元素的显示与隐藏
在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。
他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫猫!!
display 显示
设置或检索对象是否及如何显示。
display: none 隐藏对象
display: block 除了转换为块级元素之外,同时还有显示元素的意思。
display: none 隐藏之后,
不再保留位置。
visibility 可见性
设置或检索是否显示对象。
visibility: visible 对象可视
visibility: hidden 对象隐藏
visibility: hidden 隐藏之后,
继续保留原有位置。(停职留薪)
overflow 溢出
检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。
visible : 不剪切内容也不添加滚动条。
auto : 超出自动显示滚动条,不超出不显示滚动条
hidden : 不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll : 不管超出内容否,总是显示滚动条
CSS用户界面样式
所谓的界面样式, 就是更改一些用户操作样式, 比如 更改用户的鼠标样式, 表单轮廓等。但是比如滚动条的样式改动受到了很多浏览器的抵制,因此我们就放弃了。 防止表单域拖拽
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。
cursor :
default 小白 | pointer 小手 | move 移动 | text 文本
鼠标放我身上查看效果:
- 我是小白
- 我是小手
- 我是移动
- 我是文本
尽量不要用hand 因为 火狐不支持 pointer ie6以上都支持的尽量用
轮廓 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
一般都是去掉的:outline: 0;
防止拖拽文本域resize
resize:none这个单词可以防止 火狐 谷歌等浏览器随意的拖动 文本域。
一般情况下右下角可以拖拽:
设置右下角不可以拖拽:
vertical-align 垂直对齐
居中对齐:
块级元素居中对齐: 1. 设置宽度2.margin: 0 auto;
文字居中对齐:text-align: center;
垂直对齐:
vertical-align 垂直对齐, 对于块元素无效。
设置或检索对象内容的垂直对其方式:
vertical-align :
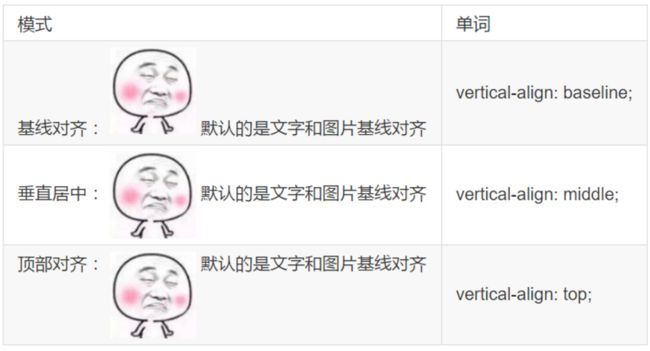
baseline |top |middle |bottom
vertical-align对块级元素内容对齐无效,它只针对于行内元素或者行内块元素内容对齐。
特别是行内块元素, 通常用来控制图片和表单等。
图片和文字对齐
图片和文字默认是基线对齐,一般可以通过vertical-align: middle来设置图文垂直居中
去除图片底侧空白缝隙
如果一个元素没有基线,比如图片或者表单等行内块元素,则他的底线会和父级盒子的基线对齐。 这样会造成一个问题,就是图片底侧会有一个空白缝隙。
解决方法:
- 给img 添加
display:block;转换为块级元素就不会存在问题了。
- 给img
vertical-align:middle | top等等。让图片不要和基线对齐。
vertical-align: top,推荐的方法
溢出的文字隐藏
word-break:自动换行
- normal 使用浏览器默认的换行规则。
- break-all 允许在
单词内换行。- keep-all 只能在半角
空格或连字符处换行。
white-space:自动换行
- normal 默认处理方式。
- nowrap 强制在同一行显示文本,直到文本结束或者遇到换行符。
text-overflow 文字溢出
设置或检索是否使用一个省略标记(...)标示对象内文本的溢出
- clip : 不显示省略标记(...),而是
简单的裁切- ellipsis : 当对象内文本溢出时
显示省略标记(...)
1> 单行文本显示,超出省略号表示
p {
white-space: nowrap; /*强制文本一行显示*/
overflow: hidden; /*超出元素默认宽度任务隐藏*/
text-overflow: ellipsis; /*使用省略号代表有内容未显示*/
}
2> 多行文本显示,超出省略号表示
/* 通用方案 */
p {
height: 30px;
line-height: 2em;
overflow: hidden;
border: 1px solid red;
position: relative;
}
p::after {
content: "...";
position: absolute;
right: 0;
bottom: 0;
padding: 0px 5px 0px 5px;
background: #fff;
}
/* webkit方案 */
.p1 {
display: -webkit-box; /*将对象作为弹性的伸缩盒子显示*/
-webkit-box-orient: vertical; /*设置伸缩盒子对象内自对象的排列方式*/
-webkit-line-clamp: 2; /*用该属性来限定块元素内文本显示行数*/
overflow: hidden; /*超出文本部分隐藏*/
text-overflow: ellipsis; /*使用省略号告诉用户有内容未显示*/
}
滑动门
滑动门出现的背景
制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多,咋办?
为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。
核心技术
核心技术就是利用CSS精灵(主要是背景位置)和盒子padding撑开宽度, 以便能适应不同字数的导航栏。
导航栏内容
a {
margin: 100px;
display: inline-block;
height: 33px;
/* 千万不要给宽度,写死宽度是不对的,需要推拉门自由缩放 */
background: url(images/ao.png) no-repeat;
padding-left: 15px;
color: #fff;
text-decoration: none;
line-height: 33px;
}
a span {
display: inline-block;
height: 33px;
/* span 不能给宽度,利用 padding 挤开,需要 span 右边的圆角,所以背景位置右对齐 */
background: url(images/ao.png) no-repeat right;
padding-right: 15px;
}
总结:
- a 设置 背景左侧,padding 撑开合适宽度。
- span 设置背景右侧,padding 撑开合适宽度 剩下由文字继续撑开宽度。
- 之所以 a 包含 span 就是因为 整个导航都是可以点击的。
before和after伪元素(详解)
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。是伪元素在html代码机构中的展现,可以看出无法伪元素的结构无法审查
伪元素的本质就是:插入一个元素(标签 盒子),只不过是行内元素(span a)
注意:伪元素:before和:after 添加的内容默认是 inline元素;这个两个伪元素的content属性,表示伪元素的内容,设置 :before 和 :after 时必须设置其content属性,否则伪元素就不起作用。
eg:
div {
width: 296px;
height: 180px;
margin: 20px auto;
position: relative; /* 子绝父相 */
}
div:hover::before { /* 鼠标经过之后 前面插入一个伪元素 */
content: "";
width: 100%;
height: 100%;
border: 10px solid rgba(255, 255, 255, .3);
display: block; /* 伪元素属于行内元素 要转换 */
position: absolute; /* 要伪元素不占位, 就用绝对定位 */
top: 0;
left: 0;
box-sizing: border-box; /* 把padding 和 border 都算入 width 里面 */
}