前言
Flutter现在没听过的怕是没几位井中同仁了吧,继React Native大潮后的又一跨平台吊炸天框架。风风火火一年了,我也得借着这个机会赶紧上波末班车(主要是技术老大翻她牌子了)。到目前的体验是较为惊艳。
Flutter简介
Flutter是Google推出的基于Dart语言开发的跨平台开源UI框架,旨在统一纷纷扰扰的跨平台开发框架,在UI层面上多端共用一套Dart代码来实现多平台适配开发。目前应用比较广泛的还是移动端iOS和安卓,说是目标是同一段大前段,接下来我们就开始搭建环境吧。
个人观点
划重点了,Flutter是UI框架,就是写写页面和业务逻辑可以,底层跟第三方的交互还是要通过原生来实现的,是基于MethodChannel来为双方提供通信交互能力,这个后面文章再详细介绍。所以,奉劝各位没有移动端开发经验的还是暂时不要折腾了,你没有一点原生知识,真的很难拿下。
Flutter之所以在性能上体现的比RN更为优秀,从技术层面上来说,RN是在 JS 端通过NativeModules来引用原生组件,而Flutter是通过Skia渲染引擎来绘制画面。这中间就少了一层桥接,效率自然是要提升不少。
生态环境上来说,Flutter才刚刚起步,不过今年和去年相比,显然生态圈已经扩大了一倍,各种插件也开始层出不穷。相比weex来说,那是个什么玩意儿啊。
跟H5相比。其实怎么说呢,H5到Flutter的底层渲染其实都是Skia。Flutter也只不过是去掉了对低版本标准的支持。
适合开发人群
原生开发人员。本身就是直接受益者,接触和学习起来十分迅速。Dart和Java语法较为相似。所以现在安卓开发人员对之热情较高。有移动端需求的前端开发人员。前提是要有一定的Java和OC基础。不然总不能完全依靠插件来实现需求吧。
Flutter开发环境配置(Mac)
这里就只对mac上的环境配置做个简单介绍。因为Flutter本身就是跨平台开发,你要用到iOS开发总得装个Xcode啊,所以只能在mac系统上进行。
所需工具
- 命令行工具
- VSCode/AS、Xcode
- Git
详细步骤
下载Flutter SDK
1.下载zip包
https://flutter.dev/docs/development/tools/sdk/archive?tab=macos#macos
下载完后解压到你想要存放的文件夹,这里暂定文件夹为
flutter_sdk。
2.shell
cd ../flutter_sdk //你想要存放SDK的文件夹地址
git clone -b stable https://github.com/flutter/flutter.git
配置环境变量
如果没有科学上网工具,需要配置一下环境变量使用镜像来下载所需的文件,否则的话大几率会下载失败;另外就是需要配置sdk的路径方便全局调用flutter命令。先给出相关地址:
flutter国内镜像地址:https://storage.flutter-io.cn
pub国内镜像地址:https://pub.flutter-io.cn
上面地址并不是一直稳定的,需要长期稳定的镜像地址可以自行在Flutter社区上查看,及时更换最新的地址。下面是具体的配置步骤:
//打开配置文件(在shell中操作)
cd $HOME
vim ~/.bash_profile
//在打开的页面添加上下面代码
export PATH=../flutter_sdk/flutter/bin:$PATH
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export PUB_HOSTED_URL=https://pub.flutter-io.cn
上面的三条地址分别是:
配置flutter全局路径;
配置flutter镜像地址;
配置pub镜像地址;这里不知道pub是什么的暂时不用管,这里一起配置上,后面会提到。
其中要将
../flutter_sdk替换为你自己的sdk存放路径。例如:/Users/fengshun/workFeng/Flutter
配置完成后,再调用下面命令使之生效。下次无论在哪打开shell都可以使用flutter命令;
source ~/.bash_profile
这里有个坑点要注意:
有的小伙伴可能会发现配置完后每次重新打开终端都要重新source ~/.bash_profile才可以正常使用flutter命令;这是因为zsh加载的是 ~/.zshrc文件,而.zshrc文件中并没有定义任务环境变量。
解决办法是在.zshrc里面加入一行source ~/.bash_profile。配置方法跟上面相同,不再赘述。
这个时候就可以使用flutter命令了,现在打开终端,运行:
flutter -h
正常的话就会出来flutter的命令帮助简介;
检查环境
上面的环境配好以后,就可以运行flutter检查命令了,如下:
flutter doctor
接下来flutter会自动检查你当前的电脑环境有什么缺失的配置,最后会出来下图所示:
这个图片是你缺失最全的了
因为我是ios开发人员所有xocde是有的,但是如果你没有
由于是在mac系统上,因此我们只需要配置Xcode即可,根据提示信息执行如下代码:
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer
如下图所示:
当然你可以去appstore下载
然后在次执行flutter doctor,如下图所示:
根据提示依次brew update等命令,如下图所示的命令:
brew update
brew install --HEAD usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller
brew install ios-deploy
brew install cocoapods
pod setup
注意:pod setup是超级慢,而且老是失败,你要有耐心
在这期间你可以去下载vscode了
地址:https://code.visualstudio.com/docs/?dv=osx
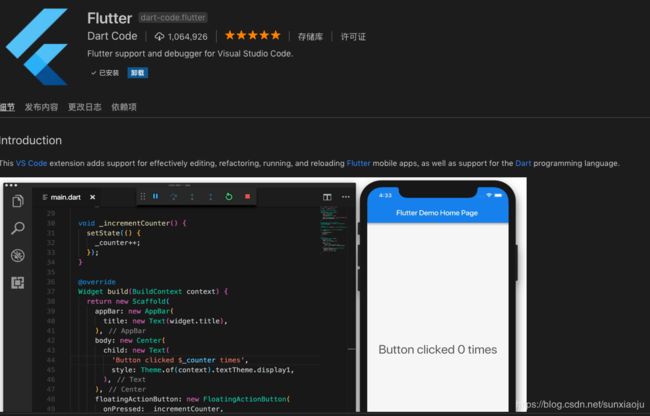
在执行命令期间我们可以配置ide工具,我们使用的是vscode,打开vscode,然后找打插件搜索Flutter,如下图所示:
选择第一个安装,如下图则表示安装成功:
在次执行flutter doctor查看安装情况,此时显示的vscode已经打了绿色的对号说明配置成功了,如下图所示:
待命令全部执行完毕后再次执行flutter doctor即可查看依赖已经安装完成,如下图所示:
其中[✓]是通过,[✗]是不通过。下面简要解释一下这几条:
1、flutter当前分支,版本号,系统环境
2、开发所需要的安卓开发工具链
3、开发需要的iOS开发工具链
4、Android Studio安装情况
5、有没有已连接的可用设备(一般是手机设备)
因为我电脑已经安装过,没法展示所有的报错信息,这里简要列出几个重要的问题说明一下;
看到绿色[✓]自然不需要去关注,红色[✗]也不需要慌,按照每条的提示信息逐步输入命令安装对应的文件就可以了,这里建议使用科学上网工具来下载,不然可能会失败;
其中第四条报错其实是因为没有安装Android Studio,这个其实无所谓,像我就是使用VScode来开发,看你选择,不安装其实也是可以的。
flutter doctor --android-licenses
看到android-licenses字眼,直接执行,然后一路确认下去就可以了。就是安装安卓证书。
cocoapods安装
看到cocoapods、pod字眼;这个一般安卓开发不太了解,是iOS开发用到的第三方管理工具,和上面提到的flutter的pub作用相似,安装也需要设置镜像,详细安装方法这里提供一个详细地址自己查看:
cocoapods安装
这里注意的是如果你自己搜到一些安装教程,切记镜像源要设置为ruby-china的,taobao的镜像源很早以前就不再维护了。详细的看这个网址ruby-china镜像源,把地址换位网址内提供的镜像地址。
cocoapods安装完成后,所有pod相关的命令依次执行下去,直到flutter doctor不再列出相关错误为止。
iOS toolchain
这个唯一的也是最有效的解决方式就是下载最新版的Xcode,基本就会解决相应的所有问题,下载地址在App Store;所以我前文提到建议使用mac开发,当然,如果你只需要开发安卓,这条和上面cocoapods那条可以一并忽略其报错信息。
所有都安装完成的话,就是我这样的一片绿了:
一般线上开发肯定需要使用稳定版本的SDK,平时开发中如果想要查看或者切换分支,可以使用:
flutter channel //查看所有分支和当前分支
flutter channel master //切换到master分支
要更新当前分支到最新版本:
flutter upgrade
其实直接cd到flutter SDK的文件夹下用git更新也是一样的。以上完成后,基本flutter的开发环境就完全搭建起来了,接下来继续Android Studio和VScode的设置。
Android Studio/VScode安装flutter插件
Android Studio
Preferences => Plugins => search flutter安装详细见图:
VScode
Flutter安装见图:
Dart安装同上;
这里有个编译配置需要注意一下,安卓真机编译
apk安装的时候有时候会出现闪退,要添加编译选项--target-platform android-arm,详见flutter issue。
Android Studio:在项目的编译选项Additional arguments中添加;
VScode:在项目的.vscode/launch.json中添加;
详细见图:
建并运行demo
创建flutter工程有两种方式,一种直接命令创建,个人喜欢这种,方便简洁;另一种就是通过可视化IDE来创建了;
下面分别简单介绍一下,主要以VScode为主。
这里项目命名记得需要小写字母加下划线组成。
命令创建
在对应的文件目录下:
flutter creat flutter_demo //创建一个Java和OC的项目
flutter create -i swift -a kotlin flutter_demo //创建一个kotlin和swift的项目
flutter项目默认是支持Java和OC的,如果需要添加对kotlin和swift的支持,需要按照上面第二条来创建
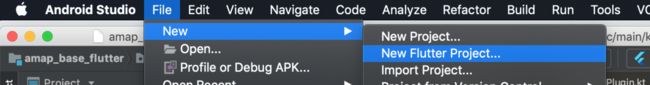
Android Studio创建
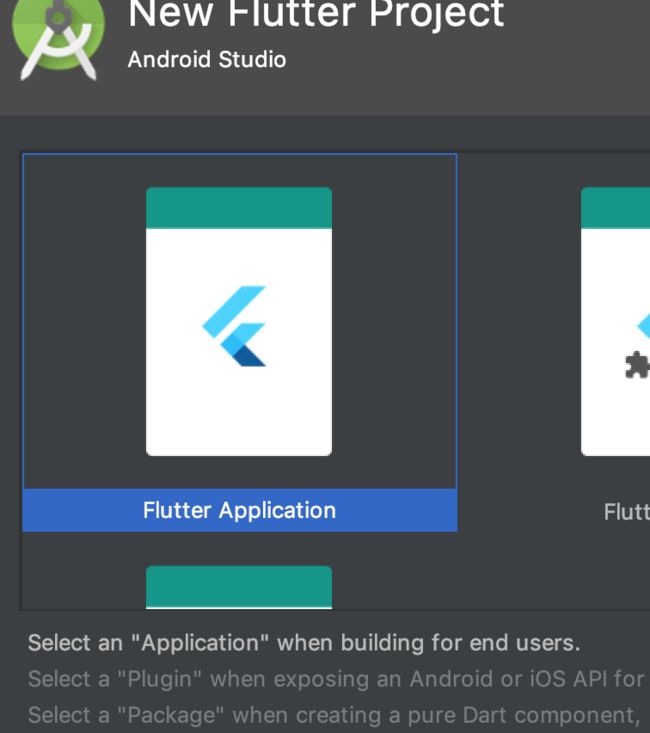
File => New => New Flutter Project => Flutter Application如图:
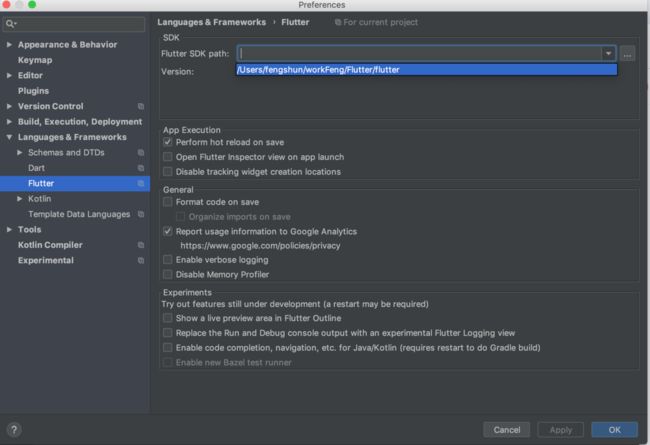
提示找不到Dart支持的记得去设置里面添加一下flutter的路径。
VScode创建
同命令行,创建完成用VScode打开
运行demo
刚创建的demo会有一个计数器示例,找到main.dart文件运行或者直接flutter run就可以运行整个项目。
这里要注意的是,如果在网上下载了别的项目demo需要运行,要先在pubspec.yaml文件内下载第三方包或者直接运行flutter packages get,直到项目不再报错就可以运行了。
一切顺利的话,就可以看到如下图所示的项目了:
到这里,基本上环境配置教程就完成了,亲自去感受一下实时渲染的效果吧。更多详细学习进度敬请关注。