嗨,我已经很久没更新文章啦,最近比较忙。然后我们之前做个一个项目里的功能包含了百度地图里大部分功能啦,下面我放出大部分的功能。
先说鹰眼轨迹,个人认为鹰眼轨迹是最难的,因为关系的东西比较多,我不知道你们的鹰眼轨迹是哪种,一般是车载硬件将地理位置发送给百度地图的,你要根据EntityName来请百度地图返回给你的数据,然后将返回给你的数据拿到绘制轨迹点。
而这里的轨迹点分为两种:历史轨迹+实施轨迹
历史轨迹:只有1种:
1.获取所有数据,一次性展示出来。这里属于历史轨迹点。
实时轨迹:分为2种:
1.一种定时器反复请求历史轨迹,每次都将重新绘制轨迹,个人感觉无缝连接。
2.一种是实时请求轨迹,每次都将最新的轨迹点存入到数组里,当然还是需要定时器的,但是方法不同。(这里需要注意的是:网络不好或者没有拿到新的数据的话,你的轨迹点绘制会很丑,你需要将定时器速度加快)。
但经过我的反复测试,除非你一直请求, 否则第2条你注定会出现偏差,比如车开出路线,在道路外面跑,轨迹线连接有缝隙等等一堆问题。
GYHistoryTrackParam.h
#import
@interface GYHistoryTrackParam : NSObject
@property (nonatomic, copy) NSString *entityName;
@property (nonatomic, assign) NSUInteger startTime;
@property (nonatomic, assign) NSUInteger endTime;
@property (nonatomic, assign) BOOL isProcessed;
@property (nonatomic, strong) BTKQueryTrackProcessOption *processOption;
@property (nonatomic, assign) BTKTrackProcessOptionSupplementMode supplementMode;
@end
GYHistoryTrackParam.m
#import "GYHistoryTrackParam.h"
@implementation GYHistoryTrackParam
@end
#import
#import "GYHistoryTrackParam.h"
typedef void (^HistoryQueryCompletionHandler) (NSArray *points);
@interface GYHistoryViewModel : NSObject
@property (nonatomic, copy) HistoryQueryCompletionHandler completionHandler;
- (void)queryHistoryWithParam:(GYHistoryTrackParam *)param;
@end
#import
@interface GYHistoryTrackPoint : NSObject
@property (nonatomic, assign) CLLocationCoordinate2D coordinate;
@property (nonatomic, assign) NSUInteger loctime;
@property (nonatomic, assign) NSUInteger direction;
@property (nonatomic, assign) double speed;
#import "GYHistoryTrackPoint.h"
@implementation GYHistoryTrackPoint
@end
#import "GYHistoryViewModel.h"
#import "GYHistoryTrackPoint.h"
@interface GYHistoryViewModel ()
@property (nonatomic, strong) NSMutableArray *points;
@property (nonatomic, strong) dispatch_group_t historyDispatchGroup;
@property (nonatomic, assign) NSUInteger firstResponseSize;
@property (nonatomic, assign) NSUInteger total;
@property (nonatomic, strong) GYHistoryTrackParam *param;
@end
// 轨迹查询每页的上限为5000条,但是若请求纠偏甚至绑路后的轨迹,比较耗时。综合考虑,我们选取每页1000条
static NSUInteger const kHistoryTrackPageSize = 1000;
@implementation GYHistoryViewModel
-(instancetype)init {
self = [super init];
if (self) {
_points = [NSMutableArray array];
_historyDispatchGroup = dispatch_group_create();
}
return self;
}
- (void)queryHistoryWithParam:(GYHistoryTrackParam *)param {
// 清空已有数据
[self.points removeAllObjects];
self.param = param;
// 发送第一次请求,确定size和total,以决定后续是否还需要发请求,以及发送请求的pageSize和pageIndex
dispatch_async(GLOBAL_QUEUE, ^{
BTKQueryHistoryTrackRequest *request = [[BTKQueryHistoryTrackRequest alloc] initWithEntityName:param.entityName startTime:param.startTime endTime:param.endTime isProcessed:param.isProcessed processOption:param.processOption supplementMode:param.supplementMode outputCoordType:BTK_COORDTYPE_BD09LL sortType:BTK_TRACK_SORT_TYPE_ASC pageIndex:1 pageSize:kHistoryTrackPageSize serviceID:serviceID tag:1];
[[BTKTrackAction sharedInstance] queryHistoryTrackWith:request delegate:self];
});
}
-(void)onQueryHistoryTrack:(NSData *)response {
