- ‘vue-cli-service‘ 不是内部或外部命令,也不是可运行的程序
�困宝�
vue.js前端大屏端
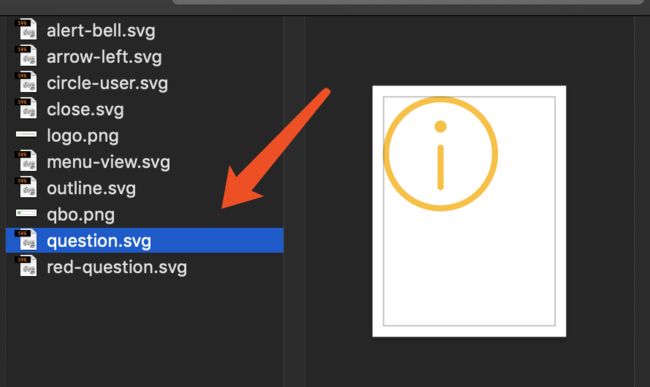
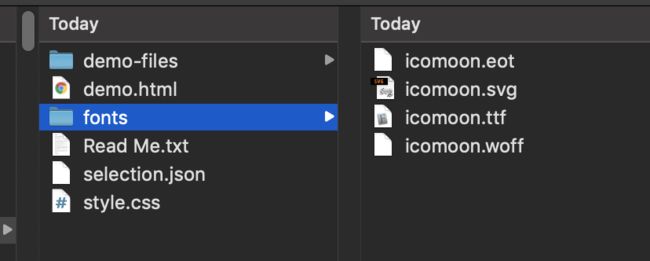
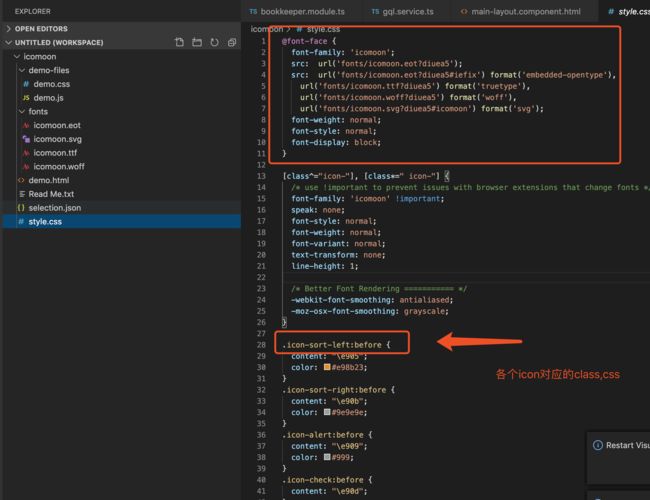
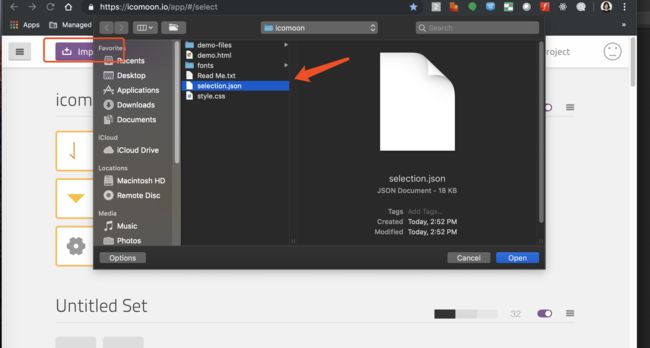
‘vue-cli-service’不是内部或外部命令,也不是可运行的程序产生原因:项目下的node_modules文件损坏。解决方案:第一步:删除图片中的文件第二步:在Terminal中运行yarninstall或者npminstall;可能会报缓存问题:清缓存:yarncacheclean第三步:等待下载加载完成即可;在Terminal中运行yarninstall或者npminstall;第四步
- 两夫妻就可以做,一年轻松收入60万,农村干最适合!
氧惠帮朋友一起省
随着农村经济的不断发展,越来越多的农民开始选择自主创业。其中,小型睡衣加工厂就是非常受欢迎的一种创业方式。这种加工厂投资小、见效快,非常适合农村夫妻创业。本文将以一个真实案例为背景,详细介绍小型睡衣加工厂的经营模式、市场前景以及盈利方式,帮助读者更好地了解这一创业项目。一、小型睡衣加工厂的经营模式1.投资规模小型睡衣加工厂的投资规模相对较小,一般只需要几万元人民币就可以启动。主要投资项目包括厂房租
- 彻底解决"‘vue-cli-service‘ 不是内部或外部命令"的问题!
晷龙烬
龙鳞拆解(前端深渊)vue.js前端npm
以龙息淬炼代码,在时光灰烬中重铸技术星河欢迎来到晷龙烬的博客✨!这里记录技术学习点滴,分享实用技巧,偶尔聊聊奇思妙想~原创内容✍️,转载请注明出处~感谢支持❤️!请尊重原创!欢迎在评论区交流!引言我最近拉取了一个Vue2的老项目,各种尝试,最终卡在了“vue-cli-service不是内部或外部命令”的这个错误提示上,令人倍感挫败。本文聚焦这一常见难题,提供我解决的思路,以供参考。一、问题分析该错
- dubbo的简单示例
yinhaijun
构建过程dubbo服务有服务方provider和消费方consumer,整个项目用tomcat做容器,在创建demo之前请先安装zookeeper项目结构如图image.pngimage.pngimage.png主pom.xml4.0.0com.haijunyindubbodemo-simple-parentpom1.0-SNAPSHOTdubbodemo-simple-providerdubbo
- 最适合女生的五大职业,月收入都是1万➕
氧惠_飞智666999
所谓的副业,虽然是兼职做,但并不意味着“少劳多得”。做的多赚的多,做得少赚的少,不做就不赚,对于每一个普通人来讲,这依然是亘古不变的。项目虽小,但通过努力完全可以把“副业”做成主业,大多数人都能实现“1万+”的小目标。虽然说“适合女性做”,但并不意味着男性不可以做。其实,很多职业都没有明显的性别区分,这5个项目只不过女性做起来更顺手一些。无论做什么,都必须要做“私域”这个基本盘,这是我们所有项目都
- Python-难点-获取项目根目录
1需求2接口3示例4参考资料在Python中,“设置根目录”通常指指定项目的基准路径,以便统一管理文件路径。以下是几种常见方法,结合不同场景和兼容性需求:一、基于路径拼接(最常用)通过手动拼接路径来定义根目录,适用于结构固定的项目。importos#方法1:根据当前文件位置向上递归定义(推荐)defset_project_root():current_file=os.path.abspath(__
- 2.1 UIView视图的基本使用 [iOS开发-Xcode教程]
互动教程网
1.在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。image2.本节课将为您演示,如何创建最基本的视图对象。在此使用之前创建的空白项目,然后打开视图控制器的代码文件。image3.接着我们来一步步编写代码,在视图控制器的根视图里,添加两个视图对象。image4.初始化一个CGRect对象,它在屏幕上定义了一个矩形的显示区域。包含了对象的原点位置,和大小尺寸信息。image5.创
- 情感主播培训有哪些项目,说说我的经历
糖葫芦不甜
作为一名从情感主播培训中走出来的“新人”,我想分享一些我所经历的培训项目以及这段经历如何塑造了我。5星公会,免费加入,一对一指导扶持↓微信在文章底部。培训的第一步,是从理论根基开始。我们系统地学习了情感解析的技巧,包括如何识别不同情绪背后的深层需求、理解人际关系的动态变化等。作为主播,声音是我们最直接的“武器”。培训中,我们接受了专业的声音训练,包括发音技巧、语调控制、情感融入等,旨在通过声音传递
- 京东内部优惠券怎么领?京东怎么找内部优惠券?
