generator-easy-ui5 的 Github 仓库地址:
https://github.com/SAP/genera...
该工具是为了简化 SAP UI5 应用创建而设计的。
使用下面的命令行安装这个工具:
npm install -g yo generator-easy-ui5
安装完毕后,执行命令行 yo:
如果看到上图的输出,说明 generator 安装成功了。
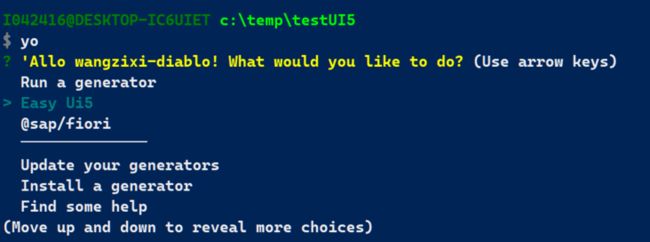
选择 Easy Ui5,回车。
报错:unexpected token '.'
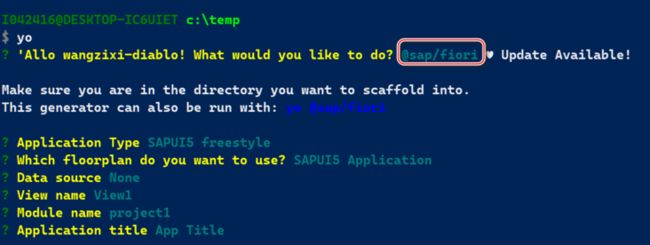
应该选择 @sap/fiori, 然后显示一个创建向导,逐一回复向导的问题,按回车键进入下一向导项。
确保最后看到 Application generated successfully 的消息:
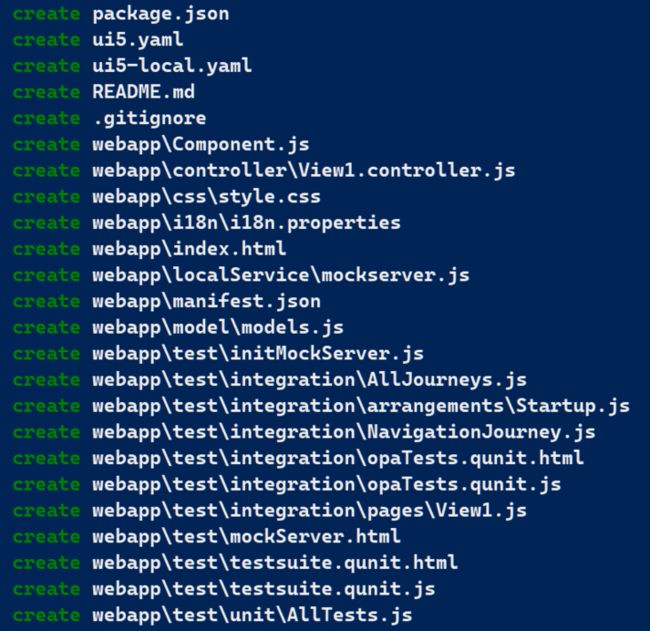
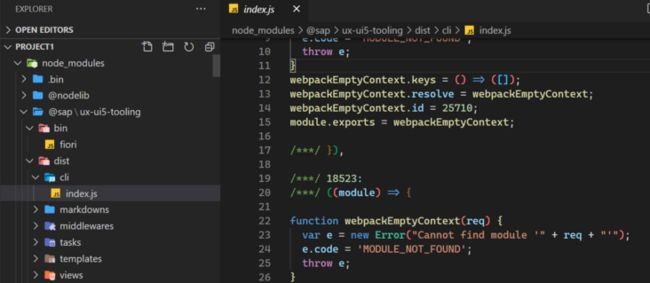
来看看 generator-easy-ui5 都帮助我们自动生成了哪些文件。
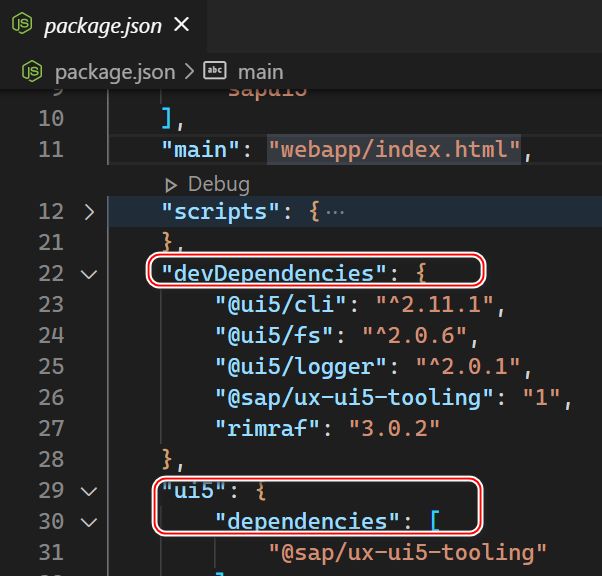
package.json 里的 devDependencies 和 dependencies:
"devDependencies": {
"@ui5/cli": "^2.11.1",
"@ui5/fs": "^2.0.6",
"@ui5/logger": "^2.0.1",
"@sap/ux-ui5-tooling": "1",
"rimraf": "3.0.2"
},
"ui5": {
"dependencies": [
"@sap/ux-ui5-tooling"
]
}script 区域有很多 fiori 命令行,来自 @sap/ux-ui5-tooling:
脚本 start 和 start-local 的区别,就在于使用 ui5.yaml 还是 ui5-local.yaml:
