ASP.NET MVC4 新手入门教程之二 ---2.添加控制器
MVC 代表 模型-视图-控制器。MVC 是一个模式用于开发应用程序是很好的架构、 可检验性和易于维护。基于 MVC 的应用程序包含:
- Models: 类表示应用程序的数据并使用验证逻辑以执行这些数据的业务规则。
- Views: 您的应用程序使用动态生成 HTML 响应的模板文件。
- Controllers: 处理传入的浏览器请求的类检索模型数据,然后指定将响应返回到浏览器的视图模板。
我们将涵盖所有这些概念在本系列教程中的,向您展示如何使用它们来构建应用程序。
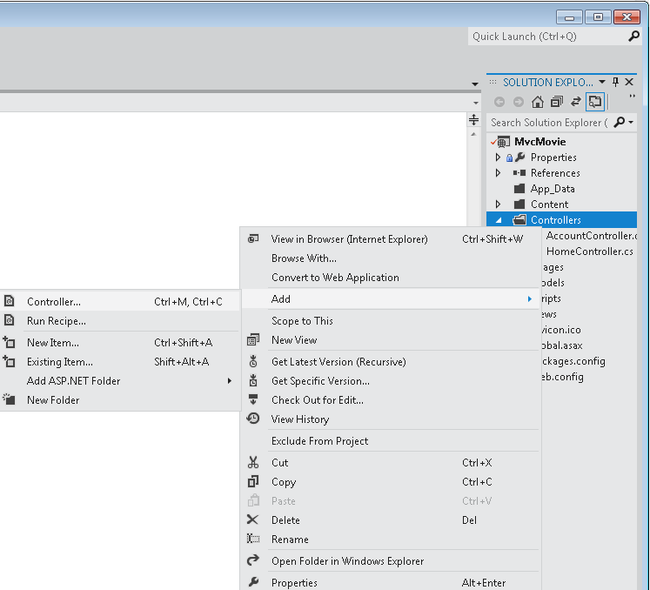
让我们开始创建一个控制器类。在 的解决方案资源管理器中,用鼠标右键单击 控制器 文件夹,然后选择 添加控制器.
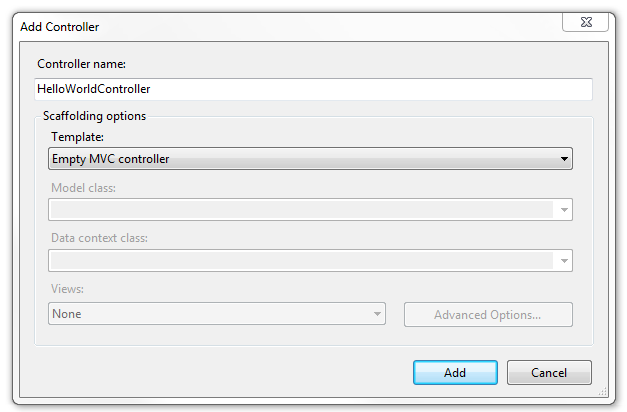
命名您的新控制器"HelloWorldController"。离开作为默认模板 空 MVC 控制器 ,然后单击 添加.
注意,在 解决方案资源管理器 已创建新的文件命名 HelloWorldController.cs。该文件是在 IDE 中打开。
用以下代码替换该文件的内容。
using System.Web; using System.Web.Mvc; namespace MvcMovie.Controllers { public class HelloWorldController : Controller { // // GET: /HelloWorld/ public string Index() { return "This is my <b>default</b> action..."; } // // GET: /HelloWorld/Welcome/ public string Welcome() { return "This is the Welcome action method..."; } } }
控制器方法将返回 HTML 的字符串,作为一个例子。控制器被命名为 HelloWorldController ,上述第一种方法叫做 Index。让我们从浏览器中调用它。运行应用程序 (按 F5 或 Ctrl + F5)。在浏览器中,将"HelloWorld"追加到地址栏中的路径。(例如,在图中下方, http://localhost:1234/HelloWorld。)页面在浏览器中的将看起来像下面的屏幕快照。在上述的方法中,代码直接返回一个字符串。你告诉系统刚回国时一些 HTML,并且说到做到 !
ASP.NET MVC 调用不同的控制器类 (和不同的操作方法在其中) 根据传入的 URL。用 ASP.NET MVC 的默认 URL 路由逻辑使用像这样的格式来确定哪些代码来调用:
/[Controller]/[ActionName]/[Parameters]
URL 的第一部分确定要执行的控制器类。所以 /HelloWorld 映射到 HelloWorldController 类。URL 的第二部分确定要执行的类上的操作方法。所以 /HelloWorld/Index 会导致 Index 的方法 HelloWorldController 类来执行。请注意,我们才必须浏览到 /HelloWorld 和 Index 方法在默认情况下。这是因为一种方法称为 Index 是在控制器将调用,如果未显式指定的默认方法。
浏览到 http://localhost:xxxx,HelloWorld,欢迎光临。 Welcome 方法运行并返回字符串"这是值得欢迎的行动方法......"。MVC 的默认映射是 /[Controller]/[ActionName]/[Parameters]。对于此 URL,该控制器是HelloWorld 和 Welcome 是操作方法。您还没有使用 [Parameters] 尚未的 URL 的一部分。
让我们稍微修改此示例,以便您可以将一些参数信息从 URL 中传递给控制器 (例如, /HelloWorld/欢迎? 名称 = 斯科特 @ numtimes = 4)。改变你 Welcome 方法包括两个参数,如下所示。请注意该代码使用 C# 的可选参数功能,表明numTimes 参数应默认为 1,如果没有传递值,该参数。
public string Welcome(string name, int numTimes = 1) { return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes); }
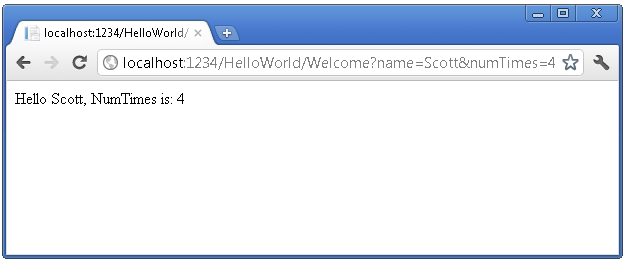
运行您的应用程序,然后浏览到示例 URL (http://localhost:xxxx,HelloWorld,欢迎光临吗? 名称 = Scott & numtimes = 4)。您可以尝试不同的值 name 和 numtimes 在 URL 中。ASP.NET MVC 模型绑定系统将自动映射到您的方法中的参数从查询字符串的地址栏中的命名的参数。
在这两个例子中,控制器做 MVC 的"VC"部分 — — 那就是,视图和控制器的工作。控制器直接返回 HTML。通常,你不想控制器直接返回 HTML,因为,变得非常繁琐的代码。而我们通常会使用一个单独的视图模板文件来帮助生成 HTML 响应。让我们看看如何可以做这下一。