- AXI总线之相关应用
逾越TAO
fpga开发硬件工程笔记
AXI总线作为现代SoC设计的核心互连协议,其应用场景极为广泛,覆盖移动设备、AI加速器、FPGA、存储控制器等多个领域。以下是AXI在不同应用中的关键角色及具体实现案例:一、移动处理器与SoC应用场景:智能手机、平板电脑的SoC(如高通骁龙、苹果A系列、华为麒麟)中,AXI用于连接多核CPU、GPU、ISP(图像信号处理器)、DDR控制器等模块。典型案例:ARMCortex-A系列多核集群:AX
- HashMap 的底层实现
宋发元
哈希算法算法
HashMap的底层实现HashMap简介HashMap主要用来存放键值对,它基于哈希表的Map接口实现,是常用的Java集合之一,是非线程安全的。HashMap可以存储null的key和value,但null作为键只能有一个,null作为值可以有多个JDK1.8之前HashMap由数组+链表组成的,数组是HashMap的主体,链表则是主要为了解决哈希冲突而存在的(“拉链法”解决冲突)。JDK1.
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 从关键词到权重:TF-IDF算法解析
多巴胺与内啡肽.
机器学习tf-idf算法机器学习
文章目录前言一、TF-IDF:关键词的“价值”评估师二、TF-IDF的计算:拆解关键词的“价值”三、TF-IDF的应用:从搜索引擎到文本挖掘四、代码实现:从《红楼梦》中提取核心关键词1、分卷处理1.1代码功能1.2代码实现1.2.1、读取文件1.2.2逐行处理1.2.3.关闭文件2、分词与停用词过滤2.1代码功能2.2代码实现2.2.1读取分卷内容构建DataFrame:2.2.2分词与停用词过滤
- weixin049校园外卖平台设计与实现+ssm(文档+源码)_kaic
开心毕设kaic_kaic
模拟退火算法散列表随机森林支持向量机启发式算法逻辑回归
校园外卖平台设计与实现摘要随着信息技术在管理上越来越深入而广泛的应用,管理信息系统的实施在技术上已逐步成熟。本文介绍了校园外卖平台的开发全过程。通过分析校园外卖平台管理的不足,创建了一个计算机管理校园外卖平台的方案。文章介绍了校园外卖平台的系统分析部分,包括可行性分析等,系统设计部分主要介绍了系统功能设计和数据库设计。本校园外卖平台有管理员,用户,商家。管理员功能有个人中心,用户管理,商家管理,菜
- 【FPGA教程案例31】通信案例1——基于FPGA的ASK调制信号产生
fpga和matlab
★教程2:fpga入门100例fpga开发FPGA教程ASK调制verilog
FPGA教程目录MATLAB教程目录---------------------------------------------------------------------------------------目录1.软件版本2.ASK调制原理3.ASK调制过程的FPGA实现4.操作步骤与仿真结论5.参考文献1.软件版本vivado2019.22.ASK调制原理幅度键控(Amplitude-Shi
- Node.js系列(4)--微服务架构实践
一进制ᅟᅠ
Node.js架构node.js微服务
Node.js微服务架构实践引言微服务架构已成为构建大规模Node.js应用的主流选择。本文将深入探讨Node.js微服务架构的设计与实现,包括服务拆分、服务治理、通信机制等方面,帮助开发者构建可扩展的微服务系统。微服务架构概述Node.js微服务架构主要包括以下方面:服务拆分:业务领域划分与服务边界服务治理:服务注册、发现与负载均衡通信机制:同步与异步通信方案数据管理:分布式事务与数据一致性可观
- 简单的左划删除库SwipeDelMenuLayout
王的备忘录
A1_android开发基础android
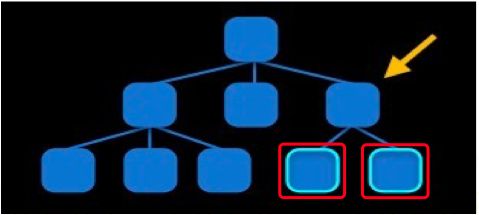
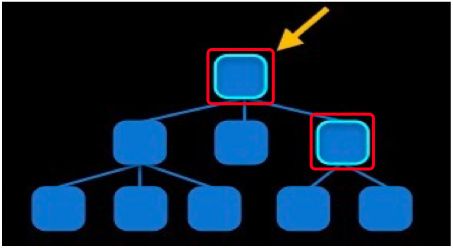
简单的左划删除库SwipeDelMenuLayout1,导入依赖implementation'com.github.mcxtzhang:SwipeDelMenuLayout:V1.2.1'2,在适配器的item布局中,给需要滑动删除那个控件外层添加一个SwipeMenuLayout标签包裹住控件和一个删除按钮,让控件宽度铺满屏幕低耦合,非常简便实现列表的左划删除
- java实现二叉树的深度优先遍历
开往1982
深度优先算法java
深度优先三种遍历方法1.先序遍历2.中序遍历3.后序遍历1.定义树节点(这里我重构了tostring方法)packagecom.data.tree;publicclassNode{intvalue;Nodeleft;Noderight;publicNode(intval){value=val;}@OverridepublicStringtoString(){return"Node[value="+
- flink从kafka读取数据写入clickhouse本地表的实现
Breatrice_li
kafkaflink分布式大数据
实现功能因为直接写clickhouse的分布式表在数据量比较大的时候会有各种问题,所以做了一个flink读取kafka数据然后路由写入到相应的本地表节点,并且关于不同的表的配置信息可以随时更改并设置生效时间。实现流程首先从kafka将数据读取过来然后进行相应的处理及逻辑判断写入到对应的clickhouse表格中最后根据CDC读取来的配置信息进行相应节点的hash路由,直接写入本地表读取kafka数
- 从零实现B站视频下载器:Python自动化实战教程
木觞清
#编程语言自动化运维
一、项目背景与实现原理1.1B站视频分发机制Bilibili的视频采用音视频分离技术,通过以下方式提升用户体验:动态码率适配(1080P/4K/HDR)分段加载技术(基于M4S格式)内容保护机制(防盗链/签名验证)1.2技术实现路线graphTDA[模拟浏览器请求]-->B[获取加密播放信息]B-->C[解析音视频地址]C-->D[多线程下载]D-->E[FFmpeg合并]二、代码逐层解析2.1请
- Spring Boot 中使用 @Transactional 注解配置事务管理
m0_74823434
面试学习路线阿里巴巴springboot数据库sql
事务管理是应用系统开发中必不可少的一部分。Spring为事务管理提供了丰富的功能支持。Spring事务管理分为编程式和声明式的两种方式。编程式事务指的是通过编码方式实现事务;声明式事务基于AOP,将具体业务逻辑与事务处理解耦。声明式事务管理使业务代码逻辑不受污染,因此在实际使用中声明式事务用的比较多。声明式事务有两种方式,一种是在配置文件(xml)中做相关的事务规则声明,另一种是基于@Transa
- C语言基础(函数)
指尖DE格桑花
c语言开发语言初学者嵌入式
函数的概述函数:实现一定功能的,独立的代码模块。对于函数的使用,一定是先定义,后使用。使用函数的优势:①我们可以通过函数提供功能给别人使用。当然我们也可以使用别人提供的函数,减少代码量。②借助函数可以减少重复性的代码。③实现结构化(模块化)程序设计思想。关于结构化设计思想:将大型的任务功能划分为相互独立的小型的任务模块来设计。函数是C语言程序的基本组成单元:C语言程序是由一个(必然是main函数)
- 使用 Redis 实现手机号验证码登陆功能,实际开发中使用 Token 实现登录校验又是如何做的?
程序猿ZhangSir
JavaSpring全家桶微服务javabootstrap开发语言
目录一.使用Redis实现短信登陆功能1.1前言1.2简要分析短信登陆的业务流程1.3代码书写1.4页面展示效果1.5代码优化1.6优化之后的代码二.登录Token2.1JWT简介2.2JWT的使用方式2.3返回token2.4JWT的校验方式一.使用Redis实现短信登陆功能1.1前言对于我们用户来讲,我们在登陆一个APP的时候,有很多种登陆方式,比如"微信扫码"、"手机号登陆"、"支付宝扫码"
- 使用TensorFlow、OpenCV和Pygame实现图像处理与游戏开发
UwoiGit
tensorflowopencvpygame
在本篇文章中,我们将介绍如何结合使用TensorFlow、OpenCV和Pygame来进行图像处理和游戏开发。这三个工具在机器学习、计算机视觉和游戏开发领域都非常流行,并且它们的结合可以提供强大的功能和无限的创造力。我们将逐步介绍如何安装和配置这些工具,并提供相关的源代码示例。安装TensorFlowTensorFlow是一个基于数据流图的开源机器学习框架,提供了丰富的工具和库来构建和训练各种深度
- AIGC时代品牌突围战:10招玩转DeepSeek内容推荐(深度扩展版)
白雪讲堂
人工智能大数据机器学习
一、认知革命:从SEO到GEO的生死迭代案例对比:传统SEO困境:某家电品牌2023年投入200万SEO优化,关键词排名TOP3但流量下降42%(SEMrush数据)GEO突破案例:某母婴品牌通过结构化数据改造,AI推荐量从日均300次飙升至1.2万次(来源:DeepSeek官方案例库)实战要点:内容形态改造:将产品参数表升级为JSON-LD格式(某手机品牌实现参数类问题100%引用)流量分配逻辑
- 机器学习之KMeans算法
知舟不叙
机器学习算法kmeans
文章目录引言1.KMeans算法简介2.KMeans算法的数学原理3.KMeans算法的步骤3.1初始化簇中心3.2分配数据点3.3更新簇中心3.4停止条件4.KMeans算法的优缺点4.1优点4.2缺点5.KMeans算法的应用场景5.1图像分割5.2市场细分5.3文档聚类5.4异常检测6.Python实现KMeans算法7.总结引言KMeans算法是机器学习中最经典的无监督学习算法之一,广泛应
- 金融领域股票价格预测:线性回归原理、实现与应用
ZhShy23
python机器学习入门实战#机器学习#Python学习金融线性回归机器学习
金融领域股票价格预测:线性回归原理、实现与应用一、线性回归原理线性回归是一种用于建立自变量和因变量之间线性关系的统计模型。在股票价格预测中,我们可以将一些可能影响股票价格的因素(如成交量、市场指数等)作为自变量,股票价格作为因变量,通过线性回归模型来建立它们之间的关系。线性回归的基本方程为:[y=\beta_0+\beta_1x_1+\beta_2x_2+\cdots+\beta_nx_n+\ep
- centos 如何将 nginx reload权限给其他用户
计算机辅助工程
centosnginxlinux
在CentOS上,如果你想将Nginx的reload权限赋予其他用户,通常的做法是通过修改Nginx的配置文件来实现。Nginx并没有内置的方式来直接通过命令行重新加载配置(如通过nginx-sreload),但你可以通过编写一个脚本或者利用现有的系统服务管理工具(如systemd)来实现这一需求。方法一:使用systemctl如果你的系统使用systemd来管理Nginx服务,你可以创建一个自定
- 小白学java日记day22--单例实例
兰翎翡竹
定义一个类只允许有一个对象,建立一个全局的访问点,提供出去供大家使用.分析:1.我们肯定要建立一个单例类来描述2.只允许有一个对象3.全局的访问点:说的就是当前的s----通过static实现的4.提供出去5.给大家使用总括:1.传值.作为全局的访问点.解决一个全局使用的类,频繁创建和销毁。拥有对象的唯一性,并保证内存中对象的唯一。可以节省内存,因为单例共用一个实例,有利于Java的垃圾回收机制。
- Java集合之HashSet集合
小白的编程日记
javajava
文章目录前言一、HashSet集合特点二、HashSet集合的初始化三、HashSet集合中的成员方法1.添加集合元素2.删除集合元素3.查询集合元素4.修改集合元素5、其他成员方法四、集合的遍历总结前言HashSet集合继承了AbstractSet类,实现了Set接口。其框架图如下:一、HashSet集合特点存放单列元素,无序而且不重复。线程不安全,效率高。集合元素可以为null。没有下标,不可
- 深入理解 TypeScript 中的迭代器(Iterators)与生成器(Generators)
念九_ysl
typescript前端typescript
一、为什么需要迭代协议?在现代JavaScript/TypeScript开发中,我们经常需要处理各种集合型数据:数组、Map、Set甚至是自定义数据结构。ES6引入的迭代协议(IterationProtocols)正是为了解决统一遍历机制的问题。通过迭代器模式,我们可以:为不同的数据结构提供统一的访问接口实现惰性计算(LazyEvaluation)支持现代语言特性(for...of,扩展运算符等)
- 思途CMS高并发、高性能、高可用架构设计
php
一、整体架构概述思途CMS采用分层架构设计,整体架构分为客户层、接入层、站点层、数据存储层和缓存层。各层之间通过松耦合的方式协同工作,确保系统在高并发场景下的高性能和高可用性。通过分布式部署、负载均衡、多级缓存等技术手段,思途CMS能够有效应对大规模用户访问,保障系统的稳定性和响应速度。二、各层技术特点及实现方式客户层1.1CDN加速思途CMS支持与主流CDN服务商(如阿里云CDN、腾讯云CDN等
- 工业相机的主要参数及计算
51camera
工业相机
工业相机是机器视觉系统中的关键组件,其本质是将光信号转变为有序的电信号,进而实现数字图像的获取,广泛应用于工业生产、检测、测量等领域。其成像原理与小孔成像类似,但更为复杂。当被摄物体反射的光线通过工业镜头折射后,会投射到相机的感光传感器上,这个感光传感器通常是电荷耦合器件(CCD)或互补金属氧化物半导体(CMOS)。dalsanano系列工业相机1、工作原理图像采集:通过镜头收集被拍摄物体反射或透
- 实现音视频播放功能鸿蒙示例代码
本文原创发布在华为开发者社区。介绍本示例基于Avplayer构建了一个音视频播放器,包括音视频的播放、暂停、全屏播放、倍速播放、快进等基本操作。实现音视频播放功能源码链接效果预览使用说明打开应用,展示视频播放器,选择不同按钮进行不同操作。切换音频,展示音频播放器,选择不同按钮进行不同操作。实现思路AVPlayer播放主流程播放的全流程包含:创建AVPlayer,设置播放资源,设置播放参数(音量/倍
- 仓库可视化管理有哪几个点:
wms系统
在现代仓库管理的广阔议题中,仓库可视化无疑是一个无法绕过的关键话题。无论是对现场管理进行深度优化,还是在数字化系统的选择上,企业都致力于实现仓库整体运营数据的直观展现与高效管理,以推动仓库管理水平的全面提升。仓库可视化的内涵丰富,主要包括以下几个方面:仓库运营可视化:通过智慧大屏的融入,仓库的动态数据得以生动呈现。这包括但不限于已处理订单数量、待处理订单数量、实时库存等核心运营指标。库存可视化:这
- 06.动态代理设计模式
java
06.动态代理设计模式目录介绍01.为何要动态代理1.1为何要动态代理1.2动态代理思考02.动态代理的概念2.1动态代理定义2.2动态代理类比理解2.3动态代理参与者2.4动态代理步骤03.动态代理的实现3.1罗列一个场景3.2用一个例子理解代理3.3基于接口动态代理3.4基于类动态代理3.5动态代理模版代码04.动态代理案例4.1动态代理和反射4.2Java中代理4.3Retrofit核心思想
- 04.原型模式设计思想
java
04.原型模式设计思想目录介绍01.原型模式介绍1.1原型模式由来1.2原型模式定义1.3原型模式场景1.4原型模式思考02.原型模式原理与实现2.1罗列一个场景2.2用例子理解原型2.3案例演变分析2.4原型模式基本实现03.原型模式分析3.1原型模式VS工厂模式3.2原型模式VS深拷贝04.原型模式应用解析4.1使用clone方法4.2实现接口Cloneable4.3深克隆和浅克隆05.原型模
- 03.建造者模式设计思想
java
03.建造者模式设计思想目录介绍01.建造者模式介绍1.1建造者模式由来1.2建造者模式定义1.3建造者模式场景1.4建造者模式思考02.建造者模式实现2.1罗列一个场景2.2创造对象弊端场景2.3案例演变分析2.4用例子理解建造者03.建造者模式分析3.1建造者模式结构图3.2建造者模式时序图3.3基本代码实现04.建造者案例实践4.1盖房子案例开发4.2普通盖房子开发4.3构造者优化盖房子05
- 多线程保证并发顺序执行的细节&3个线程轮流打印1-10
像云~
求职javajvm面试
多线程保证并发顺序执行的细节背景 一个公共类存储互斥资源(3方法,分别打印1,2,3),基于同一个该类实例,创建三个并发线程t1,t2,t3,t1调用实例的printFirst()方法打印1,t2调用实例的printSecond()方法打印2,t3调用实例的printThird()方法打印3,如何保证三个并发线程顺序执行成功打印出1,2,3呢?实现 这个问题思路很简单,在JUC当中属于入门级别
- Spring的注解积累
yijiesuifeng
spring注解
用注解来向Spring容器注册Bean。
需要在applicationContext.xml中注册:
<context:component-scan base-package=”pagkage1[,pagkage2,…,pagkageN]”/>。
如:在base-package指明一个包
<context:component-sc
- 传感器
百合不是茶
android传感器
android传感器的作用主要就是来获取数据,根据得到的数据来触发某种事件
下面就以重力传感器为例;
1,在onCreate中获得传感器服务
private SensorManager sm;// 获得系统的服务
private Sensor sensor;// 创建传感器实例
@Override
protected void
- [光磁与探测]金吕玉衣的意义
comsci
这是一个古代人的秘密:现在告诉大家
信不信由你们:
穿上金律玉衣的人,如果处于灵魂出窍的状态,可以飞到宇宙中去看星星
这就是为什么古代
- 精简的反序打印某个数
沐刃青蛟
打印
以前看到一些让求反序打印某个数的程序。
比如:输入123,输出321。
记得以前是告诉你是几位数的,当时就抓耳挠腮,完全没有思路。
似乎最后是用到%和/方法解决的。
而今突然想到一个简短的方法,就可以实现任意位数的反序打印(但是如果是首位数或者尾位数为0时就没有打印出来了)
代码如下:
long num, num1=0;
- PHP:6种方法获取文件的扩展名
IT独行者
PHP扩展名
PHP:6种方法获取文件的扩展名
1、字符串查找和截取的方法
1
$extension
=
substr
(
strrchr
(
$file
,
'.'
), 1);
2、字符串查找和截取的方法二
1
$extension
=
substr
- 面试111
文强chu
面试
1事务隔离级别有那些 ,事务特性是什么(问到一次)
2 spring aop 如何管理事务的,如何实现的。动态代理如何实现,jdk怎么实现动态代理的,ioc是怎么实现的,spring是单例还是多例,有那些初始化bean的方式,各有什么区别(经常问)
3 struts默认提供了那些拦截器 (一次)
4 过滤器和拦截器的区别 (频率也挺高)
5 final,finally final
- XML的四种解析方式
小桔子
domjdomdom4jsax
在平时工作中,难免会遇到把 XML 作为数据存储格式。面对目前种类繁多的解决方案,哪个最适合我们呢?在这篇文章中,我对这四种主流方案做一个不完全评测,仅仅针对遍历 XML 这块来测试,因为遍历 XML 是工作中使用最多的(至少我认为)。 预 备 测试环境: AMD 毒龙1.4G OC 1.5G、256M DDR333、Windows2000 Server
- wordpress中常见的操作
aichenglong
中文注册wordpress移除菜单
1 wordpress中使用中文名注册解决办法
1)使用插件
2)修改wp源代码
进入到wp-include/formatting.php文件中找到
function sanitize_user( $username, $strict = false
- 小飞飞学管理-1
alafqq
管理
项目管理的下午题,其实就在提出问题(挑刺),分析问题,解决问题。
今天我随意看下10年上半年的第一题。主要就是项目经理的提拨和培养。
结合我自己经历写下心得
对于公司选拔和培养项目经理的制度有什么毛病呢?
1,公司考察,选拔项目经理,只关注技术能力,而很少或没有关注管理方面的经验,能力。
2,公司对项目经理缺乏必要的项目管理知识和技能方面的培训。
3,公司对项目经理的工作缺乏进行指
- IO输入输出部分探讨
百合不是茶
IO
//文件处理 在处理文件输入输出时要引入java.IO这个包;
/*
1,运用File类对文件目录和属性进行操作
2,理解流,理解输入输出流的概念
3,使用字节/符流对文件进行读/写操作
4,了解标准的I/O
5,了解对象序列化
*/
//1,运用File类对文件目录和属性进行操作
//在工程中线创建一个text.txt
- getElementById的用法
bijian1013
element
getElementById是通过Id来设置/返回HTML标签的属性及调用其事件与方法。用这个方法基本上可以控制页面所有标签,条件很简单,就是给每个标签分配一个ID号。
返回具有指定ID属性值的第一个对象的一个引用。
语法:
&n
- 励志经典语录
bijian1013
励志人生
经典语录1:
哈佛有一个著名的理论:人的差别在于业余时间,而一个人的命运决定于晚上8点到10点之间。每晚抽出2个小时的时间用来阅读、进修、思考或参加有意的演讲、讨论,你会发现,你的人生正在发生改变,坚持数年之后,成功会向你招手。不要每天抱着QQ/MSN/游戏/电影/肥皂剧……奋斗到12点都舍不得休息,看就看一些励志的影视或者文章,不要当作消遣;学会思考人生,学会感悟人生
- [MongoDB学习笔记三]MongoDB分片
bit1129
mongodb
MongoDB的副本集(Replica Set)一方面解决了数据的备份和数据的可靠性问题,另一方面也提升了数据的读写性能。MongoDB分片(Sharding)则解决了数据的扩容问题,MongoDB作为云计算时代的分布式数据库,大容量数据存储,高效并发的数据存取,自动容错等是MongoDB的关键指标。
本篇介绍MongoDB的切片(Sharding)
1.何时需要分片
&nbs
- 【Spark八十三】BlockManager在Spark中的使用场景
bit1129
manager
1. Broadcast变量的存储,在HttpBroadcast类中可以知道
2. RDD通过CacheManager存储RDD中的数据,CacheManager也是通过BlockManager进行存储的
3. ShuffleMapTask得到的结果数据,是通过FileShuffleBlockManager进行管理的,而FileShuffleBlockManager最终也是使用BlockMan
- yum方式部署zabbix
ronin47
yum方式部署zabbix
安装网络yum库#rpm -ivh http://repo.zabbix.com/zabbix/2.4/rhel/6/x86_64/zabbix-release-2.4-1.el6.noarch.rpm 通过yum装mysql和zabbix调用的插件还有agent代理#yum install zabbix-server-mysql zabbix-web-mysql mysql-
- Hibernate4和MySQL5.5自动创建表失败问题解决方法
byalias
J2EEHibernate4
今天初学Hibernate4,了解了使用Hibernate的过程。大体分为4个步骤:
①创建hibernate.cfg.xml文件
②创建持久化对象
③创建*.hbm.xml映射文件
④编写hibernate相应代码
在第四步中,进行了单元测试,测试预期结果是hibernate自动帮助在数据库中创建数据表,结果JUnit单元测试没有问题,在控制台打印了创建数据表的SQL语句,但在数据库中
- Netty源码学习-FrameDecoder
bylijinnan
javanetty
Netty 3.x的user guide里FrameDecoder的例子,有几个疑问:
1.文档说:FrameDecoder calls decode method with an internally maintained cumulative buffer whenever new data is received.
为什么每次有新数据到达时,都会调用decode方法?
2.Dec
- SQL行列转换方法
chicony
行列转换
create table tb(终端名称 varchar(10) , CEI分值 varchar(10) , 终端数量 int)
insert into tb values('三星' , '0-5' , 74)
insert into tb values('三星' , '10-15' , 83)
insert into tb values('苹果' , '0-5' , 93)
- 中文编码测试
ctrain
编码
循环打印转换编码
String[] codes = {
"iso-8859-1",
"utf-8",
"gbk",
"unicode"
};
for (int i = 0; i < codes.length; i++) {
for (int j
- hive 客户端查询报堆内存溢出解决方法
daizj
hive堆内存溢出
hive> select * from t_test where ds=20150323 limit 2;
OK
Exception in thread "main" java.lang.OutOfMemoryError: Java heap space
问题原因: hive堆内存默认为256M
这个问题的解决方法为:
修改/us
- 人有多大懒,才有多大闲 (评论『卓有成效的程序员』)
dcj3sjt126com
程序员
卓有成效的程序员给我的震撼很大,程序员作为特殊的群体,有的人可以这么懒, 懒到事情都交给机器去做 ,而有的人又可以那么勤奋,每天都孜孜不倦得做着重复单调的工作。
在看这本书之前,我属于勤奋的人,而看完这本书以后,我要努力变成懒惰的人。
不要在去庞大的开始菜单里面一项一项搜索自己的应用程序,也不要在自己的桌面上放置眼花缭乱的快捷图标
- Eclipse简单有用的配置
dcj3sjt126com
eclipse
1、显示行号 Window -- Prefences -- General -- Editors -- Text Editors -- show line numbers
2、代码提示字符 Window ->Perferences,并依次展开 Java -> Editor -> Content Assist,最下面一栏 auto-Activation
- 在tomcat上面安装solr4.8.0全过程
eksliang
Solrsolr4.0后的版本安装solr4.8.0安装
转载请出自出处:
http://eksliang.iteye.com/blog/2096478
首先solr是一个基于java的web的应用,所以安装solr之前必须先安装JDK和tomcat,我这里就先省略安装tomcat和jdk了
第一步:当然是下载去官网上下载最新的solr版本,下载地址
- Android APP通用型拒绝服务、漏洞分析报告
gg163
漏洞androidAPP分析
点评:记得曾经有段时间很多SRC平台被刷了大量APP本地拒绝服务漏洞,移动安全团队爱内测(ineice.com)发现了一个安卓客户端的通用型拒绝服务漏洞,来看看他们的详细分析吧。
0xr0ot和Xbalien交流所有可能导致应用拒绝服务的异常类型时,发现了一处通用的本地拒绝服务漏洞。该通用型本地拒绝服务可以造成大面积的app拒绝服务。
针对序列化对象而出现的拒绝服务主要
- HoverTree项目已经实现分层
hvt
编程.netWebC#ASP.ENT
HoverTree项目已经初步实现分层,源代码已经上传到 http://hovertree.codeplex.com请到SOURCE CODE查看。在本地用SQL Server 2008 数据库测试成功。数据库和表请参考:http://keleyi.com/a/bjae/ue6stb42.htmHoverTree是一个ASP.NET 开源项目,希望对你学习ASP.NET或者C#语言有帮助,如果你对
- Google Maps API v3: Remove Markers 移除标记
天梯梦
google maps api
Simply do the following:
I. Declare a global variable:
var markersArray = [];
II. Define a function:
function clearOverlays() {
for (var i = 0; i < markersArray.length; i++ )
- jQuery选择器总结
lq38366
jquery选择器
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40
- 基础数据结构和算法六:Quick sort
sunwinner
AlgorithmQuicksort
Quick sort is probably used more widely than any other. It is popular because it is not difficult to implement, works well for a variety of different kinds of input data, and is substantially faster t
- 如何让Flash不遮挡HTML div元素的技巧_HTML/Xhtml_网页制作
刘星宇
htmlWeb
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来flash需要加个参数才可以。
让flash置于DIV层之下的方法,让flash不挡住飘浮层或下拉菜单,让Flash不档住浮动对象或层的关键参数:wmode=opaque。
方法如下:
- Mybatis实用Mapper SQL汇总示例
wdmcygah
sqlmysqlmybatis实用
Mybatis作为一个非常好用的持久层框架,相关资料真的是少得可怜,所幸的是官方文档还算详细。本博文主要列举一些个人感觉比较常用的场景及相应的Mapper SQL写法,希望能够对大家有所帮助。
不少持久层框架对动态SQL的支持不足,在SQL需要动态拼接时非常苦恼,而Mybatis很好地解决了这个问题,算是框架的一大亮点。对于常见的场景,例如:批量插入/更新/删除,模糊查询,多条件查询,联表查询,