萝卜头社区 http://www.luobotou.net 同学问,python有没有图形窗口?
肯定是有的,今天我们来了解下tkinter:Tkinter =tk+inter(接口)
Tkinter 是 Python 的标准 GUI 库。Python 使用 Tkinter 可以快速的创建 GUI 应用程序。
由于 Tkinter 是内置到 python 的安装包中、只要安装好 Python 之后就能 import Tkinter 库、而且 IDLE 也是用 Tkinter 编写而成、对于简单的图形界面 Tkinter 还是能应付自如。
注意:Python3.x 版本使用的库名为 tkinter,即首写字母 T 为小写:tkinter。
import tkinter
一、tkinter模块常用参数(python3)
1、使用tkinter.Tk() 生成主窗口(root=tkinter.Tk())
2、初级样例
3、tkinter中的15种核心组件
4、组件的放置和排版(pack,grid,place)
5、使用tkinter.Button时控制按钮的参数
6、文本框tkinter.Entry,tkinter.Text控制参数
7、标签tkinter.Label组件控制参数
8、单选框和复选框Radiobutton,Checkbutton控制参数
9、组图组件Canvas控制参数
10、菜单Menu
11、事件关联
12、弹窗
13、字体(font)
1、使用tkinter.Tk() 生成主窗口(root=tkinter.Tk())
root.title('标题名') 修改框体的名字,也可在创建时使用className参数来命名;
root.resizable(0,0) 框体大小可调性,分别表示x,y方向的可变性;
root.geometry('250x150') 指定主框体大小;
root.quit() 退出;
root.update_idletasks()
root.update() 刷新页面;
2、初级样例
import tkinter
root=tkinter.Tk() #生成root主窗口
label=tkinter.Label(root,text='Hello,GUI') #生成标签
label.pack() #将标签添加到主窗口
button1=tkinter.Button(root,text='Button1') #生成button1
button1.pack(side=tkinter.LEFT) #将button1添加到root主窗口
button2=tkinter.Button(root,text='Button2')
button2.pack(side=tkinter.RIGHT)
root.mainloop() #进入消息循环(必需组件)
3、tkinter中的15种核心组件
Button 按钮;
Canvas 绘图形组件,可以在其中绘制图形;
Checkbutton 复选框;
Entry 文本框(单行);
Text 文本框(多行);
Frame 框架,将几个组件组成一组
Label 标签,可以显示文字或图片;
Listbox 列表框;
Menu 菜单;
Menubutton 它的功能完全可以使用Menu替代;
Message 与Label组件类似,但是可以根据自身大小将文本换行;
Radiobutton 单选框;
Scale 滑块;允许通过滑块来设置一数字值
Scrollbar 滚动条;配合使用canvas, entry, listbox, and text窗口部件的标准滚动条;
Toplevel 用来创建子窗口窗口组件。
(在Tkinter中窗口部件类没有分级;所有的窗口部件类在树中都是兄弟。)
4、组件的放置和排版(pack,grid,place)
pack组件设置位置属性参数:
after: 将组件置于其他组件之后;
before: 将组件置于其他组件之前;
anchor: 组件的对齐方式,顶对齐'n',底对齐's',左'w',右'e' side: 组件在主窗口的位置,可以为'top','bottom','left','right'(使用时tkinter.TOP,tkinter.E);
fill 填充方式 (Y,垂直,X,水平)
expand 1可扩展,0不可扩展
grid组件使用行列的方法放置组件的位置,参数有:
column: 组件所在的列起始位置;
columnspam: 组件的列宽;
row: 组件所在的行起始位置;
rowspam: 组件的行宽;
place组件可以直接使用坐标来放置组件,参数有:
anchor: 组件对齐方式;
x: 组件左上角的x坐标;
y: 组件右上角的y坐标;
relx: 组件相对于窗口的x坐标,应为0-1之间的小数;
rely: 组件相对于窗口的y坐标,应为0-1之间的小数;
width: 组件的宽度;
heitht: 组件的高度;
relwidth: 组件相对于窗口的宽度,0-1;
relheight: 组件相对于窗口的高度,0-1;
5、使用tkinter.Button时控制按钮的参数
anchor: 指定按钮上文本的位置;