NSDictionary *dict = [NSJSONSerialization JSONObjectWithData:response options:NSJSONReadingAllowFragments error:nil];
NSLog(@"%@",dict);
if (nil == dict) {
NSLog(@"HISTORY TRACK查询格式转换出错");
return;
}
if (0 != [dict[@"status"] intValue]) {
NSLog(@"HISTORY TRACK查询返回错误");
return;
}
// 每次回调得到的历史轨迹点,都加到数组中
for (NSDictionary *point in dict[@"points"]) {
GYHistoryTrackPoint *p = [[GYHistoryTrackPoint alloc] init];
p.coordinate = CLLocationCoordinate2DMake([point[@"latitude"] doubleValue], [point[@"longitude"] doubleValue]);
p.loctime = [point[@"loc_time"] unsignedIntValue];
p.direction = [point[@"direction"] unsignedIntValue];
p.speed = [point[@"speed"] doubleValue];
[self.points addObject:p];
}
// 对于第一次回调结果,根据total和size,确认还需要发送几次请求,并行发送这些请求
// 使用dispatch_group同步多次请求,当所有请求均收到响应后,points属性中存储的就是所有的轨迹点了
// 根据请求的是否是纠偏后的结果,处理方式稍有不同:
// 若是纠偏后的轨迹,直接使用direction字段即可,该方向是准确的;
// 若是原始的轨迹,direction字段可能不准,我们自己根据相邻点计算出方向。
// 最好都是请求纠偏后的轨迹,简化客户端处理步骤
if ([dict[@"tag"] unsignedIntValue] == 1) {
self.firstResponseSize = [dict[@"size"] unsignedIntValue];
self.total = [dict[@"total"] unsignedIntValue];
for (size_t i = 0; i < self.total / self.firstResponseSize; i++) {
dispatch_group_enter(self.historyDispatchGroup);
BTKQueryHistoryTrackRequest *request = [[BTKQueryHistoryTrackRequest alloc] initWithEntityName:self.param.entityName startTime:self.param.startTime endTime:self.param.endTime isProcessed:self.param.isProcessed processOption:self.param.processOption supplementMode:self.param.supplementMode outputCoordType:BTK_COORDTYPE_BD09LL sortType:BTK_TRACK_SORT_TYPE_ASC pageIndex:(2 + i) pageSize:kHistoryTrackPageSize serviceID:serviceID tag:(2 + i)];
[[BTKTrackAction sharedInstance] queryHistoryTrackWith:request delegate:self];
}
dispatch_group_notify(self.historyDispatchGroup, GLOBAL_QUEUE, ^{
// 将所有查询到的轨迹点,按照loc_time升序排列,注意是稳定排序。
// 因为绑路时会补充道路形状点,其loc_time与原始轨迹点一样,相同的loc_time在排序后必须保持原始的顺序,否则direction不准。
[self.points sortWithOptions:NSSortStable usingComparator:^NSComparisonResult(GYHistoryTrackPoint * _Nonnull obj1, GYHistoryTrackPoint * _Nonnull obj2) {
if (obj1.loctime < obj2.loctime) {
return NSOrderedAscending;
} else if (obj1.loctime > obj2.loctime) {
return NSOrderedDescending;
} else {
return NSOrderedSame;
}
}];
// 如果我们请求的是原始轨迹,最好自己计算每个轨迹点的方向,因为此时返回的direction字段可能不准确。
if (FALSE == self.param.isProcessed) {
// 根据相邻两点之间的坐标,计算方向
for (size_t i = 0; i < self.points.count - 1; i++) {
GYHistoryTrackPoint *point1 = (GYHistoryTrackPoint *)self.points[i];
GYHistoryTrackPoint *point2 = (GYHistoryTrackPoint *)self.points[i + 1];
double lat1 = [self getRadianFromDegree:point1.coordinate.latitude];
double lon1 = [self getRadianFromDegree:point1.coordinate.longitude];
double lat2 = [self getRadianFromDegree:point2.coordinate.latitude];
double lon2 = [self getRadianFromDegree:point2.coordinate.longitude];
double deltaOfLon = lon2 - lon1;
double y = sin(deltaOfLon) * cos(lat2);
double x = cos(lat1) * sin(lat2) - sin(lat1) * cos(lat2) * cos(deltaOfLon);
double radianDirection = atan2(y, x);
double degreeDirection = [self getDegreeFromRadian:radianDirection];
