Android开发(1) | Fragment 的应用——新闻应用
文章目录
- Item:标题子项
-
- 布局文件
- Java代码
- 标题碎片
-
- 布局文件
- Java代码
- 新闻内容碎片
-
- 布局文件
- Java代码
- 新闻内容活动
-
- 布局文件
- Java代码
- 首界面
-
- 布局文件
- Java代码
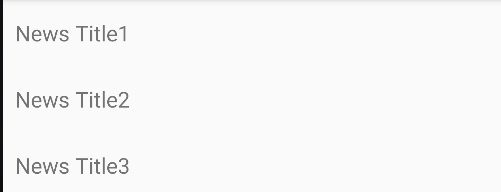
Item:标题子项
布局文件
news_item.xml:
<TextView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/news_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:lines="1"
android:ellipsize="end"
android:textSize="18sp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="15dp"
android:paddingBottom="15dp">
TextView>
- padding:给控件周围加上补白,避免文本内容紧靠边缘
- lines:规定文本内容只能单行显示
- ellipsize:设定当文本内容超出控件宽度时,文本的略缩方式
Java代码
public class News {
private String title; // 标题
private String content; // 内容
public void setTitle(String title) {
this.title = title;
}
public String getTitle() {
return title;
}
public void setContent(String content) {
this.content = content;
}
public String getContent() {
return content;
}
}
标题碎片
布局文件
news_title_frag.xml:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/news_title_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
LinearLayout>
Java代码
public class NewsTitleFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.news_title_frag, container, false);
// 滚动控件实例
RecyclerView newsTitleRecyclerView = view.findViewById(R.id.news_title_recycler_view);
// 布局方式
LinearLayoutManager layoutManager = new LinearLayoutManager(getActivity());
// 设置RecyclerView布局方式为线性布局
newsTitleRecyclerView.setLayoutManager(layoutManager);
// 为布局添加适配器
newsTitleRecyclerView.setAdapter(new NewsAdapter(getNews()));
return view;
}
// 创建一个List并返回
private List<News> getNews(){
List<News> newsList = new ArrayList<>();
for(int i=1; i<=50; i++){
News news = new News();
news.setTitle("News Title" + i);
news.setContent(getRandomLengthContent("News Content"+i+"."));
newsList.add(news);
}
return newsList;
}
// 随机生成新闻内容
private String getRandomLengthContent(String content){
Random random = new Random();
int length = random.nextInt(20)+1;
StringBuilder builder = new StringBuilder();
for(int i=0; i<length; i++){
builder.append(content);
}
return builder.toString();
}
// 以内部类形式实现自定义适配器
class NewsAdapter extends RecyclerView.Adapter<NewsAdapter.ViewHolder>{
private List<News> NewsList;
class ViewHolder extends RecyclerView.ViewHolder {
TextView newsTitleText;
public ViewHolder(View itemView) {
super(itemView);
newsTitleText = itemView.findViewById(R.id.news_title);
}
}
public NewsAdapter(List<News> newsList){
NewsList = newsList;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.news_item, parent, false);
final ViewHolder holder = new ViewHolder(view);
// 点击RecyclerView中的新闻标题时,启动NewsContentActiviry
view.setOnClickListener((View v)->{
// 获取点击项的News实例
News news = NewsList.get(holder.getAdapterPosition());
/* 单页模式 */
// 启动新的活动显示新闻内容
NewsContentActiviry.actionStart(getActivity(), news.getTitle(), news.getContent());
/* 双页模式 */
/*NewsContentFragment newsContentFragment = (NewsContentFragment) getParentFragmentManager()
.findFragmentById(R.id.news_content_fragment);
newsContentFragment.refresh(news.getTitle(), news.getContent());*/
});
return holder;
}
@Override
