node.js入门,day7
node.js
- JWT认证机制(token值)
- 在express中使用JWT(token值)
- 案例演示
-
- 项目初始化
- 登录注册
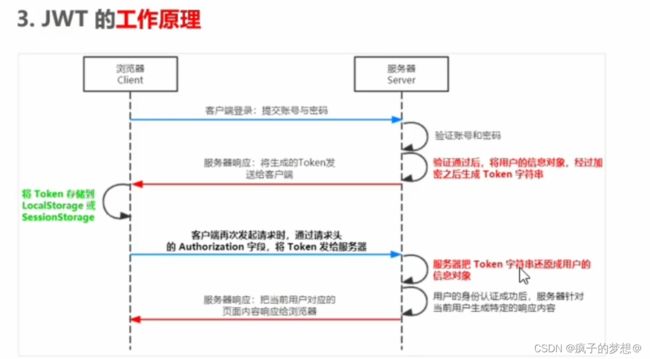
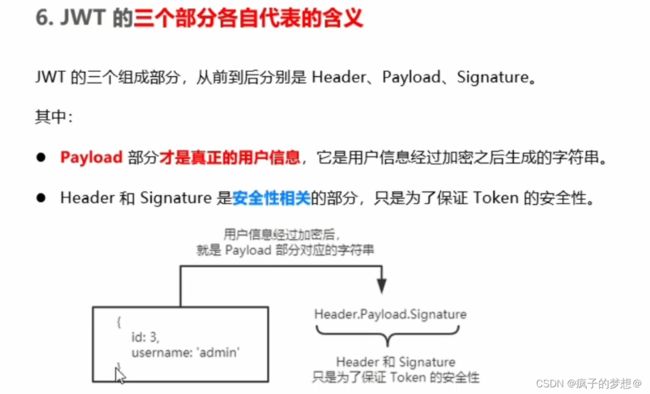
JWT认证机制(token值)
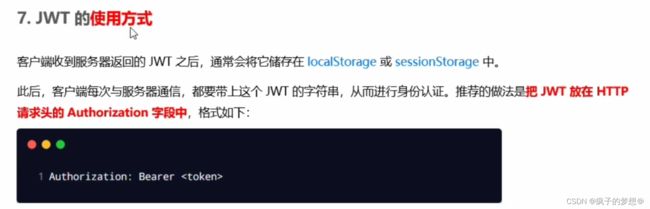
在express中使用JWT(token值)





注意:新版本的jwt需要配置一下algorithms:['HS256']

