原文链接:https://bestzuo.cn/posts/notoserifsc.html
网站字体
网站字体的设置可谓是一种设计美学,尤其是在博客网站中,因为博客就是一种视觉与文字的交互,字体设置的合理性、内容的排版等都决定了读者停留的时间。选择合适的英文和中文字体,不仅可以让读者感受到舒适与美感,还可以让博客整体风格变得更加优雅。
英文字体可选择的种类较多,因为任何字体都原生地支持英文。而中文则不然,由于中文字体的特殊性(当然也包括了日文、韩文等)导致其体积十分庞大,因此在网站中使用非操作系统自带的中文字体加载的速度往往很慢。所幸的是,在 2020 年的今天,如 Google Fonts 和 Adobe Typekit 等都提供了傻瓜式的第三方字体托管,同时 CDN 的普及也确保了不同地域的用户都能够(比较)迅速地加载非本地字体。更关键的是,今天即使是移动设备的带宽也允许用户在1–2秒内完成一套中文字体的加载。我们已经完全有理由抛弃自带的微软雅黑采用更灵活的中文字体方案!
衬线体与无衬线体
在谈及思源宋体前,不妨先了解一下衬线字体和无衬线字体的概念。
衬线字体,意思是在字的笔画开始、结束的地方有额外的装饰,而且笔画的粗细会有所不同。无衬线体则没有这些额外的装饰,而且笔画的粗细差不多。(来源于百度百科)
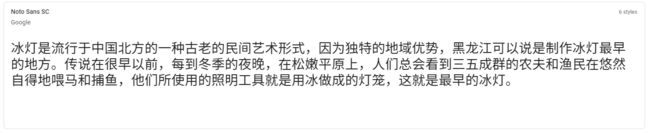
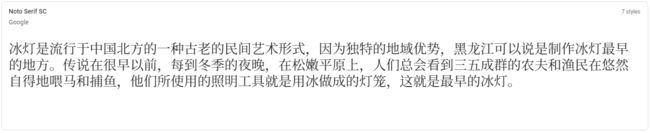
不妨来看一下字体对比:
衬线字体可以让读者感受到沉浸式阅读的美感,更适合长篇阅读,比较传统,如在纸张上阅读般;无衬线字体则更加醒目,比较现代化。
思源宋体
思源宋体在 2017 年由 Adobe 发布,基于「开源字体授权发布」,并且在文档中说明可以基于其源代码进行二次修改后使用(商用或者个人使用),因此我们使用思源宋体完全不用担心版权问题,「思源」也因此得名。
但是如果你把“开源、免费”当作思源系列字体的全部意义,那就大错特错了。Google 和 Adobe 两大商业巨头,谁都不指着这套字体来赚钱。联合开发思源系列字体的最大目的,是抛砖引玉,为「泛中日韩(Pan-CJK)」字体提供一个良好的榜样。
思源宋体也是一个中宫偏大、重心下放的字体。这种设计更为现代,适合电子点阵屏幕。粗字重更接近「标宋」(横竖笔画粗细对比强烈)的风格,而细字重更接近「书宋」(横竖笔画粗细相似)的风格。
相比其他的宋体,丰富的字重仍然是思源宋体最大的优点。在粗字重上,思源黑体非常大气优雅;细字重上又不丧失易读性。
思源宋体相比 Windows 内置的中易宋体明显中宫更大,这样无论是屏幕显示还是打印的效果都更厚重、更壮实。
在显示大段文字的时候,这种厚重更明显。
使用思源宋体
引入字体
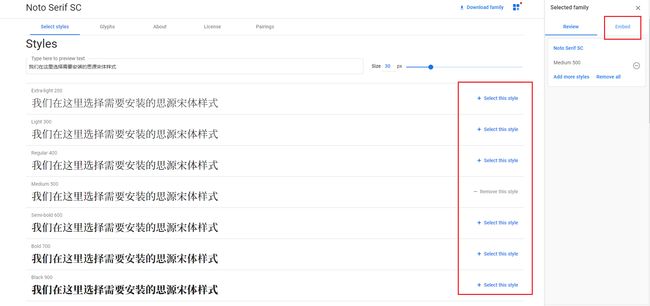
2018 年在 Google Fonts 上已经托管了思源宋体,所以我们可以直接通过托管引入到我们的博客中。打开 Google Fonts,搜索思源宋体的英文名:Noto Serif SC,在列表中选择我们个人觉得合适的字体样式,点击右侧的 Select this style,注意此处可根据自己需要选择多个样式。
点击右侧的 Embed,将给出的 link 样式引入到我们的博客网站 head 中,然后在 body 整体样式中设置 font-family: 'Noto Serif SC', serif; 就可以正常使用了。
注意事项
在上述引入完成后,博客内就可以正常使用思源宋体了,但是我们仍然需要注意一些细节如下。
英文字体的声明应该在中文字体前面
因此在 font-family 中声明字体时,一定要先设置英文字体,再设置中文字体,我们的设置应该如下:
//注意字体顺序
font-family: 'EB Garamond', 'Noto Serif SC';
其中 EB Garamond 是英文字体,因此在渲染中文的时候会下落到我们选择的 Noto Serif SC,也就是思源宋体,这样就可以实现中文和英文字体分离。
另外还有一个好习惯,就是在最后补充英文字体族的名称。也就是衬线体和非衬线体。因此在正常情况下,你应该这么做:
//末尾加上字体族
font-family: 'EB Garamond', 'Noto Serif SC', serif;
上述是正确的引用方式。
兼容操作系统
在考虑到所有用户情况下,我们应该尽量让 MacOS、Ios、Linux 系统用户使用系统自带的字体,而 Windows 用户则使用思源宋体。原因嘛当然是因为 Windows 自带的中文字体实在找不到好看的,而主动安装字体的用户毕竟还是少数。
所以,兼容后的写法可以是这样的:
//兼容写法
font-family: Georgia, -apple-system, 'Nimbus Roman No9 L', 'PingFang SC', 'Hiragino Sans GB', 'Noto Serif SC', 'Microsoft Yahei', 'WenQuanYi Micro Hei', 'ST Heiti', sans-serif;
其中 Georgia、-apple-system、Nimbus Roman No9 L 分别对应 Windows、macOS/iOS、Linux 下三种系统内置英文字体(其实 Georgia 就已经覆盖三种系统了,后面两个只是出于保险起见),PingFang SC(苹方)、Hiragino Sans GB(冬青黑体)、Microsoft Yahei(微软雅黑)对应三种系统内置中文字体(按照上文说法,Apple 系列在前,Windows 在最后),Josefin Sans 和 Noto Serif SC(思源宋体)则是两套允许免费使用的第三方字体。
参考文章
- Web 中文字体应用指南
- 思源系列字体:技术价值高于艺术价值
- 中文网页字体设置方案:从 font-family 到 font-display
- Google Fonts 已支持思源宋体!