- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
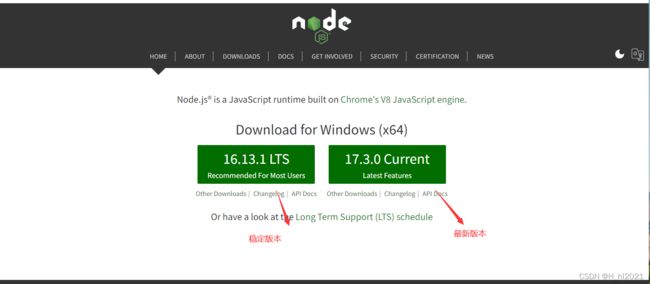
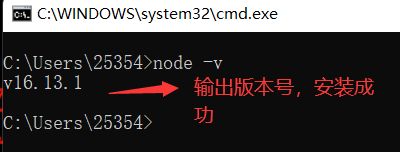
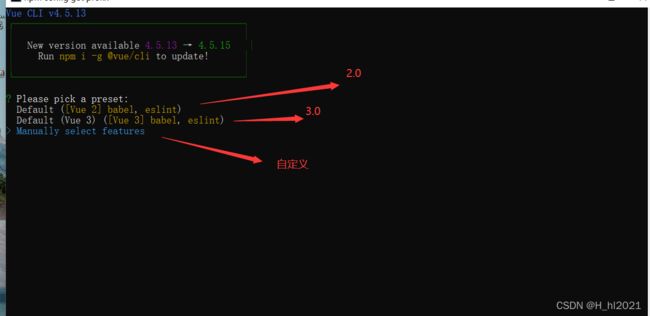
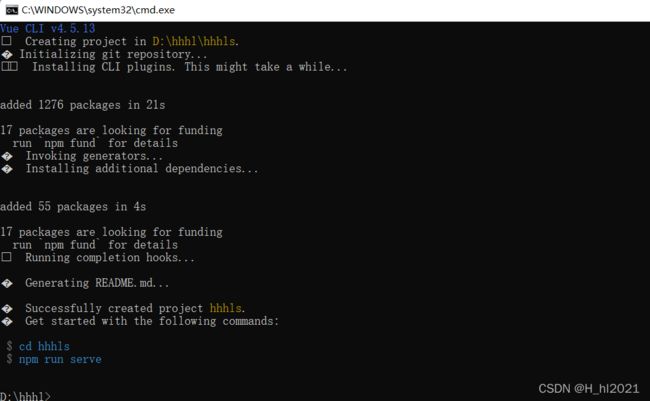
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- 前端开发实战:创建简易HTML计算器
不胖的羊
本文还有配套的精品资源,点击获取简介:计算器是执行基本数学运算的应用程序,通常在IT和前端开发领域中通过HTML、CSS和JavaScript实现。HTML定义页面结构和布局,JavaScript赋予计算器动态交互功能,例如监听按钮点击事件、执行计算和更新结果显示。该项目涉及HTML的元素结构、JavaScript的事件处理和DOM操作,是学习Web开发基础的理想练习。1.计算器的基本概念和应用1
- java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试
好好吃肉
mybatismysql数据库
java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计校园共享单车管理系统源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据
- 独立站API接口安全:零信任架构的实践与挑战
FBAPI3713612741
pythononeapi爬虫网络大数据
随着数字化时代的深入发展,电商平台已成为全球经济的重要支柱。在这些平台中,API(应用程序编程接口)接口扮演着越来越重要的角色,不仅连接了电商平台的前端和后端系统,还促进了与第三方服务和应用的无缝集成。然而,随着API接口在电商平台中的广泛应用,其安全性问题也日益凸显。为了应对这一挑战,零信任架构作为一种先进的安全理念,被越来越多的电商平台采用来保障API接口的安全。本文将深入探讨独立站API接口
- SpringBoot后端服务重定向
m0_74825634
面试学习路线阿里巴巴springboot后端java
SpringBoot后端服务重定向方法引言方案使用SpringMVC的重定向功能使用SpringBoot的路径匹配功能使用反向代理使用SpringCloudGateway直接调用Controller层接口最后引言SpringBoot开发中,后端服务对代码进行重构后,计划更改一个功能接口的URL地址。但是却不想更改前端代码。这时就需要用到重定向,将前端原来的URL请求重定向到新的URL地址。方案使用
- 前端力扣刷题 | 5:hot100之 普通数组
酒酿泡芙1217
力扣hot100leetcode前端算法
53.最大子数组和给你一个整数数组nums,请你找出一个具有最大和的连续子数组(子数组最少包含一个元素),返回其最大和。子数组是数组中的一个连续部分。示例:输入:nums=[-2,1,-3,4,-1,2,1,-5,4]输出:6解释:连续子数组[4,-1,2,1]的和最大,为6。法一:双指针初始化:res用来存储当前的最大和,初始值为负无穷大。left是子数组的左边界,但它并不在实际计算中起作用,因
- 影视仓—2025年最新源接口,最强大便捷的影视盒子工具
SunnyRun!
智能电视电视盒子tvbox影视仓影视仓最新接口源2025影视仓最新接口电视安装三方软件
《前端开发面试题进阶秘籍》:前端登顶-前端知识点梳理小米盒子丨小米丨红米电视安装第三方软件教程!华为荣耀电视智慧屏安装第三方软件教程!天猫魔盒安装第三方软件、设置第三方软件自启方法!海信电视安装第三方软件通用教程!创维电视安装第三方软件!影视仓配置教程与使用小技巧!影视仓最新接口,2025免费API接口,TVBox源,影视仓源,4K配置接口,免费数据调用,绛州速寄,五折快递,寄大件物流,TV盒子配
- (React组件基础)前端八股文修炼Day6
筱语悠里
前端react.js前端框架
一类组件与函数组件有什么异同在React中,类组件和函数组件是创建组件的两种主要方式。随着React的发展,尤其是自Hooks在React16.8中引入以来,函数组件的功能变得更加强大,使得它们能够更加方便地与类组件相竞争。下面是类组件与函数组件在不同方面的异同:类组件特征:使用ES6的类语法定义。必须包含render()方法,其返回React元素。可以使用React生命周期方法(如compone
- 基于SpringBoot的模拟证券交易系统
SAFE20242034
#一SpringBootspringboot后端java
模拟证券交易系统项目概述本项目是一个基于Java的模拟证券交易系统,主要功能包括用户注册、登录、账户管理、股票查询、股票买卖以及交易记录查询等操作。系统采用SpringBoot实现后端,MySQL作为数据存储,前端使用HTML和JavaScript提供简单交互。主要功能模块1.用户注册与登录用户可以注册一个账户,包括用户名、密码、初始余额。用户登录后可访问其账户信息和进行股票交易操作。2.股票查询
- 【自己动手开发Webpack插件:开启前端构建工具的个性化定制之旅】
Orange301511
大前端前端webpacknode.jsjavascripttypescript
在前端开发的世界里,Webpack无疑是构建工具中的“明星”。它强大的功能可以帮助我们高效地打包和管理前端资源。然而,有时候默认的Webpack功能可能无法完全满足我们的特定需求,这时候就需要自定义Webpack插件来大展身手啦!今天,我们就来一起探索如何开发自己的Webpack插件。一、什么是Webpack插件?Webpack插件就像是一个神奇的小助手,在Webpack打包的过程中,在特定的时刻
- 在 Vue 3 中,怎么管理环境变量
&白帝&
vue3vue.js前端javascript
在Vue3中,环境变量管理是通过.env文件来进行的,利用这些文件可以让开发者根据不同的环境(开发、生产、测试等)配置不同的变量。这一机制由Vite构建工具支持,它帮助开发者根据不同的环境需求做出相应配置。1.环境变量的基本概念在前端开发中,环境变量通常用于存储配置信息、密钥、API地址等,这些信息可能会因不同的部署环境而有所不同。通过.env文件,开发者可以确保在开发环境、生产环境等不同环境下使
- SQLAlchemy 使用(一)创建单一model
dehaili6776
数据库运维python
前言最近项目等待前端接接口,比较空闲.就想学习一些新东西.学啥呢?考虑到ORM的易用性,还是学习一下ORM.那么与Flask搭配的ORM有flask-sqlalchemy但是该组件专为Flask定制.如JWT与Flask-JWT,考虑到适用性,还是觉得学SQLAlchemy好一些.正文安装要想使用SQLAlchemy,首当其冲的当然是安装啦pipinstallsqlalchemy建立model文件
- 常用的前端4种请求方式
紫水木鱼
前端
文章目录一、GET请求1.1使用方式1.2优缺点1.3应用场景二、POST请求2.1使用方式2.2优缺点2.3应用场景三、PUT请求3.1使用方式3.2优缺点3.3应用场景四、DELETE请求4.1使用方式4.2优缺点4.3应用场景五.总结一、GET请求GET请求用于向指定资源发出请求,请求中包含了资源的URL和请求参数。服务器端通过解析请求参数来返回相应的资源,不会修改服务器端的状态。1.1使用
- 【前端】Node.js使用教程
大雨淅淅
编程语言vim编辑器linuxnode.js开发语言前端
