JavaScript 入门系列 第二章 数据类型和变量
系列文章目录
提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加
例如:第一章 Python 机器学习入门之pandas的使用
提示:写完文章后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 系列文章目录
- 前言
- 一、数字
-
- 1.1算术运算
- 1.2 比较数字
- 二、 注释
- 三、字符串
-
- 3.1字符串连接
- 四、变量
-
- 4.1 命名规则
- 五、字符串索引
- 六、转义字符串
-
- 6.1 特殊字符
- 6.2 比较字符串
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、数字
在 JavaScript 中定义数字实际上非常简单。数字数据类型包括任何正负整数以及小数。向控制台中输入数字可以直接返回该数字。
3
返回:3
成功了!
1.1算术运算
可以轻松地计算数字公式。就像在计算器中输入内容一样。
3 + 2.1
返回:5.1
1.2 比较数字
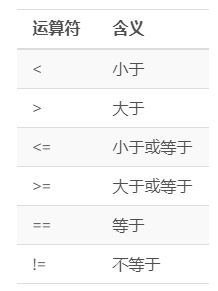
在数学中一样,你可以比较两个数字,看看某个数字是否大于、小于或等于另一个数字。
数字之间的比较结果为 true 或 false
向控制台中输入表达式(一次输入一个),并判断每个表达式结果是多少。


提示:在 JavaScript 中,值 true 和 false 非常重要。这些值叫做布尔值,是 JavaScript 中的另一种数据类型。
二、 注释
在 JavaScript 中,注释用双斜杠 // 表示。同一行 // 后面的所有内容都不执行或显示。要分好几行写注释,用斜杠和星号开头,然后用星号和斜杠结束注释。
// 这是一条单行注释
/*
这是
一条多行
注释
*/
三、字符串
字符串要用双引号或单引号括起来,只要保持一致就行。
3.1字符串连接
字符串是一串字符集合,并用双引号或单引号括起来。你可以使用字符串来表示句子、名称、地址等数据。在 JavaScript 中,叫做连接。将两个字符串连接到一起非常简单!
"Hello," + " New York City"
返回:“Hello, New York City”
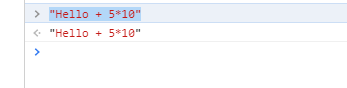
JavaScript 控制台中输入 “Hello + 5*10” 会发生什么?
如果向控制台中输入 “Hello” + 510 会发生什么?

你刚刚发现了 JavaScript 中的一种特殊行为,叫做隐式类型转换,是一种 JavaScript 功能。JavaScript 将 510 相乘,变成 50,然后将_数字_ 50 变成字符串 “50”,所以相加的是同一数据类型。然后与字符串 “Hello” 相结合。
四、变量
借助变量,你不需要再处理一次性使用的数据了。
创建变量时 使用 var 关键字 后跟变量名
var greeting = "Hello";
如果要在各种句子中使用 “Hello”,你不需要重复输入字符串 “Hello”,只需重复使用变量 greeting。
greeting + " World!";
4.1 命名规则
你创建变量时,需要按照 camelCase(第一个单词小写,所有后续单词都首字母大写)规则写出变量名称。同时尝试使用可以准确、简洁地描述数据内容的变量名称。
var totalAfterTax = 53.03; // 如果变量名由多个单词组成,使用驼峰命名法
var tip = 8; // 如果变量名是一个单词,则使用全小写字母
变量名称未遵守 camelCase 规则也不会导致 JavaScript 代码出错,但是所有编程语言都存在建议的样式指南,可以使代码保持一致、简洁、易于阅读。尤其是在创建大型项目的时候要这么做,因为有很多开发人员会处理到同一项目。
五、字符串索引
你是否知道你可以访问字符串中的每个字符?要访问单个字符,你可以使用字符在字符串中的位置,叫做索引。只需在字符串后面加上字符的索引,并用方括号括起来(第一个字符从 [0] 开始)。例如
"James"[0];
返回:"J"
或者更常见的如下所示形式,使用一个变量:
var name = "James";
name[0];
返回:"J"
六、转义字符串
你要创建的字符串可能不仅包括数字和字母。例如,如果要在字符串中使用引号,该怎么办?
"The man whispered, "please speak to me.""
返回: Uncaught SyntaxError: Unexpected identifier
因为你需要使用引号来表示字符串的起始和末尾位置,JavaScript 对你的字符串理解会出错,认为该字符串的内容是 “The man whispered, “,然后看到后面的内容是 please speak to me.”” 就会返回 SyntaxError 报错了。
如果你想在字符串中使用引号,并且不希望 JavaScript 误解你的意图,则需要采用不同的方式来表示引号。幸运的是,JavaScript 可以采用反斜杠字符 ( \ ) 来表示
在 JavaScript 中,你可以使用反斜杠来转义其他字符。
转义字符告诉 JavaScript 忽略字符的特殊含义,直接使用字符的字面意思。如果遇到具有特殊含义的字符,就很有帮助,例如之前示例中的引号 “…”.
"The man whispered, \"please speak to me.\""
返回: “The man whispered, “please speak to me.””
6.1 特殊字符
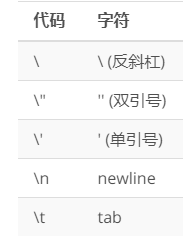
引号并不是唯一需要转义的特殊字符,实际上有很多。但是,为了方便,请参阅 JavaScript 中的一些常见特殊字符列表。

上表中列出的最后两个字符:换行符 \n 和制表符 \t 是比较特殊,因为他们可以向字符串添加额外的空白。换行符将添加换行,制表符将使一行内容转到下一行制表位。
"Up up\n\tdown down"
返回:
Up up
down down
6.2 比较字符串
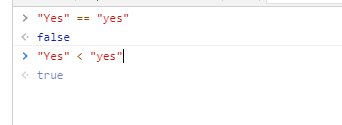
字符串的另一个操作是比较字符串。当你比较数字看看是否相等时,已经使用过比较运算符 == 和 !=。你也可以对字符串使用这两个运算符!例如,我们来比较下字符串 "Yes" 和 "yes"。
"Yes" == "yes"
在查看某个字符串“大于”或“小于”另一个字符串时,JavaScript 根据数字值比较单个字符。每个字符都分配了一个数字值,对应的是该字符在 ASCII 表格中的位置:
文章目录
- 系列文章目录
- 前言
- 一、数字
-
- 1.1算术运算
- 1.2 比较数字
- 二、 注释
- 三、字符串
-
- 3.1字符串连接
- 四、变量
-
- 4.1 命名规则
- 五、字符串索引
- 六、转义字符串
-
- 6.1 特殊字符
- 6.2 比较字符串