基于javaweb+jsp的员工薪资工资管理系统
基于javaweb+jsp的员工薪资工资管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
{
field: 'deptCount',
title: '员工数量',
},
{
field: 'deptLeader',
title: '部门领导',
},
{
field: 'deptText',
title: '详细信息',
},
{
align: 'center',
fixed: 'right',
title: '操作',
if ('add' == obj.event) {
layer.msg('添加');
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'dept_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'DeptServlet?action=list&keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
//执行重载
table.reload('myTable', {
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '部门列表',
cols: [
[
{
field: 'deptName',
title: '名称',
templet: vo => (vo = vo.deptName) ? '<a href="#" style="color: #009688;">' + vo + 'a>' : '',
event: 'info',
},
{
field: 'deptLoc',
title: '地点',
url: 'DeptServlet?action=list',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="js/layui/layui.js" charset="utf-8">script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
content: function (value) {
layedit.sync(editIndex);
}
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("EmployeeServlet?action=add&", data.field, function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
content: function (value) {
layedit.sync(editIndex);
}
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("DeptServlet?action=edit&", data.field, function () {
let index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
parent.location.reload();//刷新父级页面
}, "text");//这里用的是post提交,如果不懂可以参考JQuery中ajax提
return false;
});
});
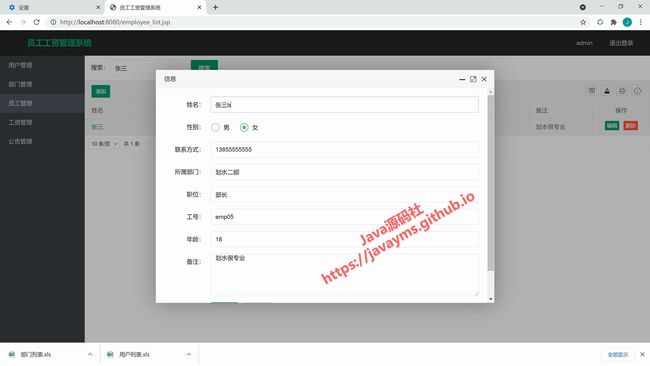
<label class="layui-form-label">年龄:label>
<div class="layui-input-block">
<input type="text" name="employeeAge" lay-verify="required" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">备注:label>
<div class="layui-input-block">
<textarea type="text" name="employeeText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="名称">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="dept_name">
div>
<button class="layui-btn" data-type="reload">搜索button>
div>
div>
<table class="layui-hide" id="myData" lay-filter="myTable">table>
div>
div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
script>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改部门title>
<script src="js/jquery.js">script>
<link rel="stylesheet" href="js/layui/css/layui.css">
head>
<body style="padding: 20px">
<form class="layui-form" action="">
<input type="hidden" name="id" class="layui-input" value="${vo.id}">
<link rel="stylesheet" href="js/layui/css/layui.css">
head>
<body style="padding: 20px">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">姓名:label>
<div class="layui-input-block">
<input type="text" name="employeeName" lay-verify="required" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">性别:label>
