错失冰墩墩,代码来补救!
随着“2022北京冬奥会”的盛大开幕,冰墩墩的热度与日俱增,线上被抢空,线下排长龙,为购买冰墩墩苦恼的竟少了几根秀发!如今冬奥马上就要拉下帷幕,还没抢到“冰墩墩”不要紧,这款程序来帮忙,国内一位程序员dragonir用前端+建模的方式自己就实现了线上拥有“冰墩墩”,同时将代码开源到了GitHub上,不得不感叹科技的力量,程序员的伟大,让拥有“冰墩墩”变得如此简单!
立体感的“冰墩墩”轻松实现
1.引入资源
首先引入开发页面所需要的库和外部资源,OrbitControls 用于镜头轨道控制、TWEEN 用于补间动画实现、GLTFLoader 用于加载 glb 或 gltf 格式的 3D 模型、以及一些其他模型、贴图等资源。
import React from 'react';
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls";
import { TWEEN } from "three/examples/jsm/libs/tween.module.min.js";
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader";
import bingdundunModel from './models/bingdundun.glb';
// ...
2.页面DOM结构
页面 DOM 结构非常简单,只有渲染 3D 元素的 #container 容器和显示加载进度的 .olympic_loading 元素。
{this.state.loadingProcess === 100 ? '' : (
{this.state.loadingProcess} %
)}
3.场景初始化
初始化渲染容器、场景、相机。
container = document.getElementById('container');
renderer = new THREE.WebGLRenderer({ antialias: true });
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.shadowMap.enabled = true;
container.appendChild(renderer.domElement);
scene = new THREE.Scene();
scene.background = new THREE.TextureLoader().load(skyTexture);
camera = new THREE.PerspectiveCamera(60, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.set(0, 30, 100);
camera.lookAt(new THREE.Vector3(0, 0, 0));
4.添加光源
本示例中主要添加了两种光源:DirectionalLight 用于产生阴影,调节页面亮度、AmbientLight 用于渲染环境氛围。
// 直射光
const light = new THREE.DirectionalLight(0xffffff, 1);
light.intensity = 1;
light.position.set(16, 16, 8);
light.castShadow = true;
light.shadow.mapSize.width = 512 * 12;
light.shadow.mapSize.height = 512 * 12;
light.shadow.camera.top = 40;
light.shadow.camera.bottom = -40;
light.shadow.camera.left = -40;
light.shadow.camera.right = 40;
scene.add(light);
// 环境光
const ambientLight = new THREE.AmbientLight(0xcfffff);
ambientLight.intensity = 1;
scene.add(ambientLight);
5.加载进度管理
使用 THREE.LoadingManager 管理页面模型加载进度,在它的回调函数中执行一些与加载进度相关的方法。本例中的页面加载进度就是在 onProgress 中完成的,当页面加载进度为 100% 时,执行 TWEEN 镜头补间动画。
const manager = new THREE.LoadingManager();
manager.onStart = (url, loaded, total) => {};
manager.onLoad = () => { console.log('Loading complete!')};
manager.onProgress = (url, loaded, total) => {
if (Math.floor(loaded / total * 100) === 100) {
this.setState({ loadingProcess: Math.floor(loaded / total * 100) });
// 镜头补间动画
Animations.animateCamera(camera, controls, { x: 0, y: -1, z: 20 }, { x: 0, y: 0, z: 0 }, 3600, () => {});