目录一、Node.js开发环境和编译1.1安装Node.js1.2创建一个Node.js项目1.3编写Node.js程序1.4运行Node.js程序1.5使用Node.js模块二、高级的Node.js编程概念和示例2.1异步编程2.2错误处理2.3网络请求2.4构建Web服务器2.5数据库交互三、Node.js开发中重要方面和概念3.1环境变量和配置文件3.1.1使用环境变量3.1.2使用配置文件
- 前端开发设计模式——单例模式
夜月还山岚
JavaScript设计模式设计模式单例模式前端javascript
目录一、单例模式的定义和特点:1.定义:2.特点:二、单例模式的实现方式:1.立即执行函数结合闭包实现:2.ES6类实现:三、单例模式的应用场景1.全局状态管理:2.日志记录器:3.数据库连接:四、单例模式的优点1.减少资源消耗:2.全局访问:3.易于管理:五、单例模式的缺点1.测试困难:2.违法单一职责原则:3.可能导致内存泄漏:六、单例模式的注意事项1.线程安全:2.延迟加载:3.可扩展性:在
- 前端开发设计模式——原型模式
夜月还山岚
JavaScript设计模式原型模式前端设计模式
一、定义和特点1.定义原型模式是一种创建对象的方式,它通过复制一个已经存在的实例(称为原型)来创建新的实例,而不是通过传统的构造函数调用和初始化过程。2.特点高效创建对象:避免了重复执行复杂的构造过程,尤其是当对象的创建成本较高时,原型模式可以显著提高创建效率。灵活性:可以根据不同的需求对原型进行修改和扩展,从而创建出具有不同特性的新对象。动态性:在运行时可以动态地改变原型,使得创建的对象能够适应
- 前端开发常用的设计模式有哪些
我有一棵树
设计模式
模块模式:将代码封装成独立的模块,提高代码的可维护性和重用性。构造函数模式:使用构造函数来创建对象,每个对象都有自己的属性和方法。工厂模式:定义一个创建对象的接口,但由子类决定实例化哪个类2。单例模式:确保一个类只有一个实例,并提供全局访问点2。订阅-发布模式(观察者模式):定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都将得到通知12。装饰者模式:动态地给一个对
- Vue.js从入门到就业[第20讲]:响应式设计与调优,一文吃透它!
bug菌¹
#滚雪球学Vuevue.jsflutter前端响应式设计Vue调优Vue入门
本文收录于「Vue.js从入门到就业」专栏,手把手带你零基础教学Vue,从入门到就业,助你早日登顶实现财富自由;同时,欢迎大家关注&&收藏&&订阅!持续更新中,up!up!up!!本文目录:前言摘要正文1.Vue.js的响应式系统原理1.1Vue.js响应式系统的核心Vue2与Vue3的响应式系统响应式数据的实现1.2Vue2与Vue3响应式系统的差异Vue2的局限性Vue3的优势1.3响应式系统
- 跨域问题及解决方案
八月五
实战项目springboot后端
跨域问题不仅影响开发效率,还可能导致项目进度延误。因此,理解和掌握跨域问题的原理及其解决方案对于前端开发者和后端开发者来说都至关重要。本文将详细介绍什么是跨域、跨域产生的原因,以及常见的后端跨域解决方案。文章目录一、什么是跨域二、跨域产生的原因三、解决策略:1.CORS(跨域资源共享)2.在SpringBoot中配置CORS2.1在目标方法中添加`@CrossOrign`注解2.2添加Cors过滤
- 如何0基础自学网络安全技术,推荐一个非常稳的网络安全学习路线_网络安全入门学习路线
星空真懒
程序员web安全学习安全
青铜(筑基期)度过了石器时代,你已经储备了一些计算机的基础知识:操作系统的使用,网络协议,前端基础,数据库初识,但这距离做网络安全还不够,在第二个青铜阶段,你还需要再进一步学习基础,在第一阶段之上,难度会开始慢慢上升。这一阶段需要学习的知识有:Web进阶在前面的石器时代,咱们初步接触了网页编程,了解了网页的基本原理。不过那时候是纯前端的,纯静态的网页,没有接触后端。在这个进阶的阶段,你要开始接触W
- 使用Intro.js为Vue.js应用创建交互式引导
糖糖老师436
程序员前端javascriptvue.js开发语言
Intro.js是一个简单易用的JavaScript库,用于创建交互式的引导教程。在Vue.js应用中,为了引导用户浏览页面并了解功能,集成Intro.js是一种常见的方法。本文将介绍如何在Vue.js应用中使用Intro.js来创建引导教程,并提供代码示例和解释。介绍Intro.jsIntro.js是一个轻量级的JavaScript库,用于创建引导教程和向用户介绍网站或应用程序的功能。它提供了丰
- CRM客户管理系统前端基础配置信息------CRM项目
旧约Alatus
CRM项目前端#VUE框架jsonhtml5javascriptjquerycssajaxecharts
CRM系统body{margin:0;}CRM系统body{margin:0;}{"name":"netcrm-front","private":true,"version":"0.0.0","type":"module","scripts":{"dev":"vite","build":"vitebuild","preview":"vitepreview"},"dependencies":{"@e
- 由于直接提供完整的游戏商城代码超出了简单回答的范围,并且游戏商城的实现可以相当复杂,涉及前端展示、后端逻辑、数据库设计等多个方面,我会分别用几种流行的编程语言和技术栈概述如何开始搭建一个基本的游戏商城
编程小飞侠a
游戏前端数据库
前端(HTML/CSS/JavaScript+React)React示例:fengbaoshun.com首先,你需要安装Node.js和npm(Node包管理器),然后使用CreateReactApp来快速启动你的前端项目。bashnpxcreate-react-appgame-store-frontendcdgame-store-frontendnpmstart接下来,你可以使用React组件来
- 由于直接提供完整的大型项目代码(如购物商城)在单一回答中是不切实际的,我将为你概述如何在几种流行的编程语言中设置购物商城的基本框架和思路。这包括前端(如HTML/CSS/JavaScript)和后端(
SigridFelix
前端htmlcss
前端(HTML/CSS/JavaScript)dz61.comHTML:创建基础的页面结构,如主页、商品列表页、购物车页和结账页。html我的购物商城欢迎来到我的购物商城商品列表购物车CSS:简单的样式表,用于美化页面。css/*styles.css*/body{font-family:Arial,sans-serif;}h1{color:#333;}ul{list-style-type:none
- 2025年创业公司技术栈选择:React与Vue对比
硅基创想家
编程语言vue.jsreact.js前端
前端开发、React、Vue、TypeScript有个残酷的事实:在2025年为你的技术栈挑选合适的框架,不是看哪个更酷炫或更热门,而是看哪个最契合你的特定需求。在前端开发领域,React和Vue这两大巨头正激烈竞争,吸引着你的目光。但有一点要明确:不存在“一刀切”的答案。React和Vue都是出色的框架,不过各自都有优势、特点和适用场景。你的决策不应只着眼于框架本身,而更应考虑团队、项目以及长期
- C#导出excel:
weixin_44120543
c#开发语言
前端:exportfunctionxxxx(query){returnrequest({url:'xxxx/xxxxx',method:'get',params:query,responseType:'blob'//设置响应类型为二进制数据})}xxxx(){this.queryForm.wayExport=0;//这里标记导出类型xxx(this.queryForm).then((respons
- 【前沿聚焦】机器学习的未来版图:从自动化到隐私保护的技术突破
网罗开发
人工智能AI大模型机器学习人工智能
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- Nginx前端后端共用一个域名如何配置
Misnice
Nginxnginx前端运维
在Nginx中配置前端和后端共用一个域名的情况,通常是通过路径或子路径将请求转发到不同的服务。以下是一个示例配置,假设:前端静态文件在/var/www/frontend/。后端API服务运行在http://127.0.0.1:5000。域名是example.com,其中:静态前端通过example.com访问。后端API通过example.com/api/访问。server{listen80;se
- LeetCode - #195 Swift 实现打印文件中的第十行
网罗开发
Swiftvue.jsleetcodeswift
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb