vue借助Echarts实现轮船仪表盘效果
vue借助Echarts实现轮船仪表盘效果
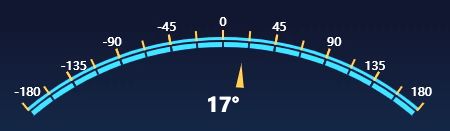
这个是怎么讲呢,就是有一个设计图效果需要复现一下,然后呢,类似于轮船的航向方向的东西,然后是这个样子的,我直接贴一下图,看一下如果有需要的话可以看一下。
最后的效果是这个样子~

这个要怎么实现呢?其实echarts就可以,但是需要根据自己的需要稍加操作,我是咋做的呢,分享一下哈~ 不一定是最合理的,但是是可以实现出来的!

【注意】 这里有一个地方是需要注意一下的,项目需要使用echarts最新版本,也就是5.0以上的版本,如果是4版本的话效果实现不出来,因为有些配置项在4版本里面是不支持的,我就是调了半天发现没效果,然后发现最小版本支持的是5版本,没办法,又重新安装了echarts5版本的。
参考资料
vue 安装最新版本 echarts
echarts 仪表盘示例
echarts 仪表盘配置项手册
实现
这个地方我就不多废话了,我直接把配置的option贴过来吧!
option = {
grid: { // 报表的绘制区域
left: 0,
riight: 0,
top: 0,
bottom: 0
},
series: [
{
type: 'gauge',
startAngle: 130, // 仪表盘起始角度
endAngle: 50, // 仪表盘的结束角度
min: -180,
max: 180,
splitNumber: 8,
axisLine: {
lineStyle: {
width: 5,
color: [
[1, '#2BBBF7']
]
}
},
center: ['50%', '325%'],
radius: '600%',
pointer: { // 指针,这个里面有些配置项5版本以上才生效
icon: 'path://M12.8,0.7l12,40.1H0.7L12.8,0.7z', // 指针的图标
width: 8, // 指针宽度
length: '8%', // 指针长度
offsetCenter: [0, '-85%'],
},
axisTick: {
show: true,
length: 10,
splitNumber: 2,
distance: -10,
lineStyle: {
color: '#101c38',
width: 2,
}
},
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
detail: {
fontSize: 20,
offsetCenter: [0, -235],
valueAnimation: true,
formatter: function (value) {
return ' ' + value + '° '
},
color: '#fff'
},
data: [
{
value: 50,
itemStyle: { color: '#f7b33f' }
}
]
}, {
type: 'gauge',
startAngle: 130,
endAngle: 50,
min: -180,
max: 180,
splitNumber: 8,
axisLine: {
lineStyle: {
width: 3,
color: [
[1, '#2BBBF7']
]
}
},
center: ['50%', '325%'],
radius: '610%',
axisTick: {
show: true,
length: 10,
splitNumber: 2,
distance: -10,
lineStyle: {
color: '#f7b33f',
width: 2,
}
},
splitLine: {
show: false,
},
axisLabel: {
show: true,
distance: -40,
color: '#fff'
},
}
]
};
然后就是上面的效果了,当然,不能直接放,你得按照自己的需求和样式稍作修改,直接放进去肯定是会出问题的!
其实看一下就会发现上边其实是绘制了两个同心的仪表盘,主要是一个用来正常显示指针和数值,另一个用来显示其他的装饰效果,不做数据展示。
好了,就这样,谢谢各位大佬赏脸看到这里~~