,一如既往的实用主义。环境依赖ffmpeg环境安装,可以参考我的另一篇文章:windowsffmpeg安装部署_阿良的博客-CSDN博客本文主要使用到的不是ffmpeg,而是ffprobe也在上面这篇文章中的zip包中。ffmpy安装:pipinstallffmpy-ihttps://pypi.douban.com/simple代码不废话了,上代码</div> </li> <li><a href="/article/1835486185015832576.htm" title="【无标题】达瓦达瓦" target="_blank">【无标题】达瓦达瓦</a> <span class="text-muted">JhonKI</span> <a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a> <div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div> </li> <li><a href="/article/1835486185468817408.htm" title="上图为是否色发" target="_blank">上图为是否色发</a> <span class="text-muted">JhonKI</span> <a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a> <div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div> </li> <li><a href="/article/1835483159140069376.htm" title="143234234123432" target="_blank">143234234123432</a> <span class="text-muted">JhonKI</span> <a class="tag" taget="_blank" href="/search/%E8%80%83%E7%A0%94/1.htm">考研</a> <div>博客主页:https://blog.csdn.net/2301_779549673欢迎点赞收藏⭐留言如有错误敬请指正!本文由JohnKi原创,首发于CSDN未来很长,值得我们全力奔赴更美好的生活✨文章目录前言111️111❤️111111111111111总结111前言111骗骗流量券,嘿嘿111111111111111111111111111️111❤️111111111111111总结11</div> </li> <li><a href="/article/1835477362700021760.htm" title="Python中深拷贝与浅拷贝的区别" target="_blank">Python中深拷贝与浅拷贝的区别</a> <span class="text-muted">yuxiaoyu.</span> <div>转自:http://blog.csdn.net/u014745194/article/details/70271868定义:在Python中对象的赋值其实就是对象的引用。当创建一个对象,把它赋值给另一个变量的时候,python并没有拷贝这个对象,只是拷贝了这个对象的引用而已。浅拷贝:拷贝了最外围的对象本身,内部的元素都只是拷贝了一个引用而已。也就是,把对象复制一遍,但是该对象中引用的其他对象我不复</div> </li> <li><a href="/article/1835476350190841856.htm" title="ExpRe[25] bash外的其它shell:zsh和fish" target="_blank">ExpRe[25] bash外的其它shell:zsh和fish</a> <span class="text-muted">tritone</span> <a class="tag" taget="_blank" href="/search/ExpRe/1.htm">ExpRe</a><a class="tag" taget="_blank" href="/search/bash/1.htm">bash</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a> <div>文章目录zsh基础配置实用特性插件`autojump`语法高亮自动补全fish优点缺点时效性本篇撰写时间为2021.12.15,由于计算机技术日新月异,博客中所有内容都有时效和版本限制,具体做法不一定总行得通,链接可能改动失效,各种软件的用法可能有修改。但是其中透露的思想往往是值得学习的。本篇前置:ExpRe[10]Ubuntu[2]准备神秘软件、备份恢复软件https://www.cnblogs</div> </li> <li><a href="/article/1835475216080400384.htm" title="openssl+keepalived安装部署" target="_blank">openssl+keepalived安装部署</a> <span class="text-muted">_小亦_</span> <a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E9%83%A8%E7%BD%B2/1.htm">项目部署</a><a class="tag" taget="_blank" href="/search/keepalived/1.htm">keepalived</a><a class="tag" taget="_blank" href="/search/openssl/1.htm">openssl</a> <div>文章目录OpenSSL安装下载地址编译安装修改系统配置版本Keepalived安装下载地址安装遇到问题安装完成配置文件keepalived运行检查运行状态查看系统日志修改服务service重新加载systemd检查配置文件语法错误OpenSSL安装下载地址考虑到后面设备可能没法连接到外网,所以采用安装包的方式进行部署,下载地址:https://www.openssl.org/source/old/</div> </li> <li><a href="/article/1835471059135066112.htm" title="你可能遗漏的一些C#/.NET/.NET Core知识点" target="_blank">你可能遗漏的一些C#/.NET/.NET Core知识点</a> <span class="text-muted">追逐时光者</span> <a class="tag" taget="_blank" href="/search/C%23/1.htm">C#</a><a class="tag" taget="_blank" href="/search/.NET/1.htm">.NET</a><a class="tag" taget="_blank" href="/search/DotNetGuide%E7%BC%96%E7%A8%8B%E6%8C%87%E5%8D%97/1.htm">DotNetGuide编程指南</a><a class="tag" taget="_blank" href="/search/c%23/1.htm">c#</a><a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a><a class="tag" taget="_blank" href="/search/.netcore/1.htm">.netcore</a><a class="tag" taget="_blank" href="/search/microsoft/1.htm">microsoft</a> <div>前言在这个快速发展的技术世界中,时常会有一些重要的知识点、信息或细节被忽略或遗漏。《C#/.NET/.NETCore拾遗补漏》专栏我们将探讨一些可能被忽略或遗漏的重要知识点、信息或细节,以帮助大家更全面地了解这些技术栈的特性和发展方向。