入门学习JavaScript_初识JavaScript
感激相遇
你好
我是阿Ken
于2020年10月24日特此创建 JavaScript 专栏以庆祝10.24程序员节
之后将会持续更新
期待与您再次相逢
_
1.1_什么是JavaScript
1.1.1_JavaScript概述
JavaScript是Web开发领域中的一种功能强大的编程语言,主要用于开发交互式的Web页面。在计算机、手机等设备上浏览的网页上,大多数的交互逻辑几乎都是由JavaScript实现的。
| 语言 | 作用 及说明 |
|---|---|
| HTML | 结构_决定网页的结构和内容,相当于人的身体 |
| CSS | 样式-_决定网页呈现给用户的模样,相当于给人穿衣服,化妆 |
| JavaScript | 行为_实现业务逻辑和页面控制,相当于人的各种动作 |
JavaScript内嵌于HTML网页中,通过浏览器内置的JavaScript引擎进行解释执行,把一个原本只用来显示的页面转变成支持用户交互的页面程序。
1.1.2_JavaScript的诞生与发展
1995年,Netscape(网景)公司(现在的Mozilla公司)的布兰登·艾奇在网景导航者浏览器上首次设计出了JavaScript。
_
Netscape 最初将这个脚本语言命名为LiveScript,后来Netscape公司与Sun公司(2009年被Oracle公司收购)合作之后将其改名为JavaScript。
_
这是由于当时Sun公司推出的Java语言备受关注,Netscape 公司为了营销借用了 Java 这个名称。实际上,JavaScript 与 Java 的关系就像雷峰塔与雷锋。它们本质上是两种不同的编程语言。
1.1.3_JavaScript 的特点
- JavaScript 是一种脚本语言
脚本(Script)简单地说就是一条条的文本命令,这些命令按照程序流程逐条被执行。常见的脚本语言有 JavaScript,TypeScript,PHP,Python 等。非脚本语言(如C、C++)一般需要编译、链接,生成独立的可执行文件后才能运行,而脚本语言依赖于解释器,只在被调用时自动进行解释或编译。脚本语言通常都有简单、易学、易用特点。语法规则比较松散,使开发人员能够快速完成程序的编写工作。 - JavaScript 可以跨平台
JavaScript 语言不依赖操作系统,仅需要浏览器的支持。 - JavaScript 支持面向对象
1.1.4_JavaScript的组成
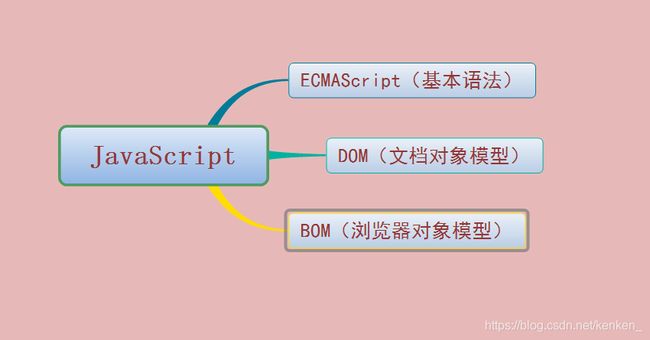
JavaScript 是由 ECMAScript、DOM、 BOM 三部分组成的。
接下来我们对 JavaScript 的组成进行简单的介绍。
(1 ) ECMAScript : 是 JavaScript 的核心。ECMAScript 规定了JavaScript 的编程语法和基础核心内容,是所有浏览器厂商共同遵守的一套 JavaScript 语法工业标准。
(2) DOM : 文档对象模型,是 W3C 组织推荐的处理可扩展标记语言的标准编程接口,通过 DOM 提供的接口,可以对页面上的各种元素进行操作(如大小、位置、颜色等)。
(3) BOM : 浏览器对象模型,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过 BOM,可以对浏览器窗口进行操作 (如弹出框、控制浏览器导航跳转等)。
1.2_常用的开发工具
工欲善其事,必先利其器,一款优秀的开发工具能够极大提高程序开发效率与体验。在 Web 前端开发中,常用的开发工具有 Visual Studio Code、Sublime Text、HBuilder 等,接下来我们就来介绍这些开发工具的特点。
- Visual Studio Code
Visual Studio Code (简称VS Code) 是一款由微软公司开发的,功能十分强大的轻量级编辑器。该编辑器提供了丰富的快捷键,集成了语法高亮、可定制热键绑定、括号匹配以及代码片段收集的特性,并且支持多种语法和文件格式的编写。
