- 设计可靠 LoRaWAN 设备时需要考虑的关键能力
门思科技
技术分享网络服务器物联网运维嵌入式硬件
引言LoRaWAN已经成为低功耗广域网(LPWAN)中的重要标准,在智慧农业、能源管理、城市基础设施监测等领域得到大规模应用。然而,设计一款真正能够在各种复杂环境中稳定运行、可远程管理、可持续升级的设备,需要从底层架构就进行深度思考,而不仅仅是简单集成一个无线模块。如果缺乏系统性的设计,设备在面对实际部署时会遇到连接不稳、电池过快耗尽、远程控制受限等问题,导致后期维护成本大幅上升。下面,我们将从工
- 前端每周清单第 42 期:V8 的执行流与优化,Pinterest 的 PWA 实践
weixin_34146410
前端rust区块链ViewUI
前端每周清单专注前端领域内容,以对外文资料的搜集为主,帮助开发者了解一周前端热点;分为新闻热点,开发教程,工程实践,深度阅读,开源项目,巅峰人生等栏目。欢迎关注【前端之巅】微信公众号(ID:frontshow),及时获取前端每周清单。新闻热点国内国外,前端最新动态Rust默认可以编译为WebAssembly:随着PullRequest46115:"rustbuild:EnableWebAssemb
- java安全策略 禁止反射_初探java安全之反射
小宏i
java安全策略禁止反射
什么是反射反射机制在java中可以说是非常强大的,很多优秀的开源框架都是通过反射完成的。在java的运行状态中,对于任意一个类,都能够知道这个类的所有属性和方法,都能够调用它的任意一个方法和属性,这种动态获取的信息以及动态调用对象的方法的功能称为java语言的反射机制。下面介绍下基于反射技术的函数方法。与反射相关的,其实主要就是几个关键的函数方法。可以先从这一段简单的代码看起publicvoide
- LoRaWAN 有几种入网方式?
ManThink Technology
LoRa知识网络
LoRaWAN是一种广泛应用于物联网(IoT)领域的低功耗广域网(LPWAN)通信协议,因其远距离、低功耗、广覆盖等优势,被大量用于智能抄表、环境监测、智慧农业、工业自动化等场景。在实际部署中,LoRaWAN设备的入网方式是开发者和用户非常关注的问题。那么,LoRaWAN到底有几种入网方式呢?答案是:两种,分别是ABP(ActivationByPersonalization)和OTAA(Over-
- 会话对象 Cookie 四、Cookie的路径
best_virtuoso
会话前端前端
1.Cookie的path属性Cookie还有一个path属性,可以通过Cookie#setPath(String)方法来设置。你可以使用HttpWatch查看响应中的Set-Cookie中是否存在路径。下面是通过Chrome查看Cookie信息。也就是说,就算你不设置Cookie的path,Cookie也是有路径的。这个路径就是请求的路径。例如在请求:http://localhost:8080/
- 【Vben3】【Bug解决】Vben3 下载ZIP包开发时打包问题解决方案
患得患失949
个人项目bugelasticsearch大数据vben3
Vben3下载ZIP包开发时打包问题解决方案问题背景当从GitHub或其他平台下载Vben3项目的ZIP压缩包进行本地开发时,在执行pnpmbuild命令时可能会遇到以下错误:@vben/docs:build:ERRORbuilderror:[vite-plugin-pwa:build][pluginvite-plugin-pwa:build]Therewasanerrorduringthebui
- React.js在前端移动端开发中的应用
大厂前端小白菜
