nopCommerce 3.2新功能
NopCommerce版本3.20,上周被释放,对于那些你谁还不熟悉新版本或刚经过脱脂发行说明我们的新功能的详细介绍。
在nopCommerce 3.20新功能的工作往往需要某些设置或语言资源的快速修改。因此,在我走之前到每个nopCommerce 3.20特征的细节,我想指出你注意这两个视频如果你不熟悉这些小而有用的nopCommerce技巧:
NopCommerce 3.20有一组突出特点,并和一组小,小事化。我将负担所有的新功能,但之前,我们先从亮点那些我想提一提的未成年人的特点,我认为真的应该被列为重要的一个。这是一个管理面板,新的RTL支持。现在,如果你有其中被标记为RTL您nopCommerce管理将确实是在一个RTL方向显示的语言:

让我们继续前进的突出特点。
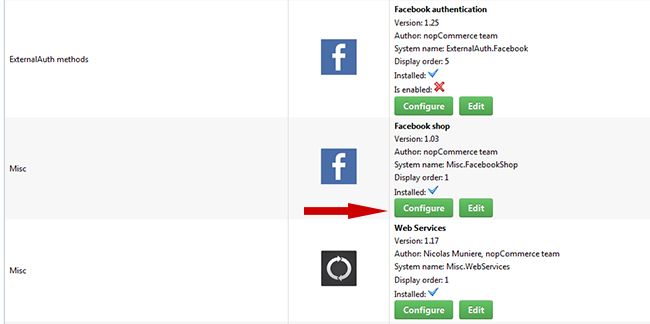
1。,将抓住每一个nopCommerce店老板的注意第一个特点是新的Facebook商店。现在,如果你去nopCommerce管理 - >配置 - >插件,你会看到一个新的Facebook插件:

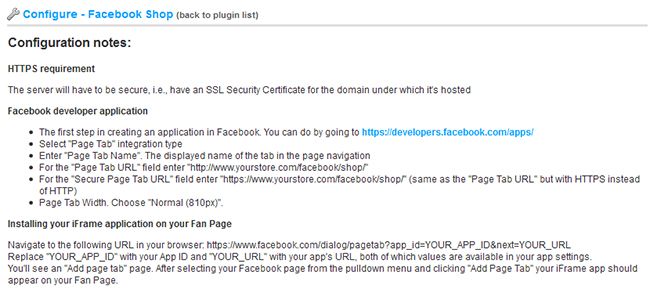
如果您单击Configure按钮,您将被带到一个页面,该页面介绍了如何设置您的Facebook店铺:

设置的Facebook店铺很简单,你可以从这些简短的说明猜测。需要注意的最重要的事情是,你设置你的Facebook开店之前,你的网站就需要一个SSL。如果你没有的话,你总是可以从主机供应商购买,并要求他们将其设置为您。
2。附带nopCommerce 3.20的下一个主要功能是它的仓库的支持。这句话的意思是,你可以配置单独的产品从一个特定的地点(仓库)发货。您也可以配置系统计算运费的产品时使用的仓库位置。
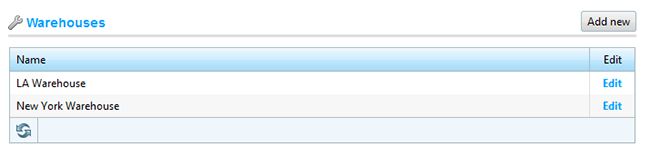
首先,你开始从配置配置您的仓库 - >送货 - >仓库管理:

这里重要的是要为你的仓库配置一个地址。
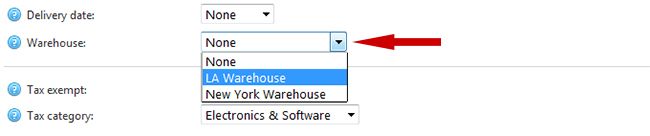
接下来编辑产品时,您需要指定其中仓库它位于:

