- 《度五行》生活报报甲辰537:用五行平衡理论探究世界治理的可能性
YangduSam2021
231013癸卯壬戌甲辰,20231013周五,兴大上海六班2941天,西交大2013上海班3641天,后TA15761天,度生活1041天,《度.生活五行》:天干,壬癸劫财;卯戌合,卯辰穿,辰戌冲。这几年最大的感受就是乱,从小到大,从近到远的乱。笔者的以为是:就要乱成一锅粥了。突然想起自做的五行研究题目:用阴阳五行平衡理论探讨世界治理的可能性。阴阳五行是中国古代哲学中的重要思想,强调的是一种平衡
- 基于R语言的极值统计学及其在相关领域中的实践技术应用
科研的力量
语言类课程极值统计学
受到气候变化、温室效应以及人类活动等因素的影响,自然界中极端高温、极端环境污染、大洪水和大暴雨等现象的发生日益频繁;在人类社会中,股市崩溃、金融危机等极端情况也时有发生;今年的新冠疫情就是非常典型的极端现象。研究此类极端现象需要新的统计学方法,该类统计学的理论和方法都与传统的基于高斯分布的统计学模型有极大的不同。极值统计学就是专门研究自然界和人类社会中很少发生,然而发生之后有着巨大影响的极端现象的
- C#——在WinForm中打开Excel文件,或打开Excel应用显示数据
木林森先生
C#Excelexcelc#开发语言
目录一、如何在WinForm中打开Excel文件二、打开Excel文件的代码详解三、如何向Excel中插入数据四、如何设置Excel里的单元格格式五、如何设置Excel里的页面格式一、如何在WinForm中打开Excel文件步骤:1、添加引用“MiscrosoftExcel16.0ObjectLibrary”,并导出命名空间:usingMicrosoft.Office.Core;usingExce
- JFinal项目demo,实现多数据源,数据迁移,从一张表,将数据添加到另外的一张表
苦荞_
java开发语言
一、废话今天项目经理给了我一个任务,就是需要将一个数据库中字典表的数据,相对应的添加到另外一张表中,这里将有数据的字典表成为dict嘛,需要添加数据的表为test表,我写的demo中表名也是这样的。当然呢,最开始我也是手动写SQL语句添加数据,搞了一两个字典数据,就着不住了,实际项目中的字典表数据是非常多的。一个字典类型有的就上千条数据,我一想,像我楞个加,得加到什么时候去。先想到的就是在原项目中
- 陪孩子备战高考第三百五十六天
想入非非的棋子
今天孩子妈告诉我孩子回家的时候跟她说要努力学习了,而且今天第一次在学校完成了数学作业。回家后认真完成天学网的作业。老师在群里表扬了孩子:天学网作业做了四五遍以达到自己的目标……我想可能是这句表扬引出了孩子的热情和斗志!我今天也重新回顾了为什么非要让孩子上高中的想法:在我看来一个人需要有一种修养,这种修养就是通过学习培养出来的。在我心中,孩子是具备成为一个有修养的人的能力,而且孩子有很优秀的品质,如
- druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druidoracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
- JFinal极速开发框架使用笔记(三) 分析Model和ActiveRecord
weixin_33905756
java数据库测试
JFinal框架的一些新发现的用法:在JFinal框架中,实体类并不需要设置属性,更不需要配置getset方法就可以很方便的操作数据库,如果需要设置或者获取属性,可以直接使用一下方式:Useruser=newUser().set("id","MY_SEQ.nextval").set("age",18);user.save();//获取id值Integerid=user.get("id");但是,如
- 工业大模型应用报告:新机遇、挑战与未来展望
花生糖@
AIGC学习资料库大模型人工智能应用扩展屏应用开发AI机器学习
大模型在工业智能化发展中的新机遇、挑战与展望。以下是报告的核心内容概述:大模型为工业智能化发展带来新机遇大模型开启人工智能应用新时代,推动技术创新和应用。大模型有望成为驱动工业智能化的引擎,提高研发效率、拓展生产制造智能化应用边界、提升经营管理水平。大模型应用落地需要深度适配工业场景,解决行业知识和企业特定环境的理解问题。大模型和小模型在工业领域将长期并存小模型应用呈现倒U型分布,主要集中在生产制