"start": "fiori run --open 'index.html'",
"start-local": "fiori run --config ./ui5-local.yaml --open 'index.html'",运行 npm run start:
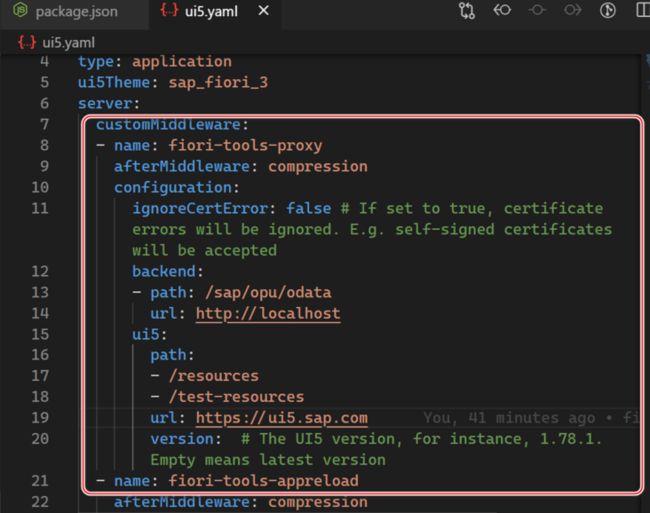
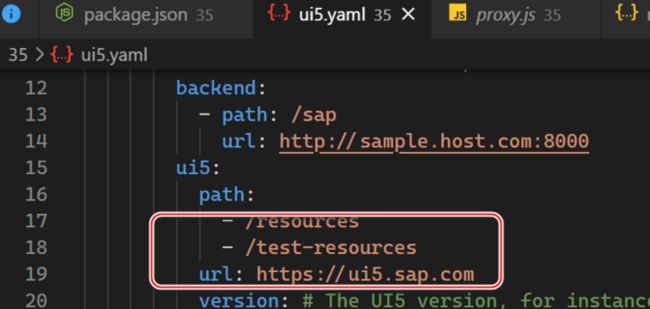
打开 ui5.yaml 文件,查看代理服务器配置:
specVersion: '1.0'
metadata:
name: 'project1'
type: application
ui5Theme: sap_fiori_3
server:
customMiddleware:
- name: fiori-tools-proxy
afterMiddleware: compression
configuration:
ignoreCertError: false # If set to true, certificate errors will be ignored. E.g. self-signed certificates will be accepted
backend:
- path: /sap/opu/odata
url: http://localhost
ui5:
path:
- /resources
- /test-resources
url: https://ui5.sap.com
version: # The UI5 version, for instance, 1.78.1. Empty means latest version
- name: fiori-tools-appreload
afterMiddleware: compression
configuration:
port: 35729
path: webapp
这个高亮区域的含义是,如果 SAP UI5 发起请求的 url 里包含了 /resources 或者 /test-resources, 那么 domain 自动被替换为 https://ui5.sap.com.
