点击链接查看效果https://ihope_top.gitee.io/my...
本文章已同步发布到公众号:百里青山
前言
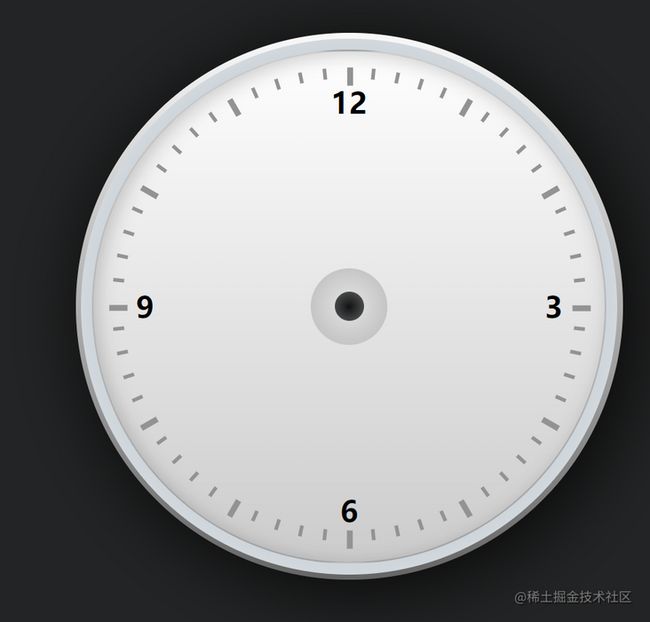
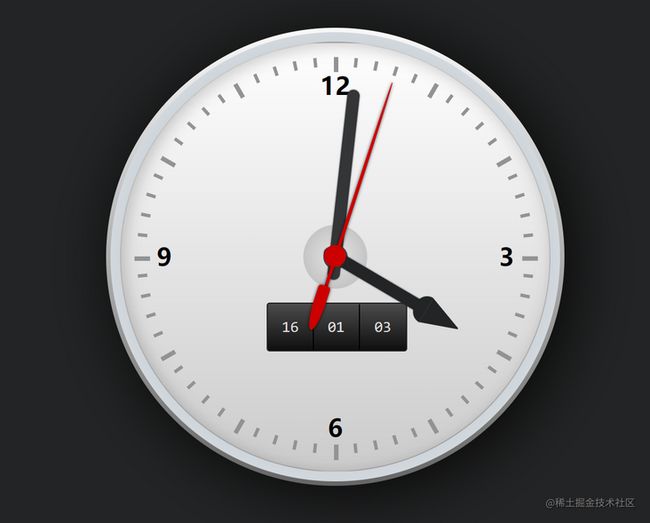
前两天翻资料,找到了刚开始学习前端的时候学习的一个小案例,用css去画一个转动的表盘,也不知道大家都写过没有,样子如下图所示
今天把这个小案例分享给大家,这个效果原案例是完全用css实现的,因为表针转动都有规律可循,设置一个定时的动画就行,我为了简化代码量,并且可以获取当前的时间,所以用js优化了一下,因为案例很小,所以就不用框架了,直接原生走起,由于这种简单的文章主要面向初学者,所以会说的详细一点
开发
初始化
第一步,找一个文件夹,建立 index.html , 然后引入一个 style.css 并初始化一些样式
表盘制作
接下来我们来制作表盘
面板
首先是面板部分,面板的html部分我们就只用一个节点就够了,其他都用css来完成
首先我们给表盘一个基础样式来确定基本结构,再加点渐变和阴影,制造一点立体感
#watch .frame-face {
position: relative;
width: 30em;
height: 30em;
margin: 2em auto;
border-radius: 15em;
background: -webkit-linear-gradient(top, #f9f9f9, #666);
background: -moz-linear-gradient(top, #f9f9f9, #666);
background: linear-gradient(top, #f9f9f9, #666);
box-shadow: 0.5em 0.5em 4em rgba(0, 0, 0, 0.8);
}之后我们利用伪类元素,画一个径向渐变,来营造一个层次感,让表盘的立体感更加强烈
#watch .frame-face:before {
content: '';
width: 29.4em;
height: 29.4em;
border-radius: 14.7em;
position: absolute;
top: .3em;
left: .3em;
background: -webkit-radial-gradient(ellipse at center, rgba(246, 248, 249, 1) 0%, rgba(229, 235, 238, 1) 65%, rgba(205, 212, 217, 1) 66%, rgba(245, 247, 249, 1) 100%);
background: -moz-radial-gradient(ellipse at center, rgba(246, 248, 249, 1) 0%, rgba(229, 235, 238, 1) 65%, rgba(205, 212, 217, 1) 66%, rgba(245, 247, 249, 1) 100%);
background: radial-gradient(ellipse at center, rgba(246, 248, 249, 1) 0%, rgba(229, 235, 238, 1) 65%, rgba(205, 212, 217, 1) 66%, rgba(245, 247, 249, 1) 100%);
}这样看着还是不太顺眼,我们再加一个伪类,制作变盘的主面板,通过阴影和渐变造成的对比效果,让这个表盘看起来更真实
#watch .frame-face:after {
content: '';
width: 28em;
height: 28em;
border-radius: 14.2em;
position: absolute;
top: .9em;
left: .9em;
box-shadow: inset rgba(0, 0, 0, .2) .2em .2em 1em;
border: .1em solid rgba(0, 0, 0, .2);
background: -webkit-linear-gradient(top, #fff, #ccc);
background: -moz-linear-gradient(top, #fff, #ccc);
background: linear-gradient(top, #fff, #ccc);
}刻度
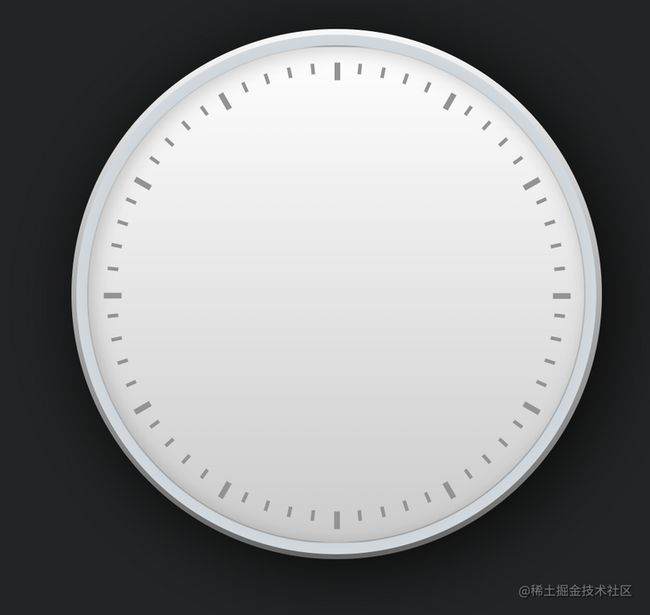
表盘的周围有一个个的小刻度点,让我们可以知道现在的具体时间,这里我们给表盘设置60个刻度点,dom节点我们先写一个刻度点的容器,因为刻度点太多了,我们稍后用js生成
来一个基础的样式
#minute-marks li {
display: block;
width: 0.2em;
height: 0.6em;
background: #929394;
position: absolute;
top: 50%;
left: 50%;
margin: -0.4em 0 0 -0.1em;
}这里我们通过 transform 调整每个刻度点的位置达成相应的效果,整点的刻度相比其他的要更突出,所以我们要找出整点的刻度给他加一个突出的效果
window.onload = function () {
// 生成刻度
let markWrap = document.getElementById('minute-marks')
for (let index = 0; index < 60; index++) {
let markItem = document.createElement('li')
markItem.style.cssText = "transform:rotate(" + index * 6 + "deg) translateY(-12.7em)";
if (index % 5 == 0) {
markItem.style.width = "0.3em";
markItem.style.height = "1em";
}
markWrap.appendChild(markItem)
}
}这里我们也可以酌情考虑增加一些刻度的数字标识
- 3
- 6
- 9
- 12
#digits {
width: 30em;
height: 30em;
border-radius: 15em;
position: absolute;
top: 0;
left: 50%;
margin-left: -15em;
}
#digits li {
font-size: 1.6em;
display: block;
width: 1.6em;
height: 1.6em;
position: absolute;
top: 50%;
left: 50%;
line-height: 1.6em;
text-align: center;
margin: -.8em 0 0 -.8em;
font-weight: bold;
}
#digits li:nth-child(1) {
transform: translate(7em, 0)
}
#digits li:nth-child(2) {
transform: translate(0, 7em)
}
#digits li:nth-child(3) {
transform: translate(-7em, 0)
}
#digits li:nth-child(4) {
transform: translate(0, -7em)
}#digits:before {
content:'';
width:1.6em;
height:1.6em;
border-radius:.8em;
position:absolute;
top:50%; left:50%;
margin:-.8em 0 0 -.8em;
background:#121314;
}
#digits:after {
content:'';
width:4em;
height:4em;
border-radius:2.2em;
position:absolute;
top:50%; left:50%;
margin:-2.1em 0 0 -2.1em;
border:.1em solid #c6c6c6;
background:-webkit-radial-gradient(ellipse at center, rgba(200,200,200,0), rgba(190,190,190,1) 90%, rgba(130,130,130,1) 100%);
background:-moz-radial-gradient(ellipse at center, rgba(200,200,200,0), rgba(190,190,190,1) 90%, rgba(130,130,130,1) 100%);
background:radial-gradient(ellipse at center, rgba(200,200,200,0), rgba(190,190,190,1) 90%, rgba(130,130,130,1) 100%);
}指针开发
接下来我们进行表盘指针的开发
指针这里我们给准备三个dom,分别是时针、分针和秒针
时针开发
时针主体部分分为针柱和针尖,针柱方面就一个矩形,针尖可以用一个半圆和一个三角形组成
#watch .hours-hand {
width:.8em;
height:7em;
border-radius:0 0 .9em .9em;
background:#232425;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -.8em -.4em;
box-shadow:#232425 0 0 2px;
transform-origin:0.4em 6.2em;
transform:rotate(-25deg);
}
#watch .hours-hand:before {
content:'';
background:inherit;
width:1.8em;
height:.8em;
border-radius:0 0 .8em .8em;
box-shadow:#232425 0 0 1px;
position:absolute;
top:-.7em; left:-.5em;
}
#watch .hours-hand:after {
content:'';
width:0; height:0;
border:.9em solid #232425;
border-width:0 .9em 2.4em .9em;
border-left-color:transparent;
border-right-color:transparent;
position:absolute;
top:-3.1em; left:-.5em;
}注意,这里我们用了 transform-origin 这个属性,这个属性是用来设置rotate旋转基准点的,dom旋转的时候将会以这个点进行旋转,如果不设置的话将会以自身中心点位中心旋转
分针开发
为了做一个区分,我们不同的指针给一个不同的样式,分针的话就一个矩形就行
#watch .minutes-hand {
width:.8em;
height:12.5em;
border-radius:.5em;
background:#343536;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -1.5em -.4em;
box-shadow:#343536 0 0 2px;
transform-origin:0.4em 11em;
}秒针开发
秒针由三部分组成,分别是针尾的圆角矩形,一个和中心点重叠的圆形,还有一个很长的针尖,也可以通过圆角来做
/* 秒针 */
#watch .seconds-hand {
width:.2em;
height:14em;
border-radius:.1em .1em 0 0/10em 10em 0 0;
background:#c00;
position:absolute;
bottom:50%; left:50%;
margin:0 0 -2em -.1em;
box-shadow:rgba(0,0,0,.8) 0 0 .2em;
transform-origin:0.1em 12em;
}
#watch .seconds-hand:after {
content:'';
width:1.4em;
height:1.4em;
border-radius:.7em;
background:inherit;
position:absolute;
left:-.65em; bottom:1.35em;
}
#watch .seconds-hand:before {
content:'';
width:.8em;
height:3em;
border-radius:.2em .2em .4em .4em/.2em .2em 2em 2em;
box-shadow:rgba(0,0,0,.8) 0 0 .2em;
background:inherit;
position:absolute;
left:-.35em; bottom:-3em;
}让针转动起来
上面我们开发了表盘和指针的基本样式,下面我们就让针来转动起来,刚才写css的时候,我们已经知道了,指针的位置是通过transform转动了一定的角度来实现的,所以我们要实现指针的运动,只要定时去改动这个角度就可以了
setInterval(function () {
var time = new Date();
var hour = time.getHours()
var minute = time.getMinutes();
var second = time.getSeconds();
var hournum;
if (hour > 12) {
hournum = ((hour - 12) + minute / 60) * 30;
} else {
hournum = (hour + minute / 60 * 100) * 30;
}
var minnum = (minute + second / 60) * 6 + second / 60;
var sennum = second * 6;
document.getElementsByClassName("hours-hand")[0].style.transform = "rotate(" + hournum + "deg)"
document.getElementsByClassName("minutes-hand")[0].style.transform = "rotate(" + minnum + "deg)"
document.getElementsByClassName("seconds-hand")[0].style.transform = "rotate(" + sennum + "deg)"
}, 1000);这样就大功告成了
数字表开发
指针虽然也很直观,但总是没有数字直观准确,所以我们可以再加一个数字小表盘。数字表盘更简单了,我们获取一下当前的时分秒,定时刷新就好了,这里需要主机柱子表盘放的层级,不可盖住指针
#watch .digital-wrap {
width:9em;
height:3em;
border:.1em solid #222;
border-radius:.2em;
position:absolute;
top:50%; left:50%;
margin:3em 0 0 -4.5em;
overflow:hidden;
background:#4c4c4c;
background:-webkit-linear-gradient(top, #4c4c4c,#0f0f0f);
background:-moz-linear-gradient(top, #4c4c4c, #0f0f0f);
background:-ms-linear-gradient(top, #4c4c4c,#0f0f0f);
background:-o-linear-gradient(top, #4c4c4c,#0f0f0f);
background:linear-gradient(to bottom, #4c4c4c,#0f0f0f);
}
#watch .digital-wrap ul {
float:left;
width:2.9em;
height:3em;
border-right:.1em solid #000;
color:#ddd;
font-family:Consolas, monaco, monospace;
text-align: center;
line-height: 3em;
}
#watch .digital-wrap ul:last-child {width: 3em; border:none }// 接到上面指针转动js后面
if(hour<10){
hour="0"+parseInt(hour);
}
if(minute<10){
minute="0"+parseInt(minute);
}
if(second<10){
second="0"+parseInt(second);
}
document.getElementsByClassName("digit-hours")[0].innerHTML=hour;
document.getElementsByClassName("digit-minutes")[0].innerHTML=minute;
document.getElementsByClassName("digit-seconds")[0].innerHTML=second;这样就大功告成了。