- 简简单单的过好每一天
峰高_e6e8
在生命的旅途中,活着是一种多么幸福的事情。其实更是一场,自己和自己的较量。那么就让积极去打败消极,让快乐打败忧郁,让勤奋打败懒惰,让坚强打败脆弱。努力去做个心中有爱、目中有人、口中有德、行中有善的人。支撑你变得越来越好的,是你坚强的意志,修养的品行,以及不断的反思和修正。永远不要小看善念的力量,它可能在你不知不觉中,带来巨大的福报。行善,是与人玫瑰、手有余香的欣喜。是春风化雨,细腻中的润物无声。心
- 4D习书第三章
刘彦坤
了解用4D管理社会背景的坐标,并明确了坐标的诞生。我关注的内容:有关于4D的验证结论;传统方法的局限。从本章当中的学习对4D使用充满信心。因为它被充分而且反复的应用在领导力和团队发展之中。我的想法与内心独白:用个人的方法精准明确的使用4D系统有效管理团队;让自己变得更好的行动:应用这些定律,并通过实践证明这些定律。期待的结果:有效提高团队和领导至关重要的特点罗列。
- JSON全面解析:轻量级数据交换的核心技术
新人码农11111
jsonpython
目录JSON的本质特征⚙️序列化:数据到字符串的转换反序列化:字符串到数据的还原实际应用场景⚠️常见陷阱与解决方案最佳实践建议在当今数据驱动的时代,JSON(JavaScriptObjectNotation)已成为最流行的轻量级数据交换格式。本文将深入剖析JSON的核心特性及其在Python中的应用,帮助开发者高效处理数据序列化与反序列化。JSON的本质特征JSON采用纯文本格式,具有跨平台、易读
- 【短篇小说】漫天风雪中的婚礼(齐悦篇)13
柒小七的练习册
文/柒小七第二天早上,齐悦变得比以往更加有精神,是那种从内而外的精神。杨妈妈和杨爸爸也发现了齐悦的变化,虽然不知道发生了什么,但是看到齐悦有精神的样子,两个人也感觉放心了些。早饭后,齐悦拉着杨家父母坐在客厅,齐悦主动地提出了要去墓地祭拜杨浩的事情。杨家父母都有些震惊,又有些担心地看着齐悦。看着杨家父母眼中的震惊和担心,齐悦笑了笑说:“爸妈,放心,我没事儿,只是想通了一些事情罢了。我想去看看杨浩,告
- 2021-11-13
芷灵君
打卡时间:11月12日-11月13日打卡内容:1.“两个教学大纲”具体指什么?两个教学大纲指的是:1、必须学会并记住的材料;2、课外阅读以及其他知识来源。2.“两个教学大纲”,是如何发展学生的思维能力的?为了牢固地记住公式、规则、结论和其他的概括,学生应该阅读和思考许多无需记住的材料。阅读应和学习紧密联系。如果阅读加深了对事实、现象和事物的认识,而这些事实、现象和事物是保存在记忆中的概括的基础,那
- 拼多多返利软件哪个最好(目前返利最高的返利软件--高省)
高省_飞智666600
拼多多返利软件哪个最好(目前返利最高的返利软件)《繁花》中,金宇澄以细腻的笔触描绘了上海六十年的沧桑变迁,那些繁花似锦的日子和其中的人生百态。正如上海的繁华与变迁,拼多多的购物世界也是日新月异,充满了各种优惠与挑战。在这个充满诱惑的购物平台中,如何找到返利最高的返利软件,成为了每个消费者心中的疑问。今天,就让我带你深入剖析拼多多返利软件的世界,探寻其中的奥秘。大家好,我是高省的波西导师。在开始本文
- Linux检测远程端口是否打开的六种方法
岚天start
运维网络linuxssh网络
Linux检测远程端口是否打开的六种方法服务器环境:[root@java-test-server~]#cat/etc/redhat-releaseCentOSLinuxrelease7.6.1810(Core)方法一:Telnet命令【yum-yinstalltelnet】#端口通显示如下(实验IP为自定义IP)[root@java-test-server~]#telnet88.88.88.888
- 前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- Jfinal 使用Druid对Sqlserver数据库配置文件中的密码项进行加密解密实现
迟到的微笑
