声明:原创作品,转载请注明出处:https://www.jianshu.com/p/b2654f4a63a2
这次我将对RecyclerView的ItemDecoration类进行讲解。
ItemDecoration是RecyclerView类中的一个内部抽象类,我们可以通过继承这个类并将它设置给RecyclerView来装饰我们的条目。
在讲解之前,我们先做一些准备工作:
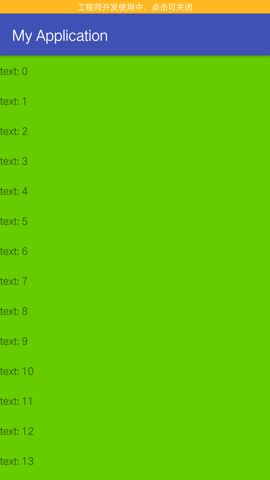
- 将RecyclerView显示出来,并把它的条目背景色设为绿色。
- 写一个DemoItemDecoration类,继承ItemDecoration类。
- 给RecyclerView添加DemoItemDecoration。
- 改一下Activity的布局,加个背景。
接下来,我们看一下ItemDecoration类,在这个类中,我们可以重写的方法有3个,分别是getItemOffsets(),onDraw()以及onDrawOver()方法。我们尝试一下,看看它们都有什么作用。
一、getItemOffsets()
这个方法本身有4个参数,起到主要作用的是outRect,我们可以通过设置outRect参数的属性值(left、top、right、bottom),来改变整个条目的偏移量。
看下例子:
public class DemoItemDecoration extends RecyclerView.ItemDecoration {
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.left = 40;
outRect.right = 40;
//第一个条目,我们不给它设置上边距
if (parent.getChildAdapterPosition(view) != 0) {
outRect.top = 40;
}
}
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
}
@Override
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDrawOver(c, parent, state);
}
}
其实,这时候我们每个条目所对应的区域已经变成非透明的区域了。(这里你不理解也没关系,请继续往下看)
二、onDraw()
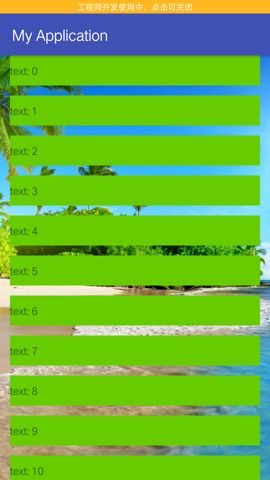
通过重写这个方法,我们可以更改item图层下面的图层,emmm....
我们给RecyclerView更换一个背景吧,这样你可能更能理解上一句话的意思。
上代码:
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
Bitmap pic = BitmapFactory.decodeResource(mContext.getResources(), R.drawable.j);
c.drawBitmap(pic, parent.getLeft(), parent.getTop(), mPaint);
}
注意:这个例子只是为了展示我们可以通过onDraw方法改变item图层下面的图层,请不要在开发中这样做。
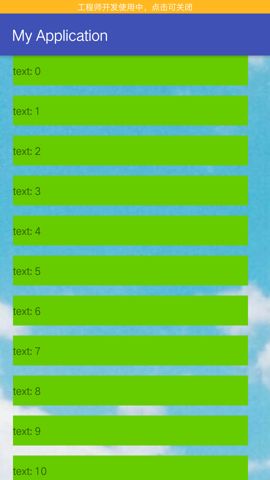
我们来一个常规一点的例子,比如:给我们的条目加上分割线。代码如下:
public class DemoItemDecoration extends RecyclerView.ItemDecoration {
private int mDividerHeight = 40;
private Paint mPaint;
public DemoItemDecoration() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.YELLOW);
}
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.left = 40;
outRect.right = 40;
//第一个条目,我们不给它设置上边距
if (parent.getChildAdapterPosition(view) != 0) {
outRect.top = mDividerHeight;
}
}
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
int childCount= parent.getChildCount();
//遍历RecyclerView的所有子view
for (int i = 0; i < childCount; i++) {
//看看子view是否是列表中的条目,如果是的话,我们获取它的位置
View view = parent.getChildAt(i);
int position = parent.getChildAdapterPosition(view);
//因为第一个条目我们没有设置上边距,所以我们在画图的时候也要排除掉它
if (position != 0) {
float dividerTop = view.getTop() - mDividerHeight;
float dividerLeft = parent.getLeft();
float dividerBottom = view.getTop();
float dividerRight = parent.getWidth();
c.drawRect(dividerLeft, dividerTop, dividerRight, dividerBottom, mPaint);
}
}
}
@Override
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDrawOver(c, parent, state);
}
}
请将变量dividerLeft赋值为view.getLeft()试试,你就会理解为什么我说“其实,这时候我们每个条目所对应的区域已经变成非透明的区域了。”这句话了。
再给RecyclerView设一个左侧内边距,将变量dividerLeft赋值为parent.getPaddingLeft()试试。
三、onDrawOver()
通过onDraw()方法的运行效果,我们发现它画出来的图案是位于item底部的,而onDrawOver()这个方法绘制的图案是位于item上层的。我们先写个示例代码:
public class DemoItemDecoration extends RecyclerView.ItemDecoration {
private int mDividerHeight = 40;
private Paint mPaint;
public DemoItemDecoration() {
mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
mPaint.setColor(Color.YELLOW);
}
@Override
public void getItemOffsets(@NonNull Rect outRect, @NonNull View view, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.getItemOffsets(outRect, view, parent, state);
outRect.left = 40;
outRect.right = 40;
//第一个条目,我们不给它设置上边距
if (parent.getChildAdapterPosition(view) != 0) {
outRect.top = mDividerHeight;
}
}
@Override
public void onDraw(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDraw(c, parent, state);
}
@Override
public void onDrawOver(@NonNull Canvas c, @NonNull RecyclerView parent, @NonNull RecyclerView.State state) {
super.onDrawOver(c, parent, state);
int childCount = parent.getChildCount();
//遍历RecyclerView的所有子view
for (int i = 0; i < childCount; i++) {
//看看子view是否是列表中的条目,如果是的话,我们获取它的位置
View view = parent.getChildAt(i);
float dividerTop = view.getTop() + 40;
float dividerLeft = view.getLeft();
float dividerBottom = view.getTop() + 60;
float dividerRight = parent.getWidth();
c.drawRect(dividerLeft, dividerTop, dividerRight, dividerBottom, mPaint);
}
}
}
总结
好了,这一篇讲了如何使用ItemDecoration,我们再重新捋一捋:
- 写一个类继承ItemDecoration。
- 按需求重写getItemOffsets(),onDraw()以及onDrawOver()方法。
- 为RecyclerView添加ItemDecoration。
系列文章
《RecyclerView使用指南(一)—— 基本使用》
《RecyclerView使用指南(二)—— 多种ItemLayout》
《RecyclerView使用指南(三)—— 添加分割线和点击事件》
《RecyclerView使用指南(四)—— 使用ItemDecoration》
《RecyclerView使用指南(五)—— 实现吸顶效果》