打开终端,输入以下命令进行安装包。npm i jsonwebtoken express-jwt。

app.js代码如下
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// TODO_01:安装并导入 JWT 相关的两个包,分别是 jsonwebtoken 和 express-jwt
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
// 允许跨域资源共享
const cors = require('cors')
app.use(cors())
// 解析 post 表单数据的中间件
const bodyParser = require('body-parser')
app.use(bodyParser.urlencoded({ extended: false }))
// TODO_02:定义 secret 密钥,建议将密钥命名为 secretKey
const secretKey = "woshi mi yao"
// TODO_04:注册将 JWT 字符串解析还原成 JSON 对象的中间件
// unless表示排除哪些接口 不需要验证访问权限
app.use(expressJWT({ secret: secretKey, algorithms: ['HS256'] }).unless({ path: [/^\/api\//] }))
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登录失败!'
})
}
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
//参数1:用户的信息对象
//参数2:加密的秘钥
//参数3:配置对象,可以配置当前token的有效期,60秒
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '60s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr // 要发送给客户端的 token 字符串
})
})
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res) {
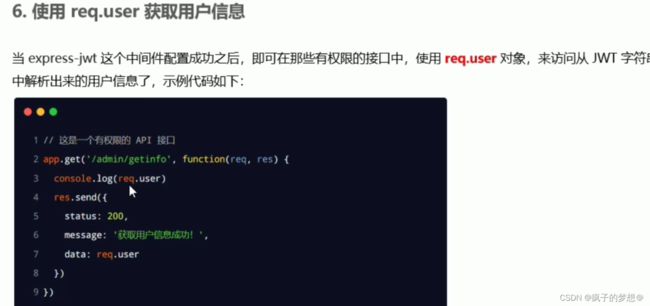
// TODO_05:使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user);
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user // 要发送给客户端的用户信息
})
})
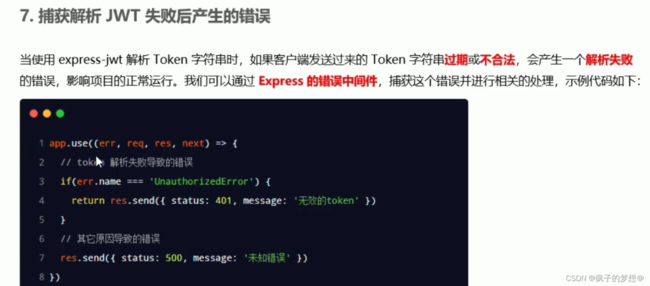
// TODO_06:使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
if (err.name === 'UnauthorizedError') {
// 这次错误是由token解析失败导致的
return res.send({
status: 401,
message: '无效的token'
})
}
// 反之是其他原因导致失败的
res.send({
status: 500,
message: '未知错误'
})
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(8888, function () {
console.log('Express server running at http://127.0.0.1:8888')
})
然后终端启动
![]()
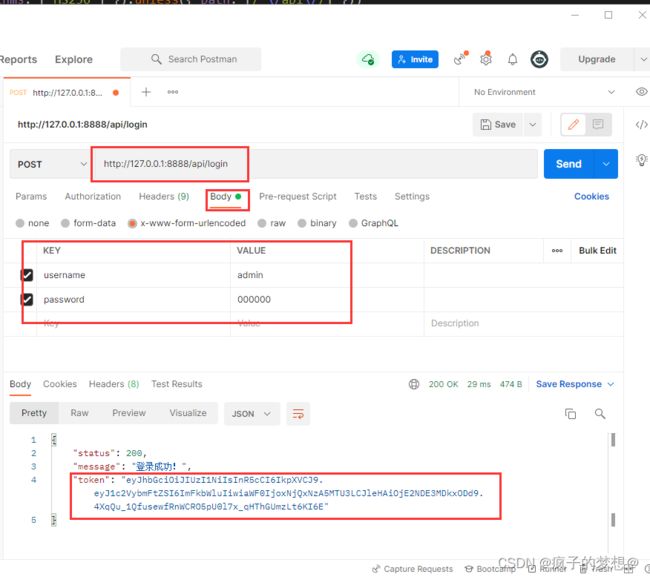
使用postman测试,先测试post请求,登录页面

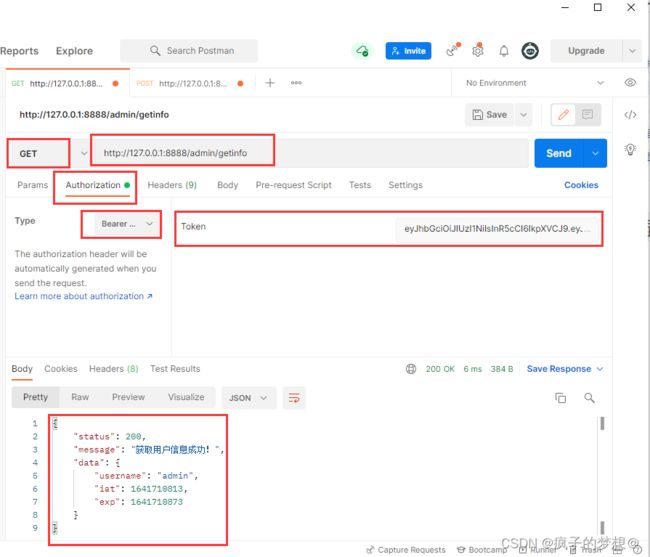
然后将刚刚得到的token值复制过来,测试get请求。记得选择Authorization类型Type为Bearer。

案例演示
首先访问,网址,查看开发文档教程:http://www.escook.cn:8088/#/

项目初始化
新建工程文件夹,然后在终端打开命令行输入npm init -y,新增一个文件。


输入npm i [email protected]安装特定版本express。

在新建app.js,作为整个项目入口文件,代码如下
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// write your code here...
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(3007, function () {
console.log('api server running at http://127.0.0.1:3007')
})

终端输入npm i [email protected],安装cors中间件,配置cors跨域。

新建router和router_handle,并分别在其下新建user.js文件。router 文件夹,用来存放所有的路由模块。router_handler 文件夹,用来存放所有的路由处理函数模块。

此时app.js代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 导入 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
// 使用express内置中间件urllencoded,配置解析application/x-www-form-urlencoded 格式的表单数据
app.use(express.urlencoded({ extended: false }))
// 导入并注册用户路由模块
const userRouter = require('./router/user')
app.use('/api', userRouter)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(3007, function () {
console.log('api server running at http://127.0.0.1:3007')
})
router_handle的user.js代码
/**
* 在这里定义和用户相关的路由处理函数,供 /router/user.js 模块进行调用
*/
// 注册用户的处理函数
exports.regUser = (req, res) => {
res.send('reguser OK')
}
// 登录的处理函数
exports.login = (req, res) => {
res.send('login OK')
}
router里的user.js代码
const express = require('express')
// 创建路由对象
const router = express.Router()
// 导入用户路由处理函数模块
const userHandler = require('../router_handle/user')
// 注册新用户
router.post('/reguser', userHandler.regUser)
// 登录
router.post('/login', userHandler.login)
// 将路由对象共享出去
module.exports = router
登录注册
启动数据库
![]()
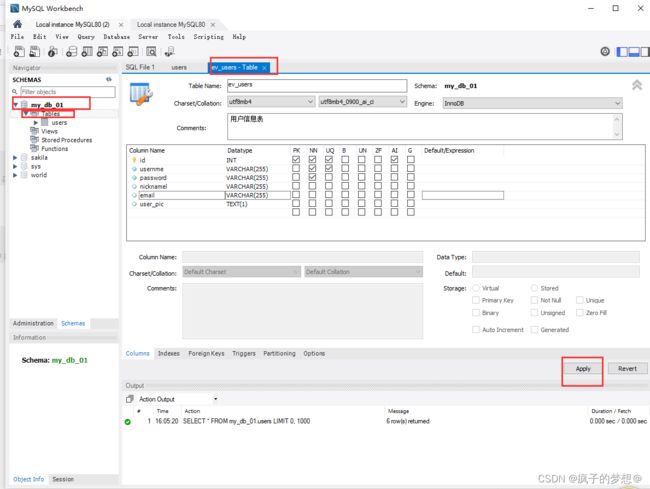
使用数据库管理工具
![]()
创建一个新的ev_users表,字段名的usernme应该为username。图上填错了。

终端输入命令安装mysql模块,npm i [email protected]

在根目录新建db文件夹。

index.js创建数据库的连接对象
// 导入 mysql 模块
const mysql = require('mysql')
// 创建数据库连接对象
const db = mysql.createPool({
host: '127.0.0.1',
user: 'root',
password: 'admin123',
database: 'my_db_01',
})
// 向外共享 db 数据库连接对象
module.exports = db
注册部分有如下几个处理
- 检测表单数据是否合法
- 检测用户名是否被占用
- 对密码进行加密处理
- 插入新用户
对密码进行加密,下载一个包。终端输入命令npm i [email protected]
修改router_handle下的user.js文件
/**
* 在这里定义和用户相关的路由处理函数,供 /router/user.js 模块进行调用
*/
// 导入数据库操作模块
const db = require('../db/index')
// 导入加密密码的包
const bcrypt = require('bcryptjs')
// 注册用户的处理函数
exports.regUser = (req, res) => {
// 接收客户端提交到服务器的表单数据
const userinfo = req.body
// 判断数据是否合法
if (!userinfo.username || !userinfo.password) {
return res.send({ status: 1, message: '用户名或密码不能为空!' })
}
// 定义sql语句
const sql = `select * from ev_users where username=?`
//执行 SQL 语句并根据结果判断用户名是否被占用
db.query(sql, [userinfo.username], function (err, results) {
// 执行 SQL 语句失败
if (err) {
return res.send({ status: 1, message: err.message })
}
// 用户名被占用
if (results.length > 0) {
return res.send({ status: 1, message: '用户名被占用,请更换其他用户名!' })
}
// TODO: 用户名可用,继续后续流程...
// 对用户的密码,进行 bcrype 加密,返回值是加密之后的密码字符串
userinfo.password = bcrypt.hashSync(userinfo.password, 10)
// 定义sql语句
const sql = 'insert into ev_users set ?'
// 执行sql语句,插入新用户
db.query(sql, { username: userinfo.username, password: userinfo.password }, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.send({ status: 1, message: err.message })
// SQL 语句执行成功,但影响行数不为 1
if (results.affectedRows !== 1) {
return res.send({ status: 1, message: '注册用户失败,请稍后再试!' })
}
// 注册成功
res.send({ status: 0, message: '注册成功!' })
})
})
}
// 登录的处理函数
exports.login = (req, res) => {
res.send('login OK')
}
修改app.js代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 导入 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
// 使用express内置中间件urllencoded,配置解析application/x-www-form-urlencoded 格式的表单数据
app.use(express.urlencoded({ extended: false }))
// 响应数据的中间件,在处理函数中,需要多次调用res.send()向客户端响应处理失败的结果,为了简化代码,可以手动封装一个res.cc()函数
app.use(function (req, res, next) {
// status = 0 为成功; status = 1 为失败; 默认将 status 的值设置为 1,方便处理失败的情况
res.cc = function (err, status = 1) {
res.send({
// 状态,这里的status可以通过接受到的参数改变默认值
status,
// 状态描述,判断 err 是 错误对象 还是 字符串
message: err instanceof Error ? err.message : err,
})
}
next()
})
// 导入并注册用户路由模块
const userRouter = require('./router/user')
app.use('/api', userRouter)
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(3007, function () {
console.log('api server running at http://127.0.0.1:3007')
})
此时终端运行两个文件,app.js和db文件夹下的index.js
![]()

使用postman工具测试,点send后发送post请求。

数据库管理工具点刷新后,可以看到刚才请求过来的数据已经存入了。

接着进行优化表单数据验证的操作。 表单验证的原则:前端验证为辅,后端验证为主,后端永远不要相信前端提交过来的任何内容。在实际开发中,前后端都需要对表单的数据进行合法性的验证,而且,后端做为数据合法性验证的最后一个关口,在拦截非法数据方面,起到了至关重要的作用。单纯的使用 if…else… 的形式对数据合法性进行验证,效率低下、出错率高、维护性差。因此,推荐使用第三方数据验证模块,来降低出错率、提高验证的效率与可维护性,让后端程序员把更多的精力放在核心业务逻辑的处理上。
安装一个包joi,终端输入命令npm install joi实现为表单中携带的每个数据项,定义验证规则。安装 @escook/express-joi中间件,来实现自动对表单数据进行验证的功能:npm i @escook/express-joi。同时根目录下新建schema文件夹如下

