阿里云服务器3折开售(点此直达)
工作再忙,也不能忘记时间充电。
技术学习再多年,也要时刻注重基础。
大纲
1.css简介
2.css代码语法
3.css注释代码
4.css引入方式及其优先级
- css名称是层叠样式表。用来美化网站。主要用来定义HTML内容在浏览器内的显示样式。例如:字体加粗、颜色等等。优势:极大的提高了工作效率.
- 语法:
selector{
property:value
}
例如:
h1 {
color:blue;
font-size:20px;
}
当有多个属性的时候,属性之间用“;”(分号)隔开。
- 注释语法
/* 我是注释 */
webstorm快捷键 ctl+?
- css引入方式
1.内部样式
index.html
我是内部样式
2.行内样式
index.html
我是行内样式
3.外部样式
a.css
p {
width:100px;
height:100px;
}
index.html
我是行内样式
4.导入样式
a.css
p {
width:100px;
height:100px;
}
index.html
我是行内样式
常用 内部样式和外部样式,导入样式比较少用,行内样式 ==尽量少用==。
四种方式的优先级
行内样式 > 内部样式 > 外部样式 > 导入样式
【注意】
内部样式 > 外部样式 有一个前提:那就是,内部样式的位置一定在外部样式的后面。==就是说,html文件内的css样式必须在从外部link的后面,这样才会,内部样式 > 外部样式。=== 否则,优先级相反。
CSS 选择器
- 元素选择器
- 关系选择器
- 属性选择器
- 伪类选择器
- 伪对象选择器
- 元素选择器。 包括:
- 通配符: *{ }
i.通配符, 。 比如: 设置网站的外边距.字繁体样式
* {
padding: 0;
margin: 0;
font-famliy:"微软雅黑";
}
- 类选择器: .类名称{ }
i. 即 class 选择器 - id选择器: #id名称{ }
- 类型选择器(标签选择器): 标签{ }
- 关系选择器
- 子元素选择器: 父亲 > 儿子。
这是一个标题1
这是一个文字段落1
这是一个文字段落2
这是一个标题2
这是一个文字段落3
这是一个标题3
这是一个文字段落4
这是一个文字段落5
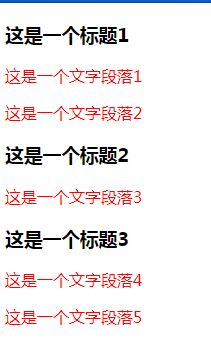
显示效果:
- 兄弟选择器: 你自己 ~ 你的兄弟。就是选择与自己的同级别的元素。但不包含自己!!!
这是一个标题1
这是一个文字段落1
这是一个文字段落2
这是一个标题2
这是一个文字段落3
这是一个标题3
这是一个文字段落4
这是一个文字段落5
显示效果:
- 相邻选择器: E + F 。 ==就是选择与自己相邻的元素。不包含自己!!!==
这是一个标题1
这是一个文字段落1
这是一个文字段落2
这是一个标题2
这是一个文字段落3
这是一个标题3
这是一个文字段落4
这是一个文字段落5