- Sublime Text
Sublime Text 是一个轻量级的代码编辑器,具有友好的用户界面,支持拼写检查、书签、自定义按键绑定等功能,还可以通过灵活的插件机制扩展编辑器的功能,其插件可以利用 Python 语言开发。Sublime Text 是一个跨平 台的编辑器,支持 Windows、Linux、macOS 等操作系统。
- HBuilder
HBuider 是由 DCloud (数字天堂) 公司推出的一款支持 HTML5 的 Web 开发编辑器,在前端开发、移动开发方面提供了丰富的功能和贴心的用户体验,还为基于 HTML5 的移动端 App 开发提供了良好的支持。
- Adobe Dreamweaver
Adobe Dreamweaver 是一个集网页制作 和网站管理于一身的所见即所得的网页编辑器,用于帮助网页设计师提高网页制作效率,简化网页开发的难度和学习HTML5 、CSS 的门槛。但缺点是可视化编辑功能会产生大量冗余代码,而且不适合开发结构复杂、需要大量动态交互的网页。
- WebStorm
WebStorm 是 JetBrains 公司推出的一款 Web 前端开发工具,JavaScript、HTML5 开发是其强项,支持许多流行的前端技术,如 jQuery、Prototype、Less 、Sass、AngularJS、 ESLint、webpack等。
1.3_JavaScript 入门 ❗
1.3.1_代码书写位置
1. 行内式
行内式是指将单行或少量的 JavaScript 代码写在 HTML 标签的事件属性中(也就是以 on 开头的属性,如 onclick)
DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>DOCUMENTtitle>
<body>
body>
head>
html>
使用行内式编写 JavaScript 代码。实现:单击一个按钮后,弹出一个警告框,显示一些提示信息
第四行声明了网页的编码为 UTF-8,帮助浏览器正确识别网页的编码。在声明编码后,还需要确保文件本身的编码也是 UTF-8。目前大多数代码编辑器新建的文件,编码默认都是UTF-8。另外 Windows 记事本默认的编码是ANSI,在记事本中编写的网页容易出现乱码,因此读者应杜绝使用记事本编写代码文件。
使用行内式需要注意:
- 注意注意单引号和双引号的使用。在 HTML 中使用双引号,而 Javascript 推荐使用单引号。
- 行内式可读性较差,尤其是在 HTML 中编写大量的 JavaScript 代码时。不方便阅读。
- 在遇到多层引号镶嵌的情况时非常容易混淆,导致代码出错。
- 只有临时测试或者特殊情况下再使用行内式,一般情况下不推荐使用行内式
2. 内嵌式(嵌入式)
内嵌式是只使用 < script > 标签包裹 JavaScript 代码,< script > 标签可以把标签可以写在 < head > 或 < body > 标签中。通过内嵌式,可以将多行 JavaScript 代码写在 < script > 标签中。内嵌式是学习 JavaScript 最常使用的方式。
<head>
......
<script>
alert('内嵌式');
script>
head>
第四行是一条 JavaScript 语句,其末尾的分号表示该语句结束,后面可以编写下一条语句。< script > 标签还有一个 type 属性,在HTML5 中,该属性的默认值为 " text / JavaScript ",因此在编写时可以省略 type 属性。
3. 外部式(外链式)
外部式是将 JavaScript 代码写在一个单独的文件中,一般使用 ” js “ 作为文件的扩展名。在 html 页面中使用 < script > 标签进行引入,适合 JavaScript 代码量比较多的情况。
外部式的是 < script > 标签内不可以编写 JavaScript 代码
<head>
......
<script src="test.js">script>
head>
和
alert('外部式');
在 html 中还有一种嵌入 JavaScript 代码的方法,就是使用伪协议。
<a href="javascript:alert('伪协议')">点我a>
在代码中,href 属性中的 “ JavaScript ” 就表示伪协议,后面一段 JavaScript 代码,当单击这个超链接后就会弹出 alert 警告框。在实际开发中不推荐使用这种方式。
在编写JavaScript代码时,应注意基本的语法规则,避免程序出错,具体如下:
- JavaScript 严格区分大小写,在编写代码时一定注意大小写的正确性。例如:将案例代码中的 alert 改成大写的 ALERT,则警告框无法弹出。
- JavaScript 代码对空格、换行、缩进不敏感,一条语句可以分成。能多行书写。例如,将 alert 后面的 “( ” 换到下一行,程序依然正确执行。
- 如果一条语句书写结束后,换行书写下一条语句,前一行语句后面的分号可以省略。
1.3.2_注释
1. 单行注释 “ // ”
<script>
alert('Hello,JavaScript'); // 输出Hello,JavaScript
</script>
2. 多行注释 “ /* */ ”
<script>
alert('Hello,JavaScript');
/* 输出
Hello,JavaScript
*/
</script>
1.3.3_输入和输出语句
| 语句 | 说明 |
|---|---|
| alert(’msg‘) | 浏览器弹出警告框 |
| console.log(’msg‘) | 浏览器控制台输出信息 |
| prompt (‘msg’) | 浏览器弹出输出框,用户可以输入内容 |
<script>
alert("这是一个警告框");
console.log ('在控制台输出信息');
prompt ('这是一个输入框');
document.write("输出语句");
script>
1.3.4_控制台的使用
在浏览器的控制台中可以直接输入 JavaScript 代码来执行。
1.4_JavaScript变量 ❗
1.4.1_什么是变量
变量是程序在内存中申请的一块用来存放数据的空间
1.4.2_变量的使用
1. 声明变量
var age; // 声明变量
2. 变量赋值
age = 10; // 为变量赋值
alert(age); // 使用alert()警告框输出age的值
console.log(age); // 将age的值输出到控制台中
- 变量初始化
var age = 10; //声明变量同时赋值
1.4.3_变量的应用案例
- 使用变量保存个人信息
<script>
var myName = '小明'; //名称
var address = 'xx市xx区'; //地址
var age = 18; //年龄
var email = 'xiaoming@localhost'; //电子邮箱
console.log(myName);
console.log(address);
console.log(age);
console.log(email); //输出相应的值
</script>
- 使用变量保存用户输入的值
<script>
var myName = prompt('请输入您的名字');
alert(myName);
</script>
1.4.4_变量的语法细节
1. 更新变量的值
var myName = '小明'; //变量赋初值
console.log (myName); //输出结果:小明
var myName = '李华'; //更新变量的值
console.log (myName) //输出结果:小红
2. 同时声明多个变量
var myName,age,email; //同时声明多个变量,不赋值
var myName = '小明',
age = 18,
email = 'xiaoming@localhost';
3. 声明变量的特殊情况
(1)只声明变量,但不赋值,则输出变量时,结果为 undefined
var age;
console.log (age); //输出结果:undefined
(2) 不声明变量,直接输出变量的值,则程序会出错
console.log (age);
如果前一行代码出错,则后面的代码不会执行。因此,在开发中,如果代码没有按照期望的执行,可以打开控制台看一下是否有错误提示,找到具体是哪一行出错了
(3)不声明变量,只进行赋值
age1 = 10; //变量age1没有使用var进行声明
console.log (age1); //输出结果:10
从输出结果可以看出,直接赋值一个未声明的变量,也可以正确输出变量的值。这个情况是 JavaScript 语言的特性,学到全局作用域、window 对象的时候就理解了
1.4.5_变量的命名规范
在对变最进行命名时,需要遵循变量的命名规范,从而避免代码出错,以及提高代码的可读性
①由字母、数字、下划线和美元符号($)组成,如age、num。
②严格区分大小写,如app和App是两个变量。
③不能以数字开头,如18age是错误的变量名。
④不能是关键字、保留字,如var、for、 while 等是错误的变量名。
⑤要尽量做到“见其名知其意”,如age表示年龄,num表示数字。
⑥建议遵循驼峰命名法,首字母小写,后面的单词首字母大写,如myFirsName。
在 JavaScript 中,关键字分为“保留关键字”和“未来保留关键字”。保留关键字是指在 JavaScript 语言中被事先定义好并赋予特殊含义的单词, 不能作为变量名使用。
未来保留关键字是指 ECMAScript 规范中预留的关键字,目前它们没有特殊功能,但是在未来的某个时间可能会加上。
未来保留关键字建议不要当作变量名来使用,以避免未来它们转换成关键字时出错。
标识符
在 JavaScript 中还有一个标识符的概念。标识符是指开发人员为变量、函数取的名字。例如,变量名 age 就是一个标识符。从语法上来说,不能使用关键字作为标识符,否则会出现语法错误。
- 要将脸朝向有光的地方
时间长了
你自然学会了和自己相处的诀窍
- 愿这一遭走过
仍能心怀梦想
不丢信仰
_
你好,我是阿Ken
感谢来访