我不得不承认kendoUI,的确是一个很不错的框架,封装的很强大。有了它,前端会省很多的力气去重复造轮子。
但我也是很想吐槽,kendoUI,官网加载慢的跟狗一样,最近还打不开,即使打开了,点进去并没有相应的文档示例,之前的文档示例,现在一个都不显示,我心里也是一万个草泥马,看不了示例,搞个毛呀。
网上搜的示例把,大部分满足不了项目的需求。
还有就是项目针对grid,进行了一次封装,导致外部的示例,并不会适用。
kendo UI grid 怎么设置某行可编辑?
- 大部分写的示例如下:在对应的fields中设置editable属性即可。
dataSource = new kendo.data.DataSource({
...
schema: {
model: {
id: "ProductID",
fields: {
ProductID: { editable: false, nullable: true },
ProductName: { editable: true},
...
}
}
}
});
- 但我这项目中并不会用new kendo.data.DataSource(), 针对fields中设置的editable并不起作用
项目中kendo 给全部的设置可编辑如下
在gridOption中添加editable属性,这样grid所用的列都可编辑。
vm.addPersonGridTableOption = {
gridId: 'add_person_table',
gridOption:{
editable: true,
toolbar : [
{ name:"create",
template:""
}
]
}
};
如何取消某一列的可编辑,到现在我也没搞明白。
直接在colums中的某一列,添加
editable:false,然而 并没有用。后来我对比示例,猜测既然他们的editable是针对datasource中的fields,如果我在columns中不使用field,那就不会使用到全局的editable为true, 结果这个 想法可行。
vm.addPersonGridTableColumns = [
{
field: "personName",
title: "姓名",
width: 100,
template: editPersonName
},
{
title: "性别",
width: 50,
template: '' +
"#if(personSex){#" +
"#if(personSex == '男'){#" +
' ' +
'' +
"#}else if(personSex == '女'){#" +
' ' +
'' +
"#}#"+
"#}else{#" +
' ' +
'' +
"#}#"+
''
},
{
title: "进场负责人",
width: 60,
template:'' +
"#if(personAdmin == '是'){#" +
'' +
"#}else{#" +
'' +
"#}#"+
''
},
//{field: "personSex", title: "性别",width:50,
// editor:function (container, options) {
// var input = $('');
// input.appendTo(container);
// input.kendoDropDownList({
// //dataTextField:title,//在下拉框中现实的字母
// //dataValueField:name,//当下拉框中的元素被点击是真正取到的值
// dataSource:["男","女"],//包括数据的json对象 比如 var aaaa=[{"name":"aaaa","title":"AAAAA"}];
// change:function(data){
// console.log("data--->",data);
// var item=data.dataItem(this.select());
// }
// }).data("kendoDropDownList");}
//},
{
field: "personCardId",
title: "身份证号",
width: 130,
template: editPersonCardId
},
{
field: "personMobile",
title: "联系方式",
width: 100,
template: editPersonMobile
},
{
field: "personUnit",
title: "人员单位",
width: 100,
template: editPersonUnit
},
{
title: "操作",
width: "8%",
template: ""
}];
完整的示例
1.在html 中,设置一个容器,用来生成grid
*
进场人员:
// 设置进场人员grid的id容器
2. 在controller.js相关的操作
- 1.注入grid服务,基于门户封装的
gridService。
(function() {
'use strict';
angular
.module('app.ec')
.controller('CreateApplyForEnter', function ($scope,$location, $uibModal,toaster, gridService,bd01Service,eihttp) {
....
