动态菜单(三)
现在我们结合第一篇文章来做个练习。![]()
没事的时候会经常找一些好看的UI,留着自己以后做私单的时候用。 比如easyui、EXT JS啊这些。无意中发现了一个国产的框架。那么今天咱也支持国产一把。
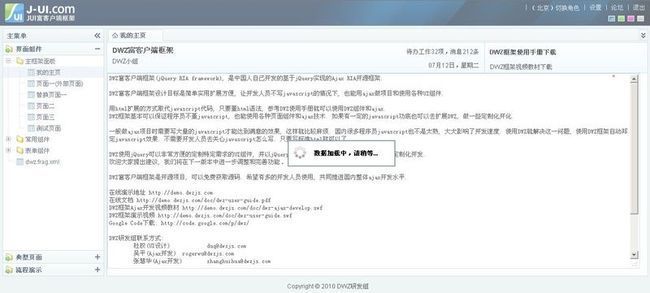
传送门 DWZ框架。感觉还不错 上个图大家看看。
效果还不错吧?呵呵 这节课我们就抄袭了。。
先去官方网站下载源代码。 传送门 解压源码打开index.html 页面。HTML的。果断查看源文件。
这里就不贴代码了。上面是一堆JS根据第一节的“功力”我们可以观察以下代码是菜单
< div id ="sidebar_s" >
< div class ="collapse" >
< div class ="toggleCollapse" >< div ></ div ></ div >
</ div >
</ div >
< div id ="sidebar" >
< div class ="toggleCollapse" >< h2 > 主菜单 </ h2 >< div > 收缩 </ div ></ div >
< div class ="accordion" fillSpace ="sidebar" >
< div class ="accordionHeader" >
< h2 >< span > Folder </ span > 界面组件 </ h2 >
</ div >
< div class ="accordionContent" >
< ul class ="tree treeFolder" >
< li >< a href ="tabsPage.html" target ="navTab" > 主框架面板 </ a >
< ul >
< li >< a href ="main.html" target ="navTab" rel ="main" > 我的主页 </ a ></ li >
< li >< a href ="http://www.baidu.com" target ="navTab" rel ="page1" > 页面一(外部页面) </ a ></ li >
< li >< a href ="demo_page1.html" target ="navTab" rel ="page1" fresh ="false" > 替换页面一 </ a ></ li >
< li >< a href ="demo_page2.html" target ="navTab" rel ="page2" > 页面二 </ a ></ li >
< li >< a href ="demo_page4.html" target ="navTab" rel ="page3" title ="页面三(自定义标签名)" > 页面三 </ a ></ li >
< li >< a href ="demo_page4.html" target ="navTab" rel ="page4" fresh ="false" > 测试页面(fresh="false") </ a ></ li >
</ ul >
</ li >
< li >< a > 常用组件 </ a >
< ul >
< li >< a href ="w_panel.html" target ="navTab" rel ="w_panel" > 面板 </ a ></ li >
< li >< a href ="w_tabs.html" target ="navTab" rel ="w_tabs" > 选项卡面板 </ a ></ li >
< li >< a href ="w_dialog.html" target ="navTab" rel ="w_dialog" > 弹出窗口 </ a ></ li >
< li >< a href ="w_alert.html" target ="navTab" rel ="w_alert" > 提示窗口 </ a ></ li >
< li >< a href ="w_list.html" target ="navTab" rel ="w_list" > CSS表格容器 </ a ></ li >
< li >< a href ="demo_page1.html" target ="navTab" rel ="w_table" > 表格容器 </ a ></ li >
< li >< a href ="w_removeSelected.html" target ="navTab" rel ="w_table" > 表格数据库排序+批量删除 </ a ></ li >
< li >< a href ="w_tree.html" target ="navTab" rel ="w_tree" > 树形菜单 </ a ></ li >
< li >< a href ="w_accordion.html" target ="navTab" rel ="w_accordion" > 滑动菜单 </ a ></ li >
< li >< a href ="w_editor.html" target ="navTab" rel ="w_editor" > 编辑器 </ a ></ li >
< li >< a href ="w_datepicker.html" target ="navTab" rel ="w_datepicker" > 日期控件 </ a ></ li >
</ ul >
</ li >
< li >< a > 表单组件 </ a >
< ul >
< li >< a href ="w_validation.html" target ="navTab" rel ="w_validation" > 表单验证 </ a ></ li >
< li >< a href ="w_button.html" target ="navTab" rel ="w_button" > 按钮 </ a ></ li >
< li >< a href ="w_textInput.html" target ="navTab" rel ="w_textInput" > 文本框/文本域 </ a ></ li >
< li >< a href ="w_combox.html" target ="navTab" rel ="w_combox" > 下拉菜单 </ a ></ li >
< li >< a href ="w_checkbox.html" target ="navTab" rel ="w_checkbox" > 多选框/单选框 </ a ></ li >
< li >< a href ="demo_upload.html" target ="navTab" rel ="demo_upload" > iframeCallback表单提交 </ a ></ li >
< li >< a href ="w_uploadify.html" target ="navTab" rel ="w_uploadify" > uploadify多文件上传 </ a ></ li >
</ ul >
</ li >
< li >< a href ="dwz.frag.xml" target ="_blank" > dwz.frag.xml </ a ></ li >
</ ul >
</ div >
< div class ="accordionHeader" >
< h2 >< span > Folder </ span > 典型页面 </ h2 >
</ div >
< div class ="accordionContent" >
< ul class ="tree treeFolder treeCheck" >
< li >< a href ="demo_page1.html" target ="navTab" rel ="demo_page1" > 查询我的客户 </ a ></ li >
< li >< a href ="demo_page1.html" target ="navTab" rel ="demo_page2" > 表单查询页面 </ a ></ li >
< li >< a href ="demo_page4.html" target ="navTab" rel ="demo_page4" > 表单录入页面 </ a ></ li >
< li >< a href ="demo_page5.html" target ="navTab" rel ="demo_page5" > 有文本输入的表单 </ a ></ li >
< li >< a href ="javascript:void(0)" > 有提示的表单输入页面 </ a >
< ul >
< li >< a href ="javascript:void(0)" > 页面一 </ a ></ li >
< li >< a href ="javascript:void(0)" > 页面二 </ a ></ li >
</ ul >
</ li >
< li >< a href ="javascript:void(0)" > 选项卡和图形的页面 </ a >
< ul >
< li >< a href ="javascript:void(0)" > 页面一 </ a ></ li >
< li >< a href ="javascript:void(0)" > 页面二 </ a ></ li >
</ ul >
</ li >
< li >< a href ="javascript:void(0)" > 选项卡和图形切换的页面 </ a ></ li >
< li >< a href ="javascript:void(0)" > 左右两个互动的页面 </ a ></ li >
< li >< a href ="javascript:void(0)" > 列表输入的页面 </ a ></ li >
< li >< a href ="javascript:void(0)" > 双层栏目列表的页面 </ a ></ li >
</ ul >
</ div >
< div class ="accordionHeader" >
< h2 >< span > Folder </ span > 流程演示 </ h2 >
</ div >
< div class ="accordionContent" >
< ul class ="tree" >
< li >< a href ="newPage1.html" target ="dialog" rel ="dlg_page" > 列表 </ a ></ li >
< li >< a href ="newPage1.html" target ="dialog" rel ="dlg_page" > 列表 </ a ></ li >
< li >< a href ="newPage1.html" target ="dialog" rel ="dlg_page2" > 列表 </ a ></ li >
< li >< a href ="newPage1.html" target ="dialog" rel ="dlg_page2" > 列表 </ a ></ li >
< li >< a href ="newPage1.html" target ="dialog" rel ="dlg_page2" > 列表 </ a ></ li >
</ ul >
</ div >
</ div >
</ div >
</ div >
至于它的点击效果 应该就是页面的JS起的作用。
接下来新建工程
把下载的文件夹里的JS文件啊CSS文件啊 都抄到文件夹里包括主题。
看到JS中有这么一段代码
2 $( function (){
3 DWZ.init( " dwz.frag.xml " , {
4 // loginUrl:"loginsub.html", loginTitle:"登录", // 弹出登录对话框
5 loginUrl: " login.html " , // 跳到登录页面
6 statusCode:{ok: 200 , error: 300 , timeout: 301 }, // 【可选】
7 pageInfo:{pageNum: " pageNum " , numPerPage: " numPerPage " , orderField: " orderField " , orderDirection: " orderDirection " }, // 【可选】
8 debug: false , // 调试模式 【true|false】
9 callback: function (){
10 initEnv();
11 $( " #themeList " ).theme({themeBase: " themes " });
12 }
13 });
14 });
15 </ script >
init这个单词应该就是初始化的缩写。哈哈。。
那我们就去下载的包里找到
拷贝到根目录下。
包括图片这些。然后在页面上把响应的JS和CSS文件引用上(注意路径)
接下来直接把源码copy到工程里。把那些没用的去掉。。。you know。![]() 。。(在这里感谢DWZ所有工作人员为我们提供了这么好的框架。支持国产!)