((GYHistoryTrackPoint *)self.points[i]).direction = [self mapGeometryDirectionToGPSDirection:degreeDirection];
}
}
if (self.completionHandler) {
self.completionHandler(self.points);
}
});
} else {
dispatch_group_leave(self.historyDispatchGroup);
}
}
- (double)getRadianFromDegree:(double)degree {
return degree * M_PI / 180.0;
}
- (double)getDegreeFromRadian:(double)radian {
return radian * 180.0 / M_PI;
}
- (double)mapGeometryDirectionToGPSDirection:(double)geometryDirection {
double gpsDirection = geometryDirection;
if (geometryDirection < 0) {
gpsDirection = geometryDirection + 360.0;
}
return gpsDirection;
}
viewController.m
#import "viewController..h"
-(void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.navigationController.navigationBarHidden =YES;
[self.mapView viewWillAppear];
self.mapView.delegate = self;
}
-(void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
self.navigationController.navigationBarHidden =NO;
[self.mapView viewWillDisappear];
self.mapView.delegate = nil;
}
- (void)viewDidLoad {
[super viewDidLoad];
[self.view addSubview:self.mapView];
GYHistoryTrackParam * paramInfo =[[GYHistoryTrackParam alloc]init];
[paramInfo setStartTime:self.startTime];
[paramInfo setEndTime:self.endTime];
[paramInfo setEntityName:self.entityName];
[paramInfo setIsProcessed:FALSE];
BTKQueryTrackProcessOption *processOption = [[BTKQueryTrackProcessOption alloc] init];
processOption.radiusThreshold = 0;
processOption.transportMode = BTK_TRACK_PROCESS_OPTION_TRANSPORT_MODE_DRIVING;
paramInfo.processOption = processOption;
paramInfo.supplementMode = BTK_TRACK_PROCESS_OPTION_NO_SUPPLEMENT;
//下面可以单独提出来,用作定时器访问
GYHistoryViewModel *vm = [[GYHistoryViewModel alloc] init];
vm.completionHandler = ^(NSArray *points) {
self.historyPoints = points;
[self drawHistoryTrackWithPoints:points];
};
[vm queryHistoryWithParam:paramInfo];
}
-(BMKMapView *)mapView {
if (!_mapView) {
_mapView = [[BMKMapView alloc] init];
if (WZIsPhoneX)
{
_mapView.frame =CGRectMake(0, 0, ScreenWidth, ScreenHeight-20);
}else
{
_mapView.frame =CGRectMake(0, 0, ScreenWidth, ScreenHeight);
}
_mapView.zoomLevel = 19;
_mapView.gesturesEnabled= YES;
_mapView.delegate= self;
[_mapView setMapType:BMKMapTypeStandard];
}
return _mapView;
}
到这就可以开始写代理方法了,来接收返回的数据并绘制轨迹点。
- (void)drawHistoryTrackWithPoints:(NSArray *)points {
// line代表轨迹
NSLog(@"%@",points);
CLLocationCoordinate2D coors[points.count];
NSInteger count = 0;
for (size_t i = 0; i < points.count; i++) {
CLLocationCoordinate2D p = ((GYHistoryTrackPoint *)points[i]).coordinate;
if (fabs(p.latitude) < EPSILON || fabs(p.longitude) < EPSILON) {
continue;
}
count++;
coors[i] = ((GYHistoryTrackPoint *)points[i]).coordinate;
}
BMKPolyline *line = [BMKPolyline polylineWithCoordinates:coors count:count];
// 起点annotation
BMKPointAnnotation *startAnnotation = [[BMKPointAnnotation alloc] init];
startAnnotation.coordinate = coors[0];
startAnnotation.title = kStartPositionTitle;
// 终点annotation
BMKPointAnnotation *endAnnotation = [[BMKPointAnnotation alloc] init];
endAnnotation.coordinate = coors[count - 1];