氧惠评测
京东内部优惠券的领取方式多样,以下是一些主要途径和具体步骤:月入十万必看!都在挣钱!推荐几个月入几千到几万的靠谱副业项目!(公众号:善士思维笔记)氧惠APP是与以往完全不同的抖客+淘客app!2024全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(训练营导师每天出单带货几万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大礼包,教你如何1年做到百万团队。金珊
- git上传代码到Github
第一步:下载git可以到git的官网去下载第二步:到github上创建自己的代码库登录到Github官网(github加载慢的可以到gitee网站搜索FastGithub下载安装)主页右上角加号点击newrepository新建填好项目名字后其余默认即可(不要勾选其他的设置)第三步:新建文件夹作为本地代码库配置git为了方便使用git我们要在你要上传的文件夹内,鼠标右击然后点击gitbashher
- 怎么成为蜂享家店主?蜂享家店主的注册流程具体是怎样的?怎么获取蜂享家邀请码?
如简导师
问:怎么成为蜂享家店主?蜂享家店主的注册流程具体是怎样的?怎么获取蜂享家邀请码?答:应用商店搜索“蜂享家”下载填写邀请码完成注册成为掌柜成为店主自购分享都有佣金拿。自助注册蜂享家店主步骤:第①步:手机应用商店搜索:蜂享家,即可找到蜂享家app第②步:输入邀请码和手机号(加微信:hxd88877领邀请码)第③步:请直接添加微信:hxd88877进行一对一辅导,建议添加一下,以后遇到问题咨询更方便!第
- 利用 Python 爬取小红书热门笔记并进行标签关键词分析
程序员威哥
最新爬虫实战项目python笔记开发语言
一、背景与目标小红书(RED)作为中国最活跃的内容社区之一,拥有大量关于美妆、穿搭、美食、旅游等领域的用户生成内容(UGC)。对于产品、品牌方或研究人员来说,提取热门笔记的标签关键词,可以有效捕捉用户关注点、消费趋势及内容热词。本项目目标:使用Python爬取小红书某个话题下的热门笔记;分析每篇笔记中的标题、正文、标签等字段;利用NLP技术提取高频关键词;对关键词进行可视化与聚类分析。二、技术难点
- 一招解决!环境排放3.0项目光伏市场不能提现提现,,男子步步沦陷被骗数十万
昌龙律法
很多人想要通过股票赚钱,但是由于缺乏知识和经验,就会寻求一些股票群的帮助。然而,不是所有的股票群都是真诚的,有些股票群可能是骗局,目的是为了从投资者身上骗取钱财或者利用投资者进行操纵。数字经济数字体育数字农业慈善投票大赛骗局揭晓近日,刘先生在家刷到了一个炒股视频称扫二维码进微信群可以免费教授炒股,信以为真的史先生便加入了群聊,不料进群后刚聊了几句关于炒股的内容,史先生就被人举报了,随后群主便解散了
- 二下最后一月如何进行复习
啸夜雨
现在是六月初,距离咱们期末考试已经不到一个月的时间了。此次微信家长周会,是为了帮助各位家长督促各位学生的学习状况。语文复习方面:语文方面,已经全部学习完毕并且进行了第一轮的复习。这里需要强调的是,三个背诵项目本来就是家庭作业,但是很多我班三十多位学生的家长没有第一时间跟上背诵的进度导致我班只好利用上课的时间来进行检查背诵,严重拖延了我班上课的进度!我班第一批《千字文》《朱子治家格言》背诵只有十一名
- 微信扫描登录详解
introverter
微信扫描java后台接口微信扫描登录
微信扫描登录第一步:准备工作在application.properties添加相关配置信息微信开放平台appidwx.open.app_id=你的appid微信开放平台appsecretwx.open.app_secret=你的appsecret微信开放平台重定向urlwx.open.redirect_url=http://你的服务器名称/api/ucenter/wx/callback创建util
- 小心!裕华投资会刘裕华环境排放3.0项目不合规,被骗无法取款,套路不明真相!请谨慎!!