。。(在这里感谢DWZ所有工作人员为我们提供了这么好的框架。支持国产!)
在把我们上面看出来的菜单抽取出来用来后台加载 输出html字符串的形式改写之后差不多就下面这样。。。
< form id ="form1" runat ="server" >
< body scroll ="no" >
< div id ="layout" >
< div id ="header" >
< div class ="headerNav" >
< a class ="logo" href ="javascript:void(0)" > 标志 </ a >
< ul class ="nav" >
< li >< a href ="#" target ="dialog" > 设置 </ a ></ li >
<!-- <li><a href="javascript:void(0)">反馈</a></li> -->
< li >< a href ="#" target ="_blank" > 论坛 </ a ></ li >
< li >< a href ="#" > 退出 </ a ></ li >
</ ul >
< ul class ="themeList" id ="themeList" >
< li theme ="default" >
< div class ="selected" >
蓝色 </ div >
</ li >
< li theme ="green" >
< div >
绿色 </ div >
</ li >
<!-- <li theme="red"><div>红色</div></li> -->
< li theme ="purple" >
< div >
紫色 </ div >
</ li >
< li theme ="silver" >
< div >
银色 </ div >
</ li >
</ ul >
</ div >
</ div >
< div id ="leftside" >
< div id ="sidebar_s" style ="display: none;" >
< div class ="collapse" >
< div class ="toggleCollapse" >
< div >
</ div >
</ div >
</ div >
</ div >
< div id ="sidebar" >
< div class ="toggleCollapse" >
< h2 >
主菜单 </ h2 >
< div >
收缩 </ div >
</ div >
< div class ="accordion" fillSpace ="sidebar" >
<% = GetLeftMenu() %>
</ div >
</ div >
</ div >
< div id ="container" >
< div id ="navTab" class ="tabsPage" >
< div class ="tabsPageHeader" >
< div class ="tabsPageHeaderContent" >
<!-- 显示左右控制时添加 class="tabsPageHeaderMargin" -->
< ul class ="navTab-tab" >
< li tabid ="main" class ="main" >< a href ="javascript:void(0)" >< span >< span class ="home_icon" >
我的主页 </ span ></ span ></ a ></ li >
</ ul >
</ div >
< div class ="tabsLeft" >
left </ div >
<!-- 禁用只需要添加一个样式 class="tabsLeft tabsLeftDisabled" -->
< div class ="tabsRight" >
right </ div >
<!-- 禁用只需要添加一个样式 class="tabsRight tabsRightDisabled" -->
< div class ="tabsMore" >
more </ div >
</ div >
< ul class ="tabsMoreList" >
< li >< a href ="javascript:void(0)" > 我的主页 </ a ></ li >
</ ul >
< div class ="navTab-panel tabsPageContent" >
< div class ="page" >
< div class ="accountInfo" >
< div class ="alertInfo" >
< h2 >
< a href ="#" target ="_blank" ></ a >
</ h2 >
< a href ="#" target ="_blank" ></ a >
</ div >
< p >
< span ></ span >
</ p >
< p >
< a href ="http://hi.csdn.net/wxr0323" target ="dialog" > 子夜抄袭DWZ </ a ></ p >
</ div >
< div class ="pageFormContent" layouth ="80" >
</ div >
</ div >
</ div >
</ div >
</ div >
< div id ="taskbar" style ="left: 0px; display: none;" >
< div class ="taskbarContent" >
< ul >
</ ul >
</ div >
< div class ="taskbarLeft taskbarLeftDisabled" style ="display: none;" >
taskbarLeft </ div >
< div class ="taskbarRight" style ="display: none;" >
taskbarRight </ div >
</ div >
< div id ="splitBar" >
</ div >
< div id ="splitBarProxy" >
</ div >
</ div >
< div id ="footer" >
Copyright © 2010 < a href ="demo_page2.html" target ="dialog" > DWZ研发组 </ a ></ div >
<!-- 拖动效果 -->
< div class ="resizable" >
</ div >
<!-- 阴影 -->
< div class ="shadow" style ="width: 508px; top: 148px; left: 296px;" >
< div class ="shadow_h" >
< div class ="shadow_h_l" >
</ div >
< div class ="shadow_h_r" >
</ div >
< div class ="shadow_h_c" >
</ div >
</ div >
< div class ="shadow_c" >
< div class ="shadow_c_l" style ="height: 296px;" >
</ div >
< div class ="shadow_c_r" style ="height: 296px;" >
</ div >
< div class ="shadow_c_c" style ="height: 296px;" >
</ div >
</ div >
< div class ="shadow_f" >
< div class ="shadow_f_l" >
</ div >
< div class ="shadow_f_r" >
</ div >
< div class ="shadow_f_c" >
</ div >
</ div >
</ div >
<!-- 遮盖屏幕 -->
< div id ="alertBackground" class ="alertBackground" >
</ div >
< div id ="dialogBackground" class ="dialogBackground" >
</ div >
< div id ='background' class ='background' >
</ div >
< div id ='progressBar' class ='progressBar' >
数据加载中,请稍等... </ div >
< script type ="text/javascript" >
var _gaq = _gaq || [];
_gaq.push([ ' _setAccount ' , ' UA-16716654-1 ' ]);
_gaq.push([ ' _trackPageview ' ]);
( function () {
var ga = document.createElement( ' script ' ); ga.type = ' text/javascript ' ; ga.async = true ;
ga.src = ( ' https: ' == document.location.protocol ? ' https://ssl ' : ' http://www ' ) + ' .google-analytics.com/ga.js ' ;
var s = document.getElementsByTagName( ' script ' )[ 0 ]; s.parentNode.insertBefore(ga, s);
})();
</ script >
</ body >
只贴了body里面的
接下来我们就要实现绑定的那个方法了。。
数据库跟第一篇的数据库一样。
/// 获取左侧便拦组
/// </summary>
protected string GetLeftMenu()
{
StringBuilder LeftList = new StringBuilder();
try
{
// 获取菜单中的所有数据
DataTable Dt_TotleMenu = SqlHelper.ReturnDataTable( " select * from Ziye_Menu " , CommandType.Text);
// 取出所有父节点 因为父节点的Menu_Fid=0
DataRow[] drMenu = Dt_TotleMenu.Select( " Menu_Fid=0 and Menu_able=1 " );
// 构建父节点的table
DataTable LeftMenuTable = new DataTable();
// 克隆一下解构
LeftMenuTable = drMenu[ 0 ].Table.Clone();
// 导入数据
foreach (DataRow dr in drMenu)
{
LeftMenuTable.ImportRow(dr);
}
// 如果存在父节点
if (LeftMenuTable.Rows.Count != 0 )
{
// 遍历拼接html 根据第一篇观察和抽取HTML的功夫
for ( int i = 0 ; i < LeftMenuTable.Rows.Count; i ++ )
{
LeftList.Append( " <div class=\"accordionHeader\"> " );
LeftList.Append( " <h2><span>Folder</span> " + LeftMenuTable.Rows[i][ " Menu_Name " ].ToString() + " </h2> " );
LeftList.Append( " </div> " );
LeftList.Append( " <div class=\"accordionContent\" style=\"display:block;\"> " );
LeftList.Append( " <ul class=\"tree treeFolder\"> " );
// 获取当前父节点的所有子节点
DataRow[] drSencondMenu = Dt_TotleMenu.Select( " Menu_Fid=' " + LeftMenuTable.Rows[i][ " Menu_ID " ] + " ' and Menu_able=1 " );
DataTable SecondTable = new DataTable();
SecondTable = drSencondMenu[ 0 ].Table.Clone();
foreach (DataRow dr in drSencondMenu)
{
SecondTable.ImportRow(dr);
}
// 如果子存在子节点
if (SecondTable.Rows.Count != 0 )
{
// 遍历拼接子节点的HTML
for ( int j = 0 ; j < SecondTable.Rows.Count; j ++ )
{
LeftList.Append( " <li><a href=\" " + SecondTable.Rows[j][ " Menu_Url " ] + " \" target=\"navTab\" rel=\" " + SecondTable.Rows[j][ " Menu_Rel " ] + " \"> " + SecondTable.Rows[j][ " Menu_Name " ] + " </a></li> " );
}
}
// 结束符
LeftList.Append( " </ul> " );
LeftList.Append( " </div> " );
}
}
return LeftList.ToString();
}
catch (Exception err)
{
return " 没菜单 " ;
}
}
这个代码应该比第一篇的简单一些。同学们也可以改成递归的形式。
其实原理跟第一篇的差不多。
OK F5。
最后的效果了。
其实这篇文章上周写的好详细。但是一不小心浏览器死了。
博客园没有自动保存功能。只能前功尽弃了。人还是有惰性。主要是感冒了。哎,明天还继续上班。上班悲剧啊!给不上力啊。
下次有机会在给大家介绍一种新型的菜单。这里的技术都是比较过时的了。大家可以用跟得上步伐的代码改造一下。
到这里菜单已经完成了,下次得去坛子抓一抓问菜单的。
洗洗睡了。![]()
忘记贴源码了。
洗洗睡了。