✨✨✨✨✨ 魏什么_多喝水 Flutter 之路
语雀
用于图片显示的Widget,常用类别:
1. Image.asset 资源图片
Image.asset(
String name, { //
Key key,
AssetBundle bundle, //?
this.frameBuilder, //?
this.semanticLabel, //语义标签
this.excludeFromSemantics = false, //是否排除此图像. (在应用中无贡献的图像)
double scale, // 图形显示的比例 . 图片显示 宽高 = 图片原图宽高/scale
this.width, // 宽度,如果为null的话,则图像将选择最佳大小显示,而且会保留其固有宽高比的大小
this.height, // 高度,如果为null的话,则图像将选择最佳大小显示,而且会保留其固有宽高比的大小
this.color, // 图片的混合色值
this.colorBlendMode, // 图片与颜色的混合模式
this.fit, // 用于在图片的显示空间和图片本身大小不同时指定图片的适应模式
this.alignment = Alignment.center, //图片的对齐方式
this.repeat = ImageRepeat.noRepeat, //当图片本身大小小于显示空间时,指定图片的重复规则
this.centerSlice, //通过rect确定图片的四个角的大小,这四个角保持不变,其余部位拉伸,直至填满整个控件
this.matchTextDirection = false, //图片的绘制方向 true:从左往右 false:从右往左
this.gaplessPlayback = false, //当图像提供者更改时 true:继续显示旧图像 false:简单地显示任何内容
String package,
this.filterQuality = FilterQuality.low, //设置图片的过滤质量
int cacheWidth,
int cacheHeight,
})
1. 在 Flutter 工程的根目录下创建一个 image 目录,然后将一张 flutter.jpg 的图片拷贝到该目录,如下图:
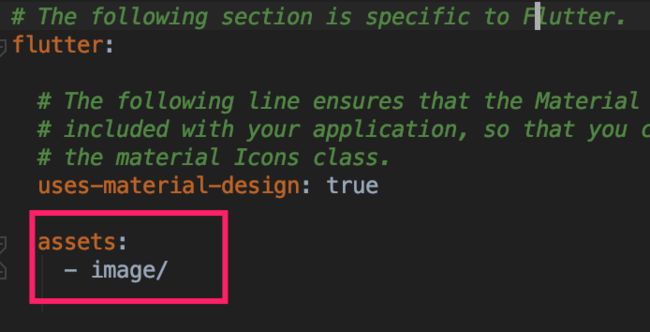
2. 打开 pubspec.yml ,在 flutter 中添加图片的配置信息:
这样就可以添加 image 文件下的所有图片.如果想导入单张 后面加图片名字 ...
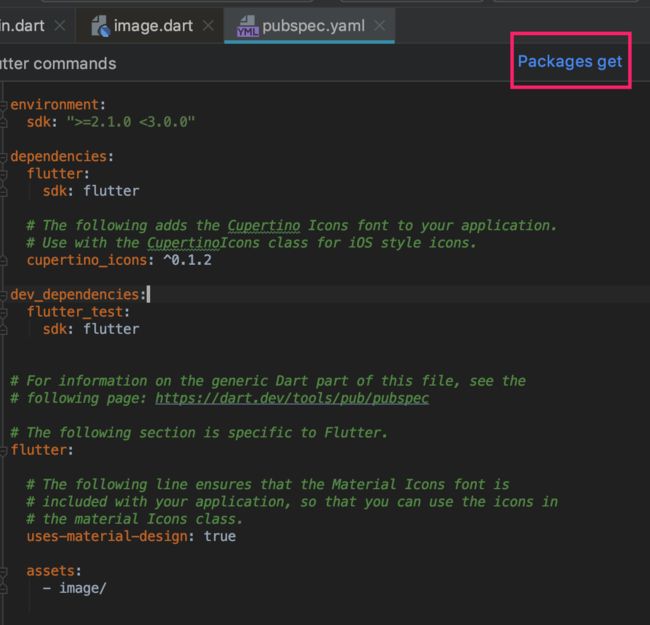
3. Packages get 下
修改完pubspec.yaml的assets后都需要重新获取下
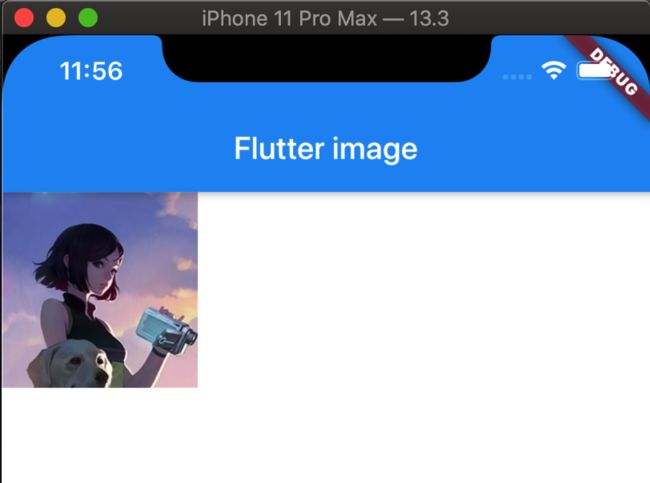
4. 使用 普通显示
//图片保持比例,按原图大小显示,如果宽高任何一个超出了屏幕宽高,
//则将超出屏幕的那个宽高设定为屏幕宽高,如果都超出了,
//那么图片将尽可能大的在屏幕范围内按照原比例显示,
//也就是图片显示的宽为屏幕宽(高按比例)或高为屏幕高(宽按比例)。
//在图片可显示的尺寸内,图片居中,保持原比例显示
Image.asset("image/flutter1.png"),
5. width、height 宽高
//指定图片显示范围 width 和height
//图片保持比例显示,尽量按原图大小显示,如果宽高任何一个超出了给定宽高,
//则将超出给定宽高的那个宽高设定为给定宽高,
//如果都超出了,那么图片将尽可能大的在给定范围内按照原比例显示,也就是图片显示的宽为给定宽(高按比例)或高为给定高(宽按比例)。
//在图片可显示的尺寸内,图片居中,保持原比例显示
Image.asset(
"image/flutter1.png",
width: 300,
height: 300,
),
6. scale 比例
图片显示 宽高 = 图片原图宽高/scale
Image.asset(
"image/flutter1.png",
scale: 0.5, //扩大一倍
),
Image.asset(
"image/flutter1.png",
scale: 2, //缩小一倍
),
7. BlendMode混合模式详解
Flutter BlendMode混合模式详解
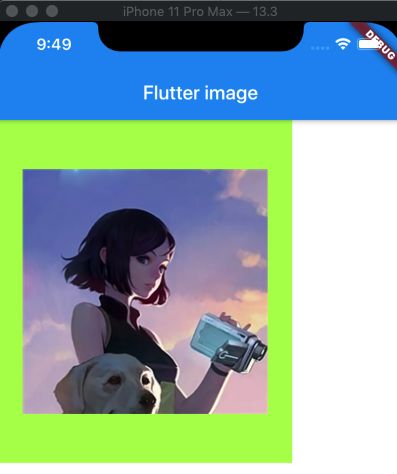