拾遗补漏GitHub开源地址https://github.com/YSGStudyHards/DotNetGuide/blob/main/docs/DotNet/D</div> </li> <li><a href="/article/1835470931783413760.htm" title="「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验" target="_blank">「豆包Marscode体验官」 | 云端 IDE 启动 & Rust 体验</a> <span class="text-muted">张风捷特烈</span> <a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>theme:cyanosis我正在参加「豆包MarsCode初体验」征文活动MarsCode可以看作一个运行在服务端的远程VSCode开发环境。对于我这种想要学习体验某些语言,但不想在电脑里装环境的人来说非常友好。本文就来介绍一下在MarsCode里,我的体验rust开发体验。一、MarsCode是什么它的本质是:提供代码助手和云端IDE服务的web网站,可通过下面的链接访问https://www</div> </li> <li><a href="/article/1835466921470947328.htm" title="Some jenkins settings" target="_blank">Some jenkins settings</a> <span class="text-muted">SnC_</span> <div>Jenkins连接到特定gitlabproject的特定branch我采用的方法是在pipeline的script中使用git命令来指定branch。如下:stage('Clonerepository'){steps{gitbranch:'develop',credentialsId:'gitlab-credential-id',url:'http://gitlab.com/repo.git'}}</div> </li> <li><a href="/article/1835450890077696000.htm" title="python怎么将png转为tif_png转tif" target="_blank">python怎么将png转为tif_png转tif</a> <span class="text-muted">weixin_39977276</span> <div>发国外的文章要求图片是tif,cmyk色彩空间的。大小尺寸还有要求。比如网上大神多,找到了一段代码,感谢!https://www.jianshu.com/p/ec2af4311f56https://github.com/KevinZc007/image2Tifimportjava.awt.image.BufferedImage;importjava.io.File;importjava.io.Fi</div> </li> <li><a href="/article/1835450257979305984.htm" title="如何用matlab灵活控制feko的求解" target="_blank">如何用matlab灵活控制feko的求解</a> <span class="text-muted">NingrLi</span> <a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>https://bbs.rfeda.cn/read.php?tid=3778Feko中的模型和求解设置等都可以通过editfeko进行设置,其文件存储为.pre文件,该文件可以用文本打开,因此,我们可以通过VB、VC、matlab等工具对.pre文件进行读写操作,以达到更灵活的使用feko。同样,对于.out文件,我们也可以进行读操作。熟练使用对.pre文件和.out文件的操作后,我们可以方便的计</div> </li> <li><a href="/article/1835449364223455232.htm" title="SpringCloudAlibaba—Sentinel(限流)" target="_blank">SpringCloudAlibaba—Sentinel(限流)</a> <span class="text-muted">菜鸟爪哇</span> <div>前言:自己在学习过程的记录,借鉴别人文章,记录自己实现的步骤。借鉴文章:https://blog.csdn.net/u014494148/article/details/105484410Sentinel介绍Sentinel诞生于阿里巴巴,其主要目标是流量控制和服务熔断。Sentinel是通过限制并发线程的数量(即信号隔离)来减少不稳定资源的影响,而不是使用线程池,省去了线程切换的性能开销。当资源</div> </li> <li><a href="/article/1835448366310453248.htm" title="光盘文件系统 (iso9660) 格式解析" target="_blank">光盘文件系统 (iso9660) 格式解析</a> <span class="text-muted">穷人小水滴</span> <a class="tag" taget="_blank" href="/search/%E5%85%89%E7%9B%98/1.htm">光盘</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E7%B3%BB%E7%BB%9F/1.htm">文件系统</a><a class="tag" taget="_blank" href="/search/iso9660/1.htm">iso9660</a><a class="tag" taget="_blank" href="/search/deno/1.htm">deno</a><a class="tag" taget="_blank" href="/search/GNU%2FLinux/1.htm">GNU/Linux</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>越简单的系统,越可靠,越不容易出问题.光盘文件系统(iso9660)十分简单,只需不到200行代码,即可实现定位读取其中的文件.参考资料:https://wiki.osdev.org/ISO_9660相关文章:《光盘防水嘛?DVD+R刻录光盘泡水实验》https://blog.csdn.net/secext2022/article/details/140583910《光驱的内部结构及日常使用》ht</div> </li> <li><a href="/article/1835448239185293312.htm" title="科幻游戏 《外卖员模拟器》 主要地理环境设定 (1)" target="_blank">科幻游戏 《外卖员模拟器》 主要地理环境设定 (1)</a> <span class="text-muted">穷人小水滴</span> <a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/%E7%A7%91%E5%B9%BB/1.htm">科幻</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1/1.htm">设计</a> <div>游戏名称:《外卖员模拟器》(英文名称:waimai_se)作者:穷人小水滴本故事纯属虚构,如有雷同实属巧合.故事发生在一个(架空)平行宇宙的地球,21世纪(超低空科幻流派).相关文章:https://blog.csdn.net/secext2022/article/details/141790630目录1星球整体地理设定2巨蛇国主要设定3海蛇市主要设定3.1主要地标建筑3.2交通3.3能源(电力)</div> </li> <li><a href="/article/1835447606348705792.htm" title="C++ lambda闭包消除类成员变量" target="_blank">C++ lambda闭包消除类成员变量</a> <span class="text-muted">barbyQAQ</span> <a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>原文链接:https://blog.csdn.net/qq_51470638/article/details/142151502一、背景在面向对象编程时,常常要添加类成员变量。然而类成员一旦多了之后,也会带来干扰。拿到一个类,一看成员变量好几十个,就问你怕不怕?二、解决思路可以借助函数式编程思想,来消除一些不必要的类成员变量。三、实例举个例子:classClassA{public:...intfu</div> </li> <li><a href="/article/1835446723661623296.htm" title="tiff批量转png" target="_blank">tiff批量转png</a> <span class="text-muted">诺有缸的高飞鸟</span> <a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">图像处理</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/opencv/1.htm">opencv</a><a class="tag" taget="_blank" href="/search/%E5%9B%BE%E5%83%8F%E5%A4%84%E7%90%86/1.htm">图像处理</a> <div>目录写在前面代码完写在前面1、本文内容tiff批量转png2、平台/环境opencv,python3、转载请注明出处:https://blog.csdn.net/qq_41102371/article/details/132975023代码importnumpyasnpimportcv2importosdeffindAllFile(base):file_list=[]forroot,ds,fsin</div> </li> <li><a href="/article/1835443696431099904.htm" title="笋丁网页自动回复机器人V3.0.0免授权版源码" target="_blank">笋丁网页自动回复机器人V3.0.0免授权版源码</a> <span class="text-muted">希希分享</span> <a class="tag" taget="_blank" href="/search/%E8%BD%AF%E5%B8%8C%E7%BD%9158soho_cn/1.htm">软希网58soho_cn</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81%E8%B5%84%E6%BA%90/1.htm">源码资源</a><a class="tag" taget="_blank" href="/search/%E7%AC%8B%E4%B8%81%E7%BD%91%E9%A1%B5%E8%87%AA%E5%8A%A8%E5%9B%9E%E5%A4%8D%E6%9C%BA%E5%99%A8%E4%BA%BA/1.htm">笋丁网页自动回复机器人</a> <div>笋丁网页机器人一款可设置自动回复,默认消息,调用自定义api接口的网页机器人。此程序后端语言使用Golang,内存占用最高不超过30MB,1H1G服务器流畅运行。仅支持Linux服务器部署,不支持虚拟主机,请悉知!使用自定义api功能需要有一定的建站基础。源码下载:https://download.csdn.net/download/m0_66047725/89754250更多资源下载:关注我。安</div> </li> <li><a href="/article/1835443013749403648.htm" title="入门MySQL——查询语法练习" target="_blank">入门MySQL——查询语法练习</a> <span class="text-muted">K_un</span> <div>前言:前面几篇文章为大家介绍了DML以及DDL语句的使用方法,本篇文章将主要讲述常用的查询语法。其实MySQL官网给出了多个示例数据库供大家实用查询,下面我们以最常用的员工示例数据库为准,详细介绍各自常用的查询语法。1.员工示例数据库导入官方文档员工示例数据库介绍及下载链接:https://dev.mysql.com/doc/employee/en/employees-installation.h</div> </li> <li><a href="/article/1835441932583661568.htm" title="ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能" target="_blank">ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能</a> <span class="text-muted">小康师兄</span> <a class="tag" taget="_blank" href="/search/ESP32-C3%E5%85%A5%E9%97%A8%E6%95%99%E7%A8%8B/1.htm">ESP32-C3入门教程</a><a class="tag" taget="_blank" href="/search/https/1.htm">https</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/esp32/1.htm">esp32</a><a class="tag" taget="_blank" href="/search/OTA/1.htm">OTA</a><a class="tag" taget="_blank" href="/search/MQTT/1.htm">MQTT</a> <div>文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程</div> </li> <li><a href="/article/1835435506645692416.htm" title="00. 这里整理了最全的爬虫框架(Java + Python)" target="_blank">00. 这里整理了最全的爬虫框架(Java + Python)</a> <span class="text-muted">有一只柴犬</span> <a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB%E7%B3%BB%E5%88%97/1.htm">爬虫系列</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>目录1、前言2、什么是网络爬虫3、常见的爬虫框架3.1、java框架3.1.1、WebMagic3.1.2、Jsoup3.1.3、HttpClient3.1.4、Crawler4j3.1.5、HtmlUnit3.1.6、Selenium3.2、Python框架3.2.1、Scrapy3.2.2、BeautifulSoup+Requests3.2.3、Selenium3.2.4、PyQuery3.2</div> </li> <li><a href="/article/24.htm" title="tomcat基础与部署发布" target="_blank">tomcat基础与部署发布</a> <span class="text-muted">暗黑小菠萝</span> <a class="tag" taget="_blank" href="/search/Tomcat+java+web/1.htm">Tomcat java web</a> <div>从51cto搬家了,以后会更新在这里方便自己查看。 做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。 Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。 一、Tomcat安装 安装方式:①运行.exe安装包 &n</div> </li> <li><a href="/article/151.htm" title="网站架构发展的过程" target="_blank">网站架构发展的过程</a> <span class="text-muted">ayaoxinchao</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E6%9E%B6%E6%9E%84/1.htm">网站架构</a> <div>1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上 2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器 3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构 4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何</div> </li> <li><a href="/article/278.htm" title="[信息与安全]数据库的备份问题" target="_blank">[信息与安全]数据库的备份问题</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a> <div> 如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题 如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢? 是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢? &n</div> </li> <li><a href="/article/405.htm" title="使用maven tomcat plugin插件debug关联源代码" target="_blank">使用maven tomcat plugin插件debug关联源代码</a> <span class="text-muted">商人shang</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a><a class="tag" taget="_blank" href="/search/debug/1.htm">debug</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E7%9C%8B%E6%BA%90%E7%A0%81/1.htm">查看源码</a><a class="tag" taget="_blank" href="/search/tomcat-plugin/1.htm">tomcat-plugin</a> <div>*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。 *配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的</div> </li> <li><a href="/article/532.htm" title="大访问量高并发" target="_blank">大访问量高并发</a> <span class="text-muted">oloz</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%AE%BF%E9%97%AE%E9%87%8F%E9%AB%98%E5%B9%B6%E5%8F%91/1.htm">大访问量高并发</a> <div>大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简 要列出几点解决方案: 01、优化你的代码和查询语句,合理使用索引 02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中 03、采用服务器集群、负载均衡分担大访问量高并发压力 04、数据读写分离 05、合理选用框架,合理架构(推荐分布式架构)。 </div> </li> <li><a href="/article/659.htm" title="cache 服务器" target="_blank">cache 服务器</a> <span class="text-muted">小猪猪08</span> <a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a> <div>Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。 1.Cache 是怎么样工作的? Cache 是分配在服务器上</div> </li> <li><a href="/article/786.htm" title="mysql存储过程" target="_blank">mysql存储过程</a> <span class="text-muted">香水浓</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>Description:插入大量测试数据 use xmpl; drop procedure if exists mockup_test_data_sp; create procedure mockup_test_data_sp( in number_of_records int ) begin declare cnt int; declare name varch</div> </li> <li><a href="/article/913.htm" title="CSS的class、id、css文件名的常用命名规则" target="_blank">CSS的class、id、css文件名的常用命名规则</a> <span class="text-muted">agevs</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/UI/1.htm">UI</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/css/1.htm">css</a> <div> CSS的class、id、css文件名的常用命名规则 (一)常用的CSS命名规则 头:header 内容:content/container 尾:footer 导航:nav 侧栏:sidebar 栏目:column 页面外围控制整体布局宽度:wrapper 左右中:left right </div> </li> <li><a href="/article/1040.htm" title="全局数据源" target="_blank">全局数据源</a> <span class="text-muted">AILIKES</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a><a class="tag" taget="_blank" href="/search/JNDI/1.htm">JNDI</a> <div>实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。 1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l</div> </li> <li><a href="/article/1167.htm" title="MYSQL的随机查询的实现方法" target="_blank">MYSQL的随机查询的实现方法</a> <span class="text-muted">baalwolf</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,</div> </li> <li><a href="/article/1294.htm" title="JAVA的getBytes()方法" target="_blank">JAVA的getBytes()方法</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/unix/1.htm">unix</a><a class="tag" taget="_blank" href="/search/OS/1.htm">OS</a> <div> 在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样! String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如: byte[] b_gbk = "</div> </li> <li><a href="/article/1421.htm" title="AngularJS中操作Cookies" target="_blank">AngularJS中操作Cookies</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/AngularJS/1.htm">AngularJS</a><a class="tag" taget="_blank" href="/search/Cookies/1.htm">Cookies</a> <div> 如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。 幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎</div> </li> <li><a href="/article/1548.htm" title="[Maven学习笔记五]Maven聚合和继承特性" target="_blank">[Maven学习笔记五]Maven聚合和继承特性</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a> <div>Maven聚合 在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块: 1. 模型和数据持久化层user-core, 2. 业务逻辑层user-service以 3. web展现层user-web, user-service依赖于user-core user-web依赖于user-core和use</div> </li> <li><a href="/article/1675.htm" title="【JVM七】JVM知识点总结" target="_blank">【JVM七】JVM知识点总结</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a> <div> 1. JVM运行模式 1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化 1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler </div> </li> <li><a href="/article/1802.htm" title="linux下查看nginx、apache、mysql、php的编译参数" target="_blank">linux下查看nginx、apache、mysql、php的编译参数</a> <span class="text-muted">ronin47</span> <div>在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。 1、nginx [root@361way ~]# /App/nginx/sbin/nginx -V nginx: nginx version: nginx/</div> </li> <li><a href="/article/1929.htm" title="unity中运用Resources.Load的方法?" target="_blank">unity中运用Resources.Load的方法?</a> <span class="text-muted">brotherlamp</span> <a class="tag" taget="_blank" href="/search/unity%E8%A7%86%E9%A2%91/1.htm">unity视频</a><a class="tag" taget="_blank" href="/search/unity%E8%B5%84%E6%96%99/1.htm">unity资料</a><a class="tag" taget="_blank" href="/search/unity%E8%87%AA%E5%AD%A6/1.htm">unity自学</a><a class="tag" taget="_blank" href="/search/unity/1.htm">unity</a><a class="tag" taget="_blank" href="/search/unity%E6%95%99%E7%A8%8B/1.htm">unity教程</a> <div>问:unity中运用Resources.Load的方法? 答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置 1、unity实时替换的物体即是依据环境条件</div> </li> <li><a href="/article/2056.htm" title="线段树-入门" target="_blank">线段树-入门</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E7%BA%BF%E6%AE%B5%E6%A0%91/1.htm">线段树</a> <div> /** * 线段树入门 * 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次 * 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i] * * 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18 * @author lijinna</div> </li> <li><a href="/article/2183.htm" title="全选与反选" target="_blank">全选与反选</a> <span class="text-muted">chicony</span> <a class="tag" taget="_blank" href="/search/%E5%85%A8%E9%80%89/1.htm">全选</a> <div> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>全选与反选</title> </div> </li> <li><a href="/article/2310.htm" title="vim一些简单记录" target="_blank">vim一些简单记录</a> <span class="text-muted">chenchao051</span> <a class="tag" taget="_blank" href="/search/vim/1.htm">vim</a> <div>mac在/usr/share/vim/vimrc linux在/etc/vimrc 1、问:后退键不能删除数据,不能往后退怎么办? 答:在vimrc中加入set backspace=2 2、问:如何控制tab键的缩进? 答:在vimrc中加入set tabstop=4 (任何</div> </li> <li><a href="/article/2437.htm" title="Sublime Text 快捷键" target="_blank">Sublime Text 快捷键</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/%E5%BF%AB%E6%8D%B7%E9%94%AE/1.htm">快捷键</a><a class="tag" taget="_blank" href="/search/sublime/1.htm">sublime</a> <div>[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:</div> </li> <li><a href="/article/2564.htm" title="php 引用(&)详解" target="_blank">php 引用(&)详解</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a> <div>在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下: <? $a="ABC"; $b =&$a; echo</div> </li> <li><a href="/article/2691.htm" title="SVN中trunk,branches,tags用法详解" target="_blank">SVN中trunk,branches,tags用法详解</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/SVN/1.htm">SVN</a> <div>Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。