public void onBindViewHolder(ViewHolder holder, int position) {
News news = NewsList.get(position);
holder.newsTitleText.setText(news.getTitle());
}
@Override
public int getItemCount() {
return NewsList.size();
}
}
}
新闻内容碎片
布局文件
news_content_frag.xml:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/visible_layout"
android:orientation="vertical"
android:visibility="invisible"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/news_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:padding="10dp"/>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="#000"/>
<TextView
android:id="@+id/news_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:textSize="18sp"
android:padding="15dp"/>
LinearLayout>
<View
android:layout_width="1dp"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:background="@color/black" />
RelativeLayout>
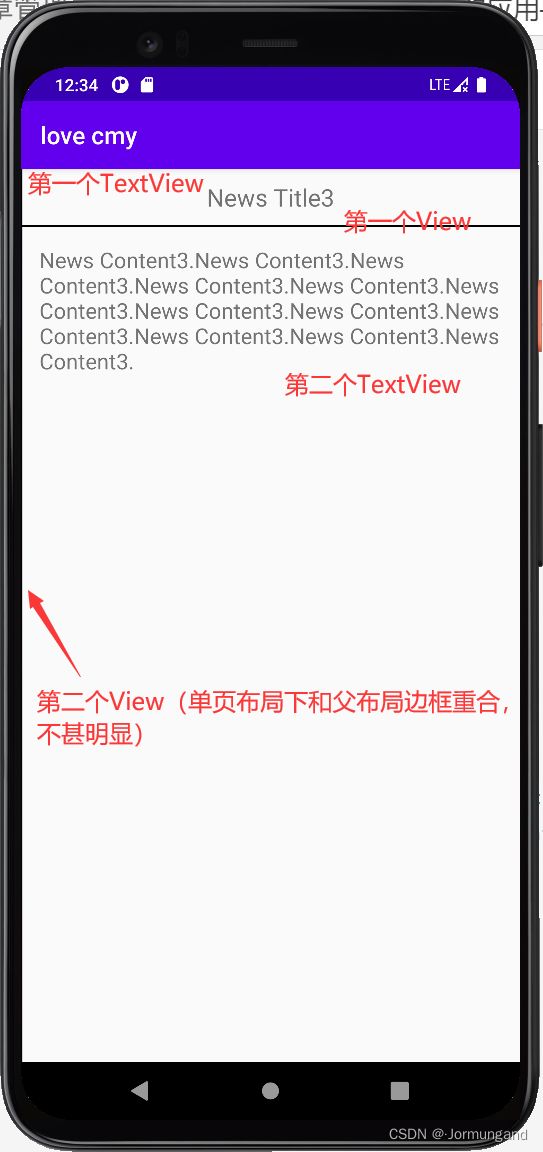
- 内嵌的 LinearLayout 布局用于管理新闻内容碎片的布局。
- 两个 TextView 分别表示新闻标题与新闻内容。
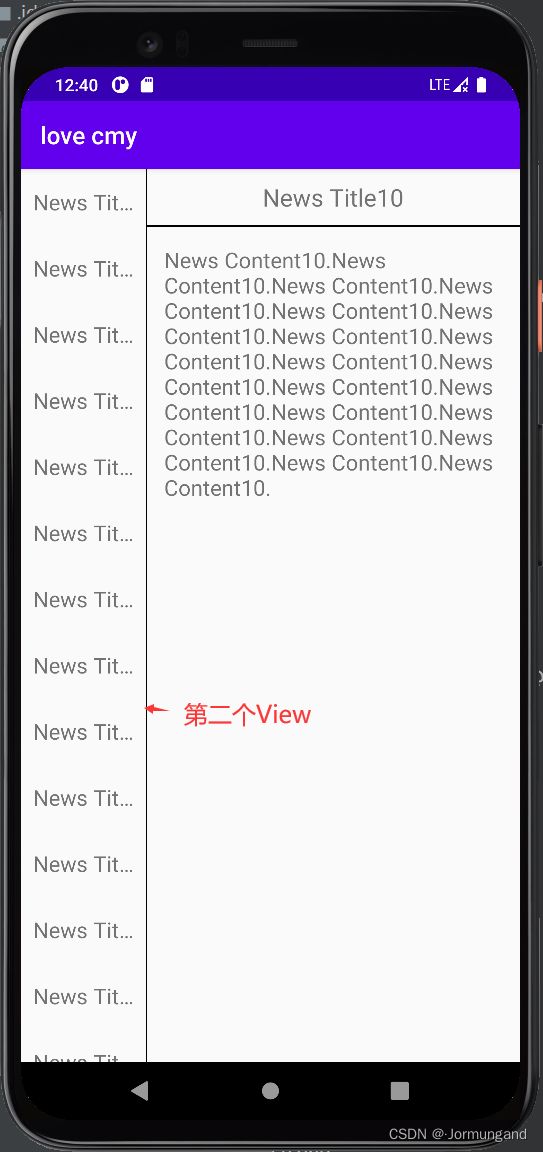
- 两个 View 是两条黑色分割线,第一个用于在新闻内容碎片中分割新闻标题与新闻内容;第二个用于在双页模式下分割新闻内容碎片和标题碎片。
- 外层使用 RelativeLayout 布局是为了便于布置第二个 View。(
android:layout_alignParentLeft属性)
双页模式:
Java代码
public class NewsContentFragment extends Fragment {
private View view;
// 加载布局
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
view = inflater.inflate(R.layout.news_content_frag, container, false);
return view;
}
// 将新闻标题和内容显示到界面上
public void refresh(String newTitle, String newContent){
View view1 = view.findViewById(R.id.visible_layout);
view1.setVisibility(View.VISIBLE);
TextView title = view.findViewById(R.id.news_title);
TextView content = view.findViewById(R.id.news_content);
title.setText(newTitle); // 刷新新闻标题
content.setText(newContent); // 刷新新闻内容
}
}
新闻内容活动
布局文件
在单页模式下,点击标题碎片中的标题子项时,会根据点击的新闻标题跳转到具体的新闻内容活动,
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/news_content_fragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:name="com.example.activitytest.Fragment.NewsContentFragment"/>
LinearLayout>
Java代码
public class NewsContentActiviry extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView((R.layout.news_content));
String newsTitle = getIntent().getStringExtra("news_title");
String newsContent = getIntent().getStringExtra("news_content");
NewsContentFragment newsContentFragment = (NewsContentFragment) getSupportFragmentManager()
.findFragmentById(R.id.news_content_fragment);
newsContentFragment.refresh(newsTitle, newsContent); // 刷新NewsContentFragment界面
}
public static void actionStart(Context context, String newsTitle, String newsContent){
Intent intent = new Intent(context, NewsContentActiviry.class);
intent.putExtra("news_title", newsTitle);
intent.putExtra("news_content", newsContent);
context.startActivity(intent);
}
}
有关 actionStart 详见本文
首界面
布局文件
news_layout.xml :注释部分解除之后即从单页布局变为双页布局
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/news_title_fragment"
android:name="com.example.activitytest.Fragment.NewsTitleFragment"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"/>
LinearLayout>
Java代码
public class NewsActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.news_layout);
}
}