一开始准备使用gitment作为评论系统,但是搭完发现已经不可用,随后找到了差不多的gitalk
gitalk已经有很多主题集成,但是很遗憾我使用的Anatolo还没有,尝试了下还算简单,现在把大概步骤写一下
相关地址
Anatolo主题:https://github.com/Ben02/hexo...
gitalk评论:https://github.com/gitalk/gitalk
md5:https://github.com/blueimp/Ja... (issue label name 不允许超过50字符,所以使用md5生成id)
使用
准备工作
选择一个公共github存储库(已存在或创建一个新的github存储库)用于存储评论
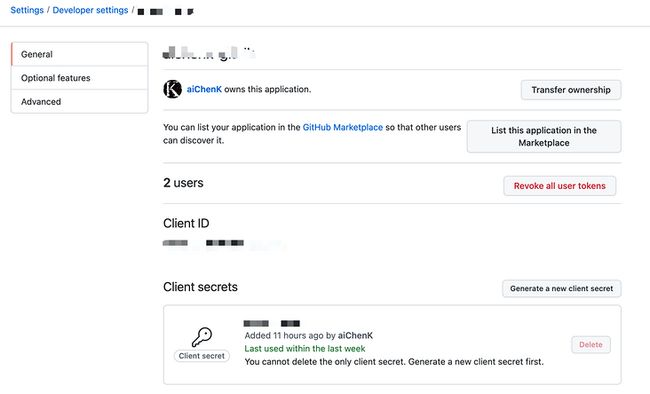
创建GitHub Application,Authorization callback URL填写博客地址(点此申请)
生成Client Id及Client Secret,复制保留
主题更改
定位到Anatolo主题文件夹内,打开{Anatolo Path}/layout/partial/comments.pug文件
最下方添加此段代码
if theme.gitalk
if theme.gitalk.enable == true
a#comments
#vcomments(style="margin:0 30px;")
link(rel='stylesheet' href='https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.css')
script(src='https://cdn.jsdelivr.net/npm/gitalk@1/dist/gitalk.min.js')
script(src='https://cdn.jsdelivr.net/npm/[email protected]/js/md5.min.js')
script.
var gitalk = new Gitalk({
clientID: '#{theme.gitalk.client_id}',
clientSecret: '#{theme.gitalk.client_secret}',
owner: '#{theme.gitalk.owner}',
repo: '#{theme.gitalk.repo}',
admin: ['#{theme.gitalk.admin}'],
id: md5(location.pathname), // Ensure uniqueness and length less than 50
distractionFreeMode: false // Facebook-like distraction free mode
})
gitalk.render('vcomments')添加配置
在主题文件夹下_config.yml或根目录下_config.anatolo.yml添加gitalk配置
gitalk:
enable: true
owner: #owner
repo: #repo name
admin: #admin name
client_id: #client_id
client_secret: #client_secret