PWA:
- PWA简介【翻译】
- PWA架构【翻译】
- 利用Service workders使得PWA支持离线工作【翻译】
- 让PWA可安装【翻译】
- 利用消息推送增强PWA用户粘度【翻译】
通过缓存数据让app支持离线工作是个很好的特性。如果能让用户将web app安装到主屏幕就更好了。但是除了这些依赖用户操作的特性,我们还可以更进一步,通过自动给用户推送信息来增强用户粘性,并且可以随时提供最新的可用数据。
两个API,一个目标
Push API和Notification API是独立的两个API,但这两个API可以合作提供更进一步的功能。Push让我们可以在客户端不介入的情况下由服务器推送新内容,由app的service worker控制。service worker还可以利用notifications向用户推送信息,至少是通知用户有新信息到达。
就像service worker一样这两个特性都工作于浏览器窗口之外,因此即使用户没有查看app的页面,数据的更新和消息推送仍然能够进行。
消息推送(Notification)
让我们从消息推送开始——消息推送不依赖于push,但是这两者结合起来会更加强大。让我们单独的来研究他们。
请求许可(Request permission)
为了使用消息推送,首先我们需要取得许可。最佳实践为先跳出窗口向用户获得许可权,然后再获得许可权的情况下使用消息推送。
var button = document.getElementById("notifications");
button.addEventListener('click', function(e) {
Notification.requestPermission().then(function(result) {
if(result === 'granted') {
randomNotification();
}
});
});
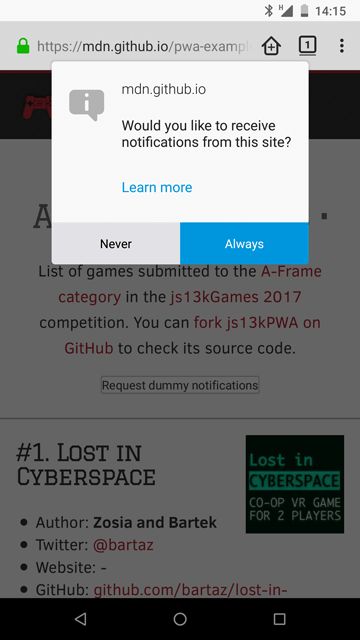
操作系统自己的消息推送服务会帮助显示弹窗:
当用户同意接收消息推送时,app就可以利用这项功能了。弹窗可以返回三个结果,分别是默认,许可和拒绝。默认表示用户不作出选择,其他两个就是字面的意思。
当用户许可后,notification和push就都可以正常工作了。
创建一个notification
样例代码中,app创建了一个notification——从外部的数据中随机获取一个game。将game名设置为notification的title,author设置在body中,并利用icon显示图片。
function randomNotification() {
var randomItem = Math.floor(Math.random()*games.length);
var notifTitle = games[randomItem].name;
var notifBody = 'Created by '+games[randomItem].author+'.';
var notifImg = 'data/img/'+games[randomItem].slug+'.jpg';
var options = {
body: notifBody,
icon: notifImg
}
var notif = new Notification(notifTitle, options);
setTimeout(randomNotification, 30000);
}
这样我们就创建了一个每30秒通知一次的notification。(当然真实的app中,不可能这么频繁的推送消息)Notification API的优势在于其利用了操作系统自己的消息推送功能。这样无论用户是否在利用web app,消息都可以被推送给用户,同时这些notification就好像本地应用的消息一样。
Push
Push相较notification来说更加复杂一些——我们需要向服务器进行注册以便服务器可以向app发送数据。app的Service Worker将会接收从server端push来的数据,然后可以进一步利用notification来进行消息推送,或者是用在其他的地方。
这项技术才刚刚起步——一些样例使用了Google Cloud Messaging平台,但又被重写以便支持VAPID,这提供了一层安全保障。你可以试验Service Workers Cookbook examples,设置一个例如Firebase的消息推送服务器,或者自己搭建一个服务器(比如使用Node.js)。
之前提到了,想要接收消息,你必须有一个service worker,# 利用Service workders使得PWA支持离线工作【翻译】中已经有所介绍。我们在service worker中创建push服务订阅功能。
registration.pushManager.getSubscription() .then( /* ... */ );
一旦用户订阅成功,他们就可以接收到服务器push过来的内容。
对于服务端,所有的过程都通过公有私有密钥被严格的加密——让用户在不加密的环境中推送消息是个很糟糕的主意。查看更多的信息:Web Push data encryption test page关于如何使服务器更加安全。服务器保存了所有需要push的数据,以便在用户订阅成功后可以推送给他们。
我们通过监听push事件来接受推送过来的消息:
self.addEventListener('push', function(e) { /* ... */ });
我们可以将接受到的消息直接用notification通知给用户。例如提醒用户做某事,或者告诉用户有新消息到达。
Push用例
Push需要服务器配合来进行工作,我们无法在js13kPWA中实现这个功能,因为js13kPWA搭建在GitHub Pages上,GitHub Pages只支持静态文件。具体的细节请查看Service Worker Cookbook的Push Payload Demo。
这个demo包含三个文件:
- index.js:app本身的源码
- server.js:服务端的代码(由Node.js编写)
- service-worker.js:Service Worker相关代码
来具体看看吧
index.js
navigator.serviceWorker.register('service-worker.js')
.then(function(registration) {
return registration.pushManager.getSubscription()
.then(async function(subscription) {
// registration part
});
})
.then(function(subscription) {
// subscription part
});
这比我们之前看的js13kPWA的例子稍复杂一点。在这个例子中,当注册Service Worker成功后,我们可以用registration对象来进行订阅,然后用获得的subscription对象来完成后续的操作。
在注册部分(registration part),代码大概长这样:
if(subscription) {
return subscription;
}
如果用户已经订阅了,我们直接返回subscription对象并移动到订阅部分(subscription part)。否则,我们初始化一个新的subscription。
const response = await fetch('./vapidPublicKey');
const vapidPublicKey = await response.text();
const convertedVapidKey = urlBase64ToUint8Array(vapidPublicKey);
app获取服务器的公有密钥,然后将response转换成text,为了支持Chrome,我们还需要将其转换成Uint8Array。查看Sending VAPID identified WebPush Notification via Mozilla's Push Service获取关于VAPID密钥的更多信息。
app这时就可以使用PushManager来订阅。PushManager.subscribe()需要两个参数——第一个是userVisibleOnly: true,表示所有推送给用户的消息均可见,第二个参数是applicationServerKey,包含了我们获得的VAPID密钥。
return registration.pushManager.subscribe({
userVisibleOnly: true,
applicationServerKey: convertedVapidKey
});
再看下订阅部分(subscription part)——app首先将订阅的详细信息通过Fetch以JSON的形式发送给服务器。
fetch('./register', {
method: 'post',
headers: {
'Content-type': 'application/json'
},
body: JSON.stringify({
subscription: subscription
}),
});
接着绑定在Subscribe button上的GlobalEventHandlers.onclick如下定义:
document.getElementById('doIt').onclick = function() {
const payload = document.getElementById('notification-payload').value;
const delay = document.getElementById('notification-delay').value;
const ttl = document.getElementById('notification-ttl').value;
fetch('./sendNotification', {
method: 'post',
headers: {
'Content-type': 'application/json'
},
body: JSON.stringify({
subscription: subscription,
payload: payload,
delay: delay,
ttl: ttl,
}),
});
};
当点击按钮后,fetch让服务器发送消息:payload是显示在notification中的文本,delay为notification显示的延迟时间,ttl为time-to-live,表示服务器保存notification的有效时间,也是以秒来计算。
下一个 JavaScript文件。
server.js
server部分用Node.js编写,我们这里简单的看一下:
web-push module用来设置VAPID密钥,同时可以在密钥不可用时有选择的生成密钥。
const webPush = require('web-push');
if (!process.env.VAPID_PUBLIC_KEY || !process.env.VAPID_PRIVATE_KEY) {
console.log("You must set the VAPID_PUBLIC_KEY and VAPID_PRIVATE_KEY "+
"environment variables. You can use the following ones:");
console.log(webPush.generateVAPIDKeys());
return;
}
webPush.setVapidDetails(
'https://serviceworke.rs/',
process.env.VAPID_PUBLIC_KEY,
process.env.VAPID_PRIVATE_KEY
);
下一步,module定义了app将会用到的routes:获取VAPID公有密钥,注册,发送notifications。注意我们在index.js中使用的payload,delay,ttl在这里用上了。
module.exports = function(app, route) {
app.get(route + 'vapidPublicKey', function(req, res) {
res.send(process.env.VAPID_PUBLIC_KEY);
});
app.post(route + 'register', function(req, res) {
res.sendStatus(201);
});
app.post(route + 'sendNotification', function(req, res) {
const subscription = req.body.subscription;
const payload = req.body.payload;
const options = {
TTL: req.body.ttl
};
setTimeout(function() {
webPush.sendNotification(subscription, payload, options)
.then(function() {
res.sendStatus(201);
})
.catch(function(error) {
console.log(error);
res.sendStatus(500);
});
}, req.body.delay * 1000);
});
};
service-worker.js
最后我们来看下service worker:
self.addEventListener('push', function(event) {
const payload = event.data ? event.data.text() : 'no payload';
event.waitUntil(
self.registration.showNotification('ServiceWorker Cookbook', {
body: payload,
})
);
});
我们给push事件加了一个监听器,用数据中创建payload变量(若数据为空则生成字符串),然后等待直到notification推送给用户。
至此为止就是一些全部内容了,包括基本用法,web push,缓存策略,性能,离线工作等等。
完整例子请查看full source code is available on GitHub。