endAnnotation.title = kEndPositionTitle;
dispatch_async(MAIN_QUEUE, ^{
[self.mapView removeOverlays:self.mapView.overlays];
[self.mapView removeAnnotations:self.mapView.annotations];
[self mapViewFitForCoordinates:points];
[self.mapView addOverlay:line];
[self.mapView addAnnotation:startAnnotation];
[self.mapView addAnnotation:endAnnotation];
});
}
//设置起点图片,和最后一个点的位置
-(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id)annotation {
BMKAnnotationView *view = nil;
if ([annotation.title isEqualToString:kStartPositionTitle]) {
static NSString *historyTrackStartPositionAnnotationViewID = @"historyTrackStartPositionAnnotationViewID";
view = [mapView dequeueReusableAnnotationViewWithIdentifier:historyTrackStartPositionAnnotationViewID];
if (view == nil) {
view = [[BMKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:historyTrackStartPositionAnnotationViewID];
view.image = [UIImage imageNamed:@"icon_start"];
}
} else if ([annotation.title isEqualToString:kEndPositionTitle]) {
static NSString *historyTrackEndPositionAnnotationViewID = @"historyTrackEndPositionAnnotationViewID";
view = [mapView dequeueReusableAnnotationViewWithIdentifier:historyTrackEndPositionAnnotationViewID];
if (view == nil) {
view = [[BMKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:historyTrackEndPositionAnnotationViewID];
view.image = [UIImage imageNamed:@"icon_end"];
}
} else if ([annotation.title isEqualToString:kArrowTitle]) {
static NSString *historyTrackArrorAnnotationViewID = @"historyTrackArrorAnnotationViewID";
view = [mapView dequeueReusableAnnotationViewWithIdentifier:historyTrackArrorAnnotationViewID];
if (view == nil) {
self.arrowAnnotationView = [[GYArrowAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:historyTrackArrorAnnotationViewID];
self.arrowAnnotationView.imageView.transform = CGAffineTransformMakeRotation(((GYHistoryTrackPoint *)[self.historyPoints firstObject]).direction);
view = self.arrowAnnotationView;
}
}
return view;
}
//下面就是轨迹线的粗细颜色
-(BMKOverlayView *)mapView:(BMKMapView *)mapView viewForOverlay:(id)overlay {
if ([overlay isKindOfClass:[BMKPolyline class]]) {
BMKPolylineView* polylineView = [[BMKPolylineView alloc] initWithOverlay:overlay];
polylineView.strokeColor = BlueColor;
polylineView.lineWidth = 2.0;
return polylineView;
}
return nil;
}
-(void)mapViewFitForCoordinates:(NSArray *)points {
double minLat = 90.0;
double maxLat = -90.0;
double minLon = 180.0;
double maxLon = -180.0;
for (size_t i = 0; i < points.count; i++) {
minLat = fmin(minLat, ((GYHistoryTrackPoint *)points[i]).coordinate.latitude);
maxLat = fmax(maxLat, ((GYHistoryTrackPoint *)points[i]).coordinate.latitude);
minLon = fmin(minLon, ((GYHistoryTrackPoint *)points[i]).coordinate.longitude);
maxLon = fmax(maxLon, ((GYHistoryTrackPoint *)points[i]).coordinate.longitude);
}
CLLocationCoordinate2D center = CLLocationCoordinate2DMake((minLat + maxLat) * 0.5, (minLon + maxLon) * 0.5);
BMKCoordinateSpan span;
span.latitudeDelta = 1.2*((maxLat - minLat) + 0.01);
span.longitudeDelta = 1.2 *((maxLon - minLon) + 0.01);