} else {
this.setState({ loadingProcess: Math.floor(loaded / total * 100) });
}
};
6.创建地面
本示例中凹凸起伏的地面是使用 Blender 构建模型,然后导出 glb 格式加载创建的。当然也可以只使用 Three.js自带平面网格加凹凸贴图也可以实现类似的效果。使用 Blender 自建模型的优点在于可以自由可视化地调整地面的起伏效果。
var loader = new THREE.GLTFLoader(manager);
loader.load(landModel, function (mesh) {
mesh.scene.traverse(function (child) {
if (child.isMesh) {
child.material.metalness = .1;
child.material.roughness = .8;
// 地面
if (child.name === 'Mesh_2') {
child.material.metalness = .5;
child.receiveShadow = true;
}
});
mesh.scene.rotation.y = Math.PI / 4;
mesh.scene.position.set(15, -20, 0);
mesh.scene.scale.set(.9, .9, .9);
land = mesh.scene;
scene.add(land);
});
7.添加“冰墩墩”
在添加之前,需要在「室内设计网」找到冰墩墩的原始模型,并且需要在 Blender中转换模型格式,还需要在 Blender 中调整模型的贴图法线,才能还原渲染图效果
透明塑料或玻璃质感实现代码:
loader.load(bingdundunModel, mesh => {
mesh.scene.traverse(child => {
if (child.isMesh) {
// 内部
if (child.name === 'oldtiger001') {
child.material.metalness = .5
child.material.roughness = .8
}
// 半透明外壳
if (child.name === 'oldtiger002') {
child.material.transparent = true;
child.material.opacity = .5
child.material.metalness = .2
child.material.roughness = 0
child.material.refractionRatio = 1
child.castShadow = true;
}
}
});
mesh.scene.rotation.y = Math.PI / 24;
mesh.scene.position.set(-8, -12, 0);
mesh.scene.scale.set(24, 24, 24);
scene.add(mesh.scene);
});
云平台一键部署“冰墩墩”
1.创建环境
想要一键部署“冰墩墩”,需要以下账号和服务:
• Github账号 (https://github.com/)
• 云账号,并使用云账号登录云开发平台 (https://workbench.aliyun.com/)
• 开通OSS服务,点击链接 (https://workbench.aliyun.com/...)开通OSS服务。OSS开通免费,有一定的免费额度,超过额度之后按量付费。
2.创建“冰墩墩”应用
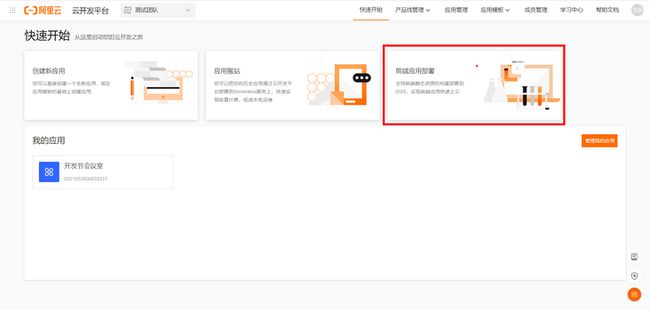
• 创建前端应用。打开快速开始 https://workbench.aliyun.com/...,点击创建「前端应用」按钮。
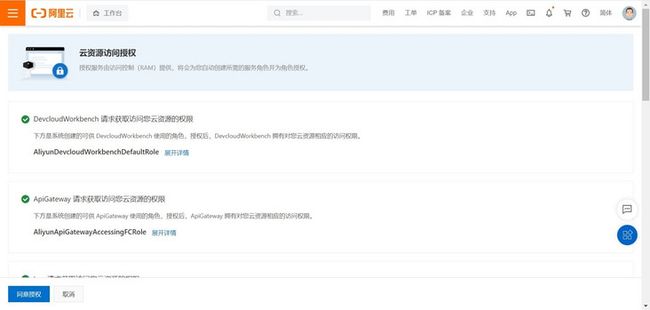
• 云资源访问授权。出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。
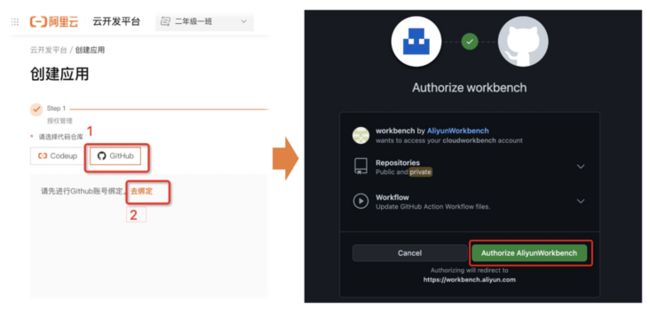
• 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。
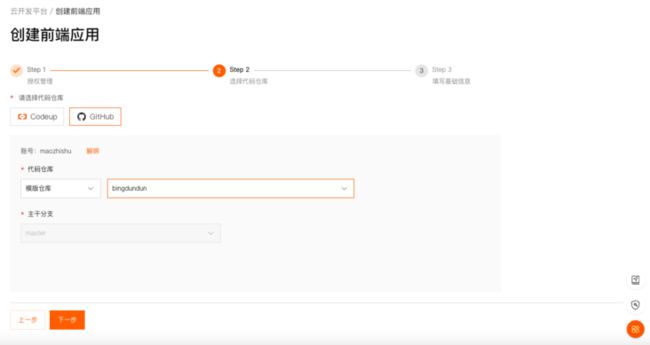
• 选择fork好的“bingdundun”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。
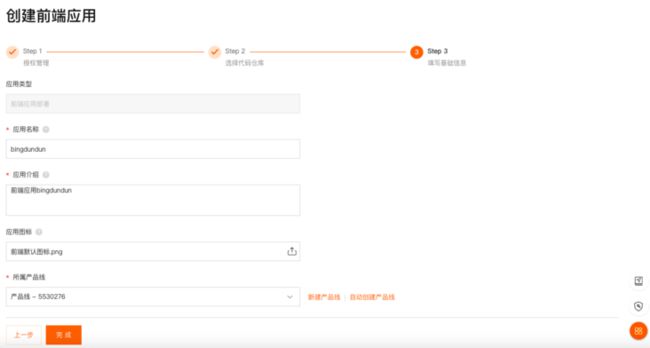
• 填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。
3.线上一键部署
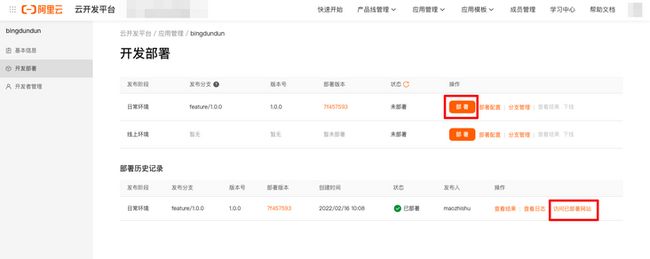
• 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。
收获线上“冰墩墩”
注:参考文章「牛批,「冰墩墩」代码,开源了!!」
作者源代码地址:https://github.com/dragonir/3...
本文涉及奥运元素3D模型仅用于个人学习、研究和欣赏,请勿二次修改、非法传播、转载、出版、商用、及进行其他获利行为。
本文由博客一文多发平台 OpenWrite 发布!