1、FadeInImage :加载网络图片,添加站位图。
child: new FadeInImage.memoryNetwork(
placeholder: kTransparentImage,
image: url,
),
2、ListView.builder和ListView
当界面较多的时候,使用ListView.builder,少量使用ListView。
3、future
在flutter中经常会用到异步任务,dart中异步任务异步处理是用Future来处理。
4、弹框Toast
5、自定义按钮、界面
build
6、全局获取参数
GlobalKey
7、网络请求
HTTPRequest第三方
Get /Post 以及数据的拼接
8、界面跳转的传值
第三方:flutterBoost
界面添加全局map,在调用界面的时候调用。
9、枚举
enum Toast { LENGTH_SHORT, LENGTH_LONG }
10、SafeArea、Material
1、刘海区域不是我们所触发按钮的区域,我们可以使用SafeArea Widget来很好的解决这个问题。
11、ListView和column的区别
ListView布局中,子元素会占据整个一行,占满整个宽度。
Column则是子元素多宽,自身就多宽。
12、Positioned、Expanded
Expanded:包裹row、column,可填充空白的区域,子视图可设置比例flex。
Positioned:为绝对布局组件,提供了 left、top、right、bottom 四个属性来进行布局定位。
13、CircularProgressIndicator进度指示器
14、延时执行
await Future.delayed(Duration(milliseconds: 10000));
延时执行10s
15、CustomScrollView
CustomScrollView就像一个粘合剂,将多个组件粘合在一起,具统一的滚动效果。Sliver系列组件有很多,比如SliverList、SliverGrid、SliverFixedExtentList、SliverPadding、SliverAppBar等。
在实际业务场景中经常见到这样的布局,顶部是网格布局(GridView),然后是列表布局(ListView),滚动的时候做为一个整体,此场景是无法使用GridView+ListView来实现的,而是需要使用CustomScrollView+SliverGrid+SliverList来实现。
知识点链接
16、原因很简单,Container的color属性和decoration属性不能同时出现,因为decoration里面也有color属性。将color放到decortaion里面即可
17、WidgetSpan
图文混排,配合Text.rich使用
:https://zhuanlan.zhihu.com/p/112947562
18、flutter知乎经验总结
大神知乎总结
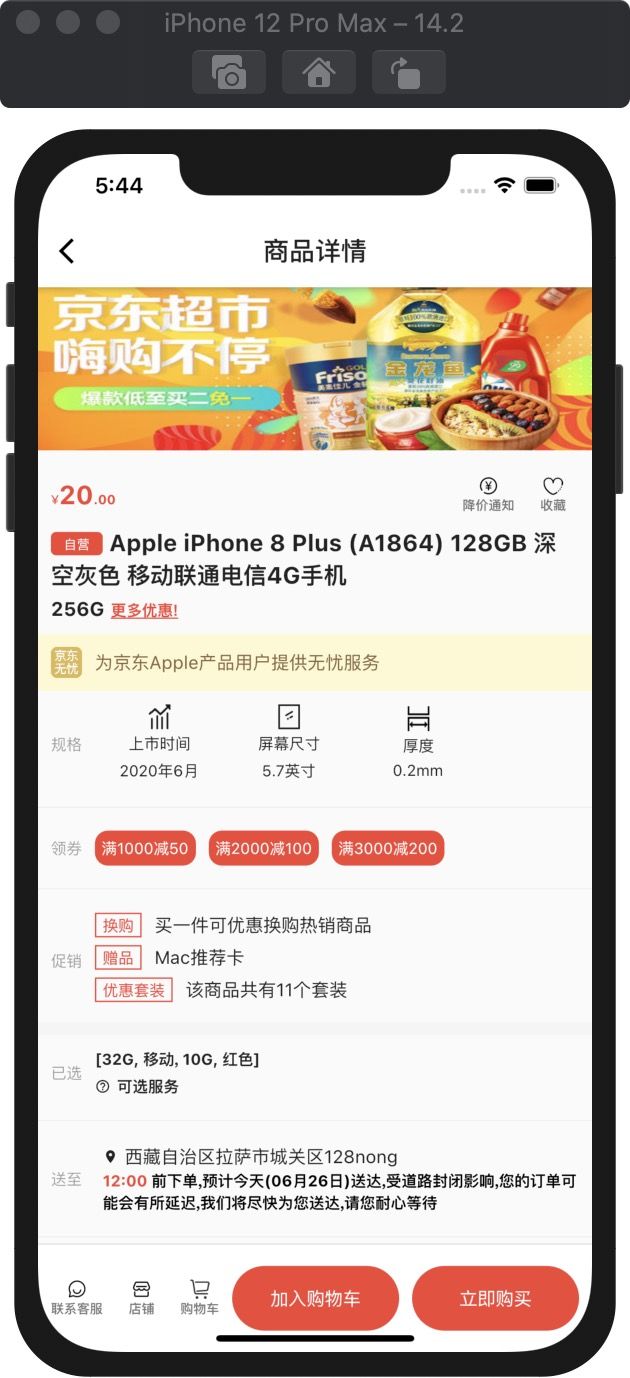
19、RichText和TextSpan
- RichText:如果想在一句话或者一段文字里面显示不同样式的文字,可以使用RichText。
Container(
child: RichText(
text: TextSpan(
text: "12:00",
style: TextStyle(color: Colors.red, fontSize: 12, fontWeight: FontWeight.bold),
children: [
TextSpan(
text: "前下单,预计今天(06月26日)送达,受道路封闭影响,您的订单可能会有所延迟,我们将尽快为您送达,请您耐心等待",
style: TextStyle(color: Colors.black87, fontSize: 12, fontWeight: FontWeight.bold)),
])),
)
- TextSpan:用于指定文本片段的风格及手势交互
- WidgetSpan:在文本中内嵌固定大小Widget。
child: Text.rich(TextSpan(
children: [
WidgetSpan(child: Container(
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(4),
),
width: 40,
height: 18,
child: Text(
"自营",
style: TextStyle(fontSize: 10, color: Colors.white),
),
)),
WidgetSpan(
child: Container(
width:5,
)),
TextSpan(
text: goodDetailsModel.title.length > 0 ? "${goodDetailsModel.title}" : "",
style: TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black87,
)),
],
))
详细见下图:
20、Card
其实就是 Container 带了一个默认的圆角和阴影,没有太多属性。
21、chip标签
左边图片、右边文字,有着多种形式
chip学习地址
child: Chip(
labelPadding: EdgeInsets.only(left: 0),
backgroundColor: Colors.transparent,
avatar: Icon(
Icons.check_circle_outline,
size: 18,
),
label: Text(
value["title"],
style: TextStyle(
fontSize: 10,
color: Colors.red,
),
),
),
),
22、遍历数组中的value和index
1、遍历出来索引值,然后从索引值里面找到对应的值,主要用于需要传递多个数组的数据。
Column(
// mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.start,
children: nameList.asMap().keys.map((item) {
String titleStr = nameList[item];
String detailStr = detailList[item];
return Column(
children: [
_romotionItem(titleStr, detailStr),
SizedBox(height: 5,),
],
);
}).toList(),
)
2、直接取出数组里面的值。
children: this._services.map((value) {
return Container(
height: 30,
child: InkWell(
onTap: (){
print('打印出来的数据为:'+value["title"]);
},
);
}).toList(),