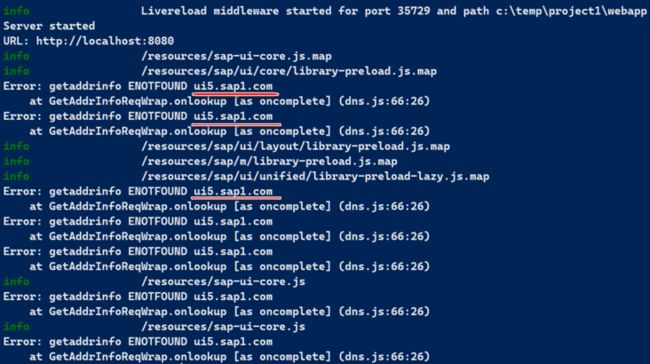
如果我们把 ui5.sap.com 改成 ui5.sap1.com, 就会看到期望中的 getaddrinfo ENOTFOUND ui5.sap1.com 错误:
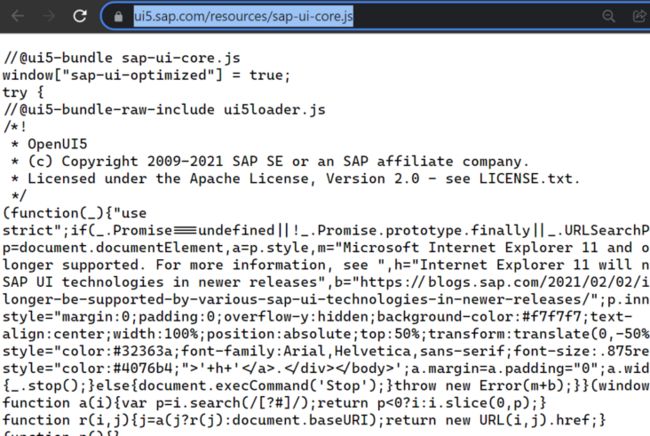
当然,我们直接在 Chrome 开发者工具 network 标签页里是看不到请求是来自 https://ui5.sap.com 的:
https://ui5.sap.com/resources...
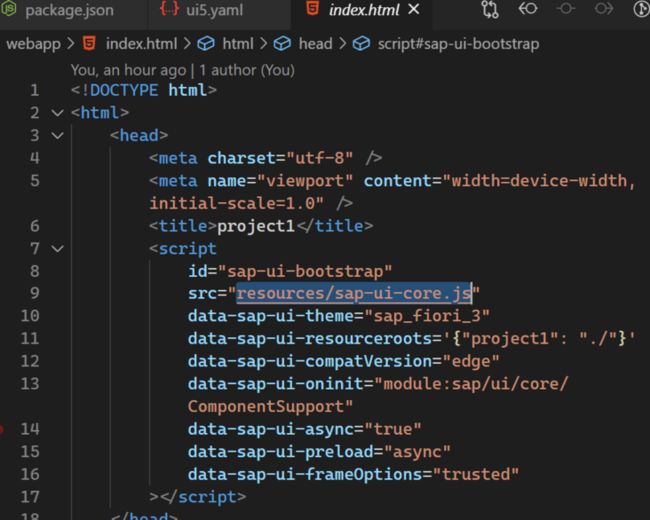
有了这个 proxy 服务器之后,我们在 index.html 里不必引入 CDN 的 SAP UI5 库,直接使用相对路径 resources/sap-ui-core.js 即可: