axios-elementui增删改查小例子,代码见github,给加个星星:
https://github.com/sky-xsk/axios-elementui-
我用的是公司内部提供的api,所以不在公司内部,是看不到效果的,最主要的还是对源码的参考!
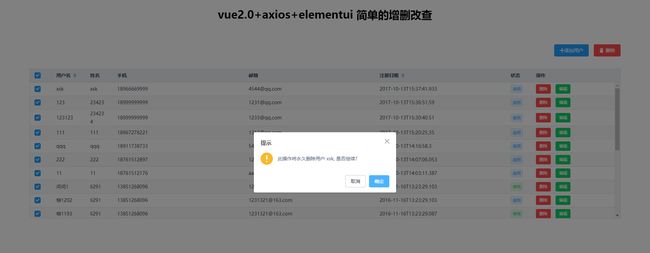
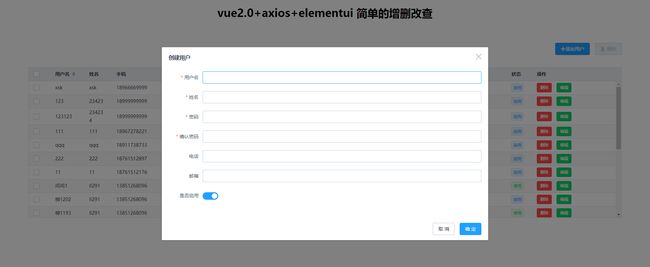
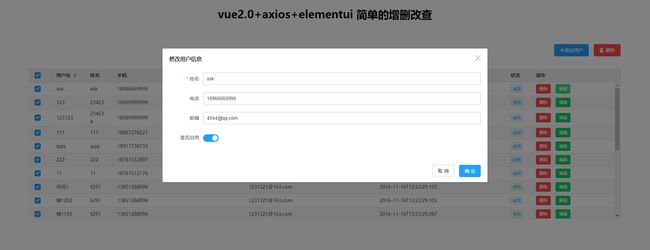
放心我会附上图片效果的!
之前使用vue-reource写的,并且没有封装,这个例子用的是es6里的promise进行的封装,单独抽取出api接口;
代码如下:
模板:
vue2.0+axios+elementui 简单的增删改查
-
添加用户
删除
{{row.is_active|isEnabledFormatter}}
删除
编辑
js代码:
抽离的api以及代码的二次封装:
import axios from 'axios'
import qs from 'qs'
//延时设置
axios.defaults.timeout = 5000
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded'
axios.defaults.params = {}
// POST传参序列化
axios.interceptors.request.use((config) => {
// if (config.method === 'post') {
// config.data = qs.stringify(config.data)
// }
let URL = config.url.split(config.baseURL)
return config
}, (error) => {
return Promise.reject(error)
})
// 返回状态判断
axios.interceptors.response.use((res) => {
//console.log(res)
return res
}, (error) => {
return Promise.reject(error)
})
/**
*
* 备注:也可以使用fetch
*
*/
//封装获取数据
export const oGet = (url, params) => {
return new Promise((resolve, reject) => {
axios.get(url, params)
.then(res => {
resolve(res.data)
}, err => {
reject(err)
}).catch(err => {
reject(err)
})
})
};
//封装发送数据
export const oPost = (url, params) => {
return new Promise((resolve, reject) => {
axios.post(url, params)
.then(res => {
resolve(res.data)
}, err => {
reject(err)
}).catch(err => {
reject(err)
})
})
}
//封装更新数据
export const oUpdate = (url ,param,params) => {
return new Promise((resolve , reject) => {
axios.patch(url ,param, params)
.then(res => {
resolve(res.data)
}, err => {
reject(err)
}).catch(err => {
reject(err)
})
})
}
//封装删除数据
export const oRemove = (url , params) => {
return new Promise((resolve,reject) => {
axios.delete(url,params)
.then(res => {
resolve(res.data)
},err => {
reject(err)
}).catch(err => {
reject(err)
})
})
}
export default {
//此处是本地接口,你可在本公司局域网内使用
//获取用户数据
_get () {
return oGet('http://192.168.1.190/api/v1/accounts');
},
//新建用户
_post (params) {
return oPost('http://192.168.1.190/api/v1/accounts',params);
},
//更新用户数据
_update (param,params) {
return oUpdate('http://192.168.1.190/api/v1/accounts'+'?ids='+param, params);
},
//删除单个用户
_remove(user){
var userid = user.id;
return oRemove('http://192.168.1.190/api/v1/accounts/'+ userid);
},
//批量删除
_removes(){
var ids = [];
$.each(this.selected, (i, user) => {
ids.push(user.id);
});
ids = ids.join(",");
return oRemove('http://192.168.1.190/api/v1/accounts/'+ids);
},
}
截图效果:
如果有帮助,请不要吝啬,给个‘star’,就是对我的鼓励!
https://github.com/sky-xsk/axios-elementui-