前端react.js前端框架ai
React.js在前端移动端开发中的应用关键词:React.js、移动端开发、跨平台、组件化、性能优化、ReactNative、PWA摘要:本文将深入探讨React.js在移动端开发中的应用场景和技术实现。从React的核心特性出发,分析其在移动端的优势,详细介绍ReactNative的工作原理,并通过实际案例展示如何构建高性能的移动应用。文章还将对比不同移动端开发方案,提供性能优化建议,并展望R
- 每天一个前端小知识 Day 23 - PWA 渐进式 Web 应用开发
蓝婷儿
python前端
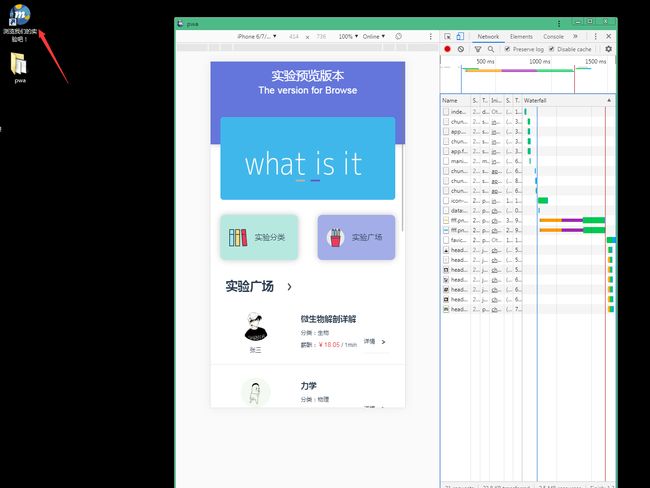
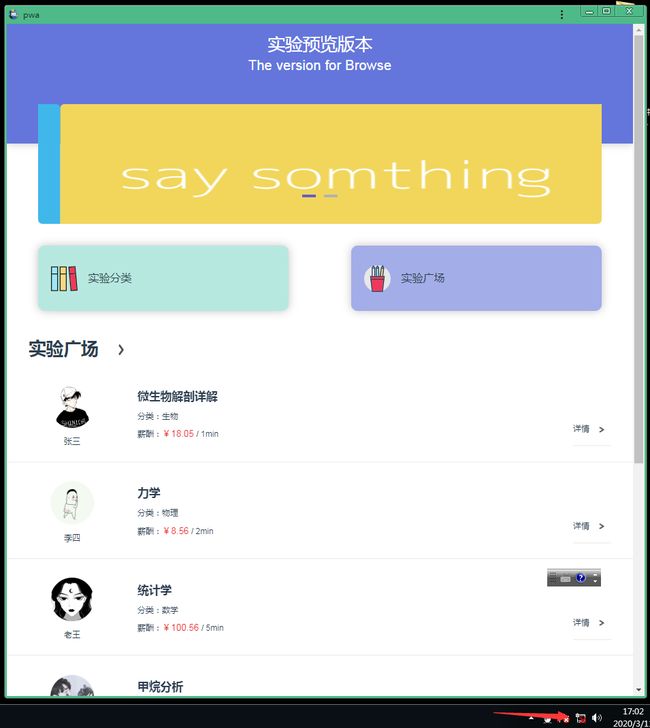
PWA渐进式Web应用开发(离线缓存、桌面安装等)一、什么是PWA?PWA(ProgressiveWebApp)是一种让Web应用具有类似原生App用户体验的技术体系。PWA不是一个框架,而是由一组浏览器API组成的技术集合,包括:离线访问能力WebApp安装到桌面推送通知后台同步原生风格UIPWA的三大核心能力能力描述可安装性支持添加到桌面启动器,像原生App打开离线能力使用ServiceWor
- Pytorch 之torch.nn初探 torch.nn.Module与线性--Linear layers
十有久诚
人工智能机器学习pytorch
初探torch.nn.Module神经网络可以使用torch.nn包构建。它提供了几乎所有与神经网络相关的功能,例如:线性图层nn.Linear,nn.Bilinear卷积层nn.Conv1d,nn.Conv2d,nn.Conv3d,nn.ConvTranspose2d非线性nn.Sigmoid,nn.Tanh,nn.ReLU,nn.LeakyReLU池化层nn.MaxPool1d,nn.Aver
- 【Spring Boot】主从数据库 - 初探
ladymorgana
日常工作总结springboot数据库后端主从数据库
文章目录一、何时需要开启从数据库主要开启场景配置建议其他考虑因素最佳实践二、SpringBoot中使用Druid开启从库的表同步问题主从同步机制可能出现的问题解决方案1.初始设置主从同步2.确保表结构一致3.SpringBoot中的容错配置最佳实践一、何时需要开启从数据库开启从数据库(读写分离)通常基于以下几个方面的考虑:主要开启场景高读取负载场景当您的应用读取操作(QPS)远高于写入操作时(如8
- Vue3.3 + TypeScript ,自主打造媲美 ElementPlus 的组件库之学习笔记
怪我冷i
大前端typescript学习笔记
Vue3.3+TS4,自主打造媲美ElementPlus的组件库第1章课程介绍1-1课程导学1-2代码库使用注意事项1-3项目演示地址:http://element.vikingship.xyz/第2章Typescript基础知识2-1什么是Typescript为什么要学习它2-2安装Typescript2-3原始数据类型和Any类型2-4数组和元组2-5Interface-接口初探2-6函数2-
- 多bin技术:为LoRa项目赋能的高效远程升级方案
门思科技
技术分享网络服务器运维
在物联网(IoT)领域,设备的远程维护和固件升级(OTA升级)是保障系统稳定、持续优化的重要环节。然而,对于采用LoRa或LoRaWAN等低功耗广域网(LPWAN)技术的项目而言,受限于带宽窄、数据包尺寸小(通常最大255字节)等特点,传统的大容量固件升级方式并不适用。为了更高效、更安全地实现远程升级,多bin方案(multi-binapproach)应运而生,成为LoRa项目不可或缺的关键技术之
- 9.5 6B参数吊打百亿?清华开源VisualGLM-6B多模态模型实战全解
少林码僧
掌握先机!从0起步实战AI大模型微调打造核心竞争力开源机器学习人工智能语言模型langchain
6B参数吊打百亿?清华开源VisualGLM-6B多模态模型实战全解初探多模态VisualGLM-6B1.多模态时代的挑战与突破在通用大模型向多模态演进的过程中,如何实现跨模态的语义对齐是核心挑战。VisualGLM-6B作为GLM家族首个开源多模态模型,通过创新的跨模态连接架构,在参数量仅6B级别下实现了媲美百亿级模型的图文理解能力。
- Google 相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破
观熵
影像技术全景图谱:架构调优与实战数码相机影像Camera
Google相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破关键词:GCam、GoogleCamera、HDR+、SuperResZoom、Camera2API、多帧合成、算法流程、图像增强、夜视模式、Pixel相机移植摘要:GCam(GoogleCamera)作为Pixel系列设备图像质量表现的核心支撑,其背后的增强框架融合了Google长期积累的计算摄影技术,从HDR+到Sup
- C++从入门到精通专栏简介
xiaoheshang_123
C++从入门到精通专栏开发语言c++
目录C++从入门到精通专栏简介专栏概述专栏特色适用人群学习目标专栏结构第1章:C++语言基础第2章:面向过程编程第3章:面向对象编程(OOP)入门第4章:标准模板库(STL)初探第5章:高级特性第6章:现代C++第7章:实践项目第8章:性能优化与调试第9章:职业发展专栏优势期待与收获C++从入门到精通专栏简介专栏概述本专栏旨在为C++编程语言的学习者提供一个全面而系统的指南,帮助他们从零基础逐步成
- NB-IoT协议深度解析与应用实践.zip
豪欧巴
本文还有配套的精品资源,点击获取简介:NB-IoT(窄带物联网)是针对LPWAN(低功耗广域网络)领域设计的物联网技术,其特点是覆盖广泛、功耗低、设备连接能力强。技术概述包括了NB-IoT的技术目标和特点,如深度覆盖、高效节能、大连接能力及低成本。核心特性涵盖了物理层、媒介接入控制层、网络层、会话层以及应用层的协议栈分析。此外,还介绍了NB-IoT的部署模式,以及在智慧城市、智能表计、资产追踪、农
- 庙算兵棋推演AI开发初探(7-神经网络训练与评估概述)
超自然祈祷
智能决策人工智能神经网络深度学习
前面我们提取了特征做了数据集、设计并实现了处理数据集的神经网络,接下来我们需要训练神经网络了,就是把数据对接好灌进去,训练后查看预测的和实际的结果是否一致——也就是训练与评估。数据解析提取数据编码为数据集设计神经网络-->>神经网络训练与评估神经网络一个重要指标是收敛,就是用可以逼近任意函数的神经网络是否可以逼近你数据集中隐含的模式。再重复一遍【特征工程】与【神经网络】的区别:前者就像人发现了牛顿
- 庙算兵棋推演AI开发初探(支线-AI平台注意及tips)
超自然祈祷
智能决策人工智能
总是停留在stage阶段一的问题输出回放数据,在显示中发现一动不动,发现stage字段一直是1部署阶段……解决方法:代码层面需要有type=333的行为告诉引擎部署完毕。pip卸载重装兵棋引擎这个我每次关机后都得重新来一遍,很讨厌(经过试验,此举会重新复制一个.engine_config到python包的目录)删除某文件确定发出了部署命令还没效果,看看你的用户根目录(root或者用户名)下有没有.
- AIOps 简介与实践初探 - 智能指标异常检测
weixin_42587823
aiopsaiops
AIOps简介与实践初探-智能指标异常检测问题的根源:静态阈值的“告警疲劳”作为SRE,我们每天都在与告警作斗争。而绝大多数告警都来源于静态阈值的设定,例如:CPU使用率>80%磁盘空间500ms这种方式简单直接,但在复杂系统中,它的弊端也日益凸显:告警疲劳(AlertFatigue):为了“宁可错杀,不可放过”,阈值往往设得偏低。结果,在业务高峰期,系统正常地繁忙,告警却响个不停。久而久之,大家
- Docker 从入门到精通:运维工程师的容器化生存指南
大模型大数据攻城狮
运维docker容器k8s运维面试dockerfile虚拟化
目录第1章:Docker是什么?为什么它能改变运维的游戏规则?第2章:Docker安装与环境准备第3章:Docker常用命令入门第4章:Dockerfile的初探第5章:Docker网络的那些事儿第6章:数据持久化:让容器数据不“失忆”第7章:DockerCompose:多容器的“交响乐指挥家”第8章:进阶命令与运维技巧第9章:Docker与CI/CD:让部署快如闪电第10章:容器监控:让你的Do
- SX1268低功耗sub-1g芯片支持lora和GFSK调制
Kandiy18025398187
物联网iot人工智能硬件工程
SX1268射频收发器是长距离无线应用的理想设备,支持410-810MHZ。它专为长电池寿命而设计,仅消耗4.2mA的主动接收电流。SX1268可以使用高效的集成功率放大器在490MHz传输高达+22dBm的信号。在780MHZ时,SX1268在天线端口传输+10dBm的信号时消耗不到20mA的电流。SX1268支持用于LPWAN用例的LoRa@调制和用干遗留用例的(G)FSK调制。它高度可配置,
- 初学翁凯老师的c语言后对其中一些问题的看法
Obltv
#初学c语言c语言
文章目录初学翁凯老师的c语言后对其中一些问题的看法一、一个课后的简单逻辑语法问题二、解答和一些思考1.**++i++--**2.**i++++**3.**a=b+=c++-d+--e/-f**问题初探原代码逻辑举例初次写博客的看法及感受初学翁凯老师的c语言后对其中一些问题的看法学习c语言已有数天,其中一些问题今日来看仍有研究价值,故记录探讨之一、一个课后的简单逻辑语法问题++i+±-i++++a=
- OPC/MQTT工业通信软件OPLink
牛宝柱
OPLink是上海泗博自主研发的基于OPC数据采集及转发,OPC数据到MQTT通信的产品。它是基于上海泗博多年的OPC应用经验和工业通信产品的开发背景,推出的OPC/MQTT工业通信软件。软件设计简洁、实用、稳定。同时,OPLink还具备与KepwareLinkMaster相似的数据转发功能,可实现PLC设备间的自主数据通信。功能升级实时性增强:针对复杂的工业自动化环境,OPLink优化了数据传输
- 谷歌离线应用之渐进式 Web 应用 Progressive Web APP(PWA)
伍哥的传说
前端源码分享前端webapp
一、渐进式Web应用(PWA)的定义渐进式Web应用(ProgressiveWebApp,PWA)是一种结合传统Web技术与现代移动应用特性的技术方案,旨在通过HTML、CSS和JavaScript构建具备原生应用体验的Web应用。其核心特性包括:可安装性:用户可将PWA添加到设备主屏幕,像原生应用一样独立运行;渐进增强:根据设备和网络环境逐步提升功能,确保基础功能在所有浏览器中可用
- 时序数据库 TDengine x Kepware:解决你最头疼的“设备接入”问题
涛思数据(TDengine)
时序数据库tdengine数据库
每个做工业数据采集的工程师都可能遇到这个问题:设备协议五花八门,数据源接入复杂,采集来的数据格式不统一,打通IT与OT系统总是困难重重。你明明已经在数据库中搭好了“数据大坝”,但最前端的那道“数据进口”,却迟迟无法打开。现在,TDengine和Kepware联手,给这个老难题带来了解法。TDengine与Kepware实现集成近日,TDengine正式完成与PTC旗下企业级工业连接解决方案Kepw
- python cffi的使用初探
废话不多说,直接上代码(忽略我写的c代码严谨性,我刚学的c)//hello.h//Createdby86176on2022/12/14.//#ifndefUNTITLED1_SAMPLE_H#defineUNTITLED1_SAMPLE_Htypedefstruct{intx,y;}Point;typedefstruct{intdata1;float*data2;double*data3;intd