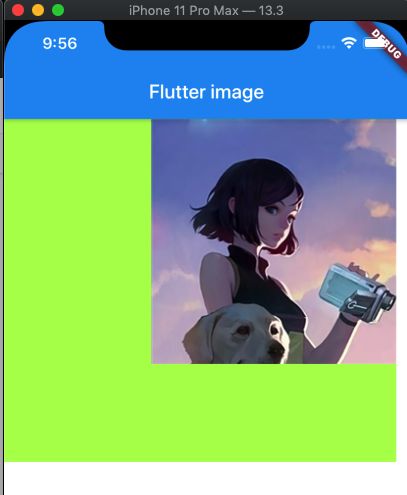
8. fit 图片在容器中显示的适应模式
原始图 : 在容器里面加了一个图片,给容器加上背景
Container(
width: 300,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
),
),
1. BoxFit.fill: 会拉伸填充满显示空间,图片本身长宽比会发生变化,图片会变形。
官方图:

荔枝:
Container(
width: 300,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
fit: BoxFit.fill,
),
),
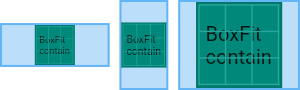
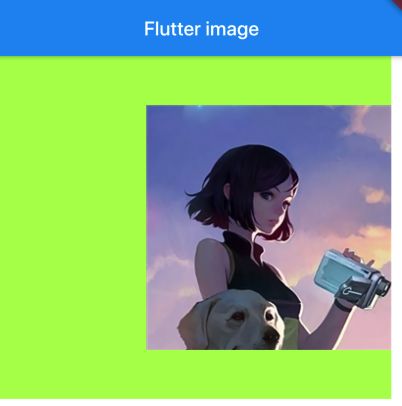
2. BoxFit.contain: 会按图片的长宽比放大后居中填满显示空间,图片不会变形,超出显示空间部分会被剪裁
官方图:
例子:
Container(
width: 300,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
fit: BoxFit.contain,
),
),
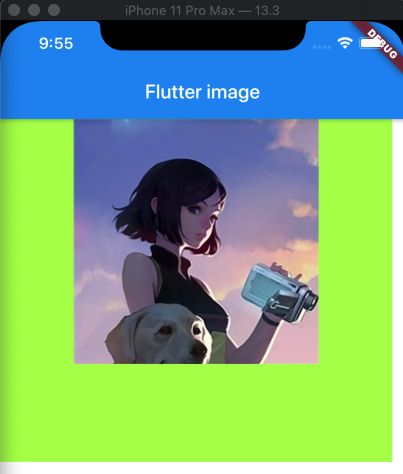
3. BoxFit.cover : 这是图片的默认适应规则,图片会在保证图片本身长宽比不变的情况下缩放以适应当前显示空间,图片不会变形。
官方图:
例子:
Container(
width: 300,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
fit: BoxFit.cover,
),
),
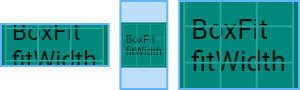
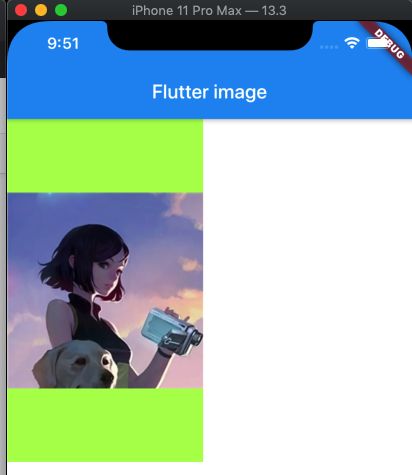
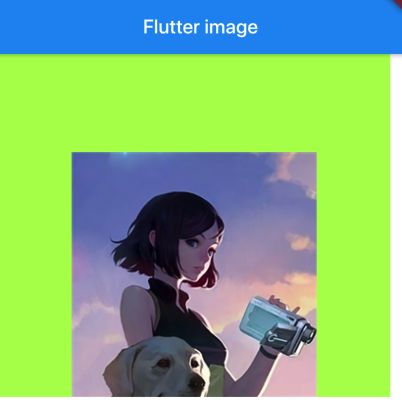
4. BoxFit.fitWidth : 图片的宽度会缩放到显示空间的宽度,高度会按比例缩放,然后居中显示,图片不会变形,超出显示空间部分会被剪裁。
官方图:
列子:
Container(
width: 300,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
fit: BoxFit.fitWidth,
),
),
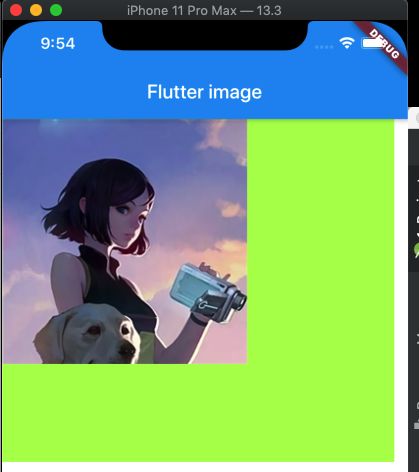
5. BoxFit.fitHeight : 图片的高度会缩放到显示空间的高度,宽度会按比例缩放,然后居中显示,图片不会变形,超出显示空间部分会被剪裁。
官方图:
例子:
Container(
width: 300,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
fit: BoxFit.fitHeight,
),
),
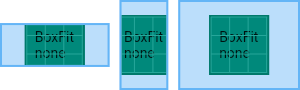
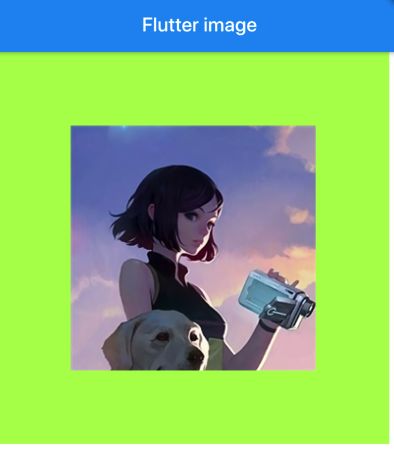
6. BoxFit.none : 图片没有适应策略,会在显示空间内显示图片,如果图片比显示空间大,则显示空间只会显示图片中间部分
官方图:
例子:
Container(
width: 300,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
fit: BoxFit.none,
),
),
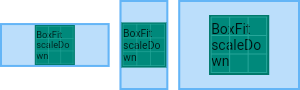
7. BoxFit.scaleDown: 对齐目标框内的源(默认情况下,居中),并在必要时缩小源以确保源适合框内。这与contains相同,如果这会缩小图像,否则它与none相同。
官方图:
例子:
Container(
width: 200,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
fit: BoxFit.scaleDown,
),
),
9. alignment 图片对齐方式
1. Alignment.topLeft 左上对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.topLeft,