background(bg) 指定按钮的背景色;
bitmap: 指定按钮上显示的位图;
borderwidth(bd) 指定按钮边框的宽度;
command: 指定按钮消息的回调函数;
cursor: 指定鼠标移动到按钮上的指针样式;
font: 指定按钮上文本的字体;
foreground(fg) 指定按钮的前景色;
height: 指定按钮的高度;
image: 指定按钮上显示的图片;
state: 指定按钮的状态(disabled);
text: 指定按钮上显示的文本;
width: 指定按钮的宽度
padx 设置文本与按钮边框x的距离,还有pady;
activeforeground 按下时前景色
textvariable 可变文本,与StringVar等配合着用
6、文本框tkinter.Entry,tkinter.Text控制参数
background(bg) 文本框背景色;
foreground(fg) 前景色;
selectbackground 选定文本背景色;
selectforeground 选定文本前景色;
borderwidth(bd) 文本框边框宽度;
font 字体;
show 文本框显示的字符,若为*,表示文本框为密码框;
state 状态;
width 文本框宽度
textvariable 可变文本,与StringVar等配合着用
7、标签tkinter.Label组件控制参数
Anchor 标签中文本的位置;
background(bg) 背景色;
foreground(fg) 前景色;
borderwidth(bd) 边框宽度;
width 标签宽度;
height 标签高度;
bitmap 标签中的位图;
font 字体;
image 标签中的图片;
justify 多行文本的对齐方式;
text 标签中的文本,可以使用'\n'表示换行
textvariable 显示文本自动更新,与StringVar等配合着用
8、单选框和复选框Radiobutton,Checkbutton控制参数
anchor 文本位置;
background(bg) 背景色;
foreground(fg) 前景色;
borderwidth 边框宽度;
width 组件的宽度;
height 组件高度;
bitmap 组件中的位图;
image 组件中的图片;
font 字体;
justify 组件中多行文本的对齐方式;
text 指定组件的文本;
value 指定组件被选中中关联变量的值;
variable 指定组件所关联的变量;
indicatoron 特殊控制参数,当为0时,组件会被绘制成按钮形式;
textvariable 可变文本显示,与StringVar等配合着用
9、组图组件Canvas控制参数
background(bg) 背景色;
foreground(fg) 前景色;
borderwidth 组件边框宽度;
width 组件宽度;
height 高度;
bitmap 位图;
image 图片;
绘图的方法主要以下几种:
create_arc 圆弧;
create_bitmap 绘制位图,支持XBM;
create_image 绘制图片,支持GIF(x,y,image,anchor);
create_line 绘制支线;
create_oval; 绘制椭圆;
create_polygon 绘制多边形(坐标依次罗列,不用加括号,还有参数,fill,outline);
create_rectangle 绘制矩形((a,b,c,d),值为左上角和右下角的坐标);
create_text 绘制文字(字体参数font,);
create_window 绘制窗口;
delete 删除绘制的图形;
itemconfig 修改图形属性,第一个参数为图形的ID,后边为想修改的参数;
move 移动图像(1,4,0),1为图像对象,4为横移4像素,0为纵移像素,然后用root.update()刷新即可看到图像的移动,为了使多次移动变得可视,最好加上time.sleep()函数;
只要用create_方法画了一个图形,就会自动返回一个ID,创建一个图形时将它赋值给一个变量,需要ID时就可以使用这个变量名。
coords(ID) 返回对象的位置的两个坐标(4个数字元组);
对于按钮组件、菜单组件等可以在创建组件时通过command参数指定其事件处理函数。方法为bind;或者用bind_class方法进行类绑定,bind_all方法将所有组件事件绑定到事件响应函数上。
10、菜单Menu
参数:
tearoff 分窗,0为在原窗,1为点击分为两个窗口
bg,fg 背景,前景
borderwidth 边框宽度
font 字体
activebackgound 点击时背景,同样有activeforeground,activeborderwidth,disabledforeground
cursor
postcommand
selectcolor 选中时背景
takefocus
title
type
relief
方法:
menu.add_cascade 添加子选项
