核心:5个层面,10个要素的模型,一种标准。
第1章 用户体验为什么如此重要
用户体验是指,产品如何与外界发生联系并发挥作用,也就是人们如何“接触”和“使用”它。
简单的产品设计:由感官、功能决定进行设计
用户体验设计:由用户自身的心理感受和行为来决定。eg,去理解人们所想和所需。
ROI(Return on investment):投资所得到的回报或投资回报率。
转化率(conversion rate):最常用的投资收益的度量标准,衡量用户体验的效果。eg,3个注册并订阅邮件的用户%36个访问者=8.33%的转化率。
以用户为中心的设计(user-centered design) 设计思想:在开发产品的每一个步骤,都要把用户列入考虑范围。
第2章 认识这些要素
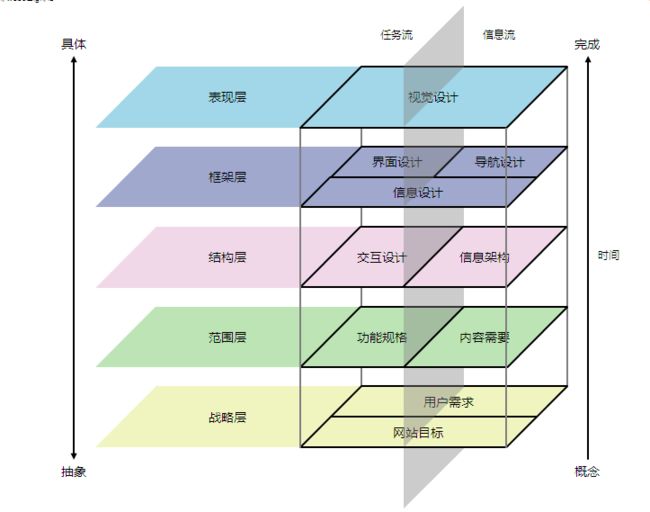
五个层面(自下而上地建设)
表现层:例如看到的一系列网页,由图片和文字组成。
框架层:按钮、控件、照片和文本区域的位置。用于优化设计布局,以达到这些元素的最大的效果和效率。
结构层:框架是结构的具体表达方式。设计用户如何到达某个页面,并在他们做完事情之后能去到什么地方。框架层定义了导航条上各要素的排列方式,允许用户可以浏览不同的商品分类;结构层则确定哪些类别应该出现在那里。
范围层:结构层确定的网站各种特性和功能的构成。
战略层:决定网站的范围,不仅包括经营者想从网站得到什么,还包括了用户想从网站得到什么。
自下而上,战略层制定范围层,结构层设计基于范围层,框架层建立在结构层的基础上,表现层由框架层决定。合理控制整体进度,让任何一个层面中的工作都不能在其下层面的工作完成之前结束。
任务流:所有的操作都被纳入一个过程,去思考人们如何完成这个过程。
信息流:网站应该提供哪些信息,这些信息对用户的意义是什么。
第3章 战略层 产品目标和用户需求(明确我们为什么要开发这个产品?)
产品目标(product objectives):产品目标 品牌识别(商标、形象) 成功标准(一些可追踪的指标,产品上线后显示他是否满足了我们的目标和用户的需求)
用户需求(user needs):用户细分(人口统计学demographic 消费心态档案psychographic profile)可用性和用户研究 创建人物角色
团队角色和过程:产品目标、用户需求——>战略文档(strategy document)OR愿景文档(vision document)
第4章 范围层 功能规格和内容需求(我们要开发的是什么?)
范围层定义:当你把用户需求和产品目标转变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围。明确定义项目范围则同时在做的两个东西:这是一个有价值的过程,同时能产生有价值的产品。
1.过程的价值在于,辨析现在能解决和迟一点才能解决的潜在冲突和产品粗略的点。
2.产品的价值在于,给出团队一个参考点,明确项目要完成的全部工作,提供了一门用于讨论这件事情的共同的语言。
功能和内容:功能规格(functional specifications)和内容需求(content requirements) 特性(feature)合一,功能需求规格 内容管理系统(Content Management System,CMS)
定义需求 功能规格说明(撰写技巧:乐观,描述可以做而非不可以做;具体,尽可能详细地解释清楚状况;避免主观的语气,避免误解的可能,达到可验证的效果。) 内容需求(FAQ Frequently Asked Questions:常见问题) 确定需求优先级
第5章 结构层 交互设计与信息架构(为网站创建一个概念结构)
结构层定义:交互设计(功能建设)关注于将影响用户执行和完成任务的元素 信息架构(内容建设)关注于如何将信息表达给用户的元素。两者都强调一个重点:确定各个将要呈现给用户的元素的“模式”和“顺序”。
交互设计(interaction design):关注于描述“可能的用户行为”,同时定义“体统如何配合与相应”这些用户行为。
概念模型(conceptual model):用户对于“交互组件将怎样工作”的观点。合理使用概念模型的引入而非生硬照搬,考虑用户(实际用户或信息读取用户)视觉和使用体验。
信息架构(information architecture):研究人们如何认知信息的过程,对产品而言,关注的事呈现给用户的信息是否合理并具有意义。 结构化内容的两种方式:从上到下将从战略层所考虑的内容,即根据产品目标和用户需求直接进行结构设计;从下到上也包括了主要分类和次级分类,但他从根据对“内容和功能需求的分析”而来。
结构方法:信息架构的基本单位是节点。
几种常见的结构类型:层级结构,有时也称为树状结构或中心辐射,节点与其他相关节点之间存在父级/子级的关系;矩阵结构,允许用户在节点与节点之间沿着两个或更多的“维度”移动;自然结构,不会遵循任何一致的模式;线性结构,连贯的语言流程是最基本的信息结构类型。
组织原则:是我们决定哪些节点要编成一组,而哪些节点要保持独立的标准。不同的组织原则将被应用在不用的区域和网站不同的层面。
语言和元数据:命名原则(nomenclature),描述、标签,和网站使用的其他术语。受控词典(controlled vocabulary),用来强调一致性的工具。 类词词典(thesaurus),控制词汇的另一种较为精细的应用方法。
元数据(metadata):一种结构化的方式来描述内容的信息。
团队角色和流程:架构图(architecture diagram),记录概念关系。 视觉辞典(visual vocabulary)是一个提供从非常简单(图上)到非常复杂(图下)的示意结构系统。参考Jesse James Garrett: Visual Vocabulary for Information Architecture (Chinese) http://www.jjg.net/ia/visvocab/chinese.html
第6章 框架层 界面设计、导航设计和信息设计(进一步提炼结构,确定很详细的界面外观、导航和信息设计)
框架层定义:用于确定我们的产品用什么样的功能和形式来实现,以及处理更精细的细节问题。 功能型产品: 界面设计(interface design),涉及提供给用户做某些事的能力。 信息型产品:导航设计(navigation design),提供给用户去某个地方的能力。 功能和信息两方面都必须做:信息设计(information design),用于呈现有效的信息沟通,传达想法给用户。
界面设计:选择正确的界面元素,决定这些功能在界面上如何被用户认知到。
导航设计(必须完成三个目标):首先,它必须提供给用户一种在网站间跳转的方法。其次,导航设计必须传达出这些元素和它们所包含内容之间的关系。第三,导航设计必须传达出它的内容和用户当前浏览页面之间的关系。
几种常见的导航系统:全局导航(global navigation) 局部导航(local navigation) 辅助导航(supplementary navigation) 上下文导航(contextual navigation) 友好导航(courtesy navigation) 远程导航(remote navigation,网站地图(site map)、索引表(index))
信息设计:通常充当一种把各种设计元素聚合到一起的粘合剂角色,最后,变成决定如何呈现这些信息。将信息设计和导航设计结合到一起的一个重要作用 指示标识(wayfinding),用来帮助用户理解“他们在哪儿”以及“他们能去哪儿”的系统。
线框图(wire frame)或页面示意图:对一个页面中所有的组成部分以及他们如何结合到一起的、最直观的描述。线框图捕获所有在框架层做出的决定,并用一个文档来展现它们。
线框图是整合在框架层的全部三要素的方法:通过安排和选择界面元素来整合界面设计;通过识别和定义核心系统来整合导航设计;通过放置和排列信息组成部分的优先级来整合信息设计。
第7章 表现层 感知设计(内容、功能和美学汇集到一起来产生一个最终设计,完成其他四个层面的所有目标,并同时满足用户的感官感受)
表现层定义:解决并弥补“产品框架层的逻辑排布”的感知呈现问题。
合理设计感知:嗅觉和味觉(取决于产品所选用的材料) 触觉(实物产品的触觉体验) 听觉(可应用到很多不同种类的产品中) 视觉(用户体验设计师得心应手的领域)
忠于眼睛
对比(contrast)和一致性(uniformity) 基于栅格线(grid-based layout)
内部和外部的一致性
配色方案(color palette)与排版(typography)
设计合成品和风格指南:视觉模型获设计合成品
风格文档(style guide):承载设计决策的权威性文档。
第8章 要素的应用(必须要同时考虑五个层面的全部因素,这对于创建成功的用户体验是至关重要的)
提出正确的问题
每一件与网站的用户体验有关的事情都是有意识地、明确地决策的结果,只有这样才能确保这个网站能同时满足你的战略目标和用户需求。
终。。。。。。