1.开发环境 vuecli4
2.电脑系统 winodws10专业版
3.在开发的过程中,我们会进行数据的请求,我使用的是axios,下面我来分享一下我自己的封装配置,希望对你有所帮助。
4.废话不多说,直接上操作:
// 安装
npm i axios --save5.在src目录下进行文件夹 network(网络的意思),目录结构如下:![]()
文件目录说明:
api:统一管理接口
https:axios请求封装6.第一版https.js问价代码如下:
import axios from 'axios'
import qs from "qs"
/* 一般都是使用全局配置,在此我是通过创建实例的方法,优点:当接口不在一个服务器上,我们可以通过这种创建实例的方法方便管理和使用 */
// // 第一种写法
const http1 = (config, success, failure) => {
const instance = axios.create({
// baseURL: 'http://192.168.1.115:3000',
timeout: 5000,
})
instance(config).then(res => {
// console.log(res);
success(res);
}).catch(err => {
// console.log(err);
failure(err);
})
}
export default {
http1,
}//在对应的vue模板中使用
this.$https.http1(
{
url: '/api/api/login',
method: 'post',
},
(res) => {
console.log('请求成功');
console.log(res);
}
);![]()
7.第二版https.js问价代码如下:
import axios from 'axios'
import qs from "qs"
/* 一般都是使用全局配置,在此我是通过创建实例的方法,优点:当接口不在一个服务器上,我们可以通过这种创建实例的方法方便管理和使用 */
// // 第二种写法
const http1 = (config) => {
return new Promise((resolve, reject) => {
const instance = axios.create({
// baseURL: 'http://192.168.1.115:3000',
timeout: 5000,
})
instance(config).then(res => {
resolve(res);
}).catch(err => {
reject(err);
})
})
}
export default {
http1,
}//在对应的vue模板中使用
this.$https.http1({
url: '/api/api/login',
method: 'post',
})
.then((res) => {
console.log('请求成功啦');
console.log(res);
});![]()
8.第三版https.js问价代码如下:
import axios from 'axios'
import qs from "qs"
/* 一般都是使用全局配置,在此我是通过创建实例的方法,优点:当接口不在一个服务器上,我们可以通过这种创建实例的方法方便管理和使用 */
// // 第二种写法
const http1 = (config) => {
const instance = axios.create({
// baseURL: 'http://192.168.1.115:3000',
timeout: 5000,
})
// 直接 return
return instance(config);
/*
为什么可以这样写?因为axios 本身的返回值就是 Promise
*/
}
export default {
http1,
}//在vue组件使用方法和方案二是一样的9.拦截器:
/*
拦截器分为:
请求成功拦截
请求失败拦截
响应成功拦截
响应失败拦截
*///我们可以给实例添加拦截器也可以给全局添加拦截器10.全局拦截器:
//请求拦截
axios.interceptors.request.use((config) => {
// console.log("全局请求拦截成功啦");
// console.log(config);
return config;
}, (err) => {
// console.log("全局拦截失败啦");
console.log(err);
})//响应拦截:
axios.interceptors.response.use((res) => {
//响应拦截成功
console.log("响应拦截成功");
console.log(res);
// console.log(res.data);
return res;
// 注意:在这里要把(想要的数据)返回
}, (err) => {
console.log("响应拦截失败");
console.log(err);
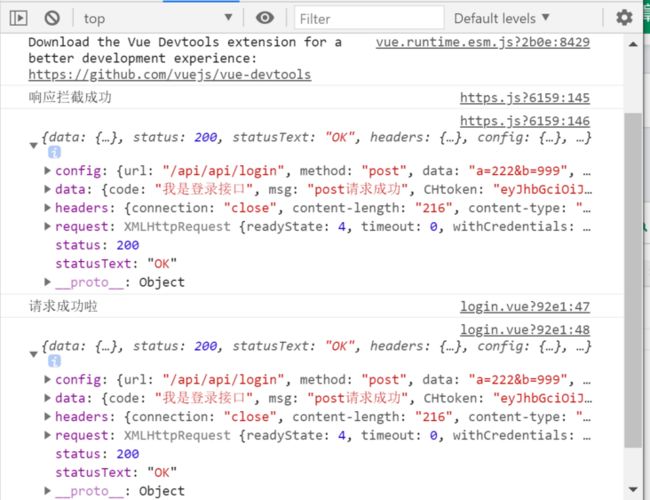
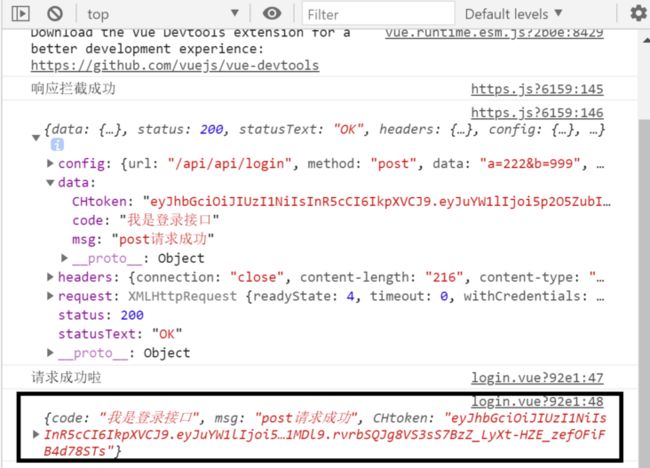
})// 注意:这个响应的拦截器 res的输出是这样的// 在这里我们可以返回 res.data,得到的结果就是后台返回给我们的数据,如下://注意:也可以在对应的请求方法中
resolve(response.data); // 来实现,
//建议在响应拦截中进行处理,划分请求11.请求方法封装:
//全局请求方法
// // 封装axios的post请求
const post = (url, params) => {
return new Promise((resolve, reject) => {
axios
.post(url, qs.stringify(params))
.then(response => {
resolve(response.data);
})
.catch(error => {
reject(error);
});
});
};
// 封装axios的put请求
const put = (url, params) => {
return new Promise((resolve, reject) => {
axios
.put(url, params)
.then(response => {
resolve(response.data);
})
.catch(error => {
reject(error);
});
});
};
// 封装axios的delete请求
const del = (url, params) => {
return new Promise((resolve, reject) => {
axios
.delete(url, params)
.then(response => {
resolve(response.data);
})
.catch(error => {
reject(error);
});
});
};
const get = (url, query) => {
return axios.get(url, query);
};
const $axios = {
post: post,
get: get,
put: put,
delete: del
};//实例请求方法可以写在实例里面,方法相同12.api.js代码:
/*
统一接口管理,项目中有很多接口,我们在进行一些操作的时候时候在不同的文件会调用很多相同的接口,如果接口发生了变化,修改接口就成了一个很被动的,而且耗费大量的时间。
*/
import https from '@/network/https.js';
//实例方法调用
// export default function clogin() {
// return https.http1().post('/api/api/login');
// }
// let clogin = () => {
// return https.http1().post('/api/api/login');
// }
let clogin = () => {
return https.$axios.post('/api/api/login');
}
export {
clogin
}13.在对应的vue模板中使用:
import { clogin } from '../network/api.js';
// import { clogin } from '@/network/api.js';//在对应的方法中使用
clogin().then((res) => {
console.log('请求成功啦');
console.log(res);
})
.catch((err) => {
console.log('请求失败啦');
console.log(err);
});![]()
14.get请求传参:
let aa = {
a: '222',
b: '999',
};
clogin({ params: aa }).then((res) => {
console.log('请求成功啦');
console.log(res);
})
.catch((err) => {
console.log('请求失败啦');
console.log(err);
});![]()
15.post请求传参:
let aa = {
a: '222',
b: '999',
};
clogin(aa).then((res) => {
console.log('请求成功啦');
console.log(res);
})
.catch((err) => {
console.log('请求失败啦');
console.log(err);
});![]()
16.本期的分享到了这里就结束啦,希望对你有所帮助,让我们一起努力走向巅峰。