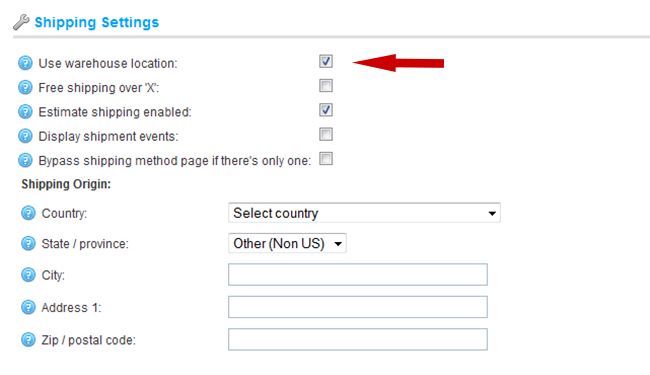
如果您想nopCommerce考虑到产品的仓库位置,计算其装船率的时候,您将需要编辑配置 - >设置 - >送货设置,勾选“使用仓库的位置”:

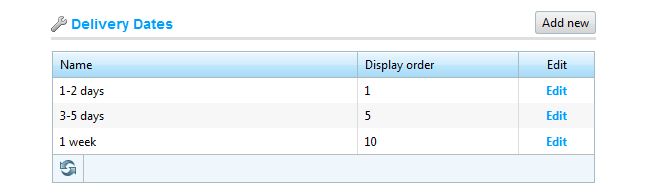
3。虽然我们都在nopCommerce 3.20航运功能,另外还有一个新功能值得一提。现在,店老板可以指定当一个产品将被运。在nopCommerce此信息被称为交货日期。这时候你是卖产品,这是按需生产是有用的,例如。您可以从配置设置不同的交货日期 - >送货 - >交货日期的管理:

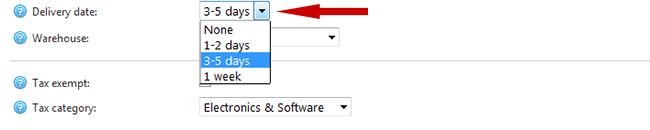
当您创建或编辑一个产品,你可以指定它的交货日期:

交货日期会显示在产品详细信息页面上,他们做他们的购买之前,将是有益的客户。
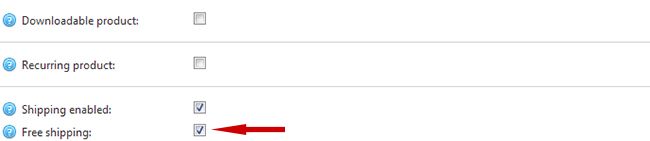
4。虽然我们覆盖的主要特点,我想提一个很小但很有用的功能,又关系到nopCommerce 3.20航运的功能。现在,当你标记了一个产品免运费:

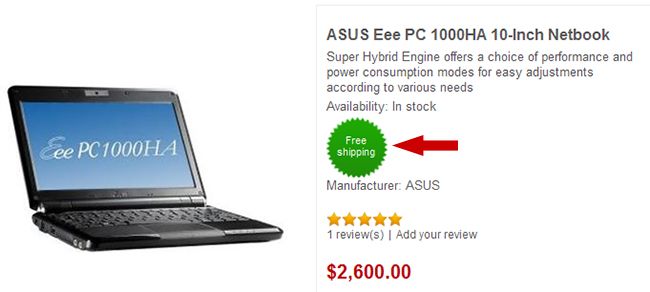
这将反映在产品详细信息页面上和免费送货的图像将是可见的顾客。这是失踪前,客户可以只知道一个产品是在结帐过程中,免运费:

如果绿色是不是你的颜色,您可以通过替换这个文件改变免费送货图像
主题\ DefaultClean \内容\图片\自由shipping.png
如果你不工作的默认主题的清洁,只需用你的主题的名称替换路径的DefaultClean一部分。
您也可以通过更改“products.freeshipping”语言资源改变“免费送货”的文字。如果你不知道如何更改语言资源nopCommerce,请观看此视频。
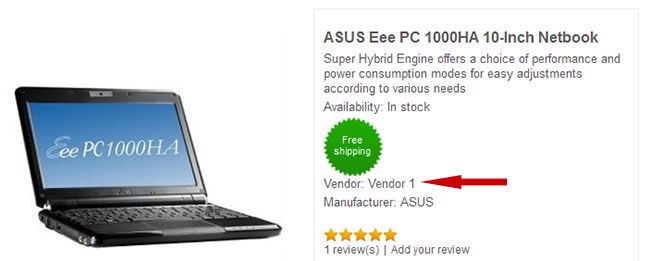
5。卖方nopCommerce 3.0中引入,但只是作为一个后端功能。店主可以将产品分配给不同的供应商和管理谁拥有权限查看和编辑这些产品。但是,这一切都从商店的客户隐藏。在nopCommerce 3.20有一个新的配置 - >设置 - >供应商设置 - >产品详细资料显示供应商页面。当此设置被设置就可以看到产品详细信息页面上的链接到产品供应商:

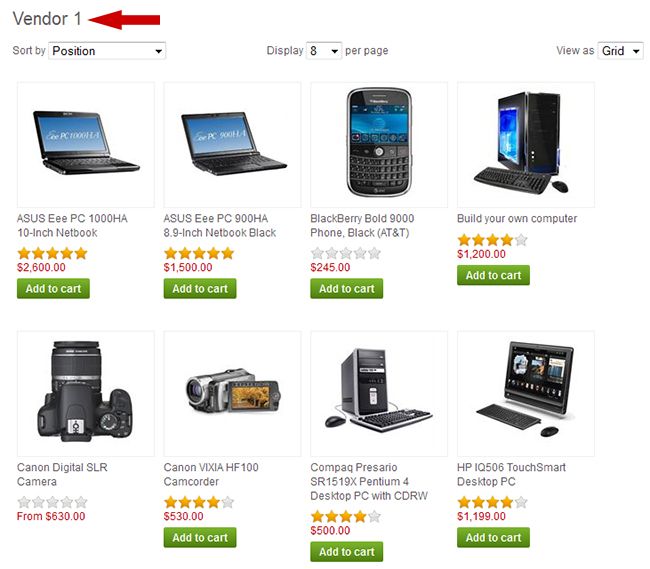
点击该供应商联系客户现在能够看到这个特定的供应商交付的所有产品:

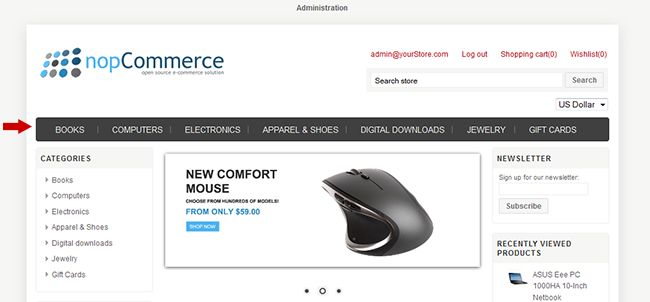
6。在nopCommerce 3.20有一家新店的菜单,其中显示从商店主要类别:

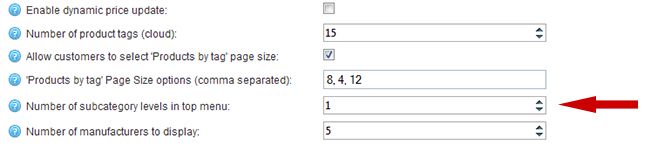
这是从以 前的版本,在这里你也只有首页,关于我们等不同.. 联系。在新的菜单中,您可以配置的子类别水平是多少通过编辑配置显示在下拉菜单- >设置- >目录设置- > 在顶部菜单子类别层数:

如果您正在寻找更多的灵活性和控制上所显示的nopCommerce主菜单以及它是如何显示,都签了NOP兆丰菜单插件。
7。在nopCommerce 3.20最后但并非最不重要的主要变化是它的性能优化。
现在的CSS文件被捆绑和精缩,这是由NOP-模板开发团队贡献了功能。除了 这个更频繁使用的数据被缓存在存储器中,从而降低了响应时间显著。
8。虽然这不是一个功能,它更何况nopCommerce 3.20现在可以运行在MVC的5是非常重要的。什么是新的MVC中5已经超出了本文的范围,但你可以阅读更多的官方MVC的5发行说明。
我已经涵盖了所有主要的功能在nopCommerce 3.20。接下来我会提到的其他新功能,这虽然属于轻微的,我相信是非常有用的nopCommerce商店业主和开发商。
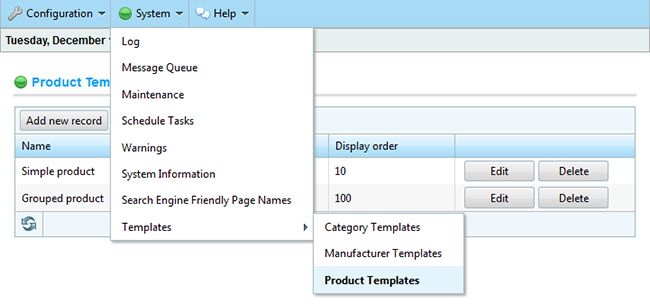
9。在nopCommerce 3.20你可以改一下模板被用于从管理面板中的类别,制造商和产品页:

这是非常方便的,因为在你不得不直接编辑数据库以前的版本中实现相同的。
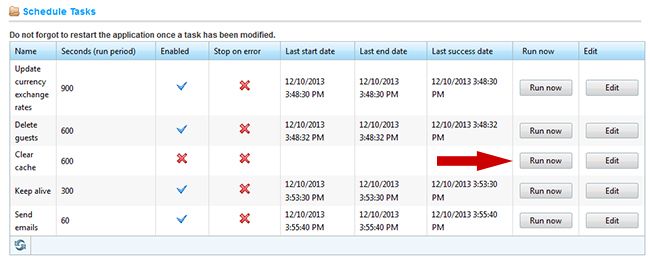
10。你有没有试过在nopCommerce按需运行计划的任务,比方说,发送电子邮件?在以前的版本中,你不得不重新安排你的任务运行每一秒,然后重新启动您的应用程序。之后,你不得不恢复你的任务的时间表,并再次重新启动应用程序。在nopCommerce 3.20你可以立即运行计划任务:

这样你不仅节省了时间和精力,但也不会重新启动您的应用程序的两倍,这将使你的网站没有至少30秒,每次重新启动响应。
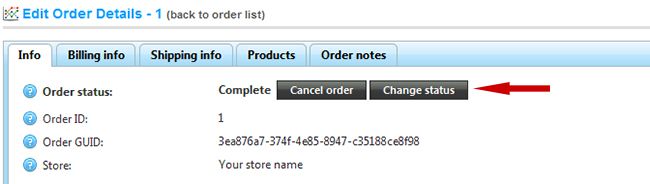
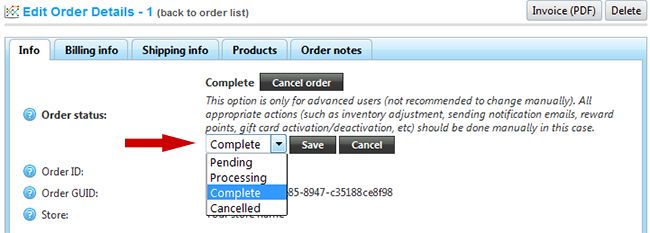
11。在nopCommerce订单有不同的状态(待,取消,已完成)。nopCommrce 3.20之前更改订单状态,需要对数据库进行直接编辑。如果你已经运行了网上商店,你会知道,一个店的老板应该能够没有喧嚣手动更改订单状态。在nopCommerce 3.20这是现在可以从管理面板:


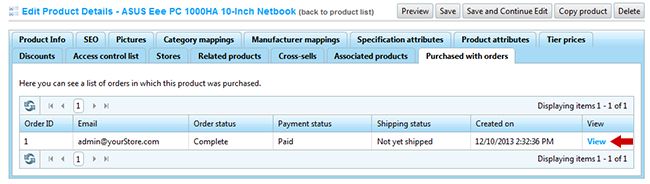
12。另一种新的和有用的功能涉及到订单管理中nopCommerce 3.20的是可能性,看到某个产品的所有订单。有一个新的选项卡,在产品管理页面,称为中购买订单:

