- 深入理解DAG任务调度系统:核心原理与实现
AI天才研究院
计算Python实战编程实践python算法dag
1.背景介绍随着大数据、人工智能等领域的发展,任务调度系统的重要性日益凸显。DirectedAcyclicGraph(DAG)任务调度系统是一种常见的任务调度系统,它可以有效地解决多个依赖关系复杂的任务调度问题。本文将深入探讨DAG任务调度系统的核心原理和实现,为读者提供一个深入的理解。1.1背景介绍1.1.1任务调度系统简介任务调度系统是计算机科学中一个重要的研究领域,它主要关注于在并行计算系统
- cesium(vue)一些面试问题(包含Three.js)
GIS瞧葩菜
vue.jsjavascriptcesium
1.在不同的应用场景和技术栈中,模型加载方法和格式有所不同,下面主要从Web前端三维场景(使用Three.js和cesium)使用Three.js加载模型常见模型格式及加载方法GLTF/GLB格式格式特点:GLTF(GraphicsLibraryTransmissionFormat)是一种开放的、基于JSON的三维模型传输格式,GLB是其二进制版本。它们具有文件小、加载快、支持动画、材质和骨骼等优
- 数据挖掘十大经典算法详解(附原理解析与代码示例)
IT程序媛-桃子
华为认证数据挖掘算法经验分享华为
1.PageRank(链接分析)应用场景:搜索引擎排名、社交网络分析核心原理PageRank通过网页之间的链接关系计算网页的重要性,影响力大的网页排名更高。网页影响力=所有入链页面的加权影响力之和阻尼因子D(通常设为0.85)用于模拟用户随机访问网页的行为代码示例importnetworkxasnxG=nx.DiGraph()G.add_edges_from([("A","B"),("A","C"
- EasyX安装及使用
于冬恋
java开发语言
安装链接:EasyXGraphicsLibraryforC++安装完成包含头文件graphics.h即可使用RGB合成颜色(红色部分,绿色部分,蓝色部分)每种颜色的值都是(0~255)坐标默认的原点在窗口的左上角,x轴向右为正,y轴向下为正,度量单位是像素点。设备:简单来说就是绘图表面(在EasyX中,设备分为两种,一种是默认的绘图窗口,一种是IMAGE对象。通过SetWorkinglmage()
- 知识图谱构建概念、工具、实例调研
熟悉的黑曼巴
知识图谱人工智能
一、知识图谱的概念知识图谱(Knowledgegraph)知识图谱是一种用图模型来描述知识和建模世界万物之间的关联关系的技术方法。知识图谱由节点和边组成。节点可以是实体,如一个人、一本书等,或是抽象的概念,如人工智能、知识图谱等。边可以是实体的属性,如姓名、书名或是实体之间的关系,如朋友、配偶。知识图谱的早期理念来自SemanticWeb(语义网络),其最初理想是把基于文本链接的万维网落转化为基于
- Python中LLM的知识图谱构建:动态更新与推理
二进制独立开发
GenAI与Python非纯粹GenAIpython知识图谱开发语言自然语言处理人工智能分布式机器学习
文章目录引言1.知识图谱的基本概念1.1知识图谱的定义1.2知识图谱的构建流程2.利用LLM进行知识抽取2.1实体识别2.2关系抽取2.3属性抽取3.知识融合3.1实体对齐3.2冲突消解4.知识存储5.知识推理5.1规则推理5.2基于LLM的推理6.动态更新6.1增量更新6.2实时更新7.结论引言随着人工智能技术的飞速发展,知识图谱(KnowledgeGraph,KG)作为一种结构化的知识表示方法
- 网页制作03-html,css,javascript初认识のhtml的图像设置
Ama_tor
网页制作专栏htmlcss前端
一、图像格式网页中图像的格式有三种,Gif,Jpeg,PngGif:Graphicinterchangeformat图像交换格式,文件最多可使用256种颜色,最适合显示色调不连续或具有大面积单一颜色的图像,例如导航条、按钮、图标、徽标或其他具有统一色彩和色调的图像;还可以制作动态图像Jpeg:Giantphotographicexpectgroup,它是一种图像压缩格式,可包含数百万种颜色,不支持
- 【JavaSE】GUI编程(图形界面)
lil_侯昊
java开发语言
GUI(GraphicalUserInterface)图形用户界面-àjava提供的图形用户界面UI–用户界面Swing概述Javax.swing包此包中包含了java主要的图形界面的实现类●swing是一个为Java设计的GUI工具包javax.swing,该包中包括了图形用户界面的各种组件支持。●一个Java的图形界面,由各种不同类型的“元素”组成,这些“元素”被称为组件(Component)
- Airflow DAG的调度时间探秘
t0_54coder
编程问题解决手册个人开发
引言在数据工程和ETL(Extract,Transform,Load)流程中,ApacheAirflow是一个非常流行的工作流调度工具。Airflow通过DAG(DirectedAcyclicGraph)来定义任务依赖和调度策略。然而,调度时间的设置有时会让新手甚至经验丰富的用户感到困惑。本文将通过一个实际的案例来探讨Airflow中DAG的调度时间设置,帮助读者理解并解决常见的调度问题。背景介绍
- 证书格式介绍及如何将.pem转换为.crt和.key?
小洋人最happy
Linuxpemcrtcertopenssl
证书格式介绍PKCS全称是Public-KeyCryptographyStandards,是由RSA实验室与其它安全系统开发商为促进公钥密码的发展而制订的一系列标准,PKCS目前共发布过15个标准。常用的有:PKCS#7:CryptographicMessageSyntaxStandardPKCS#10:CertificationRequestStandardPKCS#12:PersonalInf
- neo4j社区版多图部署
梦想成为大佬的王老八
neo4j数据库mysql
neo4j社区版不支持多图谱,可采用多安装文件或容器进行多图部署。(想法倒是很简单,就是有一个小问题浪费了我宝贵的半天时间)单图数据库安装、配置及部署:1.neo4j数据库运行需要JDK,首先要下载配置个JDK,此处不赘述了。2.下载neo4j安装包。链接:Neo4jDeploymentCenter-GraphDatabase&Analytics,注意选择社区版、版本号(文件版本越高,对JDK的版
- python实现有向无环图(DAG)
少年白char
python
摘自dagobah项目dagfromcollectionsimportOrderedDict,defaultdictfromcopyimportcopy,deepcopyclassDAG(object):"""Directedacyclicgraphimplementation."""def__init__(self):"""ConstructanewDAGwithnonodesoredges."
- DeepSeek-r1 与 RAG工作流的无缝结合:应对复杂问题的新方式
deepseekllm
ByDeanSacoranskyandDenizAskin原文标题:推理与递归检索:Deepseek-r1、Tavily和LangGraphDeepSeek-r1的影响DeepSeek在不到一个月前公开发布了r1模型。突然间,每个人都可以访问强大的推理模型,用于应用和模型开发。在这篇文章中,我们提出了一种简单的代理工作流,使DeepSeek-r1能够代理性地执行信息检索!该系统能够准确地回答复杂的
- Redis基础笔记
JustGopher
redis笔记java
一、基础知识连接方式CLI(CommandLineInterface)API(ApplicationProgrammingInterface)GUI(GraphicalUserInterface)启动redis-server连接到Redis(RedisCLIClient)redisredis-clitelnet127.0.0.16379退出quit/exit查看过期时间TTLkey设置过期时间ex
- ZRANGE
那些年的代码
redis
ZRANGEkeystartstop[WITHSCORES]返回有序集key中,指定区间内的成员。其中成员的位置按score值递增(从小到大)来排序。具有相同score值的成员按字典序(lexicographicalorder)来排列。如果你需要成员按score值递减(从大到小)来排列,请使用ZREVRANGE命令。下标参数start和stop都以0为底,也就是说,以0表示有序集第一个成员,以1表
- QT Data Visualization模块(一)
淼淼763
qt6.3c++
1、.pro文件添加模块:QT+=datavisualization2、包含头文件:#include3、Q3DBars、Q3DScatter、Q3DSurface继承QWindow类。QAbstract3DGraph是Qt框架中用于实现三维图形的抽象基类,QAbstract3DGraph提供了一组通用的方法和属性。4、每一种三维图形类对应一种三维序列(在图像处理和计算机图形学中,"图形序列"是指一
- Flink 源码笔记03—StreamGraph到JobGraph
董嘻嘻
Flink源码笔记flinkjavabigdata
文章目录简介入口函数traverseStreamGraphAndGenerateHashesgenerateDeterministicHashgenerateUserSpecifiedHashsetChainingisChainable简介JobGraph可以认为是StreamGraph的优化图,它将一些符合特定条件的operators合并成一个operatorchain,以减少数据在节点之间序列
- 十四、Flink源码阅读--JobGraph生成过程
灰二和杉菜
ApacheFlinkFlinkJobGraph生成源码分析
上篇分析了client整个提交任务过程,最终提交的是一个JobGraph对象,那么是如何从jar或sql任务转为JobGraph的呢,这篇我们仔细研究一下,版本为1.6.3源码分析上篇我们介绍client端提交任务最终会到到ClusterClient.run()方法,就在这个方法中封装了JobGraph的步骤。publicJobSubmissionResultrun(FlinkPlancompil
- qt 图形视图框架详解以及举例
爱学习的大牛123
qt开发qt数据库开发语言
1基础介绍Qt的图形视图框架是一个强大的工具,用于创建和管理大量的2D图形项目。它由三个主要类组成:QGraphicsScene、QGraphicsView和QGraphicsItem。下面我将详细解释这个框架,并提供一些示例代码。1.框架组成a)QGraphicsScene(场景):-用于管理大量的2D图形项目-提供了一个高效的接口来添加、删除和查找项目b)QGraphicsView(视图):-
- 大规模GPU集群的进阶之路
卢旗
人工智能
大家好,我是卢旗。今天来聊聊GPU。GPU,全称GraphicProcessingUnit,即图形处理器。它的并行处理能力非常强大,能够同时处理多个任务和数据,因此被广泛用于图形渲染、视频处理、深度学习、科学计算等领域。研发团队在负责制定硬件选型策略并设计优化下一代大规模GPU集群的软硬件架构时,我们需要关注GPU技术的最新进展、重点研究问题以及潜在的技术突破。一、GPU在重点研究的问题算力提升与
- 商汤绝影端到端自动驾驶的迭代优化
AGI大模型与大数据研究院
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
自动驾驶,端到端,迭代优化,深度学习,感知,规划,控制,模型训练,数据增强,模型微调1.背景介绍随着人工智能和计算机视觉技术的飞速发展,自动驾驶汽车从科幻走进了现实。商汤科技推出的绝影端到端自动驾驶系统,就是其中的佼佼者。本文将深入剖析商汤绝影端到端自动驾驶系统的迭代优化过程,帮助读者理解其背后的技术原理和架构设计。2.核心概念与联系商汤绝影端到端自动驾驶系统的核心架构如下:graphLRA[感知
- iOS 中使用 FFmpeg 的高级功能 - 滤镜(Filters)
陈皮话梅糖@
FFmpeg音视频高阶技术讲解iosffmpeg
FFmpeg提供了强大的滤镜功能,可以对音视频进行各种处理,例如裁剪、缩放、添加水印、调整颜色、添加特效等。1.FFmpeg滤镜基础知识1.1什么是滤镜(Filters)?滤镜是FFmpeg提供的一种功能,用于对音视频流进行处理。滤镜链(FilterChain)是多个滤镜的组合,按顺序对输入流进行处理。滤镜图(FilterGraph)是一个复杂的滤镜链,可以包含多个输入和输出。1.2常见的滤镜滤镜
- NoSQL数据库介绍与分类
码农老起
nosql数据库
目录一.NoSQL数据库的定义及其特点二.NoSQL的四种主要类型2.1文档型数据库(Document-BasedDatabase)2.2键值型数据库(Key-ValueStore)2.3列族型数据库(Column-FamilyStore)2.4图数据库(GraphDatabase)三.主要的NoSQL数据库3.1MongoDB3.2Redis3.3Cassandra3.4Neo4j四.使用NoS
- geojson 导入mysql_导入GeoJSON数据到SQL Server数据库中
冠位咕哒子
geojson导入mysql
导入GeoJSON数据到SQLServer数据库中GeoJSON是GIS行业里一种常见的数据交换格式,能够存储结构化的空间地理信息。因为SQLServer从2008版开始提供了空间数据类型geometry与geography的支持,所以我也试着将项目中用到的地图数据转换到数据库中,方便之后的调用。因为中途遇到了不少坑,所以写了这篇文章作为备忘。事前准备:了解GeoJSON与SQLServer的空间
- qwidget添加阴影效果
Sleepless_斑马
QTqt
QGraphicsDropShadowEffect*shadow_effect=newQGraphicsDropShadowEffect(this);shadow_effect->setOffset(0,0);shadow_effect->setColor(QColor(43,43,43));shadow_effect->setBlurRadius(8);ui->label->setGraphic
- POI按行读取word,并去掉属性标签内容:超链接
weixin_30535043
publicStringreadDoc(Filefile){StringBufferbuffer=newStringBuffer();InputStreaminput=null;WordExtractorextractor=null;String[]paragraphs=null;try{input=newFileInputStream(file);extractor=newWordExtract
- 图的存储结构:邻接矩阵和邻接表
Lee Neo
#数据结构数据结构
图graph顶点vertex弧arc弧尾tail弧头head有向图digraph边edge无向图undigraph权weight网network邻接点adjacent依附incident度degree出度OutDegree入度Indegree路径path邻接矩阵adjacencymatrix一、邻接矩阵存储(数组表示)借助矩阵(二维数组)表示元素(图的任意两个顶点)之间的关系用一维数组(顶点表)存
- 深度优先搜索DFS
顾北辰20
Java数据结构算法数据结构java
目录类`GraphDFS`的定义深度优先搜索方法`dfs`访问顺序的获取`order`深度优先搜索(DFS,Depth-FirstSearch)算法。深度优先搜索是一种用于遍历或搜索树或图的算法,其特点是从某个起始顶点出发,首先访问这个顶点,然后递归地访问与这个顶点直接相连的一个未访问过的顶点,再从这个顶点出发,继续访问它的未访问过的邻接顶点,如此重复,直到不能再深入为止,再回溯,直到所有能到达的
- 知识图谱大模型系列之 11什么是 Neo4j LLM 知识图谱构建器?
知识大胖
NVIDIAGPU和大语言模型开发教程知识图谱neo4j人工智能llm
简介LLM知识图谱构建器是Neo4j的GraphRAG生态系统工具之一,可让您将非结构化数据转换为动态知识图谱。它与检索增强生成(RAG)聊天机器人集成,可实现自然语言查询和对数据的可解释洞察。推荐文章《使用ChatGPT从视频脚本创建知识图谱,使用GPT-4作为领域专家来帮助您从视频转录中提取知识(教程含完整源码)》权重2,知识图谱类《赋能知识图谱形成:利用BERTopic、DataMapPlo
- 构建知识图谱之二(知识图谱构建技术)
tomlone
知识谱图知识图谱人工智能
ArchitectureofKnowledgeGraphConstructionTechniques知识图谱构建技术论文链接:https://acadpubl.eu/jsi/2018-118-19/articles/19b/24.pdf1.为什么我们需要构建知识图谱?构建知识图谱对于保险行业的意义在于它能够将分散的、复杂的行业数据连接起来,促进智能化决策、增强风险控制能力、提高效率并优化客户体验。
- Spring4.1新特性——Spring MVC增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- mysql 性能查询优化
annan211
javasql优化mysql应用服务器
1 时间到底花在哪了?
mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了
检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方
花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操
- windows系统配置
cherishLC
windows
删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可:
http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html
类似的还有pagefile.sys
msconfig 配置启动项
shutdown 定时关机
ipconfig 查看网络配置
ipconfig /flushdns
- 人体的排毒时间
Array_06
工作
========================
|| 人体的排毒时间是什么时候?||
========================
转载于:
http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR
- ZooKeeper
cugfy
zookeeper
Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea
- 网络爬虫的乱码处理
随意而生
爬虫网络
下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理
- Xcode常用快捷键
张亚雄
xcode
一、总结的常用命令:
隐藏xcode command+h
退出xcode command+q
关闭窗口 command+w
关闭所有窗口 command+option+w
关闭当前
- mongoDB索引操作
adminjun
mongodb索引
一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs
- 成都软件园实习那些话
aijuans
成都 软件园 实习
无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~
断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。
都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都
- Linux下FTP服务器安装及配置
ayaoxinchao
linuxFTP服务器vsftp
检测是否安装了FTP
[root@localhost ~]# rpm -q vsftpd
如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息
安装FTP
运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf
- 使用mongo-java-driver获取文档id和查找文档
BigBird2012
driver
注:本文所有代码都使用的mongo-java-driver实现。
在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在
- JSONObject以及json串
bijian1013
jsonJSONObject
一.JAR包简介
要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包:
1.commons-lang-2.0.jar
2.commons-beanutils-1.7.0.jar
3.commons-collections-3.1.jar
&n
- [Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性
bit1129
zookeeper
为了说明问题,看个简单的代码,
import org.apache.zookeeper.*;
import java.io.IOException;
import java.util.concurrent.CountDownLatch;
import java.util.concurrent.ThreadLocal
- 【Scala十二】Scala核心六:Trait
bit1129
scala
Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c
- weblogic version 10.3破解
ronin47
weblogic
版本:WebLogic Server 10.3
说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录
例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain
1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa
- 求第n个斐波那契数
BrokenDreams
今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。
自己试了下,搞了好久。。。基础要加强了。
&nbs
- 读《研磨设计模式》-代码笔记-访问者模式-Visitor
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
interface IVisitor {
//第二次分派,Visitor调用Element
void visitConcret
- MatConvNet的excise 3改为网络配置文件形式
cherishLC
matlab
MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。
主页:
http://www.vlfeat.org/matconvnet/
教程:
http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html
注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet:
http
- ZK Timeout再讨论
chenchao051
zookeepertimeouthbase
http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息:
Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003
- CASE WHEN 用法介绍
daizj
sqlgroup bycase when
CASE WHEN 用法介绍
1. CASE WHEN 表达式有两种形式
--简单Case函数
CASE sex
WHEN '1' THEN '男'
WHEN '2' THEN '女'
ELSE '其他' END
--Case搜索函数
CASE
WHEN sex = '1' THEN
- PHP技巧汇总:提高PHP性能的53个技巧
dcj3sjt126com
PHP
PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍
- Yii框架中CGridView的使用方法以及详细示例
dcj3sjt126com
yii
CGridView显示一个数据项的列表中的一个表。
表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。
实例代码如下:
- Maven项目打包成可执行Jar文件
dyy_gusi
assembly
Maven项目打包成可执行Jar文件
在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下:
1、在项目中加入插件的依赖:
<plugin>
- php常见错误
geeksun
PHP
1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc
- 修改linux的用户名
hongtoushizi
linuxchange password
Change Linux Username
更改Linux用户名,需要修改4个系统的文件:
/etc/passwd
/etc/shadow
/etc/group
/etc/gshadow
古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替:
vipw
vipw -s
vigr
vigr -s
具体的操作顺
- 第五章 常用Lua开发库1-redis、mysql、http客户端
jinnianshilongnian
nginxlua
对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。
一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。
Redis客户端
lua-resty-r
- zkClient 监控机制实现
liyonghui160com
zkClient 监控机制实现
直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举
- 在Mysql 众多表中查找一个表名或者字段名的 SQL 语句
pda158
mysql
在Mysql 众多表中查找一个表名或者字段名的 SQL 语句:
方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name';
方法二:SELECT column_name from information_schema.colum
- 程序员对英语的依赖
Smile.zeng
英语程序猿
1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。
2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。
3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。
4、写的程序至少能有一定的可读性,至少要人别人能懂吧...
以上一些问题,充分说明了英语对程序猿的重要性。骚年
- Oracle学习笔记(8) 使用PLSQL编写触发器
vipbooks
oraclesql编程活动Access
时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助!
这是第八章的学习笔记,学习完第七章的子程序和包之后

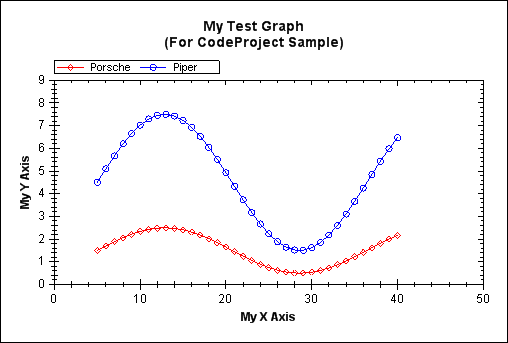
 GraphPane myPane;
GraphPane myPane;
 //
在坐标(40,40)处创建一个新图形, 大小为 600x400
//
在坐标(40,40)处创建一个新图形, 大小为 600x400
 myPane
=
new
GraphPane(
new
Rectangle(
40
,
40
,
600
,
400
),
myPane
=
new
GraphPane(
new
Rectangle(
40
,
40
,
600
,
400
), "
My Test Graph\n(For CodeProject Sample)
"
,
"
My Test Graph\n(For CodeProject Sample)
"
, "
My X Axis
"
,
"
My X Axis
"
, "
My Y Axis
"
);
"
My Y Axis
"
);
 //
设置初始数据
//
设置初始数据
 double
x, y1, y2;
double
x, y1, y2; PointPairList list1
=
new
PointPairList();
PointPairList list1
=
new
PointPairList(); PointPairList list2
=
new
PointPairList();
PointPairList list2
=
new
PointPairList(); for
(
int
i
=
0
; i
<
36
; i
++
)
for
(
int
i
=
0
; i
<
36
; i
++
)
 //
创建红色的菱形曲线
//
创建红色的菱形曲线 //
标记, 图中的 "Porsche"
//
标记, 图中的 "Porsche"
 LineItem myCurve
=
myPane.AddCurve(
"
Porsche
"
,list1, Color.Red, SymbolType.Diamond );
LineItem myCurve
=
myPane.AddCurve(
"
Porsche
"
,list1, Color.Red, SymbolType.Diamond );
 //
创建蓝色的圆形曲线
//
创建蓝色的圆形曲线 //
标记, 图中的 "Piper"
//
标记, 图中的 "Piper"
 LineItem myCurve2
=
myPane.AddCurv(
"
Piper
"
,list2, Color.Blue, SymbolType.Circle );
LineItem myCurve2
=
myPane.AddCurv(
"
Piper
"
,list2, Color.Blue, SymbolType.Circle );
 //
在数据变化时绘制图形
//
在数据变化时绘制图形
 myPane.AxisChange(
this
.CreateGraphics() );
myPane.AxisChange(
this
.CreateGraphics() );
 myPane.Draw( e.Graphics );
myPane.Draw( e.Graphics );