</div> </li> <li><a href="/article/2818.htm" title="对软件设计的思考" target="_blank">对软件设计的思考</a> <span class="text-muted">e200702084</span> <a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/%E6%B4%BB%E5%8A%A8/1.htm">活动</a> <div>软件设计的宏观与微观 软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传</div> </li> <li><a href="/article/2945.htm" title="同步、异步、阻塞、非阻塞" target="_blank">同步、异步、阻塞、非阻塞</a> <span class="text-muted">geeksun</span> <a class="tag" taget="_blank" href="/search/%E9%9D%9E%E9%98%BB%E5%A1%9E/1.htm">非阻塞</a> <div>同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。 同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。 场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。 异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。 实现:</div> </li> <li><a href="/article/3072.htm" title="Reverse SSH Tunnel 反向打洞實錄" target="_blank">Reverse SSH Tunnel 反向打洞實錄</a> <span class="text-muted">hongtoushizi</span> <a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a> <div>實際的操作步驟: # 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port ssh -NfR 12345:localhost:22 fred@myhost.com # 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器 ssh localhost -p 1</div> </li> <li><a href="/article/3199.htm" title="Hibernate中的缓存" target="_blank">Hibernate中的缓存</a> <span class="text-muted">Josh_Persistence</span> <a class="tag" taget="_blank" href="/search/%E4%B8%80%E7%BA%A7%E7%BC%93%E5%AD%98/1.htm">一级缓存</a><a class="tag" taget="_blank" href="/search/Hiberante%E7%BC%93%E5%AD%98/1.htm">Hiberante缓存</a><a class="tag" taget="_blank" href="/search/%E6%9F%A5%E8%AF%A2%E7%BC%93%E5%AD%98/1.htm">查询缓存</a><a class="tag" taget="_blank" href="/search/%E4%BA%8C%E7%BA%A7%E7%BC%93%E5%AD%98/1.htm">二级缓存</a> <div>Hibernate中的缓存 一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。 Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存</div> </li> <li><a href="/article/3326.htm" title="对象关系行为模式之延迟加载" target="_blank">对象关系行为模式之延迟加载</a> <span class="text-muted">home198979</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/%E6%9E%B6%E6%9E%84/1.htm">架构</a><a class="tag" taget="_blank" href="/search/%E5%BB%B6%E8%BF%9F%E5%8A%A0%E8%BD%BD/1.htm">延迟加载</a> <div>形象化设计模式实战 HELLO!架构 一、概念 Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。 延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。 二、实现延迟加载 实现Lazy Load主要有四种方法:延迟初始化、虚</div> </li> <li><a href="/article/3453.htm" title="xml 验证" target="_blank">xml 验证</a> <span class="text-muted">pengfeicao521</span> <a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a><a class="tag" taget="_blank" href="/search/xml%E8%A7%A3%E6%9E%90/1.htm">xml解析</a> <div>有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错 public static void testPattern() { // 含有非法字符的串 String str = "Jamey친ÑԂ</div> </li> <li><a href="/article/3580.htm" title="div设置半透明效果" target="_blank">div设置半透明效果</a> <span class="text-muted">spjich</span> <a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%8D%8A%E9%80%8F%E6%98%8E/1.htm">半透明</a> <div>为div设置如下样式: div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;} 说明: 1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci</div> </li> <li><a href="/article/3707.htm" title="你真的了解单例模式么?" target="_blank">你真的了解单例模式么?</a> <span class="text-muted">w574240966</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/jvm/1.htm">jvm</a> <div> 单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。 一,单例模式的5中写法。(回字的四种写法,哈哈。) 1,懒汉式 (1)线程不安全的懒汉式 public cla</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>