1.开发环境 vue
2.电脑系统 windows10专业版
3.在开发的过程中,我们可能会需要开发不同语言,这个时候就需要使用国际化,下面我来分享一下通用的技术DI18n.
4.安装
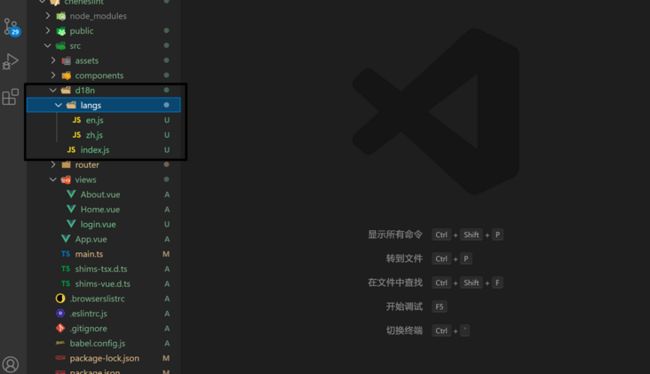
npm i di18n-translate --save5.在src目录下新建d18n,在新建文件夹langs,目录结构如下:
6.en.js代码如下:
module.exports = {
'hello': 'hello, world',
}
7.zh.js代码如下:
module.exports = {
'hello': '你好,世界',
}8.在main.js中添加如下代码:
import DI18n from 'di18n-translate';
const di18n = new DI18n({
locale: "en", // 语言环境
isReplace: false, // 是否开始运行时(适用于没有使用任何构建工具开发流程)
messages: { // 语言映射表
en:require("@/d18n/langs/en.js"),
zh:require('@/d18n/langs/zh.js')
}
})
Vue.prototype.$d18n = di18n;9.在vue模板中使用
{{ $d18n.$t("hello") }}
10.语言切换
// 在对应方法中添加
this.$d18n.locale = "en";//在src目录下新建d18n文件夹,
在d18n文件夹新建 langs文件夹,
在langs文件夹下新建en.js,zh.js;
在d18n文件夹新建 index.js12.index.js代码如下:
import DI18n from 'di18n-translate';
const di18n = new DI18n({
locale: "zh", // 語言環境
isReplace: false, // 是否進行替換(適用於沒有使用任何構建工具開發流程)
messages: { // 語言映射表
en:require("@/d18n/langs/en.js"),
zh: require('@/d18n/langs/zh.js')
}
})
export default di18n;13.en.js代码如下:
module.exports = {
'hello': 'hello, world',
}14.zh.js代码如下:
module.exports = {
'hello': '你好,世界',
}15.main.js代码如下:
import di18n from '@/d18n/index.js';
Vue.prototype.$d18n=di18n;vue模板的使用方法不变16.本期的分享到了这里就结束啦,希望对你有所帮助,让我们一起努力走向巅峰。