一、ES5 实现模块化
ES5没有模块是如何实现模块化的呢?看下面这个例子
skills.js
{
window.skills = '砸瓦鲁多'
}
module1.js
{// 这里可以使用立即执行函数,'{}'和'let'实际上是ES6的语法
let name = 'JOJO'
let age = 18
let skills = window.skills
window.module1 = function () {
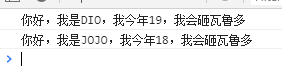
console.log(`你好,我是${name},我今年${age},我会${skills}`)
}
}
module2.js
{
let name = 'DIO'
let age = 19
let skills = window.skills
window.module2 = function () {
console.log(`你好,我是${name},我今年${age},我会${skills}`)
}
}
main.js
setTimeout(function () {
window.module1()
}, 2000)
setTimeout(function () {
window.module2()
}, 1000)
应当明确的几个概念:
- 模块:将JS代码放在几个不同的文件中,这些JS文件就是模块
- 依赖(用到了):
main.js中用到了module1.js和module2.js中的内容,就称main.js依赖于module1.js和module2.js - 导出(给别人用):ES5中只有挂在
window上的内容才能在其他模块中被访问,window.module1和window.module2分别是module1.js和module2.js导出的内容,导出的内容用于在其他模块中使用
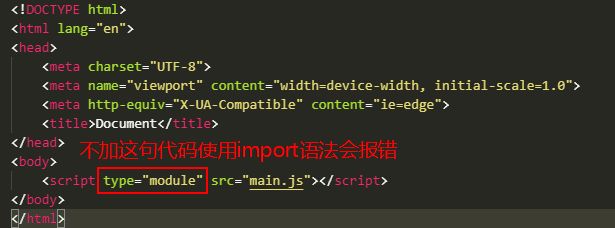
二、ES6 模块化
skills.js
let skills = '砸瓦鲁多'
export default skills
module1.js
import skills from './skills.js'
let name = 'JOJO'
let age = 18
let module1 = function () {
console.log(`你好,我是${name},我今年${age},我会${skills}`)
}
export default module1
module2.js
import skills from './skills.js'
let name = 'DIO'
let age = 19
let module2 = function () {
console.log(`你好,我是${name},我今年${age},我会${skills}`)
}
export default module2
main.js
import module1 from './module1.js'
import module2 from './module2.js'
setTimeout(function () {
module1()
}, 2000)
setTimeout(function () {
module2()
}, 1000)
import 和 export 的用法:
1. export default 命令
用export default命令,为模块指定默认输出。其他模块加载该模块时,import命令可以为该变量或方法指定任意名字,对应的import语句不需要使用大括号。
// module1.js
// ...
export default module1
// module2.js
// ...
export default module2
2. 导出多个内容
用export { ... }导出多个内容时,import命令必须接受一对大括号,里面指定要从其他模块导入的变量名。大括号里面的变量名,必须与被导入模块(module1.js)对外接口的名称相同。
// module1.js
// ...
export { module1, name, age }
import { module1, name, age } from './module1.js'
import 任意名字2 from './module2.js'
module1()
console.log(name)
console.log(age)
console.log('------')
任意名字2()
3. 既存在默认导出,又存在多个导出
// module1.js
// ...
export { name, age }
export default module1
import 任意名字1, { name, age } from './module1.js'
任意名字1()
console.log(name)
console.log(age)
4. 使用 as 关键字对导入的变量重命名
当module1.js和module2.js导出的名字重名时
// module1.js
export { name, age }
export default module1
// module2.js
export { name, age }
export default module1
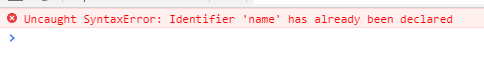
直接使用会报错
// main.js
import { name, age } from './module1.js'
import { name, age } from './module2.js'
console.log(name)
console.log(age)
因此这时候就需要使用as进行重命名
// main.js
import { name as name1, age as age1 } from './module1.js'
import { name as name2, age as age2 } from './module2.js'
console.log(name1)
console.log(age1)
console.log(name2)
console.log(age2)
5. import "module-name"(直接用 import 加载模块)
这种写法会执行该模块内的所有代码,除了函数
// module1.js
console.log('代码开始')
function foo(){
console.log('这是一个函数')
}
console.log('代码结束')
// main.js
import './module1.js'
要执行函数还是应该将其导出后再导入
// module1.js
console.log('代码开始')
function foo(){
console.log('这是一个函数')
}
console.log('代码结束')
export default foo
// main.js
import 任意名字 from './module1.js'
任意名字()
6. 模块的整体加载
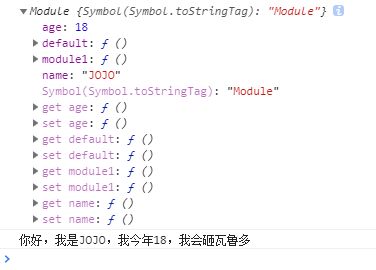
除了指定加载某个输出值,还可以使用整体加载,即用星号(*)指定一个对象,所有输出值都加载在这个对象上面。
// module1.js
import skills from './skills.js'
let name = 'JOJO'
let age = 18
let module1 = function () {
console.log(`你好,我是${name},我今年${age},我会${skills}`)
}
export { module1, name, age }
export default module1
// main.js
import * as 任意名字 from './module1.js'
console.log(任意名字)
任意名字.module1()
7. export 与 import 的复合写法
如果在一个模块之中,先输入后输出同一个模块,import语句可以与export语句写在一起。
export { foo, bar } from 'my_module';
// 可以简单理解为
import { foo, bar } from 'my_module';
export { foo, bar };
上面代码中,export和import语句可以结合在一起,写成一行。但需要注意的是,写成一行以后,foo和bar实际上并没有被导入当前模块,只是相当于对外转发了这两个接口,导致当前模块不能直接使用foo和bar。