javawebJfinaDruid
由于最近业务表较多,导致我好久没写博客了,今天为大家奉上一篇sqlserver配置文件如何加密和解密。网上看了下有mysql的我是sqlserver的忠实用户,居然没有sqlserver的,我瞬间不淡定了,决定写一篇帮助萌新。首先我们需要一个jar包,网上有,我就不提供下载地址了。第二步就是需要用这个jar来对密码进行加密了。网上有很多是下面这样的写法。这种写法对于懒惰的我来说就是一种折磨。我使用
- 宝妈怎么在家用手机挣钱?分享几个可长期操作的方法
氧惠购物达人
工作之余,挣点零花钱,利用自己手中的手机进行赚钱可以说是很普遍存在的现象,毕竟在这个移动互联网的时代,用手机赚钱的方式多不胜数,这就给想利用业余时间做兼职的人提供了很大的便利,因为在手机上赚钱不受时间和地点的约束。那么,用手机赚钱的哪种方式是最靠谱最简单的呢?当然是手机做任务赚钱了,因为这种方式特别的适合单干,就是不用做推广邀请好友,靠自己一个人来完成各类悬赏任务即可赚取一份不错的收入了。1、氧惠
- 关于anaconda的一些初级小配置
玄枫若雲_濟玄
pythoncondajupyter
anaconda镜像源这里推荐北京外国语大学镜像源,北京外国语大学镜像源是清华大学镜像源的姊妹站,都由清华大学维护,但服务器是北京外国语大学的。所以使用北京外国语大学的镜像源能避免清华大学镜像源服务器压力过大导致的速度慢等等。(北京外国语大学镜像源链接)北外的镜像最近已经不提供anaconda服务了,现在我已经把文中的换成了西交大镜像源具体配置可参加北京外国语大学镜像源的介绍,这里为了方便读者阅读
- UI 组件 | Button
测试开发小白变怪兽
最近在与其他自学CocosCreator的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法讲解,所以准备对常用的UI组件常用用法进行一个总结,方便自己和其他小伙伴们查看,下面正文开始(注:属性介绍部分大部分内容我会取自官方文档)。Button(按钮)组件Button组件可以响应用户的点击操作,当
- 十大经典排序算法——冒泡排序
—————————————————
算法排序排序算法算法
冒泡排序(BubbleSort)是一种简单的排序算法,它通过重复地遍历待排序的列表,比较相邻的元素并交换它们的位置来实现排序。该算法的名称来源于较小的元素会像"气泡"一样逐渐"浮"到列表的顶端。一、算法步骤比较相邻元素:从列表的第一个元素开始,比较相邻的两个元素。交换位置:如果前一个元素比后一个元素大,则交换它们的位置。重复遍历:对列表中的每一对相邻元素重复上述步骤,直到列表的末尾。这样,最大的元
- 【python做接口测试的学习记录day6——pytest+yaml+allure自动化测试框架之URL拼接】
小丫么小二郎~
学习pytestpython功能测试测试工具
在之前的测试框架中,可以发现的是,我们的yaml数据中所有的url中的除了路径不同外,其余都是相同的,我们想办法将这一部分自动化,这样的yaml中写用例url的时候就不用再每次都写上域名,只需要输入路径即可首先我们需要更改下之前的用例yaml文件中的url,将域名删除只留下路径即可,例如:接下来我们在根目录创建一个config.yam文件,用于存储我们的URL中的公共部分,这里由于公司相关,我隐藏
- Gemini CLI Web 实现
GeminiCLIWeb简化版:基于Core包的智能Web扩展架构详解项目地址:https://github.com/lovelyqun/gemini-cli-web.git前言在AI应用开发领域,如何将强大的命令行工具转化为易用的Web应用是一个常见挑战。本文将深入分析packages/web-simple的实现,这是一个基于GeminiCLICore包构建的Web扩展,展示了如何优雅地复用现有
- JAVA并发编程(四)-park-unpark
imperfectsam
java开发语言
文章目录一、简介二、编写代码三、park和unpark原理一、简介 在Java中,park和unpark是java.util.concurrent.locks包中的LockSupport类提供的两个静态方法,用于线程的阻塞和解除阻塞。1、park方法用于阻塞当前线程,使其进入等待状态。 当一个线程调用park方法时,它会被阻塞,直到发生以下几种情况之一: -另一个线程调用了相应线程的unpa