<div class="layui-input-block">
<input name="employeeSex" type="radio" value="男" checked="checked" class="layui-input" title="男"/>
<input name="employeeSex" type="radio" value="女" class="layui-input" title="女"/>
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">联系方式:label>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>员工薪资工资管理系统title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js">script>
<script src="js/layer.js">script>
head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">员工薪资工资管理系统div>
<ul class="layui-nav layui-layout-left">ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录a>li>
${vo.salaryJiaban}
div>
div>
<div class="layui-form-item">
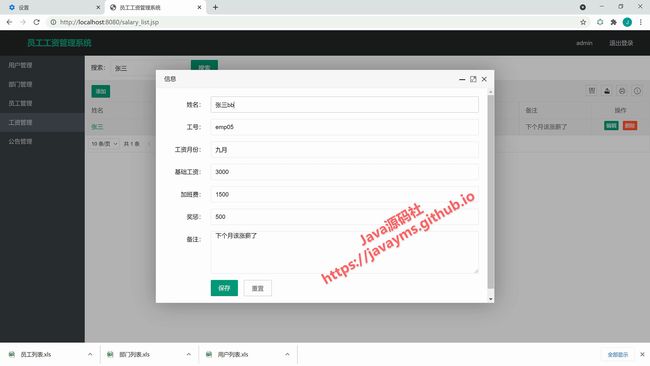
<label class="layui-form-label">奖惩:label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.salaryBonus}
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">备注:label>
<div class="layui-input-block">
<textarea type="text" name="salaryText" disabled="disabled" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.salaryText}textarea>
div>
div>
form>
<script src="js/layui/layui.js" charset="utf-8">script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
<input type="text" name="employeePhone" lay-verify="required" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">所属部门:label>
<div class="layui-input-block">
<input type="text" name="employeeDept" lay-verify="required" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">职位:label>
<div class="layui-input-block">
<input type="text" name="employeeJob" lay-verify="required" class="layui-input">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">工号:label>
<div class="layui-input-block">
<input type="text" name="employeeNo" lay-verify="required" class="layui-input">
div>
div>
${vo.salaryNo}
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">工资月份:label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.salaryMonth}
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">基础工资:label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.salaryMoney}
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">加班费:label>
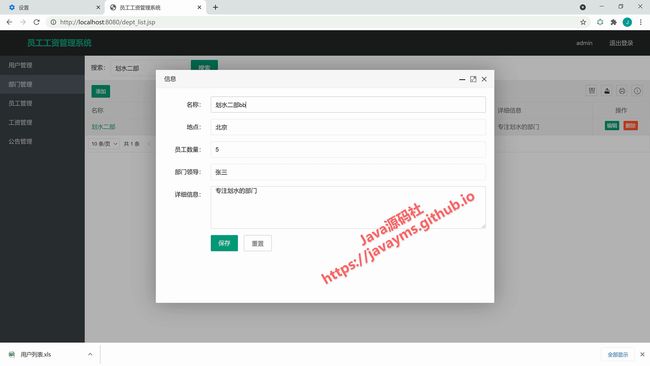
<label class="layui-form-label">名称:label>
<div class="layui-input-block">
<input type="text" name="deptName" lay-verify="required|deptName" class="layui-input" value="${vo.deptName}">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">地点:label>
<div class="layui-input-block">
<input type="text" name="deptLoc" lay-verify="required|deptLoc" class="layui-input" value="${vo.deptLoc}">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">员工数量:label>
<div class="layui-input-block">
<input type="text" name="deptCount" lay-verify="required|deptCount" class="layui-input" value="${vo.deptCount}">
div>
div>
<div class="layui-form-item">
page: {
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
script>
body>
html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>工资详情title>
<script src="js/jquery.js">script>
<link rel="stylesheet" href="js/layui/css/layui.css">
head>
<body style="padding: 20px">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">姓名:label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.salaryName}
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">工号:label>
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.deptName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'DeptServlet?action=editPre&id=' + data.id
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除a>' : '';
}
}
]
],
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.deptName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}a>li>
<li class="layui-nav-item"><a href="AuthServlet?action=logout">退出登录a>li>
ul>
c:if>
div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Dept_active"/>
jsp:include>
ul>
div>
div>
<div class="layui-input-block">
<input type="text" name="deptLeader" lay-verify="required|deptLeader" class="layui-input" value="${vo.deptLeader}">
div>
div>
<div class="layui-form-item">
<label class="layui-form-label">详细信息:label>
<div class="layui-input-block">
<textarea type="text" name="deptText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.deptText}textarea>
div>
div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">保存button>
<button type="reset" class="layui-btn layui-btn-primary">重置button>
div>
div>
form>
<script src="js/layui/layui.js" charset="utf-8">script>
<script>
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'DeptServlet?action=get&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
parent.layer.close(index); //再执行关闭
parent.location.reload();//刷新父级页面
}, "text");//这里用的是post提交,如果不懂可以参考JQuery中ajax提
return false;
});
});
script>
body>
html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
});
script>
body>
body>
html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加员工title>
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加button>c:if>
div>
script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript Layui Ajax
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架或SpringBoot…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
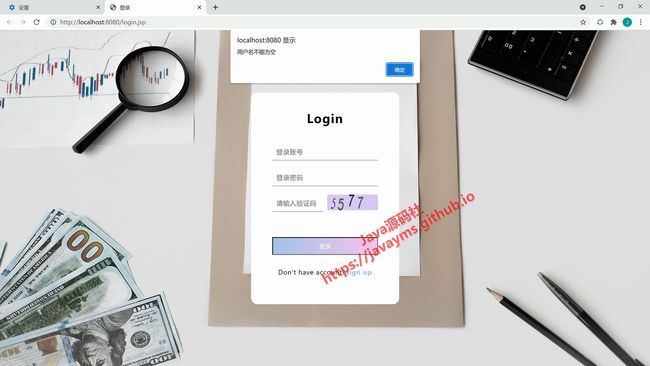
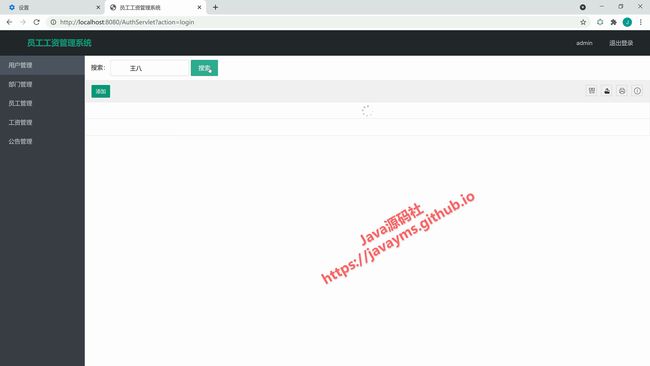
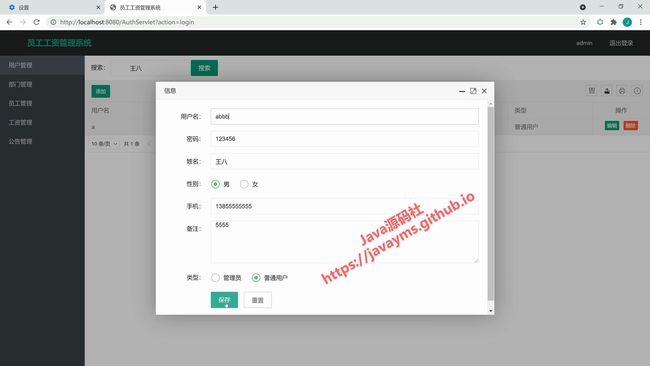
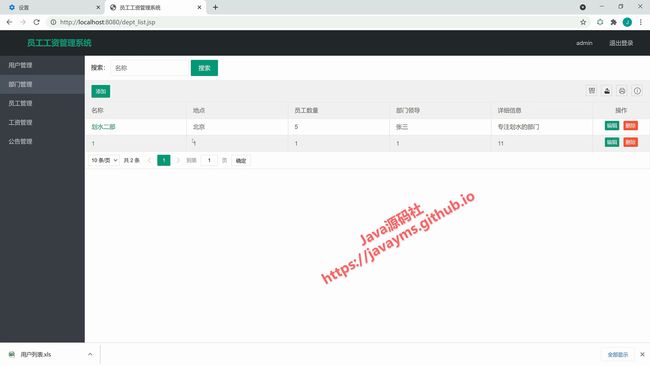
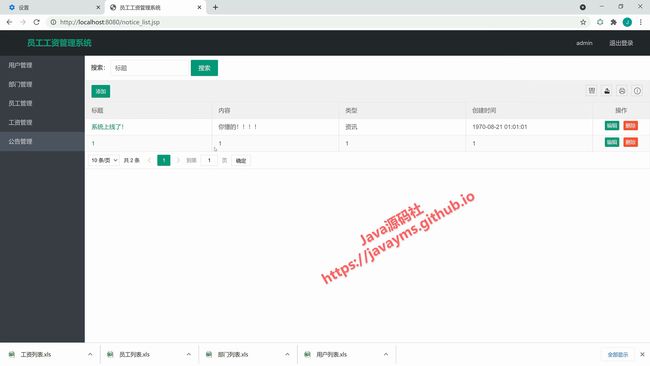
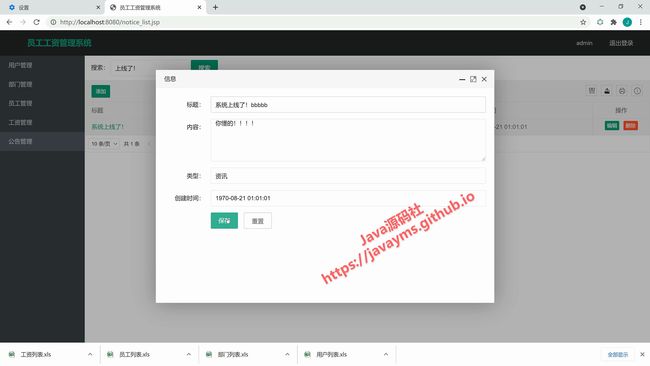
功能说明
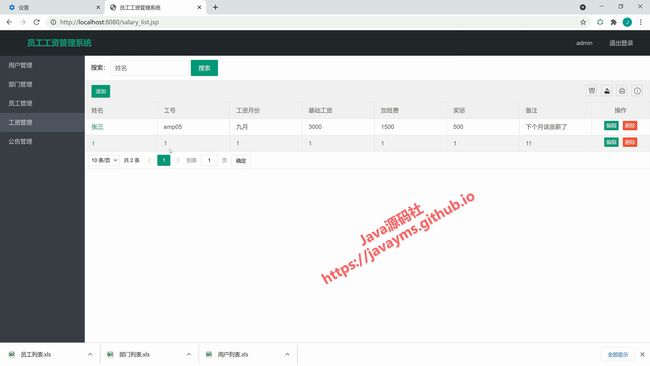
登录、注册、退出、用户模块、公告模块、部门模块、员工模块、工资模块的增删改查管理
←源码获取见左侧[源码QQ]