})
})();
- 使用本地数据,不使用远程数据,默认加载一条数据
vm.addPersonData = [{id: 0,personName: "",personSex:"", personAdmin: "否", personMobile: "", personUnit: "", personCardId: ""}];
- 配置grid,设置新增按钮、设置单元格可编辑
vm.addPersonGridTableOption = {
// gridId 对应html 的容器id
gridId: 'add_person_table',
gridOption:{
// 设置全局可编辑
editable: true,
// 添加新增按钮,导航条
toolbar : [
{ name:"create",
template:""
}
]
}
};
- 使用template模板,设置可编辑的单元格的格式,比如最大字节、格式校验等等
校验格式是否合法,如果合法,当退出单元格编辑的时候,将数据保存到本地,并展示到模板上。
如果不合法就返回相应的错误提示模板信息。
var editPersonName = function (item) {
var pId = item.id;
var pName = item.personName;
if(!pName.trim()){
vm.addPersonData[pId].personName = "";
return "请填写姓名,必填项";
}else{
if(pName.length > 10){
vm.addPersonData[pId].personName = "";
return "最大限制10个字符";
}else{
vm.addPersonData[pId].personName = pName;
return ""+pName+"";
}
}
}
var editPersonCardId = function (item) {
var pId = item.id;
var pCard = item.personCardId;
if(!pCard){
vm.addPersonData[pId].personCardId = "";
return "请填写有效证件号,必填项";
}else{
var pattCardId = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/;
if(pattCardId.test(pCard)){
vm.addPersonData[pId].personCardId = pCard;
return ""+pCard+"";
}else{
vm.addPersonData[pId].personCardId = "";
return "身份证格式非法";
}
}
}
var editPersonMobile = function (item) {
var pId = item.id;
var pMobile = item.personMobile;
if(!pMobile){
vm.addPersonData[pId].personMobile = "";
return "请填写正确手机号码,必填项";
}else{
var pattMobile = /^[0-9]{11}$/;
if(pattMobile.test(pMobile)){
vm.addPersonData[pId].personMobile = pMobile;
return ""+pMobile+"";
}else{
vm.addPersonData[pId].personMobile = "";
return "手机格式非法";
}
}
}
var editPersonUnit = function (item) {
var pId = item.id;
var pUnit = item.personUnit;
if(!pUnit.trim()){
vm.addPersonData[pId].personUnit = "";
return "请填写单位名称,必填项";
}else{
if(pUnit.length > 100){
vm.addPersonData[pId].personUnit = "";
return "最大限制100字";
}else{
vm.addPersonData[pId].personUnit = pUnit;
return ""+pUnit+"";
}
}
}
- 设置columns
vm.addPersonGridTableColumns = [
{
field: "personName",
title: "姓名",
width: 100,
template: editPersonName
},
{
title: "性别",
width: 50,
template: '' +
"#if(personSex){#" +
"#if(personSex == '男'){#" +
' ' +
'' +
"#}else if(personSex == '女'){#" +
' ' +
'' +
"#}#"+
"#}else{#" +
' ' +
'' +
"#}#"+
''
},
{
title: "进场负责人",
width: 60,
template:'' +
"#if(personAdmin == '是'){#" +
'' +
"#}else{#" +
'' +
"#}#"+
''
},
//{field: "personSex", title: "性别",width:50,
// editor:function (container, options) {
// var input = $('');
// input.appendTo(container);
// input.kendoDropDownList({
// //dataTextField:title,//在下拉框中现实的字母
// //dataValueField:name,//当下拉框中的元素被点击是真正取到的值
// dataSource:["男","女"],//包括数据的json对象 比如 var aaaa=[{"name":"aaaa","title":"AAAAA"}];
// change:function(data){
// console.log("data--->",data);
// var item=data.dataItem(this.select());
// }
// }).data("kendoDropDownList");}
//},
{
field: "personCardId",
title: "身份证号",
width: 130,
template: editPersonCardId
},
{
field: "personMobile",
title: "联系方式",
width: 100,
template: editPersonMobile
},
{
field: "personUnit",
title: "人员单位",
width: 100,
template: editPersonUnit
},
{
title: "操作",
width: "8%",
template: ""
}];
- 使用本地数据,生成grid
vm.enterPersonGrid = gridService.createGridByLocalData(vm.addPersonGridTableColumns,vm.addPersonData,vm.addPersonGridTableOption).grid;
- 更新grid
vm.updateTestGrid = function(){
vm.enterPersonGrid = gridService.createGridByLocalData(vm.addPersonGridTableColumns,vm.addPersonData,vm.addPersonGridTableOption).grid;
}
- grid中template中 radio怎么处理、checkbox怎么处理
// 性别
vm.enterPersonGrid.table.on("click", "#personSex label", selectSex);
function selectSex(){
var row = $(this).closest("tr");
var sex = $(this).children("input").val();
var dataItem = vm.enterPersonGrid.dataItem(row);
var pId = dataItem.id;
vm.addPersonData[pId].personSex = sex;
}
// 是否负责人
vm.enterPersonGrid.table.on("click", "#personAdmin", ifAdmin);
function ifAdmin(){
var row = $(this).closest("tr");
var ifCheck = $(this).is(':checked');
var dataItem = vm.enterPersonGrid.dataItem(row);
var pId = dataItem.id;
vm.addPersonData[pId].personAdmin = ifCheck?"是":"否";
}
- 判断checkbox是否勾选,可以使用ischecked?
$("input[type='checkbox']").is(':checked')
返回结果:选中=true,未选中=false
- 删除按钮
vm.enterPersonGrid.table.on("click", "#deleteTest", deleteTest);
function deleteTest(){
var row = $(this).closest("tr");
var dataItem = vm.enterPersonGrid.dataItem(row);
var pId = dataItem.id;
vm.addPersonData.splice(pId,1);
for(var i = 0; i < vm.addPersonData.length; i++){
vm.addPersonData[i].id = i;
}
vm.updateTestGrid();
}
- 新增按钮
$("#addPerson").click(function() {
var ifAdd = true;
for(var i = 0; i < vm.addPersonData.length; i++){
if(!vm.addPersonData[i].personName.trim() || !vm.addPersonData[i].personCardId.trim() || !vm.addPersonData[i].personSex.trim() || !vm.addPersonData[i].personMobile.trim() || !vm.addPersonData[i].personUnit.trim()){
ifAdd = false;
break;
}
}
if(ifAdd){
for(var i = 0; i < vm.addPersonData.length; i++){
vm.addPersonData[i].id = i;
}
var j = vm.addPersonData.length;
var obj = {id: j,personName: "",personSex:"", personAdmin: "否", personMobile: "", personUnit: "", personCardId: ""};
vm.addPersonData.push(obj);
vm.updateTestGrid();
}else{
toaster.error({title: "提示" , body: "列表中含有项填写不符合规则,请填写正确后添加新纪录。"} );
}
console.log(vm.addPersonData);
});
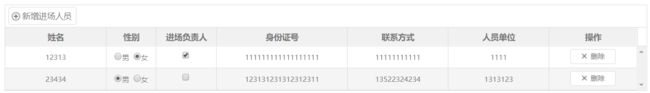
新增、修改页面的grid,展示radio、checkbox
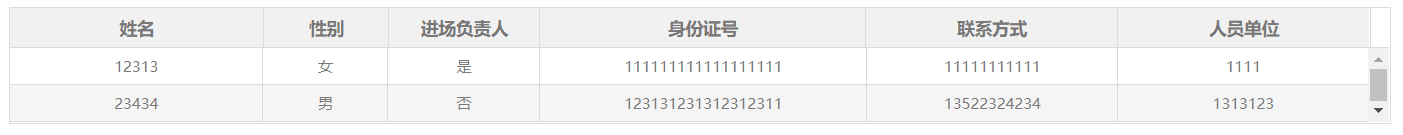
详情页面,只展示文字,全部不可编辑
问题:radio设置,切换的时候,要用同一个name
但是如果有多行数据的话,就不能所有的共用同一个name,我在模板里面写了name="personSex#:id#",通过添加了id,这样每一行选择的性别互不影响。
检验唯一性
// 校验 进场人员身份证、进场车辆 身份证、车牌号唯一性,不得有重复
vm.uniquenessCheck = function(objArr,keyName,tableRepeatPrompt){
for(var i = 0; i < objArr.length; i++){
for(var j = 0; j < objArr.length; j++){
if(objArr[i][keyName] ==objArr[j][keyName] && i!=j){
toaster.error({title: "提示" , body: tableRepeatPrompt+"列不得有重复!"} );
if(keyName == 'personCardId'){
vm.checkPersonCardIdUnique = false;
return;
}
if(keyName == 'driverCardId'){
vm.checkDriverCardIdUnique = false;
return;
}
if(keyName == 'plateNumber'){
vm.checkPlateNumberUnique = false;
return;
}
}
}
}
}
vm.checkPersonCardIdUnique = true;
vm.checkDriverCardIdUnique = true;
vm.checkPlateNumberUnique = true;
// 校验唯一性 身份证、车牌号
vm.uniquenessCheck(vm.addPersonData, 'personCardId', "进场人员表格中身份证号");
vm.uniquenessCheck(vm.driverGridData, 'driverCardId', "进场车辆表格中身份证号");
vm.uniquenessCheck(vm.driverGridData, 'plateNumber', "进场车辆表格中车牌号");