wepy是由微信官方研发的一个类vue小程序框架,语法基本与vue相同。它有什么优点,大家可以到它的官网看微信是怎么吹的。
至于缺点,相信只有使用过它的朋友们才有发言权,作者也是wepy小白。在社区看到的讨论,主要有三个缺点:
- 畸形的循环限制(当然wepy官方也给出了相应的方案,但仍然让大家无法接受)
- 类vue,而不是单纯的vue,让强迫症的朋友们很难受,当然一定程度上也增加了学习成本。这大概也是为什么不少人投身美团的
mpvue的原因之一 - 执行效率问题,看到一些人反馈wepy生成的项目出现卡顿甚至触发了系统的内存警告导致小程序被强制关闭
stpe 0: 安装npm
在使用wepy之前,首先要有npm,npm是Nodejs下的包管理器,大家可以直接到Node.js官网下载。
(成功安装完Node.js后就可以拥有npm,具体步骤本文不进行赘述)
step 1: 安装wepy
拥有npm之后,使用下面的命令安装wepy
npm install wepy-cli -g
安装成功后,在命令行下确认:
PS E:\prj\tmp> wepy --version
1.7.3
看到版本号证明已经安装成功了。
step 2: 创建项目模板
安装完成之后,就可以使用wepy来创建项目了。1.7.0之前的版本创建的方式如下:
wepy new myproject
1.7.0之后的版本的创建方式如下:
wepy init [project_name]
其中 template_name是必选的,project_name是可选的,可以在后面进行初始化配置的时候设置。
我们使用标准模板
wepy init standard project_name
只需要把project_name替换成你自己的项目名称即可。这里我们创建的是一个标准的wepy项目模板,更多创建方式及模板的获取方式,参见wepy-cli的文档
如果想要使用其它模板,可以通过wepy list查看其它模板,再根据需要进行选择。
PS E:\prj\tmp\my_prj> wepy list
Available official templates:
e.g., wepy init empty myproject
+--------------------+------------------------------------------------------------+
| Name | Description |
+--------------------+------------------------------------------------------------+
| empty | 空模板 |
+--------------------+------------------------------------------------------------+
| standard | 模认模板,开启了promise、Async Function等 |
+--------------------+------------------------------------------------------------+
Available github projects:
e.g., wepy init wepyjs/wepy-wechat-demo myproject
+------------------------------+--------+------------------------------------------------------------+-------------------------+
| Repository | Stars | Description | Last Updated |
+------------------------------+--------+------------------------------------------------------------+-------------------------+
| wepyjs/wepy-wechat-demo | 415 | wepy仿微信聊天界面 | 2 months ago |
+------------------------------+--------+------------------------------------------------------------+-------------------------+
| wepyjs/wepy-weui-demo | 321 | WeUI 在 WePY | 1 year ago |
| | | 中的使用示例,同一份代码可以运行在小程序上和Web上 | |
+------------------------------+--------+------------------------------------------------------------+-------------------------+
| brucx/wepy-zanui-demo | 215 | 基于zanui-weapp移植的一套wepy界面框架 | 8 months ago |
+------------------------------+--------+------------------------------------------------------------+-------------------------+
这里我创建了一个,名为 my_prj的项目
PS E:\prj\tmp> wepy init standard my_prj
? Project name my_pry
? AppId touristappid
? Project description A WePY project
? Author 1lin24 <1lin24@****.com>
? Use ESLint to lint your code? Yes
? Use Redux in your project? Yes
? Use web transform feature in your project? Yes
wepy-cli · Generated "my_prj".
