Element-UI,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
可以通过这个组件,来达到完美的布局效果及功能效果
具体文档可参考Element-UI官方文档
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
具体文档可参考 ECharts
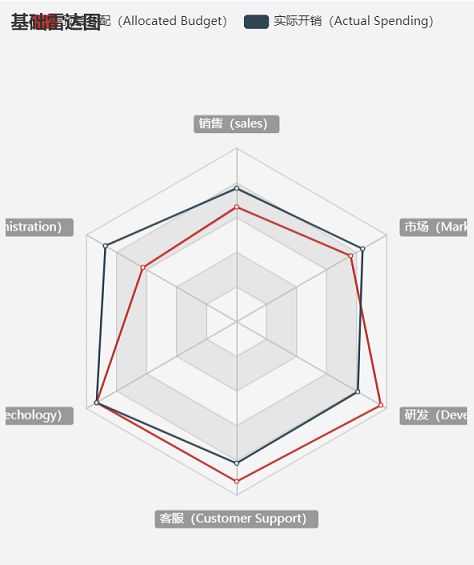
具体问题:如何将Element-UI(文内简称EU)中的多选按钮与ECharts(文内简称EC)中的数据切换功能相融合,以达到相同效果效果图如下
ps:注意 由于有些甲方对EC的默认点击按钮的样式并不喜欢,并且还想达到动态添加数据的效果,便出现了这一需求,但是EU的运行方法并不像普通的checkbox,他有自己的一套逻辑处理方案并且并没有点击事件(具体查看官方文档),它只有一个change事件.
所以如何将EU跟EC关联起来就是一个问题~
需求1:创建出一个EC的雷达图图例出来
由于咱们暂时没有接口,故咱么把数据写死,模拟一个数据库
data:[
{
value : [4233, 1020, 28100, 34440, 45000, 25000],
name : '0'
},
{
value : [4300, 10000, 28000, 35000, 50000, 19000],
name : '1'
},
{
value : [5000, 14000, 28000, 31000, 42000, 21000],
name : '2'
},
{
value : [2233, 4324, 4564, 5566, 55555, 14444],
name : '3'
}
]
然后咱们要初始化一个EC实例,EC使用方法请见官方文档
现在咱们就创建一个EC出来:
methods: {
drawLine() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(document.getElementById('myChart'))
// 绘制图表
myChart.setOption({
title: {
//由于咱么要自定义他的按钮样式,所以怎么呢这里就不填入任何东西了,以免发生冲突
},
tooltip: {},
radar: {
// shape: 'circle',
name: {
textStyle: {
color: '#fff',
backgroundColor: '#999',
borderRadius: 3,
padding: [3, 5]
}
},
indicator: [
{ name: '销售', max: 6500},
{ name: '管理', max: 16000},
{ name: '信息技术', max: 30000},
{ name: '客服', max: 38000},
{ name: '研发', max: 52000},
{ name: '市场', max: 25000}
]
},
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
data : this.chatMsg.data
}]
});
},
注意:EC数据样式的显示,是由EC实例中的series下的data来现实的,只要他里面有数据,数据就会显示在页面上,但要注意的是,一般他是一个数组包裹着多个对象,对象中的value是该条数据的基本数据内容,以[Number,Number,Number,.......],name:为该条数据所对应的title
series: [{
name: '预算 vs 开销(Budget vs spending)',
type: 'radar',
// areaStyle: {normal: {}},
//咱们在这里为了能动态地添加数据,咱们把他的data数据与本地的data状态库中的chatMsg.data相关联
data : this.chatMsg.data
}]
为了给它一个默认值-咱们现在在chatMsg.data中写入一组默认数据
chatMsg:{
dataMsg:['0'],
data:[{
value : [4233, 1020, 28100, 34440, 45000, 25000],
name : '0'
}]
},
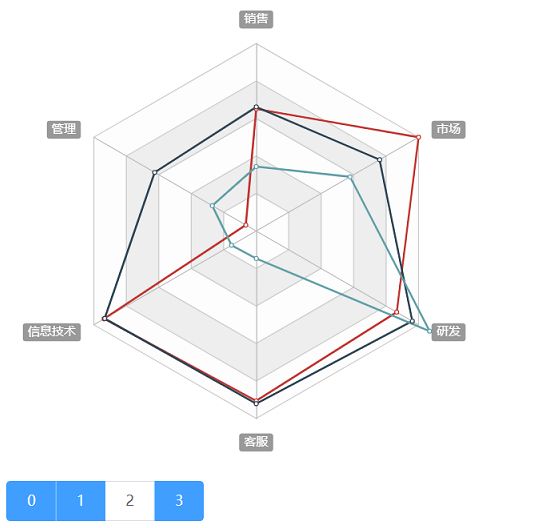
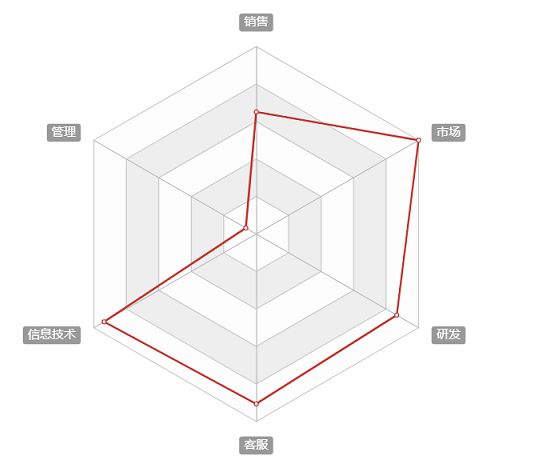
现在看到的效果就是这样
需求2:创建出一个EU多选框出来
由于EU的特殊性,咱们多不做概述,只提出重要几点,EU的checkbox的激活状态是由数据影响的如,咱们只要改变它,就能达到改变它的选种样式:
//这里的绑定的checkboxGroup1是一个数组,里面的数字代表着已被选中,如果为空,则一个选中也没有
{{city}}
//data数据
//由于这里有个0,所以默认显示内容为0的那个按钮
checkboxGroup1: ['0'],
效果如图
由于EU的机制,当你点击它的时候它自己就会取消样式,所以现在咱们就只需要能够点击时添加数据和删除数据就好了....
需求3:点击EU是可以添加和删除数据
由于EU的多选并没有点击事件 所以咱们要在change事件里将当前点击的那个的内容传过去,如下图
由于咱们用的是1234的样子 所以传回去的也是1234这几个其中之一,这时咱们就通过这个1234来选择自己想要添加的数据,并使用push方法把他添加到chatMsg.data中就会多出一组数据并显示在EC当中了,但这样会有一个问题就是会重复添加.现在咱们就要开始解决这个bug.........
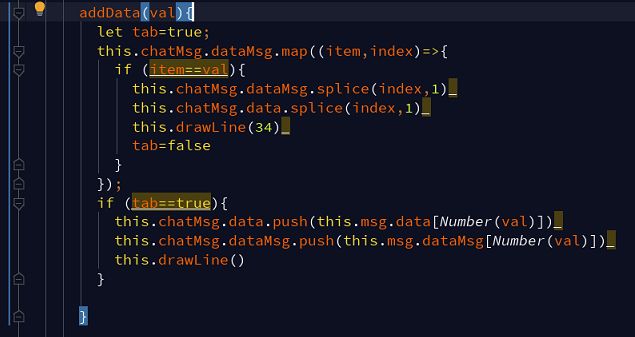
重复添加的原因类似于添加购物车,只要用处理购物车的方法来处理它就好了,这里咱们处理方法选择添加一个开关,具体写法如下
它的原理就是每当点击一次的时候,都创建一个开关,值为true
并且每次点击的时候都还会进行一个循环,,查看当前要添加的数据存不存在如果存在就删掉它,同时把开关变为false
而在循环之下有一个判断开关为true的时候执行的判断,所以如果有重复的,这条代码不执行,
如果没有重复的则运行这段代码,把数据添加进去,这样就能达到一开始预想的效果了