一、提纲
1、Previously前情提要
已经把Thymeleaf部署到项目中;
把前端开发的静态资源成功引入到项目中;
完成登录验证功能,登录成功跳转到success.html页面,登录失败跳转到failed.html页面
2、本节内容
从数据库获取用户信息;
从Controller中把用户信息传递到页面,让模板引擎加载合成后的html页面。
二、实现过程
1.数据库中用户表增加密码字段
(略)
2.Model层:实体类User追加pwd属性
与数据库t_user表对应,增加pwd属性
package com.zhbit.demo.domain;
import org.springframework.stereotype.Component;
import org.springframework.stereotype.Service;
@Component
public class User {
private Long id;
private String name;
private String pwd;
public Long getId() {
return id;
}
public String getName() {
return name;
}
public String getPwd() {
return pwd;
}
public void setId(Long id) {
this.id = id;
}
public void setName(String name) {
this.name = name;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public User() {
super();
}
public User(String name) {
this.name = name;
}
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
'}';
}
}
3.数据访问层:增加通过用户名检索用户的方法
package com.zhbit.demo.dao;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.jdbc.core.RowMapper;
import org.springframework.stereotype.Repository;
import com.zhbit.demo.domain.User;
@Repository
public class UserDao {
@Autowired
private JdbcTemplate jdbcTemplate;
public User getByName(String name){
RowMapper rowMapper = new BeanPropertyRowMapper(User.class);
User user = jdbcTemplate.queryForObject("select * from t_user where name like ?", rowMapper,name);
return user;
}
}
4.业务接口层:增加验证用户登录的接口
接口名称:login
输入参数:用户名(字符串),密码(字符串)
输出类型:User对象实例
package com.zhbit.demo.IService;
import com.zhbit.demo.domain.User;
import java.util.List;
public interface IUserService {
/**
* 用户登录验证
*/
User login(String name,String password);
}
5.业务逻辑层:实现接口
package com.zhbit.demo.service;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import com.zhbit.demo.domain.User;
import com.zhbit.demo.IService.IUserService;
import com.zhbit.demo.dao.UserDao;
import java.util.List;
@Service
public class UserServiceImpl implements IUserService {
@Autowired
private UserDao dao;
@Override
public void save(User user)
{
dao.insert(user);
}
@Override
public User get(Long id){
return dao.get(id);
}
@Override
public User login(String name, String password){
return dao.getByName(name);
}
}
6.Web层:控制器中增加用于验证用户信息的功能
常用的Spring MVC注解包括:
- @Controller:修饰class,用来创建处理http请求的对象,返回html页面。
(需引入import org.springframework.stereotype.Controller;)
- @RestController:Spring4之后加入的注解,表示返回json格式的内容。
(需引入import org.springframework.web.bind.annotation.RestController;)
- @RequestMapping:配置url访问映射。
(需引入import org.springframework.web.bind.annotation.RequestMapping;)
package com.zhbit.demo.controller;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import org.springframework.stereotype.Controller;
import com.zhbit.demo.domain.User;
import com.zhbit.demo.IService.IUserService;
@Controller
public class UserController {
@Autowired
private IUserService userService;
private User user;
@RequestMapping(value = "/user/logon", method = RequestMethod.POST)
public String login(Model model,
@RequestParam("username") String username,
@RequestParam("password") String password){
user = userService.login(username,password);
if (user != null) {
model.addAttribute("user",user);
return "loginSucess";
} else {
return "loginFailed";
}
}
@RequestMapping("/user/loginSucess")
public String login_sucess(){
return "loginSucess";
}
}
值得注意:使用@Controller注解控制器时,该控制器的所有方法都以页面内容形式返回;因为模板引擎实现把数据和页面模板进行融合,渲染成一个html文件,因此,此处需要使用@Controller注解修饰。
7.View层:用户登录页面以静态资源形式存在
7.1.让IDEA加载thymeleaf的语法提示
为了让IDEA加载thymeleaf的语法提示,需要在所有的html文件头部都加入xmlns:th="http://www.thymeleaf.org".
7.2.把css、js等静态资源库的引用修改为本地的路径
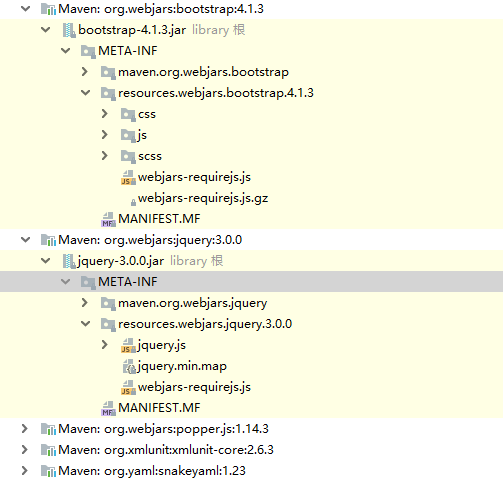
由于项目此前通过pom.xml的形式把Bootstrap框架以webjars包的形式引入进来,因此在项目的外部库中就会自动下载有bootstrap相应的资源文件。
使用thymeleaf标签的形式引入:th:href="@{/webjars/bootstrap/4.1.3/css/bootstrap.css}"
同理,js和images都以同样的方式进行设置
org.webjars
bootstrap
4.1.3
7.3.把处理Request的action设置为指定的控制器
login.html完整代码如下:
登录页
8.用户登录成功页面loginSuccess.html
页面中使用Thymeleaf的语法要求,获取控制器传过来的用户信息
Sucess Page
恭喜,您登录成功!
9.用户登录失败页面loginFailed.html
Error Page
您输入的信息有误,请重新登录!
10.测试
通过url请求访问login.html静态资源:http://localhost/login.html
输入用户名admin和密码123,点击提交登录。
若登录成功,跳转到loginSuccess.html,并显示当前用户信息;
若登录失败,跳转到loginFailed.html,并提示用户重新登录。