看到wepy-cli · Generated "my_prj".说明你已经成功了。
但在运行命令的时候,会出现好几个问号开头的交互式命令,让用户对基本进行基本配置。
这里我们只需要一路按Enter就可以了,这些配置可以在项目内对应的配置文件里面进行修改。
我们简单说一下每个配置的作用:
-
? Project name my_pry项目名称(显示在微信小程序开发工具上面的) -
? AppId touristappid我们是demo,直接使用 游客id 即可,正式的项目需要输入微信小程序对应的appid, -
? Project description A WePY project这里你可以输入关于项目的简介 -
? Author 1lin24 <1lin24@****.com>这里写的是项目的信息 -
? Use ESLint to lint your code? Yes是否将ESLit加入到项目中,ESLit是一个代码格式化检查工具,用于规范代码的书写 -
? Use Redux in your project? Yes是否将Redux加入到项目中,Redux是一个系统状态管理工具 -
? Use web transform feature in your project? Yes这个我就不知道,谁知道评论指点一下,谢谢了
step 4: 安装依赖包
创建好项目模板之后,会在当前目录下生成一个与项目名称一致的文件夹
PS E:\prj\tmp> ls
目录: E:\prj\tmp
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2019/1/7 11:30 my_prj
-a---- 2019/1/7 11:07 27 package-lock.json
进入到文件夹内:
cd my_prj
查看目录结构
PS E:\prj\tmp\my_prj> ls
目录: E:\prj\tmp\my_prj
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2019/1/7 11:51 node_modules
d----- 2019/1/7 11:30 src
-a---- 2019/1/7 11:30 147 .editorconfig
-a---- 2019/1/7 11:30 7 .eslintignore
-a---- 2019/1/7 11:30 719 .eslintrc.js
-a---- 2019/1/7 11:30 28 .gitignore
-a---- 2019/1/7 11:30 26 .prettierrc
-a---- 2019/1/7 11:30 1714 .wepycache
-a---- 2019/1/7 11:30 46 .wepyignore
-a---- 2019/1/7 11:51 104394 package-lock.json
-a---- 2019/1/7 11:30 1520 package.json
-a---- 2019/1/7 11:30 254 project.config.json
-a---- 2019/1/7 11:30 1400 wepy.config.js
这里面有两个比较重要的:
-
src这个文件是我们使用wepy开发项目的源码文件,日后大量的工作都会在这个目录里面 -
package.json这个是项目依赖包的信息
安装项目相关的依赖
npm install
这个命令的作用是读取项目根目录下的package.json文件,安装这个文件里面的依赖包。后续如果需要更多的依赖,你最好使用
npm install package_name --save 进行安装,这样在安装依赖后,会把依赖对应的信息加入到package.json中,方便项目协作。
stpe 4: 编译
现在我们假设已经完成一阶段的开发工作,那么怎么把wepy项目的代码转换成微信小程序开发工具可以跑起来的代码呢?
使用下面的命令
wepy build
运行后,你大概率会看到以下信息:
如此完美,一个错误都没有报,舒服。
这时候我们发现项目目录下多了一个dist文件:
PS E:\prj\tmp\my_prj> ls
目录: E:\prj\tmp\my_prj
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2019/1/7 11:59 dist
d----- 2019/1/7 11:51 node_modules
d----- 2019/1/7 11:30 src
-a---- 2019/1/7 11:30 147 .editorconfig
-a---- 2019/1/7 11:30 7 .eslintignore
-a---- 2019/1/7 11:30 719 .eslintrc.js
-a---- 2019/1/7 11:30 28 .gitignore
-a---- 2019/1/7 11:30 26 .prettierrc
-a---- 2019/1/7 11:59 6631 .wepycache
-a---- 2019/1/7 11:30 46 .wepyignore
-a---- 2019/1/7 11:51 104394 package-lock.json
-a---- 2019/1/7 11:30 1520 package.json
-a---- 2019/1/7 11:30 254 project.config.json
-a---- 2019/1/7 11:30 1400 wepy.config.js
这个文件就是我们编译的产物,接下来我们要使用微信小程序开发工具来运行这个目录下面的内容。
step 5: 运行
打开微信小程序开发工具
选择项目的
dist文件夹为项目目录,填写好AppId及项目名称,点击确定。安静地等待几秒。
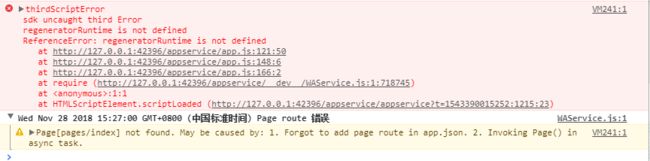
发现出现如下错误
是因为babel编辑器不支付ES5, 应该将微信开发工具的ES5选项关闭。具体操作如下:
微信开发工具 -> 设置 -> 项目设置 -> 不钩选 ES6转ES5
step 6: 实时编译
成功运行之后,我们发现在调试过程中都要重新运行wepy build,wepy给出的解决方案是,使用wepy build --watch 这个命令会监测源码文件的变动,当源文件发生变动之后会自动重新进行编译。
更多wepy知识,详见官方文档