BMKCoordinateRegion region;
region.center = center;
region.span = span;
[self.mapView setRegion:region animated:YES];
}
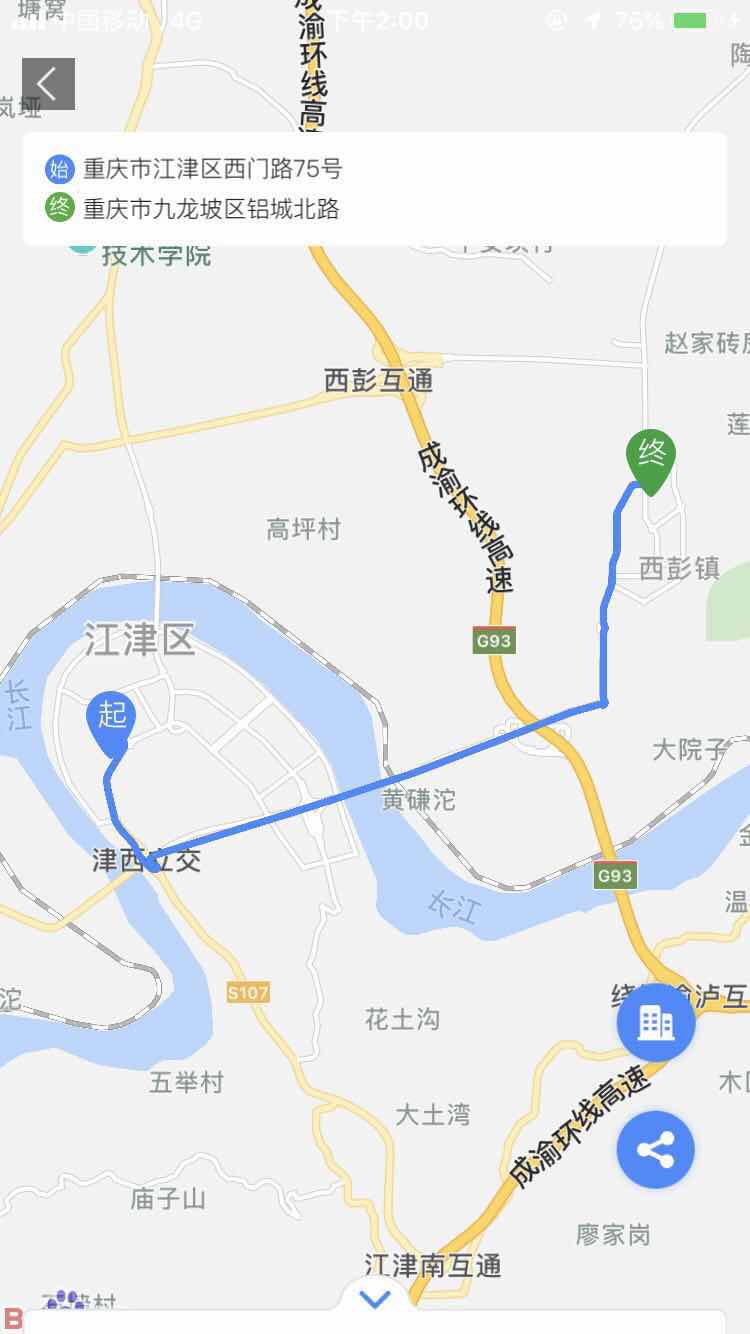
以上就是历史轨迹的方法绘制出来的如下图:
接下来是角度的问题,如何根据坐标来改变车辆的角度,让车一直动起来。我的思路是使用历史轨迹,每隔5秒请求上面的历史轨迹,虽然这样会慢于开车的人,但是还是很准的,你也可以更快点,只要百度有用户的位置那就能加载出来。 请求到的最后一个和倒数第二个坐标就是车应该变的角度。
//这个就是计算2个坐标之间的角度
-(double)getBearingWithLat1:(double)lat1 whitLng1:(double)lng1 whitLat2:(double)lat2 whitLng2:(double)lng2
{
double d = 0;
double radLat1 = [self radian:lat1];
double radLat2 = [self radian:lat2];
double radLng1 = [self radian:lng1];
double radLng2 = [self radian:lng2];
d = sin(radLat1)*sin(radLat2)+cos(radLat1)*cos(radLat2)*cos(radLng2-radLng1);
d = sqrt(1-d*d);
d = cos(radLat2)*sin(radLng2-radLng1)/d;
d = [self angle:asin(d)];
return d;
}
-(double)radian:(double)d{
return d * M_PI/180.0;
}
-(double)angle:(double)r{
return r * 180/M_PI;
}
那么怎么用呢,刚才上面也用到了下面这个方法
-(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id)annotation {
这个方法我们需要调整一下,上面一开始的开始和结束点就是固定,那就是固定的历史轨迹,如果你想要车能动,那就需要更新 AnnotationView
-(BMKAnnotationView *)mapView:(BMKMapView *)mapView viewForAnnotation:(id)annotation {
if ([annotation.title isEqualToString:kStartPositionTitle]) {
static NSString *historyTrackStartPositionAnnotationViewID = @"historyTrackStartPositionAnnotationViewID";
BMKAnnotationView * startAnnotationView = [mapView dequeueReusableAnnotationViewWithIdentifier:historyTrackStartPositionAnnotationViewID];
if (startAnnotationView == nil) {
startAnnotationView = [[BMKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:historyTrackStartPositionAnnotationViewID];
startAnnotationView.image = [UIImage imageNamed:@"icon_start"];
}
return startAnnotationView;
}
else if ([annotation.title isEqualToString:kEndPositionTitle])
{
if ([annotation isKindOfClass:[RouteAnnotation class]]) {
return [self getRouteAnnotationView:mapView viewForAnnotation:(RouteAnnotation *)annotation];
}
static NSString *historyTrackStartPositionAnnotationViewID = @"endID";
BMKAnnotationView * startAnnotationView = [mapView dequeueReusableAnnotationViewWithIdentifier:historyTrackStartPositionAnnotationViewID];
if (startAnnotationView == nil) {
startAnnotationView = [[BMKAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:historyTrackStartPositionAnnotationViewID];
}
// startAnnotationView.image = [UIImage imageNamed:@"MapCar_1"];
UIImage *image = [UIImage imageNamed:@"MapCar"];
//is_travel这里是指判断车当前是停止还是在开
if ([[_dataDic objectForKey:@"is_travel"]integerValue]==1)
{
startAnnotationView.image = image;
double ag = [self getBearingWithLat1:_daoshudier.latitude whitLng1:_daoshudier.longitude whitLat2:_daoshudiyi.latitude whitLng2:_daoshudiyi.longitude];
double ag2 = [self getAngleSPt:_daoshudier endPt:_daoshudiyi];
NSLog(@"ag------%f----%f",ag, ag2);
//这里就是车子角度变化的代码
startAnnotationView.image = [image imageRotatedByDegrees:ag-180];
}
else
{
//如果停止就换一个灰色的小汽车图片
startAnnotationView.image =[UIImage imageNamed:@"MapCar_1"];
}
startAnnotationView.annotation = annotation;
return startAnnotationView;
}else
{
if ([annotation isKindOfClass:[RouteAnnotation class]]) {
return [self getRouteAnnotationView:mapView viewForAnnotation:(RouteAnnotation *)annotation];
}
NSString *AnnotationViewID = @"datouzhen";
// 检查是否有重用的缓存
BMKAnnotationView *annotationView = [mapView dequeueReusableAnnotationViewWithIdentifier:AnnotationViewID];
// 缓存没有命中,自己构造一个,一般首次添加annotation代码会运行到此处
if (annotationView == nil) {
annotationView = [[BMKPinAnnotationView alloc] initWithAnnotation:annotation reuseIdentifier:AnnotationViewID];
((BMKPinAnnotationView*)annotationView).animatesDrop = NO;
}
// 设置位置
annotationView.centerOffset = CGPointMake(0, -(annotationView.frame.size.height *0.5));
annotationView.annotation = annotation;
// 单击弹出泡泡,弹出泡泡前提annotation必须实现title属性
annotationView.canShowCallout = YES;
// 设置是否可以拖拽
annotationView.draggable = NO;
}
return nil;
}
#pragma mark -- 获取路线的标注,显示到地图(自定义的一个大头针类实例方法)
- (BMKAnnotationView *)getRouteAnnotationView:(BMKMapView *)mapview viewForAnnotation:(RouteAnnotation *)routeAnnotation {
BMKAnnotationView *view = nil;
//根据大头针类型判断是什么图标
switch (routeAnnotation.type) {
case 0:
{ //开始点
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"start_node"];
if (view == nil) {
view = [[BMKAnnotationView alloc] initWithAnnotation:routeAnnotation reuseIdentifier:@"start_node"];
//从百度地图资源文件中拿到需要的图片
view.image = [UIImage imageNamed:@"icon_start"];
view.centerOffset = CGPointMake(0, -(view.frame.size.height * 0.5));
view.canShowCallout = true;
}
view.annotation = routeAnnotation;
}
break;
case 1:
{ //结束点
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"car_node"];
if (view == nil)
{
view = [[BMKAnnotationView alloc]initWithAnnotation:routeAnnotation reuseIdentifier:@"car_node"];
}
else
{
[view setNeedsDisplay];
}
if ([[_dataDic objectForKey:@"is_travel"]integerValue]==1)
{
UIImage *image = [UIImage imageNamed:@"MapCar"];
view.image = image;
}else
{
UIImage *image = [UIImage imageNamed:@"MapCar_1"];
view.image = image;
}
view.annotation = routeAnnotation;
return view;
}
break;
case 2:
{ //路线点
view = [mapview dequeueReusableAnnotationViewWithIdentifier:@"drive_node"];
if (view == nil) {
view = [[BMKAnnotationView alloc] initWithAnnotation:routeAnnotation reuseIdentifier:@"drive_node"];
view.canShowCallout = true;
} else {
[view setNeedsDisplay];
}
UIImage *image = [UIImage imageWithContentsOfFile:[self getMyBundlePath1:@"images/icon_direction"]];
view.image = image;
//旋转图片
view.image = [image imageRotatedByDegrees:routeAnnotation.degree];
view.annotation = routeAnnotation;
}
break;
default:
break;
}
return view;
}
下面就是实现后的样式
接下来是路径规划
首先我们需要拿到定位,然后和需要去的位置计算。
// start2D 传定位位置或者起始点位置
- (void)routePlanningWithStartLocation:(CLLocationCoordinate2D )start2D
{
_routeSearch = [[BMKRouteSearch alloc] init];
//设置delegate,用于接收检索结果
_routeSearch.delegate = self;
//构造步行查询基础信息类
BMKPlanNode* start = [[BMKPlanNode alloc] init];
BMKPlanNode* end = [[BMKPlanNode alloc] init];
NSDictionary * vehicle =[_vpDict objectForKey:@"vehicle"];
// 这里是车辆位置,不是定位位置
double vLatitude =[[vehicle objectForKey:@"latitude"]doubleValue];
double vLongitude =[[vehicle objectForKey:@"longitude"]doubleValue];
