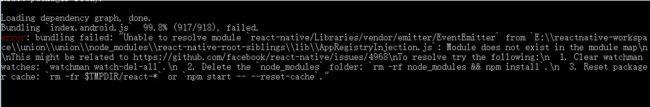
BUG描述
error: bundling failed: "Unable to resolve module react-native/Libraries/EventEmitter/EventEmitter
解决办法
1.先把node_modules目录下的react-native-root-siblings删除
2.再把根目录下package.json里的react-native-root-toast删除
3.然后重新安装npm install react-native-root-toast —save1.进入/node_modules/react-native-root-siblings/lib/AppRegistryInjection.js
2.找到
import EventEmitter from 'react-native/Libraries/vendor/emitter/EventEmitter’;并修改为import EventEmitter from 'react-native/Libraries/EventEmitter/EventEmitter';
BUG描述
A problem occurred configuring project ':app'.
Could not resolve all dependencies for configuration ':app:_debugApk'.
Configuration with name 'default' not found.
解决办法
待补充
BUG描述
Execution failed for task ':app:installDebug'.
com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: Failed to finalize session : INSTALL_FAILED_UPDATE_INCOMPATIBLE: Package com.gs2000_rn signatures do not match the previously installed version; ignoring!
解决办法
删除当前链接设备中已有的项目
BUG描述
Execution failed for task ':app:prepareGs2000_rnReactNativeImagePickerUnspecifiedLibrary'.
Could not expand ZIP 'C:\Users\user\WebstormProjects\gs2000e_rn\node_modules\react-native-image-picker\android\build\outputs\aar\react-native-image-picker-release.aar'.
解决办法
网络问题,删除node-modules目录,重新执行npm install
BUG描述
Execution failed for task ':app:mergeDebugResources'.
Error: Cannot create directory C:\Users\user\WebstormProjects\union\union\android\app\build\intermediates\incremental\mergeDebugResources\merged.dir\values
解决办法
删除项目根目录下\android\app的build文件夹即可
BUG描述
What went wrong:
Execution failed for task ':app:installRelease'.
com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: Failed to finalize session : INSTALL_FAILED_UPDATE_INCOMPATIBLE: Package com.union signatures do not match the previously installed version; ignoring!
解决办法
这是由于正在安装的APP与已安装再手机上的APP冲突引起的。直接删除手机上的APP即可。
BUG描述
*What went wrong:
A problem occurred configuring project ':app'.
SDK location not found. Define location with sdk.dir in the local.properties file or with an ANDROID_HOME environment variable.
解决办法
项目缺少android环境变量,从其他原生android项目根目录下复制一份local.properties文件到RN项目的android目录下即可!
BUG描述
发布新的热更新版本时出现问题
Cannot find module 'metro-bundler/src/babelRegisterOnly
解决办法
根据问题查找得知是在高版本(0.52)以上在metro-bundler引用的路径错了。将node_modules\react-native-update\local-cli\lib\bundle.js的439行种的metro-bundler改成metro可成功运行
