QT中QTablewidget表格常用操作
QTabwidget常用操作
-
- 0、QTableWidget初始化示例
- 1、列设置(表头)
-
-
-
- 1.1 添加表头
- 1.2 设置表头样式(颜色和字体)
- 1.3 设置表头宽度
- 1.4 自适应表头宽度
- 1.5 设置表头高度
- 1.6 设置表头不可拖动
- 1.7 隐藏表头
-
-
- 2、行设置
-
-
-
- 2.1 设置表格行数
- 2.2 设置表格 行 高度
- 2.3 隐藏行号列
- 2.4 设置表格一直显示最后内容
- 2.5 任意位置插入行
-
-
- 3、内容设置
-
-
-
- 3.0 表格后面追加内容
- 3.1 设置行内容(每个表格内填入的是实际的对象)
- 3.2设置表格内容不可编辑
- 3.3 设置表格中字体格式
- 3.4 设置表格内容居中
- 3.5 实现双击表格内容信号槽
- 3.6 表格内容背景颜色
- 3.7 表格内容中添加QWidget子类控件
-
-
- 4、内容选中设置
-
-
-
- 4.1 设置行被选中
- 4.2 设置所有行被选中
- 4.3 取消所有行选中
- 4.4 设置表格内容不可选
-
-
- 5、滚动条设置
-
-
-
- 5.1 设置滚动隐藏或显示
- 5.2 设置滚动条样式
-
-
- 6、表格整体设置
-
-
-
- 6.1 设置表格背景透明
- 6.2 隐藏表格内的网线
- 6.2 设置表格背景图片
-
-
0、QTableWidget初始化示例
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers); //设置表格内容不可编辑
ui->tableWidget->verticalHeader()->setHidden(true); //隐藏行号列
ui->tableWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff); //设置滚动隐藏
ui->tableWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
ui->tableWidget->horizontalHeader()->setResizeMode(QHeaderView::Fixed); //设置表头不可拖动
ui->tableWidget->setSelectionMode(QAbstractItemView::NoSelection); //设置不可选
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
/*************************************
***
***设置表格横竖内容
***
*************************************/
1、列设置(表头)
1.1 添加表头
QStringList header;
header<<"序号"<<"名称"<<"设备ID"<<"设备IP"<<"设备端口"<<"型号"<<"厂家"<<"备注";
ui->tableWidget->setHorizontalHeaderLabels(header);
1.2 设置表头样式(颜色和字体)
ui->tableWidget->horizontalHeader()->setStyleSheet(
"QHeaderView::section{background-color:rgb(225,225,225);"
"font:10pt '宋体';color: black;};");
1.3 设置表头宽度
ui->tableWidget->setColumnWidth(0,width * 3);
ui->tableWidget->setColumnWidth(1,width * 2);
1.4 自适应表头宽度
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch);
1.5 设置表头高度
ui->tableWidget->horizontalHeader()->setFixedHeight(45);
1.6 设置表头不可拖动
// 1、设置所有的列
ui->tableWidget->horizontalHeader()->setSectionResizeMode(QHeaderView::Fixed);
// 2、设置某一列,比如第一列
ui->tableWidget->horizontalHeader()->setSectionResizeMode(0,QHeaderView::Fixed);
1.7 隐藏表头
ui->tabWidget->findChildren<QTabBar*>().at(0)->hide();
如果qt版本是5.0以上,还可以使用如下操作:
ui->tabWidget->tabBar()->hide();
如果还是不行可试试:
ui->tableWidget->horizontalHeader()->setVisible(false); //隐藏行表头
2、行设置
2.1 设置表格行数
ui->tableWidget->setRowCount(regInfo.size()+1);
2.2 设置表格 行 高度
ui->tableWidget->verticalHeader()->setDefaultSectionSize(30);
2.3 隐藏行号列
ui->tableWidget->verticalHeader()->setHidden(true);
2.4 设置表格一直显示最后内容
ui->tableWidget->scrollToBottom();
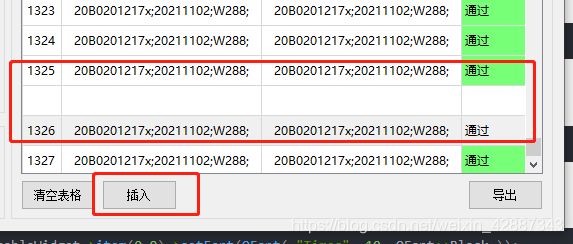
2.5 任意位置插入行
首先获取当前位置行,点击插入后执行执行插入行操作:
int currentRow = ui->tableWidget->currentRow();
if(currentRow == -1)
{
qDebug()<<"未选择插入位置!";
return ;
}
ui->tableWidget->insertRow(currentRow);
3、内容设置
3.0 表格后面追加内容
ui->tableWidget->setRowCount(ui->tableWidget->rowCount()+1);
ui->tableWidget->setItem(ui->tableWidget->rowCount()-1, 0, new QTableWidgetItem("data")));
3.1 设置行内容(每个表格内填入的是实际的对象)
ui->tableWidget->setItem(i, 0, new QTableWidgetItem(info.indexes));
3.2设置表格内容不可编辑
ui->tableWidget->setEditTriggers(QAbstractItemView::NoEditTriggers);
3.3 设置表格中字体格式
ui->tableWidget->item(0,0)->setFont(QFont( "Times", 10, QFont::Black ));
3.4 设置表格内容居中
ui->tableWidget->item(0,0)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter);
3.5 实现双击表格内容信号槽
connect(ui->tableWidget, SIGNAL(cellDoubleClicked(int , int )),
this, SLOT(on_clickTabWidget(int , int )));
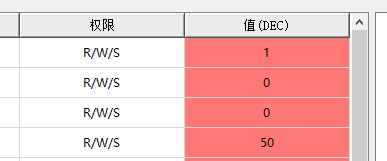
3.6 表格内容背景颜色
ui->tableWidget->item(i,4)->setBackgroundColor(RedColor);
3.7 表格内容中添加QWidget子类控件
如QLabel,给label插入背景图片实现如下效果:
QLabel *status = new QLabel();
status->setPixmap(QPixmap(":/new/prefix1/white.png"));
ui->tableWidget->setCellWidget(i,4,status);
4、内容选中设置
4.1 设置行被选中
ui->tableWidget->selectRow(0);
4.2 设置所有行被选中
ui->tableWidget->selectAll();
4.3 取消所有行选中
ui->tableWidget->clearSelection();
4.4 设置表格内容不可选
ui->tableWidget->setSelectionMode(QAbstractItemView::NoSelection);
5、滚动条设置
5.1 设置滚动隐藏或显示
ui->tableWidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
ui->tableWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAsNeeded);
5.2 设置滚动条样式
//设置纵向滚动条样式
ui->tableWidget->verticalScrollBar()->setStyleSheet(
"QScrollBar{background-color:rgb(218,222,223); width:10px;}"
"QScrollBar::handle{background-color:rgb(180, 180, 180); border:2px solid transparent; border-radius:5px;}"
"QScrollBar::handle:hover{background-color:rgb(139, 139, 139);}"
"QScrollBar::sub-line{background:transparent;}"
"QScrollBar::add-line{background:transparent;}");
//设置横向滚动条样式
ui->tableWidget->horizontalScrollBar()->setStyleSheet(
"QScrollBar{background-color:rgb(218,222,223); height:10px;}"
"QScrollBar::handle{background-color:rgb(180, 180, 180); border:2px solid transparent; border-radius:5px;}"
"QScrollBar::handle:hover{background-color:rgb(139, 139, 139);}"
"QScrollBar::sub-line{background:transparent;}"
"QScrollBar::add-line{background:transparent;}");
6、表格整体设置
6.1 设置表格背景透明
只设置控件的背景为透明,子控件不设置
QPalette pBuff = ui->tableWidget->palette();
pBuff.setBrush(QPalette::Base,QBrush(QColor(255,255,255,0)));
ui->tableWidget->setPalette(pBuff);
6.2 隐藏表格内的网线
ui->tableWidget->setShowGrid(false);
6.2 设置表格背景图片
目前只能修改控件样式实现,且图片显示位置不包含表头,代码如下:
ui->tableWidget->setStyleSheet("border-image: url(:/Resources/Images/backgruod.png)");
去掉背景图片,使用下面任意一行代码就行:
ui->tableWidget->setStyleSheet("");
ui->tableWidget->styleSheet().clear();
更多内容后续持续更新。