首先schema下的user.js
const joi = require('joi')
/**
* string() 值必须是字符串
* alphanum() 值只能是包含 a-zA-Z0-9 的字符串
* min(length) 最小长度
* max(length) 最大长度
* required() 值是必填项,不能为 undefined
* pattern(正则表达式) 值必须符合正则表达式的规则
*/
// 用户名的验证规则
const username = joi.string().alphanum().min(1).max(10).required();
// 密码的验证规则,6到12位密码
const password = joi.string().pattern(/^[\S]{6,12}$/).required()
// 注册和登录表单的验证规则对象
exports.reg_login_schema = {
// 表示需要对 req.body 中的数据进行验证
body: {
username,
password,
},
}
/router/user.js下的代码
const express = require('express')
const router = express.Router()
// 导入用户路由处理函数模块
const userHandler = require('../router_handle/user')
// 1. 导入验证表单数据的中间件
const expressJoi = require('@escook/express-joi')
// 2. 导入需要的验证规则对象
const { reg_login_schema } = require('../schema/user')
// 注册新用户
// 3. 在注册新用户的路由中,声明局部中间件,对当前请求中携带的数据进行验证
// 3.1 数据验证通过后,会把这次请求流转给后面的路由处理函数
// 3.2 数据验证失败后,终止后续代码的执行,并抛出一个全局的 Error 错误,进入全局错误级别中间件中进行处理
router.post('/reguser', expressJoi(reg_login_schema), userHandler.regUser)
// 登录
router.post('/login', userHandler.login)
// 暴露出去路由对象
module.exports = router
app.js代码
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 导入 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
// 使用express内置中间件urllencoded,配置解析application/x-www-form-urlencoded 格式的表单数据
app.use(express.urlencoded({ extended: false }))
// 响应数据的中间件,在处理函数中,需要多次调用res.send()向客户端响应处理失败的结果,为了简化代码,可以手动封装一个res.cc()函数
app.use(function (req, res, next) {
// status = 0 为成功; status = 1 为失败; 默认将 status 的值设置为 1,方便处理失败的情况
res.cc = function (err, status = 1) {
res.send({
// 状态,这里的status可以通过接受到的参数改变默认值
status,
// 状态描述,判断 err 是 错误对象 还是 字符串
message: err instanceof Error ? err.message : err,
})
}
next()
})
// 导入并注册用户路由模块
const userRouter = require('./router/user')
app.use('/api', userRouter)
const joi = require('@hapi/joi')
// 错误中间件
app.use(function (err, req, res, next) {
// 数据验证失败
if (err instanceof joi.ValidationError) return res.cc(err)
// 未知错误
res.cc(err)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(3007, function () {
console.log('api server running at http://127.0.0.1:3007')
})
登录需要实现以下步骤
- 检测表单数据是否合法
- 根据用户名查询用户的数据
- 判断用户输入的密码是否正确
- 生成 JWT 的 Token 字符串
先安装一个包;npm i [email protected],实现生成 Token 字符串功能。安装一个包,npm i [email protected]为解析Token 的中间件。创建文件config.js。向外共享 加密 和 还原 Token 的 jwtSecretKey 字符串:

此时app.js代码如下
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 导入 cors 中间件
const cors = require('cors')
// 将 cors 注册为全局中间件
app.use(cors())
// 使用express内置中间件urllencoded,配置解析application/x-www-form-urlencoded 格式的表单数据
app.use(express.urlencoded({ extended: false }))
// 响应数据的中间件,在处理函数中,需要多次调用res.send()向客户端响应处理失败的结果,为了简化代码,可以手动封装一个res.cc()函数
app.use(function (req, res, next) {
// status = 0 为成功; status = 1 为失败; 默认将 status 的值设置为 1,方便处理失败的情况
res.cc = function (err, status = 1) {
res.send({
// 状态,这里的status可以通过接受到的参数改变默认值
status,
// 状态描述,判断 err 是 错误对象 还是 字符串
message: err instanceof Error ? err.message : err,
})
}
next()
})
// 导入配置文件
const config = require('./config')
// 解析 token 的中间件,要配置在注册路由之前
const expressJWT = require('express-jwt')
// 使用 .unless({ path: [/^\/api\//] }) 指定哪些接口不需要进行 Token 的身份认证
app.use(expressJWT({ secret: config.jwtSecretKey }).unless({ path: [/^\/api\//] }))
// 导入并注册用户路由模块
const userRouter = require('./router/user')
app.use('/api', userRouter)
const joi = require('joi')
// 导入并使用用户信息路由模块
const userinfoRouter = require('./router/userinfo')
// 注意:以 /my 开头的接口,都是有权限的接口,需要进行 Token 身份认证
app.use('/my', userinfoRouter)
// 错误中间件
app.use(function (err, req, res, next) {
// 数据验证失败
if (err instanceof joi.ValidationError) return res.cc(err)
// 捕获身份认证失败的错误
if (err.name === 'UnauthorizedError') return res.cc('身份认证失败!')
// 未知错误
res.cc(err)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(3007, function () {
console.log('api server running at http://127.0.0.1:3007')
})
config.js代码如下
// 这是一个全局的配置文件
module.exports = {
jwtSecretKey: 'haha No1. ^_^',
}
router_handle下的user.js代码如下
/**
* 在这里定义和用户相关的路由处理函数,供 /router/user.js 模块进行调用
*/
// 导入数据库操作模块
const db = require('../db/index')
// 导入加密密码的包
const bcrypt = require('bcryptjs')
// 用这个包来生成 Token 字符串
const jwt = require('jsonwebtoken')
// 导入配置文件
const config = require('../config')
// 注册用户的处理函数
exports.regUser = (req, res) => {
// 接收客户端提交到服务器的表单数据
const userinfo = req.body
// 判断数据是否合法
if (!userinfo.username || !userinfo.password) {
return res.send({ status: 1, message: '用户名或密码不能为空!' })
}
// 定义sql语句
const sql = `select * from ev_users where username=?`
//执行 SQL 语句并根据结果判断用户名是否被占用
db.query(sql, [userinfo.username], function (err, results) {
// 执行 SQL 语句失败
if (err) {
return res.send({ status: 1, message: err.message })
}
// 用户名被占用
if (results.length > 0) {
return res.send({ status: 1, message: '用户名被占用,请更换其他用户名!' })
}
// TODO: 用户名可用,继续后续流程...
// 对用户的密码,进行 bcrype 加密,返回值是加密之后的密码字符串
userinfo.password = bcrypt.hashSync(userinfo.password, 10)
// 定义sql语句
const sql = 'insert into ev_users set ?'
// 执行sql语句,插入新用户
db.query(sql, { username: userinfo.username, password: userinfo.password }, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.send({ status: 1, message: err.message })
// SQL 语句执行成功,但影响行数不为 1
if (results.affectedRows !== 1) {
return res.send({ status: 1, message: '注册用户失败,请稍后再试!' })
}
// 注册成功
res.send({ status: 0, message: '注册成功!' })
})
})
}
// 登录的处理函数
exports.login = (req, res) => {
//根据用户名查询用户的数据,接收表单数据
const userinfo = req.body
// 定义sql语句
const sql = `select * from ev_users where username=?`
// 执行 SQL 语句,查询用户的数据
db.query(sql, userinfo.username, function (err, results) {
// 执行 SQL 语句失败
if (err) return res.cc(err)
// 执行 SQL 语句成功,但是查询到数据条数不等于 1
if (results.length !== 1) return res.cc('登录失败!')
// TODO:判断用户输入的登录密码是否和数据库中的密码一致
// 拿着用户输入的密码,和数据库中存储的密码进行对比
// 调用 bcrypt.compareSync(用户提交的密码, 数据库中的密码) 方法比较密码是否一致
const compareResult = bcrypt.compareSync(userinfo.password, results[0].password)
// 如果对比的结果等于 false, 则证明用户输入的密码错误
if (!compareResult) {
return res.cc('登录失败!')
}
// TODO:登录成功,生成 Token 字符串
//通过 ES6 的高级语法,快速剔除 密码 和 头像 的值
// 剔除完毕之后,user 中只保留了用户的 id, username, nickname, email 这四个属性的值
const user = { ...results[0], password: '', user_pic: '' }
// 生成 Token 字符串
const tokenStr = jwt.sign(user, config.jwtSecretKey, {
expiresIn: '10h', // token 有效期为 10 个小时
})
res.send({
status: 0,
message: '登录成功!',
// 为了方便客户端使用 Token,在服务器端直接拼接上 Bearer 的前缀
token: 'Bearer ' + tokenStr,
})
})
res.send('login OK')
}
router下的user.js代码
const express = require('express')
const router = express.Router()
// 导入用户路由处理函数模块
const userHandler = require('../router_handle/user')
// 1. 导入验证表单数据的中间件
const expressJoi = require('@escook/express-joi')
// 2. 导入需要的验证规则对象
const { reg_login_schema } = require('../schema/user')
// 注册新用户
// 3. 在注册新用户的路由中,声明局部中间件,对当前请求中携带的数据进行验证
// 3.1 数据验证通过后,会把这次请求流转给后面的路由处理函数
// 3.2 数据验证失败后,终止后续代码的执行,并抛出一个全局的 Error 错误,进入全局错误级别中间件中进行处理
router.post('/reguser', expressJoi(reg_login_schema), userHandler.regUser)
// 登录的路由
router.post('/login', expressJoi(reg_login_schema), userHandler.login)
// 暴露出去路由对象
module.exports = router
此时,将db下的文件运行起来,入口文件app.js运行起来,使用postman就可以进行测试了。