menu.add_command 添加命令(label参数为显示内容)
menu.add_separator 添加分隔线
menu.add_checkbutton 添加确认按钮
delete 删除
11、事件关联
bind(sequence,func,add)——
bind_class(className,sequence,func,add)
bind_all(sequence,func,add)
事件参数:
sequence 所绑定的事件;
func 所绑定的事件处理函数;
add 可选参数,为空字符或‘+’;
className 所绑定的类;
鼠标键盘事件
鼠标左键按下,2表示中键,3表示右键;
同上;
鼠标左键释放;
按住鼠标左键移动;
双击左键;
鼠标指针进入某一组件区域;
鼠标指针离开某一组件区域;
滚动滚轮;
按下A键,A可用其他键替代;
同时按下alt和A;alt可用ctrl和shift替代;
快速按两下A;
大写状态下按A;
窗口事件
Activate 当组件由不可用转为可用时触发;
Configure 当组件大小改变时触发;
Deactivate 当组件由可用转变为不可用时触发;
Destroy 当组件被销毁时触发;
Expose 当组件从被遮挡状态中暴露出来时触发;
Unmap 当组件由显示状态变为隐藏状态时触发;
Map 当组件由隐藏状态变为显示状态时触发;
FocusIn 当组件获得焦点时触发;
FocusOut 当组件失去焦点时触发;
Property 当窗体的属性被删除或改变时触发;
Visibility 当组件变为可视状态时触发;
响应事件
event对象(def function(event)):
char 按键字符,仅对键盘事件有效;
keycode 按键名,仅对键盘事件有效;
keysym 按键编码,仅对键盘事件有效;
num 鼠标按键,仅对鼠标事件有效;
type 所触发的事件类型;
widget 引起事件的组件;
width,heigh 组件改变后的大小,仅Configure有效;
x,y 鼠标当前位置,相对于窗口;
x_root,y_root 鼠标当前位置,相对于整个屏幕
12、弹窗
messagebox._show函数的控制参数:
default 指定消息框按钮;
icon 指定消息框图标;
message 指定消息框所显示的消息;
parent 指定消息框的父组件;
title 标题;
type 类型;
simpledialog模块参数:
title 指定对话框的标题;
prompt 显示的文字;
initialvalue 指定输入框的初始值;
filedialog 模块参数:
filetype 指定文件类型;
initialdir 指定默认目录;
initialfile 指定默认文件;
title 指定对话框标题
colorchooser模块参数:
initialcolor 指定初始化颜色;
title 指定对话框标题;
说明:messagebox使用
import tkinter as tk #不含message
import tkinter.messagebox #用message必须用这个引入
tkinter.messagebox.showinfo('提示框','操作完成,文件已保存') #这样调用
13、字体(font)
一般格式:
('Times -10 bold')
('Times',10,'bold','italic') 依次表示字体、字号、加粗、倾斜
14、补充:
config 重新配置
label.config(font='Arial -%d bold' % scale.get())
依次为字体,大小(大小可为字号大小),加粗
tkinter.StringVar 能自动刷新的字符串变量,可用set和get方法进行传值和取值,类似的还有IntVar,DoubleVar...
sys.stdout.flush() 刷新输出
二、创建一个GUI程序
1、导入 Tkinter 模块:import tkinter as tk
2、创建控件: root=tk.TK()
3、指定这个控件的 master, 即这个控件属于哪一个 root.title("第一个窗口")
4、告诉 GM(geometry manager) 有一个控件产生了。root .mainloop()
代码
import tkinter as tk #导入模块
root=tk.Tk() #建立TK
root.title("第一个窗口") #主窗口
li=['c','python','php'] #建立列表数据
movie=['css','bootstrap','jquery'] #建立列表数据
listb1=tk.Listbox(root) #建立列表
listb2=tk.Listbox(root) #建立列表
for item in li:
listb1.insert(0,item) #向列表中 添加列表数据
for item in movie:
listb2.insert(0,item) #向列表中 添加列表数据
listb1.pack() #将列表控件,打包到主窗口上
listb2.pack() #将列表控件,打包到主窗口上
root.mainloop() #告诉几何控件,更新主窗口,显示
三、例子:文本框text、输入框ENTRY、列表Listbox、按钮button等用法
import tkinter as tk
root=tk.Tk()
root.title("财务小助手")
root.geometry('300x500') #定义窗口大小 x连接
#以下是列表 listbox控件
li=['c','python','php'] #建立两个表
movie=['css','bootstrap','jquery']
listb1=tk.Listbox(root)
listb2=tk.Listbox(root)
for item in li:
listb1.insert(0,item) #从开始位置0,插入列表数据
for item in movie:
listb2.insert(0,item)
listb2.insert(2,'我的')#从索引位置强制插入
listb1.insert('end','很高')#在最后插入
listb1.delete(2) #删除第2个索引
listb1.pack()
listb2.pack()
#定义一个lable 变量
var1=tk.StringVar()
my_lb=tk.Label(root,bg='yellow',width=4,textvariable=var1)
my_lb.pack()
#选择列表框的值,放到lable
def print_selection():
value=listb1.get(listb1.curselection())
var1.set(value)
bt2=tk.Button(root,text='print selection',width=15,height=2,command=print_selection)
bt2.pack()
#======以下是按钮 BUTTON控件
var =tk.StringVar() #字符串变量
my_lb1=tk.Label(root,textvariable=var,bg='green',width=20,height=2,font=('Arial',12))
my_lb1.pack() #那个pack 在前 ,那个出现的就在前
on_hit=False
def hit_me():
global on_hit #声明 on_hit 变量为全局变量
if on_hit==False:
on_hit=True
var.set('you hit me')
else:
on_hit=False
var.set('')
my_b=tk.Button(root,text='HIT ME',width=20,height=2,command=hit_me)
my_b.pack()
#======以下是输入ENTRY 和文本TEXT控件
my_et=tk.Entry(root,show='*') #show 想让其显示什么字符,就输入什么,如不控制,可用None
my_et.pack()
def insert_point():
var=my_et.get() #获得ENTRY的值
my_text1.insert('insert',var)
def insert_end(): #定义函数
var=my_et.get()
#my_text1.insert('end',var) #插入到结尾
my_text1.insert(1.0,var) #插入到指定行列,从1行0列开始
my_bt1=tk.Button(root,text='insert point',command=insert_point)
my_bt1.pack()
my_bt2=tk.Button(root,text='insert end',command=insert_end)
my_bt2.pack()
my_text1=tk.Text(root,height=2)
my_text1.pack()
root.mainloop()
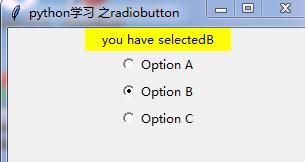
radiobutton的用法:单选按钮
#-*--coding:utf-8 --*-
#tkinter radiobutton
import tkinter as tk
root=tk.Tk()
root.title("python学习 之radiobutton")
root.geometry('300x400')
var=tk.StringVar()
lb1=tk.Label(root,width=20,bg='yellow',text='empty')
lb1.pack()
def print_selection():
lb1.config(text='you have selected'+var.get())
rb1=tk.Radiobutton(root,text='Option A',variable=var,value='A',command=print_selection)
rb1.pack()
rb2=tk.Radiobutton(root,text='Option B',variable=var,value='B',command=print_selection)
rb2.pack()
rb3=tk.Radiobutton(root,text='Option C',variable=var,value='C',command=print_selection)
rb3.pack()
root.mainloop()
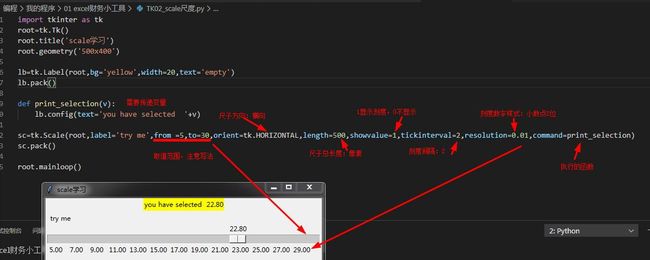
SCALE尺度的列子
import tkinter as tk
root=tk.Tk()
root.title('scale学习')
root.geometry('500x400')
lb=tk.Label(root,bg='yellow',width=20,text='empty')
lb.pack()
def print_selection(v):
lb.config(text='you have selected '+v)
sc=tk.Scale(root,label='try me',from_=5,to=30,orient=tk.HORIZONTAL,length=500,showvalue=1,tickinterval=2,resolution=0.01,command=print_selection)
sc.pack()
root.mainloop()
canvas 画布:
import tkinter as tk
root=tk.Tk()
root.title('scale学习')
root.geometry('800x600')
canvas1=tk.Canvas(root,bg='blue',height=500,width=500) #建立画布
image_file=tk.PhotoImage(file='E:/编程/test/按照某一列把一个Excel文件拆分为多个Excel文件/image.gif') #获得图片
image=canvas1.create_image(0,0,anchor='nw',image=image_file) #在画布上加载图片,nw是锚点位置
x0,y0,x1,y1=100,100,150,150 #定义坐标
line=canvas1.create_line(x0,y0,x1,y1) #在画布上划线
oval=canvas1.create_oval(x0,y0,x1,y1,fill='red') #在画布上划圆 并填充
arc=canvas1.create_arc(x0+30,y0+30,x1+30,y1+30,start=0,extent=170) #在画布上划扇形,从开始角度start 0度开始,到170度结束
rect=canvas1.create_rectangle(200,80,280,260,fill='yellow') #在画布上划矩形,这里是正方形
canvas1.pack()
def moveit():
canvas1.move(oval,0,5) #图形位移,移动那个选那个,这里是移动圆OVAL,列不变0,行每次5
bt=tk.Button(root,text='move',command=moveit)
bt.pack()
root.mainloop()
定义菜单Menubar
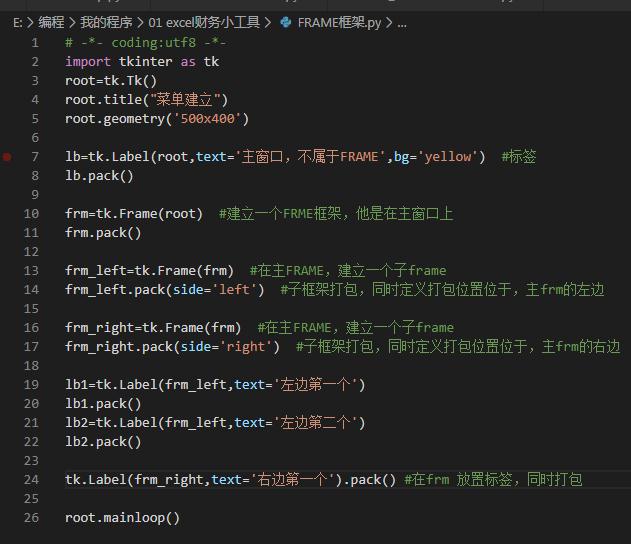
框架 FRAME 的用法,可用于窗口排列、控制等
部件放置位置pack grid place 放置位置
放置位置有三种方式:
1)pack
常见的打包放置:
lb=tkinter.Lable(root,text='放置位置')
lb.pack(side='left') #位置为用side=‘位置’,位置为:left,right,top,bottom
2)grid 方格的方式:几行几列的方式
部件.grid(row=*,column=*) #行等于多少,列等于多少
3)place
部件.place(x=10,y=11,anchor='nw')
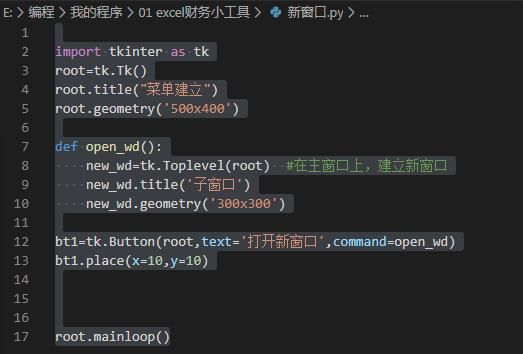
建立子窗口 TopLevel
import tkinter as tk
root=tk.Tk()
root.title("菜单建立")
root.geometry('500x400')
#--下面是打开新窗口
def open_wd():
new_wd=tk.Toplevel(root) #在主窗口上,建立新窗口
new_wd.title('子窗口')
new_wd.geometry('300x300')
bt1=tk.Button(root,text='打开新窗口',command=open_wd)
bt1.place(x=10,y=10)
root.mainloop()
python3的 Tkinter 学习视频,参考如下:
https://morvanzhou.github.io/tutorials/python-basic/tkinter/