大盛律道
网络骗局中投机心态和急于成功是很多人的特点,一些受骗者可能具有投机心态,希望通过投资或参与某项计划快速致富。他们渴望一夜暴富,急于达到自己的成功目标。这种心态容易使他们冲动行事,没有耐心和理性思考,更容易上当受骗!你的价值投资樊纲SH-TY市场舒华体育项目余额”是真的吗?为什么不能提现呢?其实都是骗子给你的一串数字而已!最许多股民向我们反应有人冒充裕华投资会刘裕华打着免费推荐股票的幌子诱导股民进入
- 前后端分离项目进阶1---后端
屋外雨大,惊蛰出没
java开发语言
前端链接:前端解析一.项目目录二.关键代码分析1)Admin.javapackageimprov1.improv1.entity;publicclassAdmin{privateStringaccount;privateStringpassword;privateStringname;//构造方法、getter和setterpublicAdmin(){}publicAdmin(Stringacco
- 微信二维码扫描登录流程详解
黑塞123
QT二维码登录流程
二维码扫描登录流程细节(项目经验)1:获取二维码信息PC会优先存放服务器生成的唯一密钥:比如source、secret以密文形式存储大致发送字段:sourcesecretmac(mac地址)服务器生成二维码信息:二维码字符、二维码过期时间、二维码状态。并将mac与二维码信息绑定后2:获取二维码状态、校验二维码是否过期客户端解析二维码信息生成二维码开启定时器1:轮询检测二维码过期时间(二维码过期暂停
- poi html转换成word文档,poi将html转换为word文档
天猪飞翔
poihtml转换成word文档
如何使用apachepoi将word转化为htmlJava可以使用这个开源框架,对word进行读取合并等操作,ApachePOI是一个开源的利用Java读写Excel、WORD等微软OLE2组件文档的项目。最新的3.5版本有很多改进,加入了对采用OOXML格式的Office2007支持,如xlsx、docx、pptx文档。示例如下:importorg.apache.poi.POITextExtra
- 小心点!生态环境检测市场GRG4.0复旦学院内部群张军不要入局,无法出金提现还要继续入金的圈套!
大盛律道
近年来,股市波动不断,投资者们无不渴望找到稳健的投资途径。而一些境外不法分子趁机利用商小信复旦学院内部荐股群的手段,设下重重陷阱,致使投资者损失惨重。骗子冒充张军,打着“检测市场GRG4.0”“生态环境”“低成本高收益”“国家扶持项目”等幌子,很多人在不懂投资、不追问平台是否合法、一心只想赚钱的心态下,被不法分子张军(骗子假冒的)所利用,最终落入检测市场GRG4.0交易市场的陷阱。如果你能及时看到
- Java poi导出word文件
辉_哥
Javapoiwordjavaword开发语言
Java在导出word文件时主要对表格中内容垂直居中处理做以记录方便后续碰到类似问题解决。mavenpom.xml中添加poi依赖org.apache.poipoi-ooxml4.1.2下载后查看依赖是否成功此时当在wordutil.java类中CTPageSz报红是因为ooxml-shemas版本不对需要另外下载1.3版本然后添加到本项目依赖中即可下载ooxml-shemas1.4版本的依赖po
- Word模板引擎poi-tl(poi template language)使用入门指南
enjoy编程
程序员实用工具集合Word模板引擎poi-tl
什么是poi-tlpoi-tl(poitemplatelanguage)是Word模板引擎,使用模板和数据创建很棒的Word文档poi-tl是一个基于ApachePOI的Word模板引擎,也是一个免费开源的Java类库,可以非常方便的集成到项目中,并使用它已经封装好的功能。为什么选择poi-tl?方案移植性功能性易用性Poi-tlJava跨平台Word模板引擎,基于ApachePOI,提供更友好的
- OpenCV引擎:驱动实时应用开发的科技狂飙
芯作者
DD:计算机科学领域opencv计算机视觉
在人工智能与计算机视觉技术迅猛发展的今天,实时图像处理已成为工业自动化、自动驾驶、医疗诊断、增强现实等领域的核心技术需求。而**OpenCV(OpenSourceComputerVisionLibrary)**作为全球最活跃的开源计算机视觉库,正以其强大的算法生态、跨平台兼容性以及持续进化的架构设计,成为驱动实时应用开发的“数字引擎”。本文将深入剖析OpenCV如何通过技术创新突破实时处理的性能极
- camera驱动电源配置_Camera driver&V4L2驱动架构介绍
大约一年前写的东西,介绍性部分是当时在网络上找的内容,后面的分析部分是基于当时的项目,基于MavellPxa920,希望对初学者有点点的帮助吧。转载请注明出。1.Camera相关介绍1.1.手机Camera介绍手机的数码相机功能指的是手机通过内置数码相机进行拍摄静态图片或短片拍摄,作为手机的一项新的附加功能,手机的数码相机功能得到了迅速的发展。手机摄像头分为内置与外置,内置摄像头是指摄像头在手机内
- 注意 :智联学社李天勤农业项目受害者集合!智联操盘群老李慈善捐款就是骗局!你识破了吗?