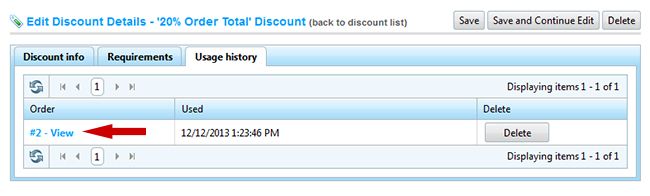
13。您还可以查看哪些订购有折扣一直用着。在折扣管理页面,使用历史标签现在是一个信息更加有用的信息来源:

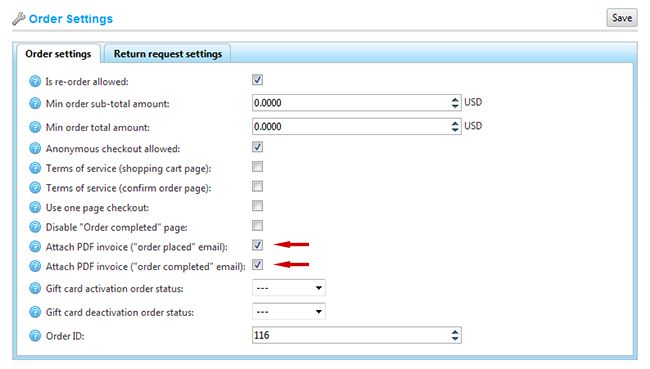
14。在nopCommerce 3.20时的订单正在处理中,店老板可以选择包括自动生成的发票提交订单或订单完整的电子邮件发送给客户。这可以从配置来完成 - >设置 - >顺序设置管理:

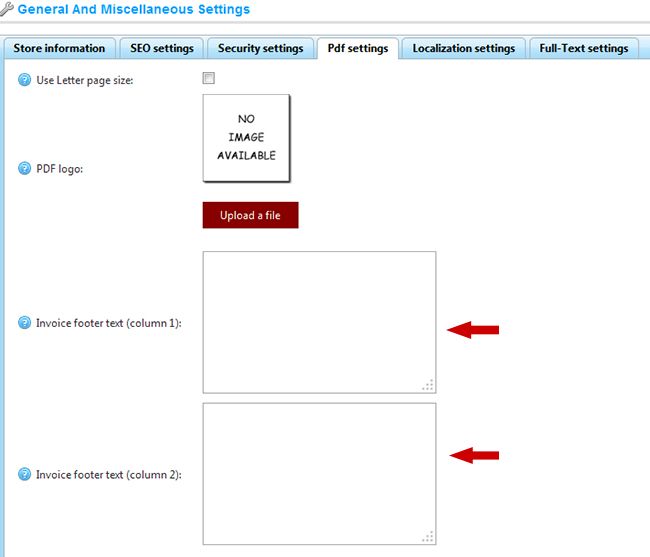
15。如果您想更多的信息添加到您的发票(记住,它们是由系统自动生成的),现在你可以这样做。要配置 - >设置 - >通用和杂项的设置,您需要点击PDF设置选项卡上,并使用两个新字段添加文本到发票的页脚:

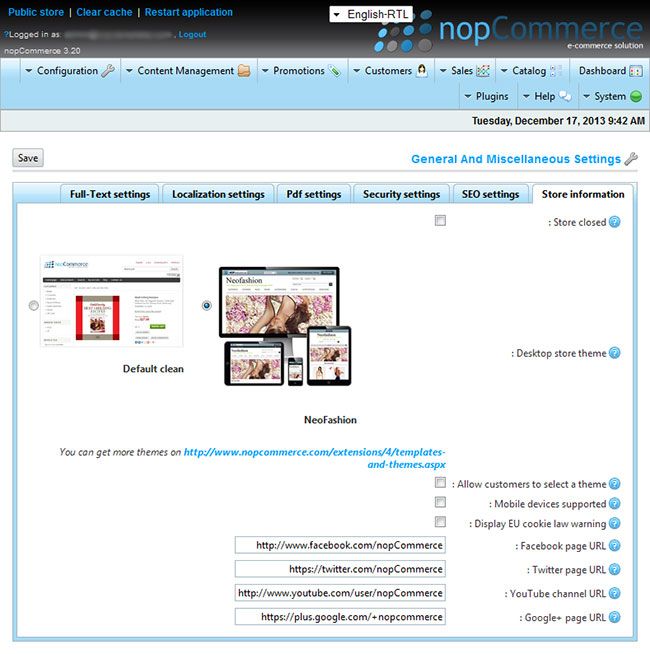
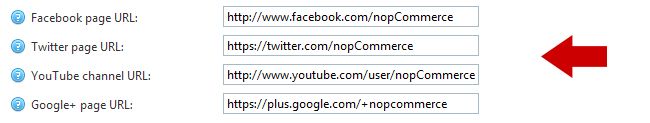
16。移动从订单管理,在nopCommerce 3.20有一个可爱的小的CMS功能,它允许店主来管理网站的页脚中的社会联系。这可以从nopCommerce管理来完成 - >配置 - >通用和杂项设置 - >商店信息标签:

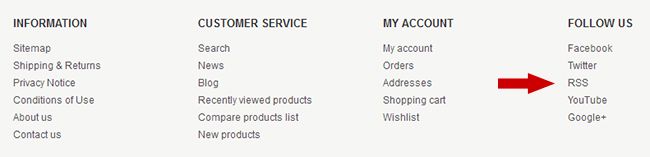
在公共网站这一信息显示在页脚:

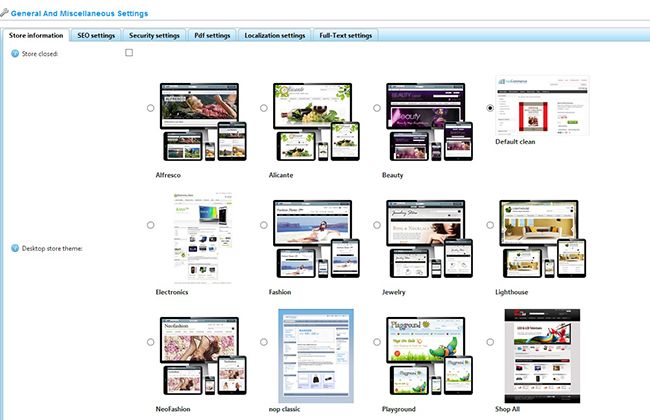
17。NopCommerce 3.20让店老板从活动主题,在他们的商店在一个更加用户友好的方式进行选择。现在,如果你去配置 - >设置 - >通用和杂项设置,你会看到下拉主题已经换成了一个漂亮的组单选按钮,显示出的积极主题的预览:

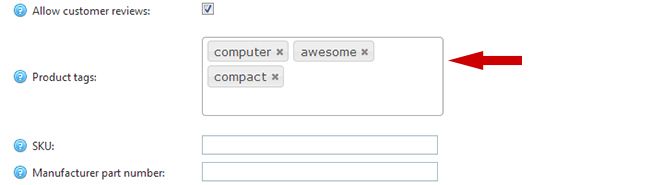
18。我想完成的nopCommerce 3.20概述一个非常小但非常实用的功能,这是在产品管理中自动完成标签:

在 发布说明中nopCommerce 3.20是广泛的,涵盖所有新官能度是不可能在一个博客帖子。但随时学习的变化,更多的细节在这里:
http://www.nopcommerce.com/releasenotes.aspx
http://nopcommerce.codeplex.com/workitem/list/advanced
正如你可以在nopCommerce 3.20不仅看到的是新的功能不少,但他们也非常方便,将大大方便nopCommerce店老板的工作。
该nopCommerce开发商将欣赏的性能优化,代码重构和迁移到MVC的5。还有一个新的直接从Visual Studio部署,但我会在一个单独的博客文章中介绍。