- 用Flink实现的一个实时订单对账功能, Flink的双流实时对账
1.为什么业务订单数据不用Mysql之类的强事务性数据库监控反而用Flink的实时?一般这种涉及到订单的数据流都要用mysql监控实现,但是鉴于减少mysql的数据库压力和提高更实时性,可以考虑用Flink实时的数据流做实时的参考2.如何处理乱序数据?使用watermark水位保证第一层数据延迟.PS:这里的水位不能设置太长延迟使用processfuntion更加灵活的处理迟到数据,设置一个定时器
- 好好学习,能上天——献给六一儿童节的金凤凰(王朝和)
2db504f9317c
今天是六一儿童节,祝普天下的儿童们好好学习,健康成长!要问好好学习,能干嘛?告诉你——能上天!最近,云南省保山市施甸县桃关镇的大山里飞出了金凤凰,他的名字叫桂海潮,很值得少年儿童学习。2023年5月30日,神舟16号载人飞船发射取得圆满成功。在这次进入太空的三名飞行员中,桂海潮是中国执行载人飞行任务的首位载荷专家,是中国唯一戴眼镜执行飞行任务的航天员,是首个非军人出身的航天员,也是中国首位最年轻飞
- 拼多多纸巾群赚钱秘诀:简单步骤,丰厚收益等你来
氧惠好项目
拼多多是一个非常受欢迎的电商平台,它提供了各种类型的商品。最近,拼多多上的纸巾群非常火热,吸引了很多人的关注。本文将介绍在拼多多从事纸巾群的步骤和教程,帮助您轻松获得几百元收益。来,我们先上干货,看完可以少走很多弯路大家好,我是破局。经过对数十个拼多多纸巾群进行研究,我发现了一些拼多多纸巾群的奥秘,今天就和大家一起分享下。很多人都希望通过撸纸项目赚到自己的第一桶金,我今天可以很直接告诉你,只要你坚
- 越承担越成长
拾光散人
各位老师:大家晚上好!我是来自江西宁都的谢忠灯老师,很高兴能以宁都互加助教的身份和大家交流分享!3.24助教分享我是一名助学,也是一名区县助教,这两个角色相互影响、相互促进,给了我很多启发和收获。接下来,我将从助教工作日常和我的收获成长两方面进行分享。宁都助教团一、助教工作日常2018年9月,我加入了宁都助教团。在局领导的支持下,在曾新宁主任的带领下,宁都助教团,从开始的5人发展壮大到现在的20多
- PyTorch数据准备:从基础Dataset到高效DataLoader
慕婉0307
pytorchpytorch人工智能python
一、PyTorch数据加载核心组件在PyTorch中,数据准备主要涉及两个核心类:Dataset和DataLoader。它们共同构成了PyTorch灵活高效的数据管道系统。Dataset类:作为数据集的抽象基类,需要实现三个关键方法:len():返回数据集大小getitem():获取单个数据样本(可选)init():初始化逻辑常见实现方式:继承torch.utils.data.Dataset使用T
- 直播的狗子和变狗了的秦修
南风知我驿
“到啦,随便坐呀!”她示意秦修自便后去准备晚饭。“财哥?今天晚上吃嘛?”她叫了招财过来,问了问狗子的想法。“呜……”招财的小脑袋表示不吃你耍我呢?“那你今天晚上要直播……”狗子嘛,利用一次也是用,两次也是用,何乐不为呢?狗子的耳朵动了动,妥协了。她动作麻利,炒了两个菜,还凉拌了黄瓜。这顿饭秦修吃的心满意足但总感觉忘记了什么事情。山上的方秦和小十六已经开始数星星了。不是他不想玩手机,是是他的手机马上
- 最天然的减肥药,很多人都不知道的营养价值
小心心念着
对于女性朋友而言甩掉一身的肥肉,是每个人希望,不管怎么样,瘦身也没有大奖所以想的那么困难,尝试的人都知道,瘦下来之后整个人的价值观都改变啦!,健康减肥的方是通过一些食物即可减肥又可以营养均衡,千万不要节食减肥,对身体伤害很大!1、红薯叶是属于一种特别健康的食物,它的含热量极低,因此减肥的时候吃它是不会长胖的,而且红薯叶中还含有膳食纤维、维生素B群,所以吃它还能够有效的促进促进脂肪燃烧,从而达到良好
- 二龙湖浩哥,明镜台
HK却给你
明镜台,实为梳妆台,因一些典故,成了佛性的代表词。说到这台,就有意思了,以前有比武擂台,后有展现才情的舞台,而今更是涌现出各种各样的平台,可谓是百花齐放。有个朋友做快递行业的,听他说好像在京东,快春节时我们聊了一次,听他说京东过年不打烊,我听了,惊呆了,赶快打开手机京东买买买差点没把他气死,哈哈。春节在中国是一个多么传统的节日不言而喻,要让配送员在春节期间上班,想想都残忍,他和我埋怨了半天的东哥。
- 忍痛割爱
六月荷清香
图片发自App我的胸口痛的老毛病伴随我有十几年了。每次受了寒就会发作,每次发作来势汹汹,连准备都没有,我会胸闷得透不过气来,痛得额头上冷汗直冒,而四肢则冰凉。紧接着这种闷痛直达后背部,又胀又痛,让人极不舒服。每次病发作了,我都会冒出一个念头,这么难受,还不如让我去死。如果我家男人在家,他会快速地拿家里早就准备好的艾叶,倒上一盆热气腾腾的开水泡上,丢上一勺盐,然后撩起我的衣服,露出后背,用泡得滚烫的
- Linux系统磁盘挂载操作及原理详解
前言:在Linux系统的日常运维与管理中,磁盘存储的配置是一项基础且关键的工作。无论是新增一块物理硬盘、扩展云服务器的云盘,还是处理分区扩容,最终都绕不开“挂载”这一核心操作——只有将磁盘分区正确挂载到系统目录树中,其存储空间才能被有效利用。然而,挂载并非简单的“连接”操作,它涉及分区识别、文件系统格式化、挂载点设置、开机自动挂载配置等多个环节,每个步骤都有其特定的逻辑和注意事项。例如,不同文件系
- 错误代码ERR_TOO_MANY_REDIRECTS网页打不开?从Nginx配置到Cloudflare的排查全记录
前言:从“网页打不开”到找到根源的真实记录“ERR_TOO_MANY_REDIRECTS”——这个错误代码想必不少开发者都遇到过:明明域名解析、服务器配置都检查过了,可网页就是打不开,浏览器提示“重定向次数过多”。更让人头疼的是,有时候注释掉某段Nginx配置(比如用于强制跳转的return301),网页突然就能打开了,但原本想要的功能(比如HTTP强制转HTTPS)却没了。最近我就碰到了这个典型
- 《小狗特别好》
吴思橙
我在读《青鸟》时,感受到作者给小狗的代词是忠诚。但我认为,小狗对于我来说更多的是陪伴,欢乐......就用我养的一条小狗来说,它会在晚上为家看门,不让坏人进来。当我不高兴时,它会对着我摇摇尾巴,叫几声,在地上打滚我顿时被逗笑了。有时间爸爸妈妈有事情出去了,有了笑笑陪伴,我一点都不害怕......有一次晚上九点多,我突然想去楼下上厕所,但天太黑了,我有点害怕。来到楼下,走到厕所,突然之间有一声
- #2019还乡手记#客家拜年记
呼噜噜的熊猫
2019年的春节,我去了男朋友的老家——长汀县涂坊镇。长汀被称为客家首府,是客家文化最具代表性的地区,这里的过年气氛相比东北,要更加强烈和热闹一些。在东北老家,除了少有的同学聚会,过年期间我是不太出门的,拜年的风俗也随着亲人们散落各地而渐渐消失,大多时候都是除夕晚相约视频,在屏幕中互道祝福。年味似乎早已变淡,回家更多意味着和家人的团聚。不过,久违的“年味”在涂坊倒是极为常见,独特的风俗文化和饮食习
- 2020年10月17日,panda出生的第558天
小妖怪潘达
今天麻麻有点情绪失控,把粑粑骂了一顿,因为感觉线性代数还是一塌糊涂,简直没办法面对考试,突然又看到了粑粑之前跟一个公司签的代理合同,气不打一处来,所以就对粑粑好凶好凶,好在粑粑并没有反抗,低眉顺眼的接受麻麻的狂风暴雨,答应麻麻提出的草率要求,麻麻居然不再生气,甚至还有一点内疚,麻麻知道粑粑为了我们将来,一直特别努力,可是如今的一切是好不容易得来的,麻麻战战兢兢,如履薄冰
- 每天联系一个老朋友
NutsVicky
很久都没有交新的朋友,是因为忙于琐事没这个心思,更重要的是我发现自己没有能力来交流了。昨天我发现一个老朋友今天要过生日,一大早就发信息给他说生日快乐,但他说是明天,我们好像很久没有见面了,于是大家约好明天和另外两个朋友一起喝早茶,应该这样吧,见面才能发现更多的八卦,原来这是我们倚赖的中心,即使是我也不例外,在人群中即使寂寞到死也不愿意一个人呆着,算了,不要大目标,只要一天一天继续下去。
- 反编译工具apktool的下载安装及使用Mac版教程
反编译工具apktool的下载安装及使用注意:运行Apktool至少需要Java8!下载下载地址:https://apktool.org/docs/install进入下载地址找到Mac栏下找到wrapperscript.对着这个链接右键选择存储为,然后命名为apktool文件,不需要加后缀名根据提示点击latestversion下载最新版本Apktool,将下载的jar重命名为apktool.ja
- Echarts柱状图series下去掉无数据的柱子,没数据不让其柱子占位置 , echarts图表,多个柱子其中数据为0时不占位
吃西瓜不吐籽_
echartsjavascript前端
echarts图表,多个柱子其中数据为0时不占位修改前(中间柱子没数据但是还是会占位置)修改后(中间柱子没数据情况下会自动调整)思路:使用自定义柱子来做import*asechartsfrom'echarts';varchartDom=document.getElementById('main');varmyChart=echarts.init(chartDom);varoption;lettuf
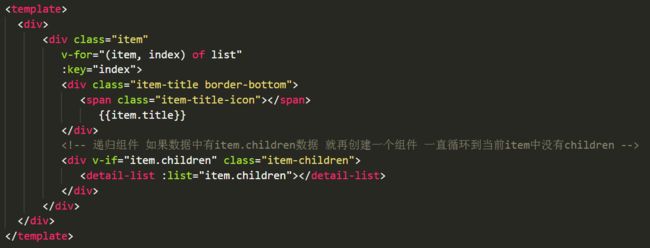
- vue中is属性搭配vuedraggable插件实现可拖动可视化大屏展示组件的自定义配置功能
吃西瓜不吐籽_
vue.js前端javascript
最近有这样一个需求,将大屏上展示的东西都封装成独立的组件让用户自己可以自定义配置自己的组件位置及想要展示的组件,第一个我就想到通过is来实现,分享下我的思路及部分代码供大家参考。先看下大概布局:如图通过上方的组件拖拽的配置卡片来进行动态渲染组件,拖拽用了draggable插件,这样拖拽后直接传数据即可首先先看拖动卡片的部分代码(切换多个个性布局及如何默认展示,是否有配置过布局没有则怎么展示这些逻辑
- 【故事】装卸工——该放弃的时候要早点放弃
宋少侠
第一次意识到身体比意志脆弱得多是在高三毕业那个暑假。在那之前,我一直以为做一件事情,只要坚持到底,就一定能成功,全然不顾身体的承受能力。高考结束后,我不想闲在家里,已经成年的我应该努力学着去赚钱了,应该体验更丰富的社会生活了。于是,我从家里拿了30块钱,准备去我们市里找份短工做一做。从我们村儿到市区要坐两次车,一次从村里到县城,一次从县城到市区,车票一共是14块钱。还未找到工作,身上就只剩十几块钱
- 深圳没有黑夜14快餐店
行者无空
莫德才和叶桐乘坐叶宽开的车,来到沙湾,一个临近沙湾官检查站的地方,靠着东湖水库,背靠梧桐山,有一大片城中村,靠近沙湾桥的的马路边,一字排开的有四五家酒吧,霓虹灯散发电影中老上海的光芒。叶宽没有在酒吧附近停下,而是从旁边一个海鲜大排档转进一条马路,往村里继续走了几百米,然后将车停在了一个路口。三人下了车,叶宽看看旁边便利店,里面有一个胖胖的男子,一副布袋和尚的模样,他看见叶宽,点点头,叶宽也点头回礼
- 读书丨《我们仨》观后感
一棵两棵三棵树_8622
那些相濡以沫的爱情“从今往后,咱们只有死别,再无生离。”——钱钟书“人间不会有单纯的快乐,快乐总夹杂着烦恼和忧虑,人间也没有永远。”“我们这个家,很朴素;我们三个人,很单纯。我们与世无求,与人无争,只求相聚在一起,相守在一起,各自做力所能及的事。碰到困难,我们一同承担,困难就不复困难;我们相伴相助,不论什么苦涩艰辛的事,都能变得甜润。我们稍有一点快乐,也会变得非常快乐。”这是本书的经典句子。相比平
- 冒险战记哪个平台有返利?冒险战记哪个平台充值折扣最高
诸葛村夫123
标题:冒险战记怎么才能当托?冒险战记如何才能申请内部号?今天我告诉大家一个可以申请内部号的平台,直接比返利号牛逼10倍不止,最近几年出现了特别多的手游平台。每个平台的福利的各不相同,但是本质是一样的,就给点礼包,首充什么的。感觉毫无卵用。哪咤闹海怎么才能当托?哪咤闹海如何才能申请内部号?就在上个月,经一个做游戏行业的朋友介绍,了解到了一个平台“游人特权站”,特别NB。这个平台给的是内部号,什么是内
- 快讯,2021印尼羽毛球大师赛,桃田贤斗再次高歌猛进
虫大话体坛
快讯,2021印尼羽毛球大师赛,桃田贤斗再次高歌猛进.。北京时间11月16日,2021印尼羽毛球大师赛(超级750系列)开始首轮比赛的争夺,在刚刚结束的一场男单焦点赛事中,桃田贤斗以2比0战胜小苏吉亚托,再奏凯歌。桃田贤斗自东京奥运会后基本没有休息过,一直在海外征战。丹麦赛和安赛龙的对战成为经典,直到最后一局才分出胜负。桃田贤斗在东京奥运会前曾遭受过车祸和感染新冠,但凭借惊人的毅力,状态逐渐恢复。
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 在 Ant Design Vue 中实现滚动页面时保持下拉菜单展开
王旭晨
vue.jsjavascript前端
引言在使用AntDesignVue的组件时,默认情况下,当用户滚动页面时,下拉菜单会自动关闭。这在某些场景下可能不够友好,例如在一个长表单中需要频繁切换选项时。本文将介绍如何通过配置和代码优化,实现滚动页面时保持下拉菜单展开的功能,同时不影响其他交互。问题分析为什么滚动页面会关闭下拉菜单?AntDesignVue的下拉组件(如)默认会监听页面的滚动事件。当滚动发生时,组件会认为用户意图离开当前操作
- 第7章- 迈向新的旅程(1/2)
黑羽雪桐
数千名士兵甚至是紫辉境的布德都被这一招瞬间冻结住,紧接着紫黑色的火焰将他们燃烧殆尽,连一丝灰尘都没剩下。眨眼间,四周变得空荡荡的,要不是苍月亲眼所见,她真的难以相信刚才那几千号人就这么被炎兰给干掉了。似乎魔力透支的炎兰瞬间单膝跪在地上,依靠地上竖起的剑勉强没有倒下去。“炎兰,你没事吧!”苍月扶起炎兰关心的问道。“啊,没什么大事,只是魔力好像耗尽了,刚才那一下要是没给玛多姆致命一击的话,待会想要打败
- VUE解决Error: error:0308010C:digital envelope routines::unsupported的四种解决方案
问题描述:报错:Error:error:0308010C:digitalenveloperoutines::unsupported报错原因:主要是因为nodeJsV17版本发布了OpenSSL3.0对算法和秘钥大小增加了更为严格的限制,nodeJsv17之前版本没影响,但V17和之后版本会出现这个错误。我的node版本是v18+报错详细信息:rror:error:0308010C:digitale
- 明暗练习-面包片
龍佑
先画好线稿,像这种小片片,比盒子结构要好掌握。然后开始排线,表面迎光的面比较亮,线要比较疏,背光面要排密一点,用力画深一点,因为面包不是光滑表面,要深浅交换加些肌理。最后加上能增加立体感的阴影。完成!
- 我国法律关于双重劳动关系的规定
徐宝峰律师
所谓双重劳动关系,是指一个劳动者具有双重身份和享有两个劳动关系。双重劳动关系或表现为两个劳动关系都是法定的,或表现为一个是法定的劳动关系,另一个却是事实上的劳动关系。双重劳动关系现象在我国的产生和发展,表现为一个从隐性到显性的过程。但是双重劳动关系自身产生和发展的社会动因,却是我国从计划经济体制向市场经济体制过渡的特殊历史条件。一旦我国社会主义市场经济体制逐步健全,双重劳动关系就面临着被清理且消亡
- knob UI插件使用
换个号韩国红果果
JavaScriptjsonpknob
图形是用canvas绘制的
js代码
var paras = {
max:800,
min:100,
skin:'tron',//button type
thickness:.3,//button width
width:'200',//define canvas width.,canvas height
displayInput:'tr
- Android+Jquery Mobile学习系列(5)-SQLite数据库
白糖_
JQuery Mobile
目录导航
SQLite是轻量级的、嵌入式的、关系型数据库,目前已经在iPhone、Android等手机系统中使用,SQLite可移植性好,很容易使用,很小,高效而且可靠。
因为Android已经集成了SQLite,所以开发人员无需引入任何JAR包,而且Android也针对SQLite封装了专属的API,调用起来非常快捷方便。
我也是第一次接触S
- impala-2.1.2-CDH5.3.2
dayutianfei
impala
最近在整理impala编译的东西,简单记录几个要点:
根据官网的信息(https://github.com/cloudera/Impala/wiki/How-to-build-Impala):
1. 首次编译impala,推荐使用命令:
${IMPALA_HOME}/buildall.sh -skiptests -build_shared_libs -format
2.仅编译BE
${I
- 求二进制数中1的个数
周凡杨
java算法二进制
解法一:
对于一个正整数如果是偶数,该数的二进制数的最后一位是 0 ,反之若是奇数,则该数的二进制数的最后一位是 1 。因此,可以考虑利用位移、判断奇偶来实现。
public int bitCount(int x){
int count = 0;
while(x!=0){
if(x%2!=0){ /
- spring中hibernate及事务配置
g21121
Hibernate
hibernate的sessionFactory配置:
<!-- hibernate sessionFactory配置 -->
<bean id="sessionFactory"
class="org.springframework.orm.hibernate3.LocalSessionFactoryBean">
<
- log4j.properties 使用
510888780
log4j
log4j.properties 使用
一.参数意义说明
输出级别的种类
ERROR、WARN、INFO、DEBUG
ERROR 为严重错误 主要是程序的错误
WARN 为一般警告,比如session丢失
INFO 为一般要显示的信息,比如登录登出
DEBUG 为程序的调试信息
配置日志信息输出目的地
log4j.appender.appenderName = fully.qua
- Spring mvc-jfreeChart柱图(2)
布衣凌宇
jfreechart
上一篇中生成的图是静态的,这篇将按条件进行搜索,并统计成图表,左面为统计图,右面显示搜索出的结果。
第一步:导包
第二步;配置web.xml(上一篇有代码)
建BarRenderer类用于柱子颜色
import java.awt.Color;
import java.awt.Paint;
import org.jfree.chart.renderer.category.BarR
- 我的spring学习笔记14-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。
PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java
- maven 之 cobertura 简单使用
antlove
maventestunitcoberturareport
1. 创建一个maven项目
2. 创建com.CoberturaStart.java
package com;
public class CoberturaStart {
public void helloEveryone(){
System.out.println("=================================================
- 程序的执行顺序
百合不是茶
JAVA执行顺序
刚在看java核心技术时发现对java的执行顺序不是很明白了,百度一下也没有找到适合自己的资料,所以就简单的回顾一下吧
代码如下;
经典的程序执行面试题
//关于程序执行的顺序
//例如:
//定义一个基类
public class A(){
public A(
- 设置session失效的几种方法
bijian1013
web.xmlsession失效监听器
在系统登录后,都会设置一个当前session失效的时间,以确保在用户长时间不与服务器交互,自动退出登录,销毁session。具体设置很简单,方法有三种:(1)在主页面或者公共页面中加入:session.setMaxInactiveInterval(900);参数900单位是秒,即在没有活动15分钟后,session将失效。这里要注意这个session设置的时间是根据服务器来计算的,而不是客户端。所
- java jvm常用命令工具
bijian1013
javajvm
一.概述
程序运行中经常会遇到各种问题,定位问题时通常需要综合各种信息,如系统日志、堆dump文件、线程dump文件、GC日志等。通过虚拟机监控和诊断工具可以帮忙我们快速获取、分析需要的数据,进而提高问题解决速度。 本文将介绍虚拟机常用监控和问题诊断命令工具的使用方法,主要包含以下工具:
&nbs
- 【Spring框架一】Spring常用注解之Autowired和Resource注解
bit1129
Spring常用注解
Spring自从2.0引入注解的方式取代XML配置的方式来做IOC之后,对Spring一些常用注解的含义行为一直处于比较模糊的状态,写几篇总结下Spring常用的注解。本篇包含的注解有如下几个:
Autowired
Resource
Component
Service
Controller
Transactional
根据它们的功能、目的,可以分为三组,Autow
- mysql 操作遇到safe update mode问题
bitray
update
我并不知道出现这个问题的实际原理,只是通过其他朋友的博客,文章得知的一个解决方案,目前先记录一个解决方法,未来要是真了解以后,还会继续补全.
在mysql5中有一个safe update mode,这个模式让sql操作更加安全,据说要求有where条件,防止全表更新操作.如果必须要进行全表操作,我们可以执行
SET
- nginx_perl试用
ronin47
nginx_perl试用
因为空闲时间比较多,所以在CPAN上乱翻,看到了nginx_perl这个项目(原名Nginx::Engine),现在托管在github.com上。地址见:https://github.com/zzzcpan/nginx-perl
这个模块的目的,是在nginx内置官方perl模块的基础上,实现一系列异步非阻塞的api。用connector/writer/reader完成类似proxy的功能(这里
- java-63-在字符串中删除特定的字符
bylijinnan
java
public class DeleteSpecificChars {
/**
* Q 63 在字符串中删除特定的字符
* 输入两个字符串,从第一字符串中删除第二个字符串中所有的字符。
* 例如,输入”They are students.”和”aeiou”,则删除之后的第一个字符串变成”Thy r stdnts.”
*/
public static voi
- EffectiveJava--创建和销毁对象
ccii
创建和销毁对象
本章内容:
1. 考虑用静态工厂方法代替构造器
2. 遇到多个构造器参数时要考虑用构建器(Builder模式)
3. 用私有构造器或者枚举类型强化Singleton属性
4. 通过私有构造器强化不可实例化的能力
5. 避免创建不必要的对象
6. 消除过期的对象引用
7. 避免使用终结方法
1. 考虑用静态工厂方法代替构造器
类可以通过
- [宇宙时代]四边形理论与光速飞行
comsci
从四边形理论来推论 为什么光子飞船必须获得星光信号才能够进行光速飞行?
一组星体组成星座 向空间辐射一组由复杂星光信号组成的辐射频带,按照四边形-频率假说 一组频率就代表一个时空的入口
那么这种由星光信号组成的辐射频带就代表由这些星体所控制的时空通道,该时空通道在三维空间的投影是一
- ubuntu server下python脚本迁移数据
cywhoyi
pythonKettlepymysqlcx_Oracleubuntu server
因为是在Ubuntu下,所以安装python、pip、pymysql等都极其方便,sudo apt-get install pymysql,
但是在安装cx_Oracle(连接oracle的模块)出现许多问题,查阅相关资料,发现这边文章能够帮我解决,希望大家少走点弯路。http://www.tbdazhe.com/archives/602
1.安装python
2.安装pip、pymysql
- Ajax正确但是请求不到值解决方案
dashuaifu
Ajaxasync
Ajax正确但是请求不到值解决方案
解决方案:1 . async: false , 2. 设置延时执行js里的ajax或者延时后台java方法!!!!!!!
例如:
$.ajax({ &
- windows安装配置php+memcached
dcj3sjt126com
PHPInstallmemcache
Windows下Memcached的安装配置方法
1、将第一个包解压放某个盘下面,比如在c:\memcached。
2、在终端(也即cmd命令界面)下输入 'c:\memcached\memcached.exe -d install' 安装。
3、再输入: 'c:\memcached\memcached.exe -d start' 启动。(需要注意的: 以后memcached将作为windo
- iOS开发学习路径的一些建议
dcj3sjt126com
ios
iOS论坛里有朋友要求回答帖子,帖子的标题是: 想学IOS开发高阶一点的东西,从何开始,然后我吧啦吧啦回答写了很多。既然敲了那么多字,我就把我写的回复也贴到博客里来分享,希望能对大家有帮助。欢迎大家也到帖子里讨论和分享,地址:http://bbs.csdn.net/topics/390920759
下面是我回复的内容:
结合自己情况聊下iOS学习建议,
- Javascript闭包概念
fanfanlovey
JavaScript闭包
1.参考资料
http://www.jb51.net/article/24101.htm
http://blog.csdn.net/yn49782026/article/details/8549462
2.内容概述
要理解闭包,首先需要理解变量作用域问题
内部函数可以饮用外面全局变量
var n=999;
functio
- yum安装mysql5.6
haisheng
mysql
1、安装http://dev.mysql.com/get/mysql-community-release-el7-5.noarch.rpm
2、yum install mysql
3、yum install mysql-server
4、vi /etc/my.cnf 添加character_set_server=utf8
- po/bo/vo/dao/pojo的详介
IT_zhlp80
javaBOVODAOPOJOpo
JAVA几种对象的解释
PO:persistant object持久对象,可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作.
VO:value object值对象。通常用于业务层之间的数据传递,和PO一样也是仅仅包含数据而已。但应是抽象出的业务对象,可
- java设计模式
kerryg
java设计模式
设计模式的分类:
一、 设计模式总体分为三大类:
1、创建型模式(5种):工厂方法模式,抽象工厂模式,单例模式,建造者模式,原型模式。
2、结构型模式(7种):适配器模式,装饰器模式,代理模式,外观模式,桥接模式,组合模式,享元模式。
3、行为型模式(11种):策略模式,模版方法模式,观察者模式,迭代子模式,责任链模式,命令模式,备忘录模式,状态模式,访问者
- [1]CXF3.1整合Spring开发webservice——helloworld篇
木头.java
springwebserviceCXF
Spring 版本3.2.10
CXF 版本3.1.1
项目采用MAVEN组织依赖jar
我这里是有parent的pom,为了简洁明了,我直接把所有的依赖都列一起了,所以都没version,反正上面已经写了版本
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="ht
- Google 工程师亲授:菜鸟开发者一定要投资的十大目标
qindongliang1922
工作感悟人生
身为软件开发者,有什么是一定得投资的? Google 软件工程师 Emanuel Saringan 整理了十项他认为必要的投资,第一项就是身体健康,英文与数学也都是必备能力吗?来看看他怎么说。(以下文字以作者第一人称撰写)) 你的健康 无疑地,软件开发者是世界上最久坐不动的职业之一。 每天连坐八到十六小时,休息时间只有一点点,绝对会让你的鲔鱼肚肆无忌惮的生长。肥胖容易扩大罹患其他疾病的风险,
- linux打开最大文件数量1,048,576
tianzhihehe
clinux
File descriptors are represented by the C int type. Not using a special type is often considered odd, but is, historically, the Unix way. Each Linux process has a maximum number of files th
- java语言中PO、VO、DAO、BO、POJO几种对象的解释
衞酆夼
javaVOBOPOJOpo
PO:persistant object持久对象
最形象的理解就是一个PO就是数据库中的一条记录。好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。可以看成是与数据库中的表相映射的java对象。最简单的PO就是对应数据库中某个表中的一条记录,多个记录可以用PO的集合。PO中应该不包含任何对数据库的操作。
BO:business object业务对象
封装业务逻辑的java对象