本文分为理论和实战两部分:
(最近项目核心框架版本升级,做了一些踩坑总结和小白指南。)
理论部分:
webpack v5.4.0+React v17.0.1 从0-1前端项目搭建步骤和小白科普。
【环境搭建的依赖总结】
Npm
是 Node.js 官方提供的包管理工具,他已经成了 Node.js 包的标准发布平台,用于 Node.js 包的发布、传播、依赖控制。传统的HTML,CSS,JS管理太繁杂,模块化的开发大大的提高了开发效率,而npm就是为模块化产生。
Webpack
是一个前端资源加载/打包工具(模块打包器)。它将具有依赖关系的模块进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源,打包为简洁版的浏览器可识别的静态资源。
webpack是npm生态中的一个模块,webpack的运行依赖于node的环境。我们可以通过安装webpack来使用webpack对项目进行打包;就把你通过npm中安装的模块打包成更小的浏览器可读的静态资源。这里需要注意的是,webpack只是一个前端的打包工具,打包的是静态资源,和后台没有关系,虽然webpack依赖于node环境。
正是因为npm的包管理,使得项目可以模块化的开发,而模块化的开发带来的这些改进大大的提高了开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就是webpack工具存在的意义。
React
众所周知的前端三大主流框架之一。前端主流框架都有一套自己的模板处理方法,React使用了它独特的JSX语法。在组件中插入html的语法,简化创建view的流程。
在webpack中,JSX语法是不被Webpack识别的,Webpack默认只能处理.js后缀名的文件。所以需要安装第三方Babel处理非js文件。
Babel
是一个 JavaScript 编译器, 主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中,让你现在使用新的语法的时候无需等待浏览器的支持,React的JSX 语法就能够借助Babel的 babel-loader处理JSX语法。将html的语法转换成 React.creatElement的js语法形式,从而可以相互认识。
React.createElement(a, b, c)
①参数 a:表示元素的类型,比如:h1, div 等。
②参数 b:表示该元素上的属性,使用 JavaScript 对象方式表示。
③参数 c:表示该元素内部的内容(子元素),可以是文字,可以继续嵌套另外一个 React.createElement(a, b, c)。
Eg: var content = React.createElement('ul',{ className: 'teststyle' }, [ child1, child2] );
下面就通过一个官网上的DEMO来实际的理解一下React.createElement(a, b, c):
// JSX写法:
class Hello extends React.Component{
render() {
return Hello, { this.props.toWhat }
}
}
ReactDOM.render(
// 转化为原生JS后的写法
class Hello extends React.Component {
render(){
return React.createElement('div',null, `Hello,${this.props.toWhat}`)
}
}
ReactDOM.render(
React.createElement('Hello', { toWhat: 'world' }, null),
document.getElementById('root')
)
实践部分:
【必坑指南】
在使用Webpack + React的最新版本搭建的项目的时候,一定要注意版本兼容问题,本帖所有依赖的版本都是相互兼容的,我是从浑水中淌出来的,大家安装的时候要注意哦。
1,Node.jS安装:
我的是当前最新版@14.15.0,如已经安装请忽略这步,如果不会安装请百度,网上教程很多。
安装完Node.js后,npm 会随同Node.js一起安装好。
2,初始化项目:
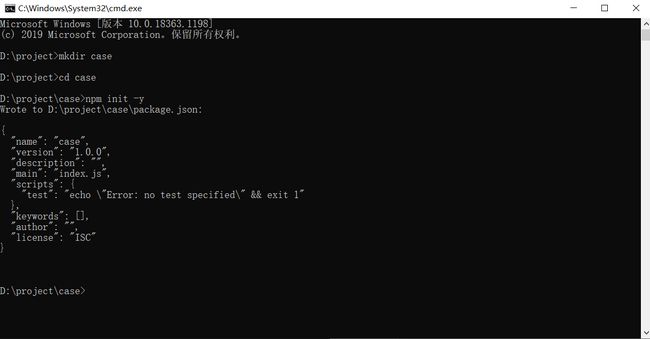
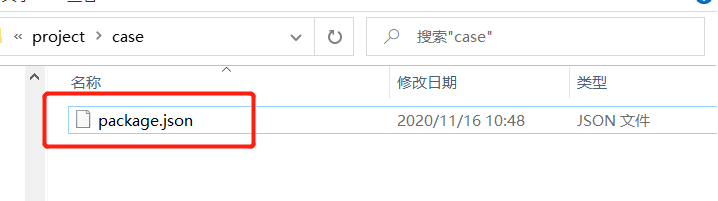
1.创建项目文件夹case,并cd 进入到根目录case。- 执行初始化命令:npm init -y,生成package.json文件。
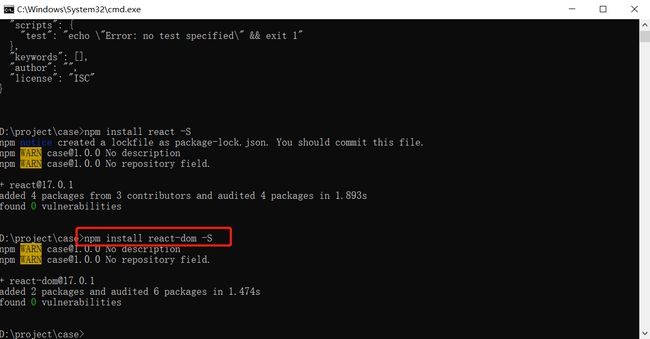
3,安装React:
执行命令=》 npm install react -S4,安装React-dom:
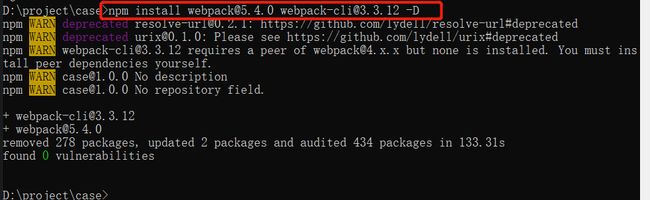
执行命令=》 npm install react-dom -S5,安装webpack和webpack-cli:
执行命令=》 npm install [email protected] [email protected] -D
6,安装babel:
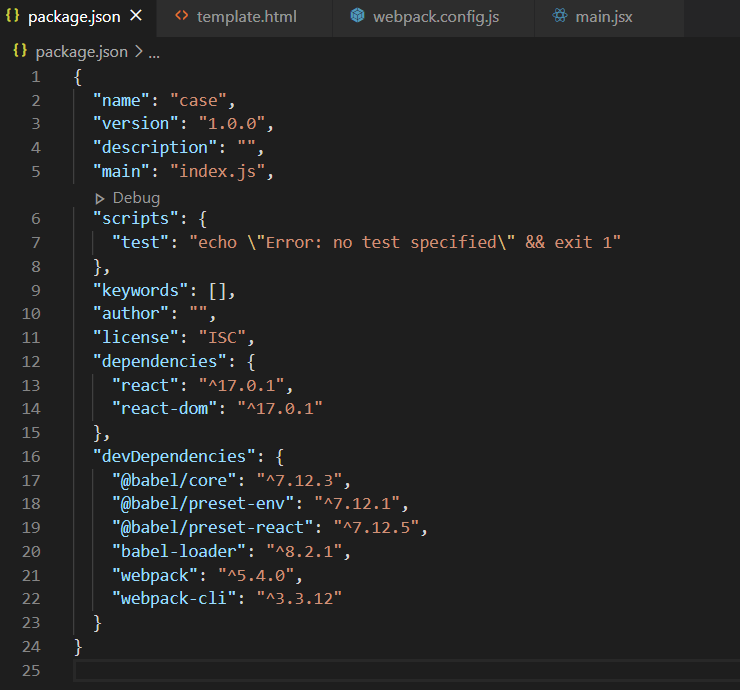
执行命令=》 npm i babel-loader @babel/core@babel/preset-env @babel/preset-react -D 以上的命令执行完后之后的文件目录结构: package.json文件:7,在根目录case下创建webpack.config.js文件,并在文件中配置对JSX语法的Babel编译支持:
// webpack.config.jsn文件
module.exports= {
resolve:{
extensions: ['*', '.js','.jsx'] //后缀名自动补全
},
module:{
rules:[
{
test: /\.jsx?$/,
exclude: /node_modules/, // 排除 node_modules 文件夹
use:{
loader: 'babel-loader', // babel-loader babel-loader处理JSX语法的。
options:{
babelrc: true,
presets: ['@babel/preset-react', '@babel/preset-env'],
cacheDirectory: true
}
}
},
]
}
}
8,在项目根目录创建 app/main.js文件,app是源文件目录,main.js文件内容如下:
// main.js文件
import React from 'react'
import ReactDOM from 'react-dom'
ReactDOM.render(
Hello React!
, document.getElementById("root")
)
9,在webpack.config.js文件中配置入口文main.jsx件。
// webpack.config.js文件
module.exports= {
entry: './app/main.jsx',
resolve:{
extensions: ['*', '.js','.jsx'] //后缀名自动补全
},
module:{
rules:[
{
test: /\.jsx?$/,
exclude: /node_modules/, // 排除 node_modules 文件夹
use:{
loader: 'babel-loader', // babel-loader babel-loader处理JSX语法的。
options:{
babelrc: true,
presets: ['@babel/preset-react', '@babel/preset-env'],
cacheDirectory: true
}
}
},
]
}
}
10,在项目根目录创建template.html文件, template.html文件内容如下:
// template.html文件
HelloReact
11,需要使用html-webpack-plugin插件来复制template.html 到 dist 文件夹下:
1、安装html-webpack-plugin:
执行命令=》 npm i html-webpack-plugin -D
2、修改webpack.config.js文件的配置如下:
// webpack.config.js文件
const HtmlWebPackPlugin = require('html-webpack-plugin')
module.exports= {
entry: './app/main.jsx',
resolve:{
extensions: ['*', '.js','.jsx'] //后缀名自动补全
},
module:{
rules:[
{
test: /\.jsx?$/,
exclude: /node_modules/, // 排除 node_modules 文件夹
use:{
loader: 'babel-loader', // babel-loader babel-loader处理JSX语法的。
options:{
babelrc: true,
presets: ['@babel/preset-react', '@babel/preset-env'],
cacheDirectory: true
}
}
},
]
},
plugins:[
new HtmlWebPackPlugin({
template: 'public/index.html',
filename: 'index.html'
})
]
}
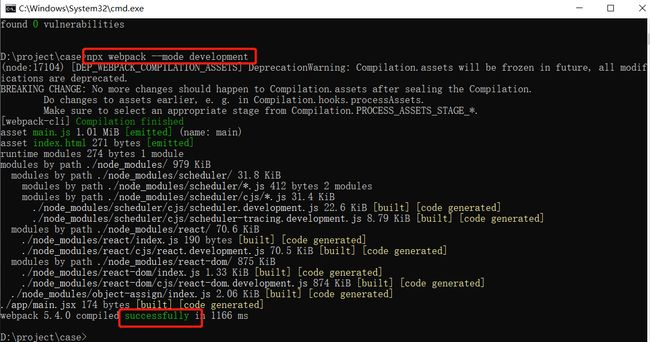
12,上面的都操作无误后,就可以执行命令打包了:
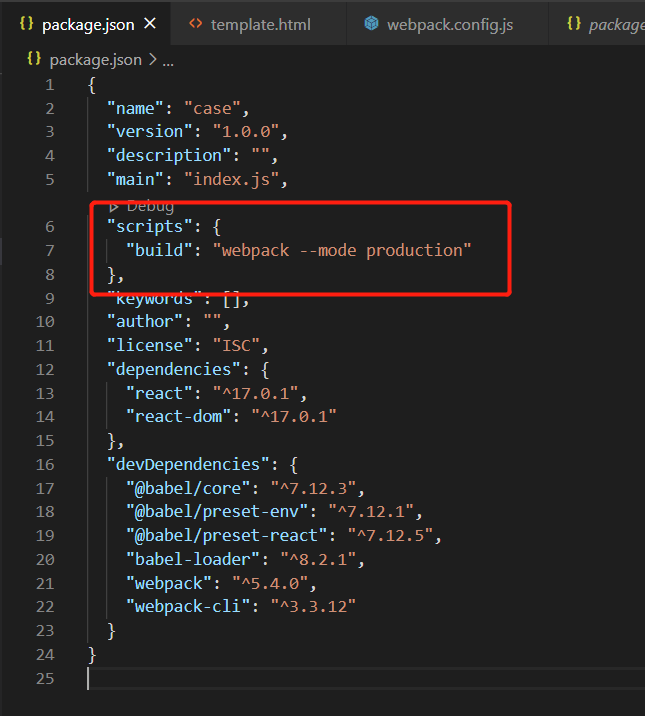
执行命令=》 npx webpack --mode development13,配置package.json文件如下所示:
// package.json文件
"scripts": {
"build": "webpack --mode production"
},
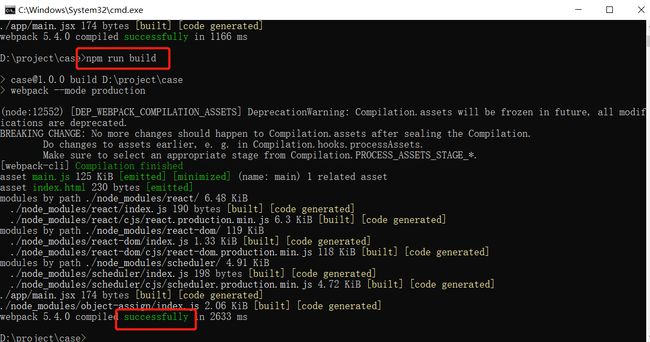
14,配置好了以后,我们就可以用命令来构建项目了:
执行命令=》 npm run build
15,配置项目的本地服务:
我们基于node.js的express搭建一个本地服务器,通过express的中间件 webpack-dev-middleware 来实现与 Webpack的交互。
1、 安装webpack-dev-server:
执行命令=》 npm i webpack-dev-server -D
2、在webpack.config.js配置文件中添加服务相关配置,如下:
// webpack.config.js文件
const path = require('path');
const HtmlWebPackPlugin = require('html-webpack-plugin')
module.exports= {
mode: 'development',
devtool: 'cheap-module-source-map',
entry: './app/main.jsx',
resolve:{
extensions: ['*', '.js','.jsx'] //后缀名自动补全
},
module:{
rules:[
{
test: /\.jsx?$/,
exclude: /node_modules/, // 排除 node_modules 文件夹
use:{
loader: 'babel-loader', // babel-loader babel-loader处理JSX语法的。
options:{
babelrc: true,
presets: ['@babel/preset-react', '@babel/preset-env'],
cacheDirectory: true
}
}
},
]
},
plugins:[
new HtmlWebPackPlugin({
template: 'template.html',
filename: 'index.html'
})
],
devServer:{
contentBase: './dist',
publicPath: '/',
host: '127.0.0.1',
port: 3000,
},
}
3、package.json文件中scripts里添加start字段:
"scripts": {
"build": "webpack --mode production",
"start": "webpack-dev-server --mode development --open"
},
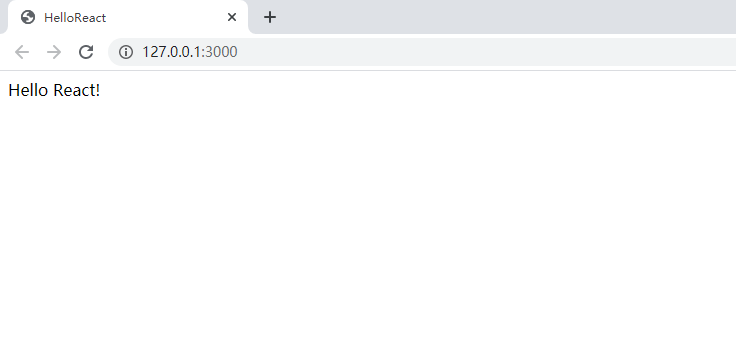
4、 执行命令本地起服务:
到目前为止一个[email protected][email protected]的前端项目就已经搭建起来了。
最后一副对联送给正在看文章的你:
上联:远离电脑多运动;
下联:少写代码多养身;
横批:寿比南山。