- HW prefetcher之CDP(Content-Directed Data Prefetching)
Chip Design
xPUChipDesignCPUGEM5
CDP是Content-DirectedDataPrefetching的缩写,它基于RobertCooksey和StephanJourdan提出的"Stateless,Content-DirectedDataPrefetchingMechanism"论文实现。是一种内容导向的数据预取机制,CDP通过分析内存中的数据内容来识别可能的指针,当识别到指针时,它会预取指针指向的内存地址。CDP使用VPN表
- 硬件预取的几个问题 1
1.硬件预取的定义和目标是什么?答案:硬件预取是CPU在程序执行前自动预测并加载可能使用的数据到缓存中的技术,目标是减少缓存未命中带来的延迟,提升指令吞吐量。2.硬件预取与软件预取的核心区别?答案:硬件预取由CPU内部逻辑自动触发,透明且通用;软件预取需程序员显式插入指令(如prefetch),可针对特定场景优化,但依赖代码适配。3.预取算法的主要分类?答案:分为规则驱动型(如顺序、步长预取)和机
- 黄仁勋对话Transformer七子:模型的未来在于数据质量,而非规模
强化学习曾小健
#AI商业/产品/投融资前沿#LLM大语言模型transformer深度学习人工智能
黄仁勋对话Transformer七子:模型的未来在于数据质量,而非规模乌鸦智能说2024-03-2216:14在今年的GTC大会上,英伟达CEO黄仁勋邀请了Transformer的七位作者(NikiParmar因故临时未能出席)参与圆桌论坛的讨论,这是Transformer团队首次在公开场合集体亮相。2017年,八位在谷歌工作的AI科学家发表了一篇名为《AttentionIsAllYouNeed》
- ThreadLocal 在 Spring 与数据库交互中的应用笔记
笑衬人心。
JAVA学习笔记数据库spring笔记
一、基本概念1.1什么是ThreadLocal?ThreadLocal是Java提供的一个线程本地存储工具类。每个线程访问ThreadLocal时,都只能看到自己线程范围内的变量副本,线程之间互不影响。常用于保存线程上下文信息,如用户登录信息、事务状态、数据库连接等。ThreadLocalthreadLocal=newThreadLocal>resources=newNamedThreadLoca
- Zuul的用法——限流
HmilyMing
因为所有的对外提供的接口都是要经过Zuul的转发,所以在这里的Pre过滤器里面做限流是最好的。常用的限流算法有1.计数器法,可以看做是低精度的滑动窗口算法2.滑动窗口,需要更多的存储空间3.漏桶算法,4.令牌桶算法,运行流量在一定程度上的突发,实践简单,对用户更友好,采用得更多。我这里采用的就是令牌桶算法,其原理如下令牌桶算法guava里面有令牌桶算法的实现在浏览器多刷几次就会被限流给禁止访问了代
- 九块九付费进群系统 wxselect SQL注入漏洞复现
0xSecl
漏洞复现v1安全web安全
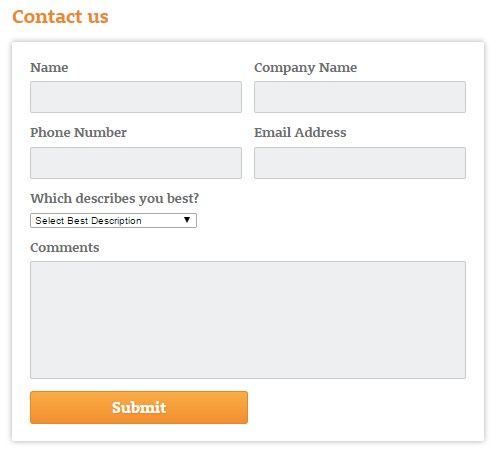
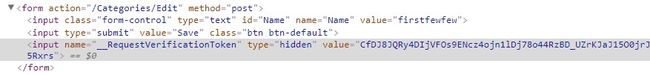
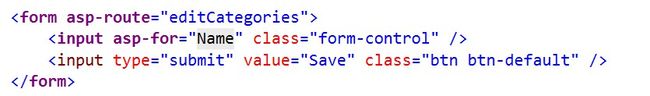
0x01产品简介九块九付费进群系统是一种新的社群管理方式,用户通过支付9.9元人民币即可加入特定的微信群,享受群内提供的服务或资源。这种模式通常用于知识分享、资源下载、专业交流等社群,通过设置门槛来筛选成员,提高群组的专业性和互动质量。0x02漏洞概述九块九付费进群系统wxselect接口存在SQL注入漏洞,未经身份验证的远程攻击者除了可以利用SQL注入漏洞获取数据库中的信息(例如,管理员后台密码
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多