android平台:修改根目录
/android/app/build.gradle下的versionCode和versionName.例如:versionCode 2 versionName "1.0.02"ios平台:(待添加)
BUG描述
* What went wrong: Could not resolve all files for configuration ':react-native-code-push:_internal_aapt2_binary'. > Could not resolve com.android.tools.build:aapt2:3.2.1-4818971. Required by: project :react-native-code-push > Could not resolve com.android.tools.build:aapt2:3.2.1-4818971. > Could not get resource 'https://jcenter.bintray.com/com/android/tools/build/aapt2/3.2.1-4818971/aapt2-3.2.1-4818971.pom'. > Could not HEAD 'https://jcenter.bintray.com/com/android/tools/build/aapt2/3.2.1-4818971/aapt2-3.2.1-4818971.pom'. > Connect to 127.0.0.1:1087 [/127.0.0.1] failed: Connection refused (Connection refused)解决办法
systemProp.https.proxyPort=``1080 systemProp.http.proxyHost=``127.0``.``0.1 systemProp.https.proxyHost=``127.0``.``0.1 systemProp.http.proxyPort=``1080
gradle.properties文件中使用了代理,删除gradle.properties中的代理以及计算机用户目录下的.gradle文件夹中的代理即可。
BUG描述
undefined is not a function (evaluating '_react.default.createContext(null)')Context.js:10:53 loadModuleImplementation require.js:174:12 guardedLoadModule require.js:126:36 _require require.js:110:20 Provider.js:16:23 loadModuleImplementation require.js:174:12 guardedLoadModule require.js:126:36 _require require.js:110:20 index.js:7:47 loadModuleImplementation require.js:174:12 guardedLoadModule require.js:126:36 _require require.js:110:20 index.js:5 loadModuleImplementation require.js:174:12 guardedLoadModule require.js:126:36 _require require.js:110:20 index.android.js:1:8 loadModuleImplementation require.js:174:12 guardedLoadModule require.js:119:45 _require require.js:110:20 global code 解决办法
这是由于react版本引起的,猜测可能是react版本与引入
react-redux兼容性问题所导致。引起BUG的环境:
"react": "16.0.0-alpha.12", "react-native": "0.48.1", "react-navigation": "1.0.0-beta.13", "react-redux": "^6.0.0", "redux": "^4.0.1", "redux-logger": "^3.0.6", "redux-thunk": "^2.3.0"消除BUG的环境:(降低了
react-redux版本)"react": "16.0.0-alpha.12", "react-native": "0.48.1", "react-navigation": "1.0.0-beta.13", "react-redux": "5.0.5", "redux": "^4.0.1", "redux-logger": "^3.0.6", "redux-thunk": "^2.3.0"
BUG描述
执行
react-native run-android后提示:leedeMac-mini:RepairUnion lee$ react-native run-android Scanning 688 folders for symlinks in /Users/lee/RNWorkStation/RepairUnion/node_modules (8ms) Starting JS server... Building and installing the app on the device (cd android && ./gradlew installDebug)... Could not install the app on the device, read the error above for details. Make sure you have an Android emulator running or a device connected and have set up your Android development environment: https://facebook.github.io/react-native/docs/android-setup.html解决办法
1.配置全局环境变量
$ vim ~/.bash_profile $ export ANDROID_HOME="/Users/[your name]/Library/Android/sdk/android-sdk_r24.2" # 以实际位置为准 $ source ~/.bash_profile # 立即生效2.配置权限
如果配置环境后不可以运行 可能是无权限运行,在项目下运行 就是为android文件夹下的gradlew命令添加权限, **在根目录下执行 chmod 755 android/gradlew,本次就是用这个方法解决 **
3.项目中
android目录下新建文件local.properties,并添加如下内容:sdk.dir=/Users/[your name]/Library/Android/sdk/android-sdk_r24.2
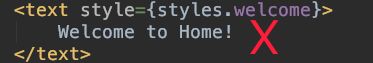
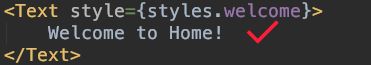
BUG描述
Expected a component class, got [object Object].解决办法
类名必须大写。检查引入的类是否有小写存在。
BUG描述
com.android.builder.testing.api.DeviceException: com.android.ddmlib.InstallException: Failed to install all解决办法
安装错误: Gradle 的编译版本过高, 不兼容部分5.0+手机, 需要降低版本为 1.3
有两种解决办法,一是降低gradle的build版本,改为1.2.3;另一种是升级你的React-Native至最新版本。
这里提供第一种方法:
1.打开 React Native 的项目, 修改最外层工程的 build.gradle 配置, 降低 gradle 的 build 为1.2.3版本
2.修改Gradle的Wrapper版本,需要修改android/griddle/wrapper/grade-wrapper.properties文件:classpath 'com.android.tools.build:gradle:1.2.3' // 修改1.2.3distributionUrl=https\://services.gradle.org/distributions/gradle-2.2-all.zip
BUG描述
com.android.ide.common.process.ProcessException: org.gradle.process.internal.ExecException: Process ‘command ‘C:\Program Files\Java\jdk1.8.0_77\bin\java.exe” finished with non-zero exit value 2解决办法
1.Builde→rebuild project
2、如果第一步不行的话,那就是因为jar包重复了,检查我们的libs文件夹中是否有不使用的jar包,或者
重复的jar包,delete掉他们。
BUG描述
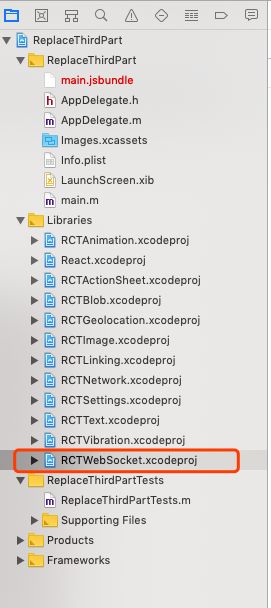
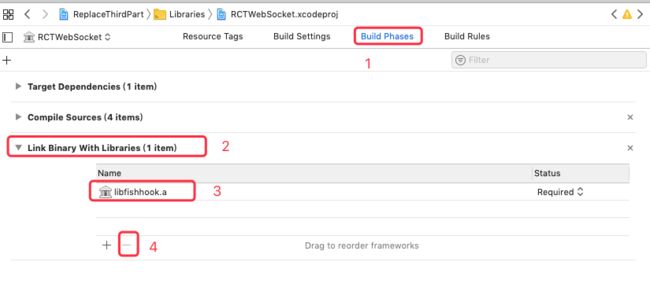
node_modules/react-native/Libraries/WebSocket/libfishhook.a'解决办法
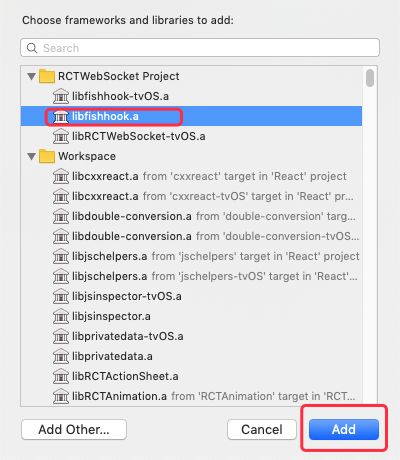
1.在Xcode中找到RCTWebSocket.xcodeproj文件
2.找到Build Phases的Link Binary With Libraries, 点击减号去掉libfishhook.a引用
3.再加回去: 点加号把libfishhook.a引用
4.clean build 以及重新编译,OK解决!
BUG描述
":CFBundleIdentifier", Does Not Exist解决办法
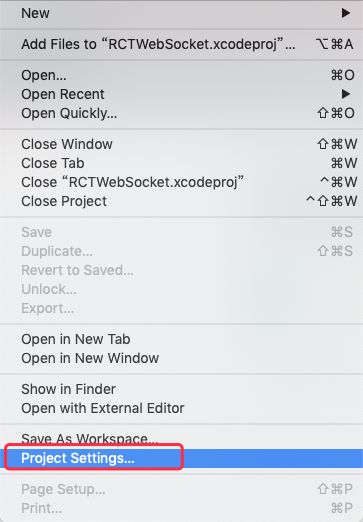
- 1.打开Project settings
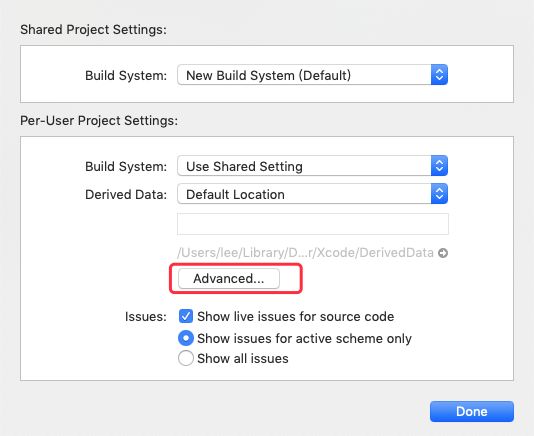
- 2.点击Advanced按钮
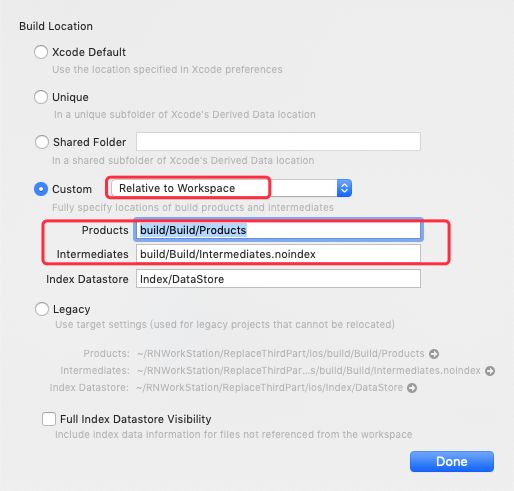
3.选择Custom,然后点击下拉选择Relative to Workspace
4.修改Build/Products 为 build/Build/Products
- 5.clean build 以及重新编译,OK解决!