CLLocationCoordinate2D end2D = CLLocationCoordinate2DMake(vLatitude, vLongitude);
start.pt = start2D;
end.pt =end2D;
double distance =[[_vpDict objectForKey:@"distance"]doubleValue];
// 如果距离小于1000米
if (distance < 1)
{
_walkingRouteSearchOption = [[BMKWalkingRoutePlanOption alloc] init];
_walkingRouteSearchOption.from = start;
_walkingRouteSearchOption.to = end;
BOOL flag = [_routeSearch walkingSearch:_walkingRouteSearchOption];
if (flag) {
NSLog(@"walk检索发送成功");
} else{
NSLog(@"walk检索发送失败");
[MBProgressHUD showHUDMsg:@"无法为您规划步行路线"];
}
}else
{
BMKDrivingRoutePlanOption *driveRouteSearchOption =[[BMKDrivingRoutePlanOption alloc]init];
driveRouteSearchOption.from = start;
driveRouteSearchOption.to = end;
BOOL flag = [_routeSearch drivingSearch:driveRouteSearchOption];
if (flag) {
NSLog(@"驾车检索发送成功");
}else {
NSLog(@"驾车检索发送失败");
[MBProgressHUD showHUDMsg:@"无法为您规划驾车路线"];
}
}
}
-(void)routePlanDidUserCanceled:(NSDictionary*)userInfo
{
NSLog(@"算路取消");
}
//超过5kM 以内按照驾车规划路线
- (void)onGetDrivingRouteResult:(BMKRouteSearch *)searcher result:(BMKDrivingRouteResult *)result errorCode:(BMKSearchErrorCode)error {
_carAndMyLoactionDistance = 0;
if (_isChooseDistance==YES)
{
[_mapView removeOverlays:_mapView.overlays];
[_mapView removeAnnotations:_mapView.annotations];
if (error == BMK_SEARCH_NO_ERROR) {
//表示一条驾车路线
BMKDrivingRouteLine *plan = (BMKDrivingRouteLine *)[result.routes objectAtIndex:0];
// 计算路线方案中的路段数目
int size = (int)[plan.steps count];
int planPointCounts = 0;
for (int i = 0; i < size; i++) {
//表示驾车路线中的一个路段
BMKDrivingStep *transitStep = [plan.steps objectAtIndex:i];
if(i==0){
RouteAnnotation *item = [[RouteAnnotation alloc]init];
item.coordinate = plan.starting.location;
item.title = @"起点";
item.type = 0;
[self.mapView addAnnotation:item]; // 添加起点标注
}else if(i==size-1){
RouteAnnotation *item = [[RouteAnnotation alloc]init];
item.coordinate = plan.terminal.location;
item.title = kEndPositionTitle;
item.type = 1;
[self.mapView addAnnotation:item]; // 添加终点标注
}
//添加annotation节点
RouteAnnotation *item = [[RouteAnnotation alloc]init];
item.coordinate = transitStep.entrace.location;
item.title = transitStep.entraceInstruction;
item.degree = transitStep.direction *30;
item.type = 2;
[self.mapView addAnnotation:item];
//轨迹点总数累计
planPointCounts += transitStep.pointsCount;
}
//轨迹点
BMKMapPoint *temppoints = new BMKMapPoint[planPointCounts];
int i = 0;
for (int j = 0; j < size; j++) {
BMKDrivingStep *transitStep = [plan.steps objectAtIndex:j];
int k=0;
for(k=0;k rbX) {
rbX = pt.x;
}
if (pt.y > ltY) {
ltY = pt.y;
}
if (pt.y < rbY) {
rbY = pt.y;
}
}
BMKMapRect rect;
BMKMapPoint point;
point.x = ltX;
point.y = ltY;
rect.origin = point;
BMKMapSize size;
size.width = rbX - ltX;
size.height = rbY - ltY;
rect.size = size;
[self.mapView setVisibleMapRect:rect];
self.mapView.zoomLevel = self.mapView.zoomLevel - 0.3;
}
//这里方法和上面一样,只不过多了一个BMKGroundOverlay
-(BMKOverlayView *)mapView:(BMKMapView *)mapView viewForOverlay:(id)overlay {
if ([overlay isKindOfClass:[BMKPolyline class]]) {
BMKPolylineView* polylineView = [[BMKPolylineView alloc] initWithOverlay:overlay];
polylineView.strokeColor = BlueColor;
polylineView.lineWidth = 3.0;
return polylineView;
}
else if ([overlay isKindOfClass:[BMKGroundOverlay class]]){
BMKGroundOverlayView* groundView = [[BMKGroundOverlayView alloc] initWithOverlay:overlay];
return groundView;
}
return nil;
}
上面完成后的样式:(每条道路需要转弯的时候我都加了图标)
放大以后是这样的:
接下来是最容易被用到的地方:定位~
_locationManager = [[BMKLocationManager alloc] init];
//设置delegate
_locationManager.delegate = self;
//设置返回位置的坐标系类型
_locationManager.coordinateType = BMKLocationCoordinateTypeBMK09LL;
//设置距离过滤参数
_locationManager.distanceFilter = kCLDistanceFilterNone;
//设置预期精度参数
_locationManager.desiredAccuracy = kCLLocationAccuracyBest;
//设置应用位置类型
_locationManager.activityType = CLActivityTypeAutomotiveNavigation;
//设置是否自动停止位置更新
_locationManager.pausesLocationUpdatesAutomatically = NO;
//设置是否允许后台定位
//_locationManager.allowsBackgroundLocationUpdates = YES;
//设置位置获取超时时间
_locationManager.locationTimeout = 10;
//设置获取地址信息超时时间
_locationManager.reGeocodeTimeout = 10;
[_locationManager requestLocationWithReGeocode:YES withNetworkState:NO completionBlock:^(BMKLocation * _Nullable location, BMKLocationNetworkState state, NSError * _Nullable error) {
if (error)
{
NSLog(@"locError:{%ld - %@};", (long)error.code, error.localizedDescription);
}
if (location) {//得到定位信息,添加annotation
if (location.location) {
CLLocationCoordinate2D startCoors = location.location.coordinate;
}
if (location.rgcData) {
NSLog(@"rgc = %@",[location.rgcData description]);
}
}
// NSLog(@"BMKLocation = %@",location);
}];
地理编码,获取文字地理位置 如下:
BMKGeoCodeSearch *geoCodeSearch = [[BMKGeoCodeSearch alloc]init];
//设置反地理编码检索的代理
geoCodeSearch.delegate = self;
//初始化请求参数类BMKReverseGeoCodeOption的实例
BMKReverseGeoCodeSearchOption *reverseGeoCodeOption = [[BMKReverseGeoCodeSearchOption alloc] init];
// 待解析的经纬度坐标(必选)
reverseGeoCodeOption.location = _daoshudiyi;
//是否访问最新版行政区划数据(仅对中国数据生效)
reverseGeoCodeOption.isLatestAdmin = YES;
/**
根据地理坐标获取地址信息:异步方法,返回结果在BMKGeoCodeSearchDelegate的
onGetAddrResult里
reverseGeoCodeOption 反geo检索信息类
成功返回YES,否则返回NO
*/
BOOL flag = [geoCodeSearch reverseGeoCode:reverseGeoCodeOption];
if (flag) {
NSLog(@"反地理编码检索成功");
} else {
NSLog(@"反地理编码检索失败");
}
- (void)onGetReverseGeoCodeResult:(BMKGeoCodeSearch *)searcher result:(BMKReverseGeoCodeSearchResult *)result errorCode:(BMKSearchErrorCode)error {
// NSString *message = [NSString stringWithFormat:@"街道号码:%@\n街道名称:%@\n区县名称:%@\n城市名称:%@\n省份名称:%@\n国家:%@\n 国家代码:%@\n行政区域编码:%@\n地址名称:%@\n商圈名称:%@\n结合当前位置POI的语义化结果描述:%@\n城市编码:%@\n纬度:%f\n经度:%f\n", result.addressDetail.streetNumber, result.addressDetail.district, result.addressDetail.city, result.addressDetail.province, result.addressDetail.country, result.addressDetail.countryCode, result.addressDetail.adCode, result.addressDetail.streetName,result.address, result.businessCircle, result.sematicDescription, result.cityCode, result.location.latitude, result.location.longitude];
_footerView.address.text = [NSString stringWithFormat:@"%@",result.address];
// NSLog(@"%@",message);
// [self alertMessage:message];
}