- 初探 Nacos 原理
干净的坏蛋
java
Nacos服务注册与发现的底层原理剖析Nacos作为阿里巴巴开源的服务发现、配置和管理平台,其服务注册与发现功能是微服务架构中的核心组件。理解其底层原理对于构建稳定、高可用的微服务体系至关重要。其核心设计围绕着心跳机制、数据一致性协议、事件推送以及客户端与服务端的协同工作展开。一、核心架构与角色Nacos服务注册与发现主要涉及以下三个角色:NacosServer:注册中心的核心,负责接收服务实例的
- android软件windows10,想在Win 10上运行Android应用?这类手机用户已经可以尝鲜
weixin_39742065
在Win10上运行Android应用?这听起来有些异想天开,可实实在在的需求却在这里,毕竟微软Windows体系内的无缝切换,离开了手机平台始终有些怪怪的,自然,微软也不会甘心放弃,最好的办法,莫过于让Android应用能够在Win10上运行了。01暗藏在Win105月的大功能据外媒报道称,Windows10五月更新中,微软暗藏了一个相当重要的功能,系统可以托管运行Android、PWA等应用。开
- RPGMZ 游戏引擎如何与lua进行互相调用 初探
RPGMZ
游戏引擎lua开发语言RPGMZjavascript
functionReadTxt(file_name){letdata=file_name;if(StorageManager.isLocalMode()){data=StorageManager.fsReadFile(file_name);}else{constxhr=newXMLHttpRequest();xhr.open('GET',file_name,false);xhr.onreadyst
- 代码随想录day10 栈和队列初探
nahiyil
算法数据结构
232.用栈实现队列题目使用栈实现队列的下列操作:push(x)--将一个元素放入队列的尾部。pop()--从队列首部移除元素。peek()--返回队列首部的元素。empty()--返回队列是否为空。思考经过昨天KMP的洗礼后,今天看stack实在太开心了,主要自己还做过这题,难题其实就在于pop那个环节,要做到先进先出需要两个栈来完成:stIn将首元素依次放入到stOut底部,stOut将原先为
- Algorithm
香水浓
javaAlgorithm
冒泡排序
public static void sort(Integer[] param) {
for (int i = param.length - 1; i > 0; i--) {
for (int j = 0; j < i; j++) {
int current = param[j];
int next = param[j + 1];
- mongoDB 复杂查询表达式
开窍的石头
mongodb
1:count
Pg: db.user.find().count();
统计多少条数据
2:不等于$ne
Pg: db.user.find({_id:{$ne:3}},{name:1,sex:1,_id:0});
查询id不等于3的数据。
3:大于$gt $gte(大于等于)
&n
- Jboss Java heap space异常解决方法, jboss OutOfMemoryError : PermGen space
0624chenhong
jvmjboss
转自
http://blog.csdn.net/zou274/article/details/5552630
解决办法:
window->preferences->java->installed jres->edit jre
把default vm arguments 的参数设为-Xms64m -Xmx512m
----------------
- 文件上传 下载 解析 相对路径
不懂事的小屁孩
文件上传
有点坑吧,弄这么一个简单的东西弄了一天多,身边还有大神指导着,网上各种百度着。
下面总结一下遇到的问题:
文件上传,在页面上传的时候,不要想着去操作绝对路径,浏览器会对客户端的信息进行保护,避免用户信息收到攻击。
在上传图片,或者文件时,使用form表单来操作。
前台通过form表单传输一个流到后台,而不是ajax传递参数到后台,代码如下:
<form action=&
- 怎么实现qq空间批量点赞
换个号韩国红果果
qq
纯粹为了好玩!!
逻辑很简单
1 打开浏览器console;输入以下代码。
先上添加赞的代码
var tools={};
//添加所有赞
function init(){
document.body.scrollTop=10000;
setTimeout(function(){document.body.scrollTop=0;},2000);//加
- 判断是否为中文
灵静志远
中文
方法一:
public class Zhidao {
public static void main(String args[]) {
String s = "sdf灭礌 kjl d{';\fdsjlk是";
int n=0;
for(int i=0; i<s.length(); i++) {
n = (int)s.charAt(i);
if((
- 一个电话面试后总结
a-john
面试
今天,接了一个电话面试,对于还是初学者的我来说,紧张了半天。
面试的问题分了层次,对于一类问题,由简到难。自己觉得回答不好的地方作了一下总结:
在谈到集合类的时候,举几个常用的集合类,想都没想,直接说了list,map。
然后对list和map分别举几个类型:
list方面:ArrayList,LinkedList。在谈到他们的区别时,愣住了
- MSSQL中Escape转义的使用
aijuans
MSSQL
IF OBJECT_ID('tempdb..#ABC') is not null
drop table tempdb..#ABC
create table #ABC
(
PATHNAME NVARCHAR(50)
)
insert into #ABC
SELECT N'/ABCDEFGHI'
UNION ALL SELECT N'/ABCDGAFGASASSDFA'
UNION ALL
- 一个简单的存储过程
asialee
mysql存储过程构造数据批量插入
今天要批量的生成一批测试数据,其中中间有部分数据是变化的,本来想写个程序来生成的,后来想到存储过程就可以搞定,所以随手写了一个,记录在此:
DELIMITER $$
DROP PROCEDURE IF EXISTS inse
- annot convert from HomeFragment_1 to Fragment
百合不是茶
android导包错误
创建了几个类继承Fragment, 需要将创建的类存储在ArrayList<Fragment>中; 出现不能将new 出来的对象放到队列中,原因很简单;
创建类时引入包是:import android.app.Fragment;
创建队列和对象时使用的包是:import android.support.v4.ap
- Weblogic10两种修改端口的方法
bijian1013
weblogic端口号配置管理config.xml
一.进入控制台进行修改 1.进入控制台: http://127.0.0.1:7001/console 2.展开左边树菜单 域结构->环境->服务器-->点击AdminServer(管理) &
- mysql 操作指令
征客丶
mysql
一、连接mysql
进入 mysql 的安装目录;
$ bin/mysql -p [host IP 如果是登录本地的mysql 可以不写 -p 直接 -u] -u [userName] -p
输入密码,回车,接连;
二、权限操作[如果你很了解mysql数据库后,你可以直接去修改系统表,然后用 mysql> flush privileges; 指令让权限生效]
1、赋权
mys
- 【Hive一】Hive入门
bit1129
hive
Hive安装与配置
Hive的运行需要依赖于Hadoop,因此需要首先安装Hadoop2.5.2,并且Hive的启动前需要首先启动Hadoop。
Hive安装和配置的步骤
1. 从如下地址下载Hive0.14.0
http://mirror.bit.edu.cn/apache/hive/
2.解压hive,在系统变
- ajax 三种提交请求的方法
BlueSkator
Ajaxjqery
1、ajax 提交请求
$.ajax({
type:"post",
url : "${ctx}/front/Hotel/getAllHotelByAjax.do",
dataType : "json",
success : function(result) {
try {
for(v
- mongodb开发环境下的搭建入门
braveCS
运维
linux下安装mongodb
1)官网下载mongodb-linux-x86_64-rhel62-3.0.4.gz
2)linux 解压
gzip -d mongodb-linux-x86_64-rhel62-3.0.4.gz;
mv mongodb-linux-x86_64-rhel62-3.0.4 mongodb-linux-x86_64-rhel62-
- 编程之美-最短摘要的生成
bylijinnan
java数据结构算法编程之美
import java.util.HashMap;
import java.util.Map;
import java.util.Map.Entry;
public class ShortestAbstract {
/**
* 编程之美 最短摘要的生成
* 扫描过程始终保持一个[pBegin,pEnd]的range,初始化确保[pBegin,pEnd]的ran
- json数据解析及typeof
chengxuyuancsdn
jstypeofjson解析
// json格式
var people='{"authors": [{"firstName": "AAA","lastName": "BBB"},'
+' {"firstName": "CCC&
- 流程系统设计的层次和目标
comsci
设计模式数据结构sql框架脚本
流程系统设计的层次和目标
- RMAN List和report 命令
daizj
oraclelistreportrman
LIST 命令
使用RMAN LIST 命令显示有关资料档案库中记录的备份集、代理副本和映像副本的
信息。使用此命令可列出:
• RMAN 资料档案库中状态不是AVAILABLE 的备份和副本
• 可用的且可以用于还原操作的数据文件备份和副本
• 备份集和副本,其中包含指定数据文件列表或指定表空间的备份
• 包含指定名称或范围的所有归档日志备份的备份集和副本
• 由标记、完成时间、可
- 二叉树:红黑树
dieslrae
二叉树
红黑树是一种自平衡的二叉树,它的查找,插入,删除操作时间复杂度皆为O(logN),不会出现普通二叉搜索树在最差情况时时间复杂度会变为O(N)的问题.
红黑树必须遵循红黑规则,规则如下
1、每个节点不是红就是黑。 2、根总是黑的 &
- C语言homework3,7个小题目的代码
dcj3sjt126com
c
1、打印100以内的所有奇数。
# include <stdio.h>
int main(void)
{
int i;
for (i=1; i<=100; i++)
{
if (i%2 != 0)
printf("%d ", i);
}
return 0;
}
2、从键盘上输入10个整数,
- 自定义按钮, 图片在上, 文字在下, 居中显示
dcj3sjt126com
自定义
#import <UIKit/UIKit.h>
@interface MyButton : UIButton
-(void)setFrame:(CGRect)frame ImageName:(NSString*)imageName Target:(id)target Action:(SEL)action Title:(NSString*)title Font:(CGFloa
- MySQL查询语句练习题,测试足够用了
flyvszhb
sqlmysql
http://blog.sina.com.cn/s/blog_767d65530101861c.html
1.创建student和score表
CREATE TABLE student (
id INT(10) NOT NULL UNIQUE PRIMARY KEY ,
name VARCHAR
- 转:MyBatis Generator 详解
happyqing
mybatis
MyBatis Generator 详解
http://blog.csdn.net/isea533/article/details/42102297
MyBatis Generator详解
http://git.oschina.net/free/Mybatis_Utils/blob/master/MybatisGeneator/MybatisGeneator.
- 让程序员少走弯路的14个忠告
jingjing0907
工作计划学习
无论是谁,在刚进入某个领域之时,有再大的雄心壮志也敌不过眼前的迷茫:不知道应该怎么做,不知道应该做什么。下面是一名软件开发人员所学到的经验,希望能对大家有所帮助
1.不要害怕在工作中学习。
只要有电脑,就可以通过电子阅读器阅读报纸和大多数书籍。如果你只是做好自己的本职工作以及分配的任务,那是学不到很多东西的。如果你盲目地要求更多的工作,也是不可能提升自己的。放
- nginx和NetScaler区别
流浪鱼
nginx
NetScaler是一个完整的包含操作系统和应用交付功能的产品,Nginx并不包含操作系统,在处理连接方面,需要依赖于操作系统,所以在并发连接数方面和防DoS攻击方面,Nginx不具备优势。
2.易用性方面差别也比较大。Nginx对管理员的水平要求比较高,参数比较多,不确定性给运营带来隐患。在NetScaler常见的配置如健康检查,HA等,在Nginx上的配置的实现相对复杂。
3.策略灵活度方
- 第11章 动画效果(下)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- FAQ - SAP BW BO roadmap
blueoxygen
BOBW
http://www.sdn.sap.com/irj/boc/business-objects-for-sap-faq
Besides, I care that how to integrate tightly.
By the way, for BW consultants, please just focus on Query Designer which i
- 关于java堆内存溢出的几种情况
tomcat_oracle
javajvmjdkthread
【情况一】:
java.lang.OutOfMemoryError: Java heap space:这种是java堆内存不够,一个原因是真不够,另一个原因是程序中有死循环; 如果是java堆内存不够的话,可以通过调整JVM下面的配置来解决: <jvm-arg>-Xms3062m</jvm-arg> <jvm-arg>-Xmx
- Manifest.permission_group权限组
阿尔萨斯
Permission
结构
继承关系
public static final class Manifest.permission_group extends Object
java.lang.Object
android. Manifest.permission_group 常量
ACCOUNTS 直接通过统计管理器访问管理的统计
COST_MONEY可以用来让用户花钱但不需要通过与他们直接牵涉的权限
D