),
),
2. Alignment.topCenter 上部居中对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.topCenter,
),
),
3. Alignment.topRight 右上对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.topRight,
),
),
4. Alignment.centerLeft 中间居左对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.centerLeft,
),
),
5. Alignment.center 中间对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.center,
),
),
6. Alignment.centerRight 中间居右对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.centerRight,
),
),
7. Alignment.bottomLeft 左下对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.bottomLeft,
),
),
8. Alignment.bottomCenter 底部居中对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.bottomCenter,
),
),
9. Alignment.bottomRight 右下对齐
Container(
width: 400,
height: 350,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.bottomRight,
),
),
10. Alignment.lerp(Alignment.topLeft, Alignment.topRight, t) 线性取值,t在0-1之间,t越小越倾向于左侧的值,t越大越倾向于右边的值
Container(
width: 300,
height: 200,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.lerp(Alignment.topLeft, Alignment.topRight, 0.25),
),
),
Container(
width: 300,
height: 200,
color: Colors.redAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.lerp(Alignment.topLeft, Alignment.topRight, 0.5),
),
),
Container(
width: 300,
height: 200,
color: Colors.orangeAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.lerp(Alignment.topLeft, Alignment.topRight, 0.75),
),
),
Container(
width: 200,
height: 250,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.lerp(Alignment.topLeft, Alignment.bottomLeft, 0.25),
),
),
Container(
width: 200,
height: 250,
color: Colors.redAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.lerp(Alignment.topLeft, Alignment.bottomLeft, 0.5),
),
),
Container(
width: 200,
height: 250,
color: Colors.orangeAccent,
child: Image.asset(
"image/flutter1.png",
alignment: Alignment.lerp(Alignment.topLeft, Alignment.bottomLeft, 0.75),
),
),
10. repeat 当图片本身大小小于显示空间时,指定图片的重复规则
1. ImageRepeat.repeat 在x和y轴上重复图像,直到填充满空间。
Container(
width: 400,
height: 600,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
repeat: ImageRepeat.repeat,
),
),
2. ImageRepeat.repeatX 在x轴上重复图像,直到填充满空间。
Container(
width: 400,
height: 400,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
repeat: ImageRepeat.repeatX,
),
),
3. ImageRepeat.repeatY 在y轴上重复图像,直到填充满空间
Container(
width: 400,
height: 600,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
repeat: ImageRepeat.repeatY,
),
),
4. ImageRepeat.noRepeat 不重复
Container(
width: 400,
height: 400,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
repeat: ImageRepeat.noRepeat,
),
),
11. centerSlice 通过rect确定图片的四个角的大小,这四个角保持不变,其余部位拉伸,直至填满整个控件
Container(
width: 300,
height: 300,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
centerSlice: Rect.fromLTRB(70, 70, 160, 160),
),
),
Text(
"原图",
style: TextStyle(
color: Colors.redAccent
),
),
Container(
width: 300,
height: 300,
color: Colors.lightGreenAccent,
child: Image.asset(
"image/flutter1.png",
),
),
对比原图,四角没有被拉伸,中间拉伸了,一般这个属性是聊天汽包用.
12. filterQuality 设置图片的过滤质量
| 名称 | 含义 |
|---|---|
| FilterQuality.none | 最快的过滤 |
| FilterQuality.low | 比none的过滤质量好,但是比none的时间要长。 |
| FilterQuality.medium | 比low的过滤质量好,但是也比low的时间要长 |
| FilterQuality.high | 过滤质量最高,但也最慢 |
2. Image.network 网络图片
Container(
width: 300,
height: 300,
color: Colors.lightGreenAccent,
child: Image.network(
"https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1557781801455&di=17f9f2fc3ded4efb7214d2d8314e8426&imgtype=0&src=http%3A%2F%2Fimg2.mukewang.com%2F5b4c075b000198c216000586.jpg"
),
),
3. Image.file 本地文件图片
Container(
width: 300,
height: 300,
color: Colors.lightGreenAccent,
child: Image.file(
//本地图片路径
File("/Users/wei/Pictures/6036a50f4bfbfbeda345a6c174f0f736aec31f8c.jpg"),
),
),
4. Image.memory 内存图片
Image.memory(bytes):从内存加载显示图片
这里需要传入图片的bytes数据,类型是Uint8List