墨守成法
注意:智联学社李天勤农业项目受害者集合!智联操盘群老李慈善捐款就是骗局!你识破了吗?:这些“智慧农业”“数字农业”投资陷阱主要表现在,一是捏造“新概念”诱骗股民上当,比如,打出“共享农业”的旗号;二体育彩票新幌子,有的以新建“农产品冷链物流”项目和“股权投资”等名义,承诺高额回报行骗;三是利用“互联网+农业”概念,通过电商、手机App等欺骗股民。若不幸你也遭遇到智联学社李天勤农业项目骗局,并且不能
- 怒不可遏:智联学社李天勤农业项目投资骗局真相让人震惊不已!无法出金可处理!
反诈宣传中
怒不可遏:智联学社李天勤农业项目投资骗局真相让人震惊不已!无法出金可处理!!!随着互联网的普及,电视上和网络上有很多分析师,他们也是这个市场的一个群体。可能你也有疑惑,既然都能分析了,还做什么分析师啊,就在股市里赚大钱就是了,干嘛还抛头露面。数字经济蓬勃发展,各种线上平台如雨后春笋般涌现。然而,在这些看似繁荣的平台中,不乏一些黑平台,它们以欺诈手段骗取用户的财产,给人们的财产安全带来严重威胁!近期
- 尚玩助手开通升级团长怎么做?升级团长收益更高吗?有何规则门槛
星火执行官
尚玩助手团长招募如何参与?揭秘其背后的优势与开通条件!今年的广告赚钱项目中,尚玩助手无疑是一颗璀璨的明星。其稳定的运营和丰厚的静态收益,赢得了众多用户的喜爱。若你拥有一定的人脉资源,成为尚玩助手的团长将是明智之选。团长的身份不仅能让你的收益水涨船高,更是对你能力的肯定。快来了解团长招募的具体条件和好处,开启你的日进斗金之旅吧!一、尚玩助手APP下载:我们先扫码下载尚玩助手,这边开通团长后续会有政策
- Android架构模式推荐及分析和MVC架构模式制作一个简单的底部tab切换
目录主流架构模式对比适用场景MVP:团队协作开发,需要高可测试性的项目MVC架构模式制作一个简单的底部tab切换(Model-View-Controller)结构代码效果主流架构模式对比对比维度MVCMVPMVVMMVI学习曲线最低(基础分层清晰)中等(需接口抽象)较高(依赖数据绑定框架)最高(状态流管理复杂)代码复杂度低(但易导致Controller臃肿)中等(分层
- 深度学习-常用环境配置
瑶山
AIlinux人工智能windowsCUDAPyTorch
目录Miniconda安装安装NVIDIA显卡驱动安装CUDA和cnDNNCUDAcuDNNPyTorch安装手动下载测试Miniconda安装最新版Miniconda搭建Python环境_miniconda创建python虚拟环境-CSDN博客安装NVIDIA显卡驱动直接进NVIDIA官网:NVIDIAGeForce驱动程序-N卡驱动|NVIDIA在这里有GeForce驱动程序,立即下载,这是下
- 社交应用全栈开发实战:前后端与数据库整合
本文还有配套的精品资源,点击获取简介:本资源包详细介绍了构建一个社交应用程序的全过程,包括前端、后端以及数据库管理的核心组件和关键功能。Uniapp框架用于开发跨平台的移动端用户界面,Java后端负责处理业务逻辑和数据交互,MySQL数据库用于管理用户信息和动态数据。项目还包括前后端通信、身份验证、性能优化和推送通知服务的实现。学习这些代码可以提升开发者的技能,帮助快速构建社交应用。1.社交APP
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL