1.node基础_命令行窗口、进程线程、node简介、模块化、包、npm、cnpm
nodejs官方入门教程:http://nodejs.cn
1.命令行窗口(小黑屏)、CMD窗口、终端、shell
- 开始菜单 --> 运行 --> CMD --> 回车
- 常用的指令:
dir 列出当前目录下的所有文件
cd 目录名 进入到指定的目录
md 目录名 创建一个文件夹
rd 目录名 删除一个文件夹
直接输入文件名打开当前目录里的文件
- 目录
. 表示当前目录
.. 表示上一级目录
- 环境变量(windows系统中变量 计算机->属性->高级系统设置->环境变量)
path变量:
C:\work\jdk\jdk1.7.0_75/bin;
C:\Program Files\MongoDB\Server\3.2\bin;
- 当我们在命令行窗口打开一个文件,或调用一个程序时,
系统会首先在当前目录下寻找文件程序,如果找到了则直接打开
如果没有找到则会依次到环境变量path的路径中寻找,直到找到为止
如果没找到则报错
- 所以我们可以将一些经常需要访问的程序和文件的路径添加到path中,
这样我们就可以在任意位置来访问这些文件和程序了
2.进程和线程
- 进程
- 进程就是一个一个的工作计划(工厂中的车间)
- 线程
- 线程是计算机最小的运算单位(工厂中的工人)
线程是干活的
-js是单线程的
-避免出现浏览器在渲染页面,而js在修改页面样式的情况,所以js在运行时,渲染是停止的
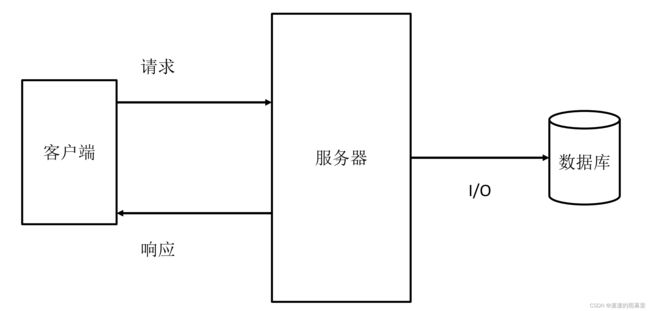
- 传统的服务器都是多线程的
- 每进来一个请求,就创建一个线程去处理请求
- Node的服务器单线程的
- Node处理请求时是单线程,但是在后台拥有一个I/O线程池
3.Node.js简介
Node.js是一个能够在服务器端运行JavaScript的开放源代码、跨平台JavaScript运行环境。
功能
• Node.js允许通过JS和一系列模块来编写服务器端应用和网络相关的应用
• 核心模块包括文件系统I/O、网络(HTTP、TCP、UDP、DNS、TLS/SSL等)、二进制数据流、加密算法、数据流等等。Node 模块的API形式简单,降低了编程的复杂度。
• 使用框架可以加速开发。常用的框架有Express.js、Socket.IO和Connect等。Node.js的程序可以在Microsoft Windows、Linux、Unix、Mac OS X等服务器上运行。
• Node.js也可以使用CoffeeScript、TypeScript、Dart语言,以及其他能够编译成JavaScript的语言编程。
特点
- node是一款对ES标准实现的JS引擎
Node仅仅对ES标准进行了实现,所以在Node中不包含DOM 和 BOM
- 通过node可以使js在服务器中运行
之前的js代码只能在本地的浏览器客户端运行,平台仅限于浏览器;nodejs可以使js在服务器中运行,与win、Linux和mac系统交互;node扩展了js的平台,通过js也能开发服务器的应用和软件
- node就是一款使用js编写的web服务器
- node底层是使用c++的编写的
- node的中js引擎使用的chrome的v8引擎
- node的特点:
1.非阻塞、异步的I/O
2.事件和回调函数
3.单线程(主线程单线程,后台I/O线程池)
多线程对服务器硬件要求高;(node: 成也单线程、败也单线程;处理不了访问量大的服务)
4.跨平台
-Node的用途
• Web服务API,比如REST
• 实时多人游戏
• 后端的Web服务,例如跨域、服务器端的请求
• 基于Web的应用
• 多客户端的通信,如即时通信
历史
*提供性能:请求和响应可通过网速带宽解决,服务器可通过优化代码逻辑解决;IO读取数据库或磁盘是最后的瓶颈;IO的速度与硬件相关,无法通过软件提升;
*传统服务器是给每一个请求都分配一个线程,当线程过多,IO受限,容易造成阻塞;
而Node服务器是主线程单线程,后台I/O线程池;
(Node.js最初的目的是通过js编写高性能的Web服务器;经过Node.js生态的完善(node: 节点;意思是可扩展),
开发人员更多是使用node里面的软件、插件和框架来帮助开发,而服务器功能相对弱化)
Node是**事件驱动**的。开发者可以在不使用线程的情况下开发出一个能够承载高并发的服务器。其他服务器端语言难以开发高并发应用,而且即使开发出来,性能也不尽人意。
Node正是在这个前提下被创造出来。
Node把JS的易学易用和Unix网络编程的强大结合到了一起。
命令行窗口执行js代码
打开命令行:右键->在windows终端打开;或者目录导航中输入cmd回车
如: 文件目录> node 文件名.js
console.log("hello node");
let zpy = 5
for (let i = 0; i < zpy; i++) {
console.log('zpy:', i)
}
在webstorm中执行:在软件终端;或者右键->运行'xxx'
4.模块化
- ES5中没有原生支持模块化,我们只能通过script标签引入js文件来实现模块化
• 没有模块系统 • 标准库较少 • 没有标准接口 • 缺乏管理系统
- 在node中为了对模块管理,引入了CommonJS规范;
弥补了当前JavaScript没有模块化标准的缺陷,指定了js一个美好的愿景,希望JS能够在任何地方运行
- 模块的引用
- 使用 require()函数来引入一个模块
- 例子:
var 变量 = require("模块的标识");
- 模块的定义
- 在node中一个js文件就是一个模块
- 默认情况下在js文件中编写的内容,都是运行在一个独立的函数中,外部的模块无法访问
- 导出变量和函数
- 使用 exports
- 例子:
exports.属性 = 属性值;
exports.方法 = 函数;
- 使用module.exports
- 例子:
module.exports.属性 = 属性值;
module.exports.方法 = 函数;
module.exports = {};
exports 和 module.exports
- 通过exports只能使用.的方式来向外暴露内部变量
exports.xxx = xxx
- 而module.exports既可以通过.的形式,也可以直接赋值
module.exports.xxx = xxxx
module.exports = {}
- 模块的标识
- 模块的标识就是模块的名字或路径
我们node通过模块的标识来寻找模块的
对于核心模块(npm中下载的模块),直接使用模块的名字对其进行引入
var fs = require("fs");
var express = require("express");
对于自定义的文件模块,需要通过文件的路径来对模块进行引入
路径可以是绝对路径,如果是相对路径必须以./或 ../开头
var router = require("./router");
//02.module.js 模块的定义
//向外部暴露属性或方法
exports.x = "我是02.module.js中的x";
exports.y = "我是y";
exports.fn = function () {
};
// math.js 模块的定义
module.exports.add = function (a , b) {
return a+b;
};
module.exports.mul = function (a , b) {
return a*b;
};```
```javascript
// 03.module.js 模块的引用
//var md = require("./02.module"); // 自定义模块
var math = require("./math"); // 自定义模块
var fs = require("fs"); // 核心模块
//console.log(md);
console.log(math.add(123,456));
//console.log(fs);
- 在Node中,一个js文件就是一个模块
- 在Node中,每一个js文件中的js代码都是独立运行在一个函数中,而不是全局作用域,所以一个模块的中的变量和函数在其他模块中无法访问
证明如下:
var a = 10;
/*
在node中有一个全局对象 global,它的作用和网页中window类似
在全局中创建的变量都会作为global的属性保存
在全局中创建的函数都会作为global的方法保存
当node在执行模块中的代码时,它会首先在代码的最顶部,添加如下代码
function (exports, require, module, __filename, __dirname) {
在代码的最底部,添加如下代码
}
实际上模块中的代码都是包装在一个函数中执行的,并且在函数执行时,同时传递进了5个实参
exports
- 该对象用来将变量或函数暴露到外部
require
- 函数,用来引入外部的模块
module
- module代表的是当前模块本身
- exports就是module的属性
- 既可以使用 exports 导出,也可以使用module.exports导出
__filename
C:\Users\lilichao\WebstormProjects\class0705\01.node\04.module.js
- 当前模块的完整路径
__dirname
C:\Users\lilichao\WebstormProjects\class0705\01.node
- 当前模块所在文件夹的完整路径
* */
//console.log(global.a); // undefined var a = 10 定义的是局部变量
/*
arguments.callee
- 这个属性保存的是当前执行的函数对象
* */
//console.log(arguments.callee + "");
//console.log(arguments.length);
//console.log(exports);
//console.log(module.exports == exports); // true
console.log(__dirname);
5. 包 package
• CommonJS的包规范允许我们将一组相关的模块组合到一起,形成一组完整的工具。
如将math.js放入一个math文件夹,就是一个包(包结构;不太符合规范);
简而言之就是增强的模块
• CommonJS的包规范由包结构和包描述文件两个部分组成。
• 包结构
– 用于组织包中的各种文件
• 包描述文件
– 描述包的相关信息,以供外部读取分析
• 包实际上就是一个压缩文件,解压以后还
原为目录。符合规范的目录,应该包含如下文件:
– package.json 描述文件 //必需,JSON文件里面不能写注释
package.json中的字段– name、description、version、keywords、maintainers、contributors、bugs、licenses、repositories、dependencies(依赖)、homepage(主页)、os、cpu、engine、builtin、directories、implements、scripts、author、bin、main、devDependencies(开发依赖)。
– bin 可执行二进制文件 //以下非必需
– lib js代码
– doc 文档
– test 单元测试
6. npm(Node Package Manager)
node包管理器 (相当于360软件管家)
npm搜索包及对应包的教程:npm官网
• CommonJS包规范是理论,NPM是其中一种实践。
• 对于Node而言,NPM帮助其完成了第三方模块的发布、安装和依赖等。借助NPM,Node与第三方模块之间形成了很好的一个生态系统。
(很多人装node并不是需要用node,而是用其中的npm; 安装node自带npm)
npm命令
- npm -v 查看npm的版本
- npm version 查看所有模块的版本
- npm search 包名 搜索包
如npm search math // 需要联网
- npm install / i 包名 安装包 // 包安装在自动生成的node_modules文件夹中
安装地址在当前执行命令的文件夹必须有package.json;执行npm init 创建package.json文件;
安装完包引入,比如在入口文件index.js中;let math = require("math"); consolo.log(math); 执行node index.js
- npm remove / r 包名 删除包
- npm install 包名 --save 安装包并添加到依赖中;//重要; 不过,高版本的npm中--save是默认添加了
如: npm i math --save 在package.json文件dependencies依赖字段值为{“math”:"0.0.3"};
作用:上传git或服务器的时候不需要上传依赖包node_modules文件夹,其他人使用的时候需npm install 会自动通过 package.json文件dependencies找到需要下载的依赖包
- npm install 下载当前项目所依赖的包
所以下载别人的项目后,需先npm install
- npm install 包名 -g 全局安装包(全局安装的包一般都是一些工具(如编译工具、打包工具))
- npm install 包名 –registry=地址 //从镜像源安装
-npm config set registry 地址 //设置镜像源
node搜索包
通过npm下载的包都放到node_modules文件夹中
我们通过npm下载的包,直接通过包名引入即可
node在使用模块名字来引入模块时,它会首先在当前目录的node_modules中寻找是否含有该模块
如果有则直接使用,如果没有则去上一级目录的node_modules中寻找
如果有则直接使用,如果没有则再去上一级目录寻找,直到找到为止
直到找到磁盘的根目录,如果依然没有,则报错
7. cnpm
npm镜像服务器cnmp: 在中国的服务器(如淘宝NMP)下载在美国的NPM服务器下载在本地的服务器中(同步频率10分钟);连接中国的服务器即可
使用说明:淘宝NPM网站 https://www.icode9.com/content-4-149770.html